
标签云是一套相关的标签以及与此相应的权重。典型的标签云有30至150个标签。权影响使用的字体大小或其他视觉效果。同时,直方图或饼图表是最常用的代表约12种不同的权数。因此,标签云彩能代表更多的权,尽管不那么准确。此外,标签云通常是可以交互的:标签是典型的超链接,让用户可以仔细了解他们的内容。
首先使用标签云的一家高知名度的网站---照片共享网站Flickr。标签云的设计者是交互设计师Stewart Butterfield。之后,标签云被诸如del、Technorati等网站采纳。
根据标签云的作用(而非样式),在应用中可以将其分成三大类。其中,第一类用于描述网站中的每个独立条目,而第二类则着力于从整体上刻画网站所有条目的标签情况:
第一类标签云:每一个条目都有自己独立的标签云,标签字体越大,此条目中用户使用过这个标签的次数就越多,在页面公开统计点击且不要求精准数据的情况下十分适用。如Last.就是使用了第一类标签云。
第二类标签云:网站一般会有一个超大型标签云,标签字体越大,网站里使用过这个标签的条目数就越多。第二类标签云可以显示出标签的热门程度,在实际应用中更为常见,如flickr。
第三类标签云:在此类中,标签作为一个数据项目的工具,用于表示在整个集合中里各个项目的数据量的大小。
从广义来说,相似的可视化技术并不限于用于标签云,例如还可以用在文字云或数据云上。
以上文字介绍摘自百度百科“标签云”词条。http://baike.baidu.com/view/1284756.htm
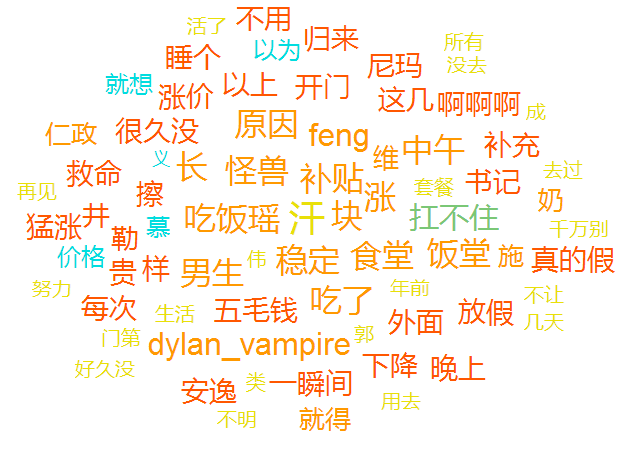
标签云示例:

标签云的生成一般都是动态更新的,生成程序可以使用各种脚本来写,以下介绍一种javascript类库的生成方式,该类库由某公司/个人开发,具体见页面最低端类库源码的版权标识。
展示页面部分:
<!DOCTYPE html
<html xmlns="http://www.w3.org/1999/xhtml"
<head
<meta http-equiv="Content-Type" content="text/html; charset=gbk2312" /
<title</title
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.js"</script
<script type="text/javascript" src="jqcloud-1.0.0.js"</script
<link rel="stylesheet" type="text/css" href="jqcloud.css" /
<script type="text/javascript"
var word_list = [
<?php
$a="食堂,8;义,1;汗,9.4;补贴,8;扛不住,6.2;维,5;施,5;仁政,5;奶,5;以为,4";
$b=explode(";",$a);
foreach($b as $c){
$d=explode(",",$c);
echo "{text:\"".$d[0]."\", weight:".$d[1]."},";
}
?
];
$(function() {
$("#container3").jQCloud(word_list);
});
</script
</head
<body
<div class="circle_Corner" id="key_Words"
<div style="width:800px; height:600px; background-color:#FFFFFF"
<div id="container3" style="width: 800px; height: 600px; margin: 0 auto;text-align:center"</div
</div
</div
</body
</html>页面中需要调用JQuery文件,jqcloud-1.0.0.js 为类库文件,源码附后,jqcloud.css 为配套的css样式控制文件,可在其中对显示文字的颜色和字号进行调整,源码附后。php脚本部分,$a 即为原始数据,采用(文字,权重数值)的组合方式,每条记录之间使用(;)分割,注意最后一条记录不要加(;)了,否则会生成一个空白数组,导致javascript读取后显示空白,php脚本编译后的格式为
{text: "所有", weight: 2},如使用其它脚本生成,可以此格式为最终目标,以便于javascript脚本的读取。
如需要自行输入文本进行生成,可以写一个html页面,向$a传入参数即可。
在更多场合,标签云生成需要从数据库中读取数值,以实现实时更新的功能:
$sql=mysql_query(); $res=mysql_fetch_array($sql);
然后可以foreach或do while循环语句遍历数组,
echo $res[i]
生成
{text: "text", weight: weight},结构的数据形式;
也可以使用
$res=mysql_fetch_object($sql);
的形式,然后用do while循环
$res->name
输出value值拼凑既定的数据形式。
对于需要在标签云文字上加网址链接的情况,只需要在数据结构中再加上一个参数:
{text: "text", weight: weight, link: "url"},即可实现网址链接的效果。
js源码:
/*!
* jQCloud Plugin for jQuery
*
* Version 1.0.0
*
* Copyright 2011, Luca Ongaro
* Licensed under the MIT license.
*
* Date: Tue Apr 17 16:03:49 +0200 2012
*/
(function( $ ) {
"use strict";
$.fn.jQCloud = function(word_array, options) {
// Reference to the container element
var $this = this;
// Namespace word ids to avoid collisions between multiple clouds
var cloud_namespace = $this.attr('id') || Math.floor((Math.random()*1000000)).toString(36);
// Default options value
var default_options = {
width: $this.width(),
height: $this.height(),
center: {
x: ((options && options.width) ? options.width : $this.width()) / 2.0,
y: ((options && options.height) ? options.height : $this.height()) / 2.0
},
delayedMode: word_array.length > 50,
shape: false // It defaults to elliptic shape
};
options = $.extend(default_options, options || {});
// Add the "jqcloud" class to the container for easy CSS styling, set container width/height
$this.addClass("jqcloud").width(options.width).height(options.height);
// Container's CSS position cannot be 'static'
if ($this.css("position") === "static") {
$this.css("position", "relative");
}
var drawWordCloud = function() {
// Helper function to test if an element overlaps others
var hitTest = function(elem, other_elems){
// Pairwise overlap detection
var overlapping = function(a, b){
if (Math.abs(2.0*a.offsetLeft + a.offsetWidth - 2.0*b.offsetLeft - b.offsetWidth) < a.offsetWidth + b.offsetWidth) {
if (Math.abs(2.0*a.offsetTop + a.offsetHeight - 2.0*b.offsetTop - b.offsetHeight) < a.offsetHeight + b.offsetHeight) {
return true;
}
}
return false;
};
var i = 0;
// Check elements for overlap one by one, stop and return false as soon as an overlap is found
for(i = 0; i < other_elems.length; i++) {
if (overlapping(elem, other_elems[i])) {
return true;
}
}
return false;
};
// Make sure every weight is a number before sorting
for (var i = 0; i < word_array.length; i++) {
word_array[i].weight = parseFloat(word_array[i].weight, 10);
}
// Sort word_array from the word with the highest weight to the one with the lowest
word_array.sort(function(a, b) { if (a.weight < b.weight) {return 1;} else if (a.weight > b.weight) {return -1;} else {return 0;} });
var step = (options.shape === "rectangular") ? 18.0 : 2.0,
already_placed_words = [],
aspect_ratio = options.width / options.height;
// Function to draw a word, by moving it in spiral until it finds a suitable empty place. This will be iterated on each word.
var drawOneWord = function(index, word) {
// Define the ID attribute of the span that will wrap the word, and the associated jQuery selector string
var word_id = cloud_namespace + "_word_" + index,
word_selector = "#" + word_id,
angle = 6.28 * Math.random(),
radius = 0.0,
// Only used if option.shape == 'rectangular'
steps_in_direction = 0.0,
quarter_turns = 0.0,
weight = 5,
custom_class = "",
inner_html = "",
word_span = "";
// Extend word html options with defaults
word.html = $.extend(word.html, {id: word_id});
// If custom class was specified, put them into a variable and remove it from html attrs, to avoid overwriting classes set by jQCloud
if(word.html && word.html["class"]) {
custom_class = word.html["class"];
delete word.html["class"];
}
// Check is min(weight) > max(weight) otherwise use default
if (word_array[0].weight > word_array[word_array.length - 1].weight) {
// Linearly map the original weight to a discrete scale from 1 to 10
weight = Math.round((word.weight - word_array[word_array.length - 1].weight) /
(word_array[0].weight - word_array[word_array.length - 1].weight) * 9.0) + 1;
}
word_span = $('<span>').attr(word.html).addClass('w' + weight + " " + custom_class);
// Append link if word.url attribute was set
if (word.link) {
// If link is a string, then use it as the link href
if(typeof word.link === "string") {
word.link = {href: word.link};
}
// Extend link html options with defaults
word.link = $.extend(word.link, {href: encodeURI(word.link.href).replace(/'/g, "%27")});
inner_html = $('<a>').attr(word.link).text(word.text);
} else {
inner_html = word.text;
}
word_span.append(inner_html);
// Bind handlers to words
if (!!word.handlers) {
for (var prop in word.handlers) {
if (word.handlers.hasOwnProperty(prop) && typeof word.handlers[prop] === 'function') {
$(word_span).bind(prop, word.handlers[prop]);
}
}
}
$this.append(word_span);
var width = word_span.width(),
height = word_span.height(),
left = options.center.x - width / 2.0,
top = options.center.y - height / 2.0;
// Save a reference to the style property, for better performance
var word_style = word_span[0].style;
word_style.position = "absolute";
word_style.left = left + "px";
word_style.top = top + "px";
while(hitTest(document.getElementById(word_id), already_placed_words)) {
// option shape is 'rectangular' so move the word in a rectangular spiral
if (options.shape === "rectangular") {
steps_in_direction++;
if (steps_in_direction * step > (1 + Math.floor(quarter_turns / 2.0)) * step * ((quarter_turns % 4 % 2) === 0 ? 1 : aspect_ratio)) {
steps_in_direction = 0.0;
quarter_turns++;
}
switch(quarter_turns % 4) {
case 1:
left += step * aspect_ratio + Math.random() * 2.0;
break;
case 2:
top -= step + Math.random() * 2.0;
break;
case 3:
left -= step * aspect_ratio + Math.random() * 2.0;
break;
case 0:
top += step + Math.random() * 2.0;
break;
}
} else { // Default settings: elliptic spiral shape
radius += step;
angle += (index % 2 === 0 ? 1 : -1)*step;
left = options.center.x - (width / 2.0) + (radius*Math.cos(angle)) * aspect_ratio;
top = options.center.y + radius*Math.sin(angle) - (height / 2.0);
}
word_style.left = left + "px";
word_style.top = top + "px";
}
already_placed_words.push(document.getElementById(word_id));
// Invoke callback if existing
if ($.isFunction(word.afterWordRender)) {
word.afterWordRender.call(word_span);
}
};
var drawOneWordDelayed = function(index) {
index = index || 0;
if (!$this.is(':visible')) { // if not visible then do not attempt to draw
setTimeout(function(){drawOneWordDelayed(index);},10);
return;
}
if (index < word_array.length) {
drawOneWord(index, word_array[index]);
setTimeout(function(){drawOneWordDelayed(index + 1);}, 10);
} else {
if ($.isFunction(options.afterCloudRender)) {
options.afterCloudRender.call($this);
}
}
};
// Iterate drawOneWord on every word. The way the iteration is done depends on the drawing mode (delayedMode is true or false)
if (options.delayedMode){
drawOneWordDelayed();
}
else {
$.each(word_array, drawOneWord);
if ($.isFunction(options.afterCloudRender)) {
options.afterCloudRender.call($this);
}
}
};
// Delay execution so that the browser can render the page before the computatively intensive word cloud drawing
setTimeout(function(){drawWordCloud();}, 10);
return $this;
};
})(jQuery);css源码:
div.jqcloud {
font-family: 微软雅黑,"Helvetica", "Microsoft YaHei", sans-serif;
color: #09f;
overflow: hidden;
position: relative;
}
div.jqcloud a {
color: inherit;
font-size: inherit;
text-decoration: none;
}
div.jqcloud a:hover {
color: #0df;
}
div.jqcloud a:hover {
color: #0cf;
}
div.jqcloud span {
padding: 0;
}
div.jqcloud span.w10 {
font-size: 40px;
color: #ff4c8e;
}
div.jqcloud span.w9 {
font-size: 36px;
color: #ffc552;
}
div.jqcloud span.w8 {
font-size: 34px;
color: #addb48;
}
div.jqcloud span.w7 {
font-size: 32px;
color: #d680ff;
}
div.jqcloud span.w6 {
font-size: 30px;
color: #81d7ff;
}
div.jqcloud span.w5 {
font-size: 28px;
color: #FF87B7;
}
div.jqcloud span.w4 {
font-size: 26px;
color: #FBC97A;
}
div.jqcloud span.w3 {
font-size:24px;
color: #BEE269;
}
div.jqcloud span.w2 {
font-size: 22px;
color: #E4AFFF;
}
div.jqcloud span.w1 {
font-size: 20px;
color: #AFE8FF;
}测试版:
