
標籤雲是一套相關的標籤以及與此相應的權重。典型的標籤雲有30至150個標籤。權影響使用的字體大小或其他視覺效果。同時,直方圖或餅圖表是最常用的代表約12種不同的權數。因此,標籤雲彩能代表更多的權,儘管不那麼準確。此外,標籤雲通常是可以互動的:標籤是典型的超鏈接,讓使用者可以仔細了解他們的內容。
首先使用標籤雲的一家高知名度的網站---照片分享網站Flickr。標籤雲的設計者是互動設計師Stewart Butterfield。之後,標籤雲被諸如del、Technorati等網站採納。
根據標籤雲的作用(而非樣式),在應用中可以分成三大類。其中,第一類用於描述網站中的每個獨立條目,而第二類則著力於從整體上刻畫網站所有條目的標籤情況:
第一類標籤雲:每個條目都有自己獨立的標籤雲,標籤字體越大,此條目中用戶使用過這個標籤的次數就越多,在頁面公開統計點擊且不要求精準數據的情況下十分適用。如Last.就是使用了第一類標籤雲。
第二類標籤雲:網站一般會有一個超大型標籤雲,標籤字體越大,網站裡使用過這個標籤的條目數就越多。第二類標籤雲可以顯示標籤的熱門程度,在實際應用中更為常見,例如flickr。
第三類標籤雲:在此類中,標籤作為一個資料項目的工具,用來表示在整個集合中裡各個項目的資料量的大小。
從廣義來說,相似的視覺化技術並不限於用於標籤雲,例如也可以用在文字雲或資料雲上。
以上文字介紹摘自百度百科「標籤雲」詞條。 http://baike.baidu.com/view/1284756.htm
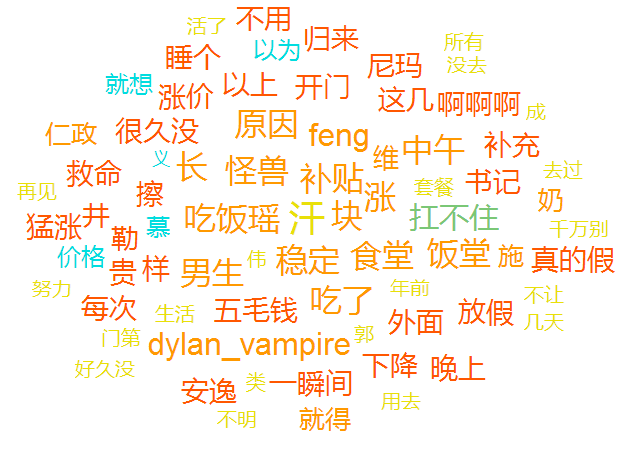
標籤雲範例:

標籤雲的生成一般都是動態更新的,生成程式可以使用各種腳本來寫,以下介紹一種javascript類庫的生成方式,該類庫由某公司/個人開發,具體見頁面最低端類庫源碼的版權標識。
展示頁面部分:
<!DOCTYPE html
<html xmlns="http://www.w3.org/1999/xhtml"
<head
<meta http-equiv="Content-Type" content="text/html; charset=gbk2312" /
<title</title
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.js"</script
<script type="text/javascript" src="jqcloud-1.0.0.js"</script
<link rel="stylesheet" type="text/css" href="jqcloud.css" /
<script type="text/javascript"
var word_list = [
<?php
$a="食堂,8;义,1;汗,9.4;补贴,8;扛不住,6.2;维,5;施,5;仁政,5;奶,5;以为,4";
$b=explode(";",$a);
foreach($b as $c){
$d=explode(",",$c);
echo "{text:\"".$d[0]."\", weight:".$d[1]."},";
}
?
];
$(function() {
$("#container3").jQCloud(word_list);
});
</script
</head
<body
<div class="circle_Corner" id="key_Words"
<div style="width:800px; height:600px; background-color:#FFFFFF"
<div id="container3" style="width: 800px; height: 600px; margin: 0 auto;text-align:center"</div
</div
</div
</body
</html>頁面中需要呼叫JQuery文件,jqcloud-1.0.0.js 為類別庫文件,源碼附後,jqcloud.css 為配套的css樣式控製文件,可在其中對顯示文字的顏色和字號進行調整,源碼附後。 php腳本部分,$a 即為原始數據,採用(文字,權重數值)的組合方式,每筆記錄之間使用(;)分割,注意最後一筆記錄不要加(;)了,否則會產生空白數組,導致javascript讀取後顯示空白,php腳本編譯後的格式為
{text: "所有", weight: 2},如使用其它腳本生成,可以此格式為最終目標,以便於javascript腳本的讀取。
如需自行輸入文字生成,可以寫一個html頁面,向$a傳入參數即可。
在更多場合,標籤雲產生需要從資料庫讀取數值,以實現即時更新的功能:
$sql=mysql_query(); $res=mysql_fetch_array($sql);
然後可以foreach或do while迴圈語句遍歷數組,
echo $res[i]
產生
{text: "text", weight: weight},結構的資料形式;
也可以使用
$res=mysql_fetch_object($sql);
的形式,然後用do while循環
$res->name
輸出value值拼湊既定的資料形式。
對於需要在標籤雲文字上加網址連結的情況,只需要在資料結構中再加上一個參數:
{text: "text", weight: weight, link: "url"},即可實現網址連結的效果。
js原始碼:
/*!
* jQCloud Plugin for jQuery
*
* Version 1.0.0
*
* Copyright 2011, Luca Ongaro
* Licensed under the MIT license.
*
* Date: Tue Apr 17 16:03:49 +0200 2012
*/
(function( $ ) {
"use strict";
$.fn.jQCloud = function(word_array, options) {
// Reference to the container element
var $this = this;
// Namespace word ids to avoid collisions between multiple clouds
var cloud_namespace = $this.attr('id') || Math.floor((Math.random()*1000000)).toString(36);
// Default options value
var default_options = {
width: $this.width(),
height: $this.height(),
center: {
x: ((options && options.width) ? options.width : $this.width()) / 2.0,
y: ((options && options.height) ? options.height : $this.height()) / 2.0
},
delayedMode: word_array.length > 50,
shape: false // It defaults to elliptic shape
};
options = $.extend(default_options, options || {});
// Add the "jqcloud" class to the container for easy CSS styling, set container width/height
$this.addClass("jqcloud").width(options.width).height(options.height);
// Container's CSS position cannot be 'static'
if ($this.css("position") === "static") {
$this.css("position", "relative");
}
var drawWordCloud = function() {
// Helper function to test if an element overlaps others
var hitTest = function(elem, other_elems){
// Pairwise overlap detection
var overlapping = function(a, b){
if (Math.abs(2.0*a.offsetLeft + a.offsetWidth - 2.0*b.offsetLeft - b.offsetWidth) < a.offsetWidth + b.offsetWidth) {
if (Math.abs(2.0*a.offsetTop + a.offsetHeight - 2.0*b.offsetTop - b.offsetHeight) < a.offsetHeight + b.offsetHeight) {
return true;
}
}
return false;
};
var i = 0;
// Check elements for overlap one by one, stop and return false as soon as an overlap is found
for(i = 0; i < other_elems.length; i++) {
if (overlapping(elem, other_elems[i])) {
return true;
}
}
return false;
};
// Make sure every weight is a number before sorting
for (var i = 0; i < word_array.length; i++) {
word_array[i].weight = parseFloat(word_array[i].weight, 10);
}
// Sort word_array from the word with the highest weight to the one with the lowest
word_array.sort(function(a, b) { if (a.weight < b.weight) {return 1;} else if (a.weight > b.weight) {return -1;} else {return 0;} });
var step = (options.shape === "rectangular") ? 18.0 : 2.0,
already_placed_words = [],
aspect_ratio = options.width / options.height;
// Function to draw a word, by moving it in spiral until it finds a suitable empty place. This will be iterated on each word.
var drawOneWord = function(index, word) {
// Define the ID attribute of the span that will wrap the word, and the associated jQuery selector string
var word_id = cloud_namespace + "_word_" + index,
word_selector = "#" + word_id,
angle = 6.28 * Math.random(),
radius = 0.0,
// Only used if option.shape == 'rectangular'
steps_in_direction = 0.0,
quarter_turns = 0.0,
weight = 5,
custom_class = "",
inner_html = "",
word_span = "";
// Extend word html options with defaults
word.html = $.extend(word.html, {id: word_id});
// If custom class was specified, put them into a variable and remove it from html attrs, to avoid overwriting classes set by jQCloud
if(word.html && word.html["class"]) {
custom_class = word.html["class"];
delete word.html["class"];
}
// Check is min(weight) > max(weight) otherwise use default
if (word_array[0].weight > word_array[word_array.length - 1].weight) {
// Linearly map the original weight to a discrete scale from 1 to 10
weight = Math.round((word.weight - word_array[word_array.length - 1].weight) /
(word_array[0].weight - word_array[word_array.length - 1].weight) * 9.0) + 1;
}
word_span = $('<span>').attr(word.html).addClass('w' + weight + " " + custom_class);
// Append link if word.url attribute was set
if (word.link) {
// If link is a string, then use it as the link href
if(typeof word.link === "string") {
word.link = {href: word.link};
}
// Extend link html options with defaults
word.link = $.extend(word.link, {href: encodeURI(word.link.href).replace(/'/g, "%27")});
inner_html = $('<a>').attr(word.link).text(word.text);
} else {
inner_html = word.text;
}
word_span.append(inner_html);
// Bind handlers to words
if (!!word.handlers) {
for (var prop in word.handlers) {
if (word.handlers.hasOwnProperty(prop) && typeof word.handlers[prop] === 'function') {
$(word_span).bind(prop, word.handlers[prop]);
}
}
}
$this.append(word_span);
var width = word_span.width(),
height = word_span.height(),
left = options.center.x - width / 2.0,
top = options.center.y - height / 2.0;
// Save a reference to the style property, for better performance
var word_style = word_span[0].style;
word_style.position = "absolute";
word_style.left = left + "px";
word_style.top = top + "px";
while(hitTest(document.getElementById(word_id), already_placed_words)) {
// option shape is 'rectangular' so move the word in a rectangular spiral
if (options.shape === "rectangular") {
steps_in_direction++;
if (steps_in_direction * step > (1 + Math.floor(quarter_turns / 2.0)) * step * ((quarter_turns % 4 % 2) === 0 ? 1 : aspect_ratio)) {
steps_in_direction = 0.0;
quarter_turns++;
}
switch(quarter_turns % 4) {
case 1:
left += step * aspect_ratio + Math.random() * 2.0;
break;
case 2:
top -= step + Math.random() * 2.0;
break;
case 3:
left -= step * aspect_ratio + Math.random() * 2.0;
break;
case 0:
top += step + Math.random() * 2.0;
break;
}
} else { // Default settings: elliptic spiral shape
radius += step;
angle += (index % 2 === 0 ? 1 : -1)*step;
left = options.center.x - (width / 2.0) + (radius*Math.cos(angle)) * aspect_ratio;
top = options.center.y + radius*Math.sin(angle) - (height / 2.0);
}
word_style.left = left + "px";
word_style.top = top + "px";
}
already_placed_words.push(document.getElementById(word_id));
// Invoke callback if existing
if ($.isFunction(word.afterWordRender)) {
word.afterWordRender.call(word_span);
}
};
var drawOneWordDelayed = function(index) {
index = index || 0;
if (!$this.is(':visible')) { // if not visible then do not attempt to draw
setTimeout(function(){drawOneWordDelayed(index);},10);
return;
}
if (index < word_array.length) {
drawOneWord(index, word_array[index]);
setTimeout(function(){drawOneWordDelayed(index + 1);}, 10);
} else {
if ($.isFunction(options.afterCloudRender)) {
options.afterCloudRender.call($this);
}
}
};
// Iterate drawOneWord on every word. The way the iteration is done depends on the drawing mode (delayedMode is true or false)
if (options.delayedMode){
drawOneWordDelayed();
}
else {
$.each(word_array, drawOneWord);
if ($.isFunction(options.afterCloudRender)) {
options.afterCloudRender.call($this);
}
}
};
// Delay execution so that the browser can render the page before the computatively intensive word cloud drawing
setTimeout(function(){drawWordCloud();}, 10);
return $this;
};
})(jQuery);css原始碼:
div.jqcloud {
font-family: 微软雅黑,"Helvetica", "Microsoft YaHei", sans-serif;
color: #09f;
overflow: hidden;
position: relative;
}
div.jqcloud a {
color: inherit;
font-size: inherit;
text-decoration: none;
}
div.jqcloud a:hover {
color: #0df;
}
div.jqcloud a:hover {
color: #0cf;
}
div.jqcloud span {
padding: 0;
}
div.jqcloud span.w10 {
font-size: 40px;
color: #ff4c8e;
}
div.jqcloud span.w9 {
font-size: 36px;
color: #ffc552;
}
div.jqcloud span.w8 {
font-size: 34px;
color: #addb48;
}
div.jqcloud span.w7 {
font-size: 32px;
color: #d680ff;
}
div.jqcloud span.w6 {
font-size: 30px;
color: #81d7ff;
}
div.jqcloud span.w5 {
font-size: 28px;
color: #FF87B7;
}
div.jqcloud span.w4 {
font-size: 26px;
color: #FBC97A;
}
div.jqcloud span.w3 {
font-size:24px;
color: #BEE269;
}
div.jqcloud span.w2 {
font-size: 22px;
color: #E4AFFF;
}
div.jqcloud span.w1 {
font-size: 20px;
color: #AFE8FF;
}測試版:
