
टैग क्लाउड संबंधित टैग और उनके संबंधित वज़न का एक सेट है। एक सामान्य टैग क्लाउड में 30 से 150 टैग होते हैं। फ़ॉन्ट आकार या उपयोग किए गए अन्य दृश्य प्रभावों को प्रभावित करें। इस बीच, लगभग 12 अलग-अलग वजनों को दर्शाने के लिए हिस्टोग्राम या पाई चार्ट का सबसे अधिक उपयोग किया जाता है। इसलिए, टैग क्लाउड अधिक अधिकारों का प्रतिनिधित्व कर सकता है, हालांकि यह कम सटीक है। इसके अलावा, टैग क्लाउड अक्सर इंटरैक्टिव होते हैं: टैग आम तौर पर हाइपरलिंक होते हैं जो उपयोगकर्ताओं को उनकी सामग्री तक ड्रिल करने की अनुमति देते हैं।
सबसे पहले, टैग क्लाउड का उपयोग करने वाली एक हाई-प्रोफाइल वेबसाइट - फोटो शेयरिंग वेबसाइट फ़्लिकर। टैग क्लाउड के डिजाइनर इंटरेक्शन डिजाइनर स्टीवर्ट बटरफील्ड हैं। बाद में, टैग क्लाउड को डेल और टेक्नोराती जैसी वेबसाइटों द्वारा अपनाया गया।
टैग क्लाउड के कार्य (शैली के बजाय) के अनुसार, इसे अनुप्रयोगों में तीन प्रमुख श्रेणियों में विभाजित किया जा सकता है। उनमें से, पहली श्रेणी का उपयोग वेबसाइट में प्रत्येक स्वतंत्र आइटम का वर्णन करने के लिए किया जाता है, जबकि दूसरी श्रेणी वेबसाइट पर सभी वस्तुओं की लेबलिंग को समग्र रूप से चित्रित करने पर केंद्रित होती है:
टैग क्लाउड का पहला प्रकार: प्रत्येक आइटम का अपना स्वतंत्र टैग क्लाउड होता है। टैग फ़ॉन्ट जितना बड़ा होगा, उपयोगकर्ता ने इस आइटम में इस टैग का उतनी ही अधिक बार उपयोग किया होगा। यह तब बहुत महत्वपूर्ण है जब पृष्ठ सार्वजनिक रूप से क्लिकों की गणना करता है और इसके लिए सटीक की आवश्यकता नहीं होती है डेटा. लागू हो. उदाहरण के लिए, Last. पहले प्रकार के टैग क्लाउड का उपयोग करता है।
दूसरे प्रकार का टैग क्लाउड: वेबसाइटों में आम तौर पर बहुत बड़ा टैग क्लाउड होता है, टैग फ़ॉन्ट जितना बड़ा होगा, वेबसाइट में उतनी ही अधिक प्रविष्टियाँ होंगी जिन्होंने इस टैग का उपयोग किया है। दूसरे प्रकार का टैग क्लाउड टैग की लोकप्रियता दिखा सकता है और फ़्लिकर जैसे व्यावहारिक अनुप्रयोगों में अधिक आम है।
तीसरे प्रकार का टैग क्लाउड: इस प्रकार में, टैग का उपयोग संपूर्ण संग्रह में प्रत्येक आइटम के डेटा के आकार को दर्शाने के लिए डेटा आइटम के लिए एक उपकरण के रूप में किया जाता है।
मोटे तौर पर, समान विज़ुअलाइज़ेशन तकनीक केवल टैग क्लाउड तक ही सीमित नहीं हैं, बल्कि उदाहरण के लिए, वर्ड क्लाउड या डेटा क्लाउड पर भी इसका उपयोग किया जा सकता है।
उपरोक्त पाठ परिचय Baidu विश्वकोश "टैग क्लाउड" प्रविष्टि से लिया गया है। http://baike.baidu.com/view/1284756.htm
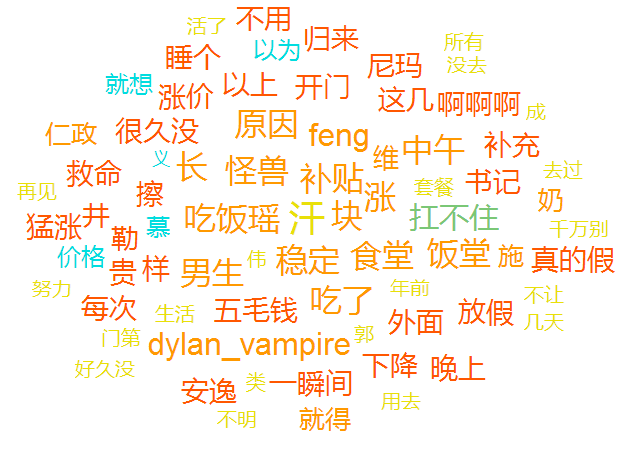
टैग क्लाउड उदाहरण:

टैग क्लाउड जेनरेशन आम तौर पर गतिशील रूप से अपडेट किया जाता है, और जेनरेशन प्रोग्राम को विभिन्न स्क्रिप्ट का उपयोग करके लिखा जा सकता है। निम्नलिखित एक जावास्क्रिप्ट क्लास लाइब्रेरी उत्पन्न करने का एक तरीका प्रस्तुत करता है। यह क्लास लाइब्रेरी एक कंपनी/व्यक्ति द्वारा विकसित की गई है। विवरण के लिए, स्रोत कोड देखें पृष्ठ पर सबसे निचली श्रेणी की लाइब्रेरी।
प्रदर्शन पृष्ठ भाग:
<!DOCTYPE html
<html xmlns="http://www.w3.org/1999/xhtml"
<head
<meta http-equiv="Content-Type" content="text/html; charset=gbk2312" /
<title</title
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.js"</script
<script type="text/javascript" src="jqcloud-1.0.0.js"</script
<link rel="stylesheet" type="text/css" href="jqcloud.css" /
<script type="text/javascript"
var word_list = [
<?php
$a="食堂,8;义,1;汗,9.4;补贴,8;扛不住,6.2;维,5;施,5;仁政,5;奶,5;以为,4";
$b=explode(";",$a);
foreach($b as $c){
$d=explode(",",$c);
echo "{text:\"".$d[0]."\", weight:".$d[1]."},";
}
?
];
$(function() {
$("#container3").jQCloud(word_list);
});
</script
</head
<body
<div class="circle_Corner" id="key_Words"
<div style="width:800px; height:600px; background-color:#FFFFFF"
<div id="container3" style="width: 800px; height: 600px; margin: 0 auto;text-align:center"</div
</div
</div
</body
</html>पृष्ठ को JQuery फ़ाइल को कॉल करने की आवश्यकता है। jqcloud-1.0.0.js क्लास लाइब्रेरी फ़ाइल है। jqcloud.css सहायक सीएसएस शैली नियंत्रण फ़ाइल है, जिसमें प्रदर्शित पाठ का रंग और फ़ॉन्ट आकार है। समायोजित किया जा सकता है। PHP स्क्रिप्ट भाग में, $a मूल डेटा है, जो (पाठ, भार मान) का एक संयोजन है। प्रत्येक रिकॉर्ड को (;) से अलग किया जाता है। सावधान रहें कि अंतिम रिकॉर्ड में (;) न जोड़ें, अन्यथा एक रिक्त सरणी उत्पन्न हो जाएगी, जिससे पढ़ने के बाद जावास्क्रिप्ट रिक्त प्रदर्शित होगा, और PHP स्क्रिप्ट का संकलित प्रारूप है
{text: "所有", weight: 2},यदि आप इसे उत्पन्न करने के लिए अन्य स्क्रिप्ट का उपयोग करते हैं, तो आप जावास्क्रिप्ट स्क्रिप्ट द्वारा पढ़ने की सुविधा के लिए इस प्रारूप को अंतिम लक्ष्य के रूप में उपयोग कर सकते हैं।
यदि आपको जेनरेशन के लिए स्वयं टेक्स्ट दर्ज करने की आवश्यकता है, तो आप एक html पेज लिख सकते हैं और पैरामीटर को $a में पास कर सकते हैं।
अधिक अवसरों पर, टैग क्लाउड जेनरेशन को वास्तविक समय अद्यतन कार्यक्षमता प्राप्त करने के लिए डेटाबेस से मूल्यों को पढ़ने की आवश्यकता होती है:
$sql=mysql_query(); $res=mysql_fetch_array($sql);
फिर आप सरणी को फ़ोरैच के साथ पार कर सकते हैं या लूप स्टेटमेंट के दौरान कर सकते हैं,
echo $res[i]
उत्पन्न
{text: "text", weight: weight},संरचित डेटा प्रपत्र;
भी प्रयोग किया जा सकता है
$res=mysql_fetch_object($sql);
फॉर्म बनाएं, और फिर डू व्हाइल लूप का उपयोग करें
$res->name
स्थापित डेटा फॉर्म को एक साथ जोड़ने के लिए मूल्य मान को आउटपुट करें।
यदि आपको टैग क्लाउड टेक्स्ट में एक यूआरएल लिंक जोड़ने की ज़रूरत है, तो आपको केवल डेटा संरचना में एक और पैरामीटर जोड़ना होगा:
{text: "text", weight: weight, link: "url"},आप यूआरएल लिंक के प्रभाव को प्राप्त कर सकते हैं.
जेएस स्रोत कोड:
/*!
* jQCloud Plugin for jQuery
*
* Version 1.0.0
*
* Copyright 2011, Luca Ongaro
* Licensed under the MIT license.
*
* Date: Tue Apr 17 16:03:49 +0200 2012
*/
(function( $ ) {
"use strict";
$.fn.jQCloud = function(word_array, options) {
// Reference to the container element
var $this = this;
// Namespace word ids to avoid collisions between multiple clouds
var cloud_namespace = $this.attr('id') || Math.floor((Math.random()*1000000)).toString(36);
// Default options value
var default_options = {
width: $this.width(),
height: $this.height(),
center: {
x: ((options && options.width) ? options.width : $this.width()) / 2.0,
y: ((options && options.height) ? options.height : $this.height()) / 2.0
},
delayedMode: word_array.length > 50,
shape: false // It defaults to elliptic shape
};
options = $.extend(default_options, options || {});
// Add the "jqcloud" class to the container for easy CSS styling, set container width/height
$this.addClass("jqcloud").width(options.width).height(options.height);
// Container's CSS position cannot be 'static'
if ($this.css("position") === "static") {
$this.css("position", "relative");
}
var drawWordCloud = function() {
// Helper function to test if an element overlaps others
var hitTest = function(elem, other_elems){
// Pairwise overlap detection
var overlapping = function(a, b){
if (Math.abs(2.0*a.offsetLeft + a.offsetWidth - 2.0*b.offsetLeft - b.offsetWidth) < a.offsetWidth + b.offsetWidth) {
if (Math.abs(2.0*a.offsetTop + a.offsetHeight - 2.0*b.offsetTop - b.offsetHeight) < a.offsetHeight + b.offsetHeight) {
return true;
}
}
return false;
};
var i = 0;
// Check elements for overlap one by one, stop and return false as soon as an overlap is found
for(i = 0; i < other_elems.length; i++) {
if (overlapping(elem, other_elems[i])) {
return true;
}
}
return false;
};
// Make sure every weight is a number before sorting
for (var i = 0; i < word_array.length; i++) {
word_array[i].weight = parseFloat(word_array[i].weight, 10);
}
// Sort word_array from the word with the highest weight to the one with the lowest
word_array.sort(function(a, b) { if (a.weight < b.weight) {return 1;} else if (a.weight > b.weight) {return -1;} else {return 0;} });
var step = (options.shape === "rectangular") ? 18.0 : 2.0,
already_placed_words = [],
aspect_ratio = options.width / options.height;
// Function to draw a word, by moving it in spiral until it finds a suitable empty place. This will be iterated on each word.
var drawOneWord = function(index, word) {
// Define the ID attribute of the span that will wrap the word, and the associated jQuery selector string
var word_id = cloud_namespace + "_word_" + index,
word_selector = "#" + word_id,
angle = 6.28 * Math.random(),
radius = 0.0,
// Only used if option.shape == 'rectangular'
steps_in_direction = 0.0,
quarter_turns = 0.0,
weight = 5,
custom_class = "",
inner_html = "",
word_span = "";
// Extend word html options with defaults
word.html = $.extend(word.html, {id: word_id});
// If custom class was specified, put them into a variable and remove it from html attrs, to avoid overwriting classes set by jQCloud
if(word.html && word.html["class"]) {
custom_class = word.html["class"];
delete word.html["class"];
}
// Check is min(weight) > max(weight) otherwise use default
if (word_array[0].weight > word_array[word_array.length - 1].weight) {
// Linearly map the original weight to a discrete scale from 1 to 10
weight = Math.round((word.weight - word_array[word_array.length - 1].weight) /
(word_array[0].weight - word_array[word_array.length - 1].weight) * 9.0) + 1;
}
word_span = $('<span>').attr(word.html).addClass('w' + weight + " " + custom_class);
// Append link if word.url attribute was set
if (word.link) {
// If link is a string, then use it as the link href
if(typeof word.link === "string") {
word.link = {href: word.link};
}
// Extend link html options with defaults
word.link = $.extend(word.link, {href: encodeURI(word.link.href).replace(/'/g, "%27")});
inner_html = $('<a>').attr(word.link).text(word.text);
} else {
inner_html = word.text;
}
word_span.append(inner_html);
// Bind handlers to words
if (!!word.handlers) {
for (var prop in word.handlers) {
if (word.handlers.hasOwnProperty(prop) && typeof word.handlers[prop] === 'function') {
$(word_span).bind(prop, word.handlers[prop]);
}
}
}
$this.append(word_span);
var width = word_span.width(),
height = word_span.height(),
left = options.center.x - width / 2.0,
top = options.center.y - height / 2.0;
// Save a reference to the style property, for better performance
var word_style = word_span[0].style;
word_style.position = "absolute";
word_style.left = left + "px";
word_style.top = top + "px";
while(hitTest(document.getElementById(word_id), already_placed_words)) {
// option shape is 'rectangular' so move the word in a rectangular spiral
if (options.shape === "rectangular") {
steps_in_direction++;
if (steps_in_direction * step > (1 + Math.floor(quarter_turns / 2.0)) * step * ((quarter_turns % 4 % 2) === 0 ? 1 : aspect_ratio)) {
steps_in_direction = 0.0;
quarter_turns++;
}
switch(quarter_turns % 4) {
case 1:
left += step * aspect_ratio + Math.random() * 2.0;
break;
case 2:
top -= step + Math.random() * 2.0;
break;
case 3:
left -= step * aspect_ratio + Math.random() * 2.0;
break;
case 0:
top += step + Math.random() * 2.0;
break;
}
} else { // Default settings: elliptic spiral shape
radius += step;
angle += (index % 2 === 0 ? 1 : -1)*step;
left = options.center.x - (width / 2.0) + (radius*Math.cos(angle)) * aspect_ratio;
top = options.center.y + radius*Math.sin(angle) - (height / 2.0);
}
word_style.left = left + "px";
word_style.top = top + "px";
}
already_placed_words.push(document.getElementById(word_id));
// Invoke callback if existing
if ($.isFunction(word.afterWordRender)) {
word.afterWordRender.call(word_span);
}
};
var drawOneWordDelayed = function(index) {
index = index || 0;
if (!$this.is(':visible')) { // if not visible then do not attempt to draw
setTimeout(function(){drawOneWordDelayed(index);},10);
return;
}
if (index < word_array.length) {
drawOneWord(index, word_array[index]);
setTimeout(function(){drawOneWordDelayed(index + 1);}, 10);
} else {
if ($.isFunction(options.afterCloudRender)) {
options.afterCloudRender.call($this);
}
}
};
// Iterate drawOneWord on every word. The way the iteration is done depends on the drawing mode (delayedMode is true or false)
if (options.delayedMode){
drawOneWordDelayed();
}
else {
$.each(word_array, drawOneWord);
if ($.isFunction(options.afterCloudRender)) {
options.afterCloudRender.call($this);
}
}
};
// Delay execution so that the browser can render the page before the computatively intensive word cloud drawing
setTimeout(function(){drawWordCloud();}, 10);
return $this;
};
})(jQuery);सीएसएस स्रोत कोड:
div.jqcloud {
font-family: 微软雅黑,"Helvetica", "Microsoft YaHei", sans-serif;
color: #09f;
overflow: hidden;
position: relative;
}
div.jqcloud a {
color: inherit;
font-size: inherit;
text-decoration: none;
}
div.jqcloud a:hover {
color: #0df;
}
div.jqcloud a:hover {
color: #0cf;
}
div.jqcloud span {
padding: 0;
}
div.jqcloud span.w10 {
font-size: 40px;
color: #ff4c8e;
}
div.jqcloud span.w9 {
font-size: 36px;
color: #ffc552;
}
div.jqcloud span.w8 {
font-size: 34px;
color: #addb48;
}
div.jqcloud span.w7 {
font-size: 32px;
color: #d680ff;
}
div.jqcloud span.w6 {
font-size: 30px;
color: #81d7ff;
}
div.jqcloud span.w5 {
font-size: 28px;
color: #FF87B7;
}
div.jqcloud span.w4 {
font-size: 26px;
color: #FBC97A;
}
div.jqcloud span.w3 {
font-size:24px;
color: #BEE269;
}
div.jqcloud span.w2 {
font-size: 22px;
color: #E4AFFF;
}
div.jqcloud span.w1 {
font-size: 20px;
color: #AFE8FF;
}बीटा:
