
سحابة العلامات عبارة عن مجموعة من العلامات ذات الصلة والأوزان المقابلة لها. تحتوي سحابة العلامات النموذجية على 30 إلى 150 علامة. تؤثر على حجم الخط أو التأثيرات المرئية الأخرى المستخدمة. وفي الوقت نفسه، تُستخدم الرسوم البيانية أو المخططات الدائرية بشكل شائع لتمثيل حوالي 12 وزنًا مختلفًا. لذلك، يمكن أن تمثل سحابة العلامات حقوقًا أكثر، على الرغم من أنها أقل دقة. علاوة على ذلك، غالبًا ما تكون سحب العلامات تفاعلية: عادةً ما تكون العلامات عبارة عن ارتباطات تشعبية تسمح للمستخدمين بالتعمق في محتواها.
أولاً، موقع ويب رفيع المستوى يستخدم Tag Cloud - موقع مشاركة الصور Flickr. مصمم سحابة العلامات هو مصمم التفاعل ستيوارت باترفيلد. وفي وقت لاحق، تم اعتماد سحابة العلامات من قبل مواقع الويب مثل del وTechnorati.
وفقًا لوظيفة سحابة العلامات (بدلاً من النمط)، يمكن تقسيمها إلى ثلاث فئات رئيسية في التطبيقات. من بينها، يتم استخدام الفئة الأولى لوصف كل عنصر مستقل في الموقع، بينما تركز الفئة الثانية على توصيف جميع العناصر الموجودة في الموقع ككل:
النوع الأول من سحابة العلامات: كل عنصر له سحابة علامات مستقلة خاصة به. كلما زاد حجم خط العلامة، زاد عدد المرات التي استخدم فيها المستخدم هذه العلامة في هذا العنصر. وهذا مهم جدًا عندما تحسب الصفحة النقرات بشكل علني ولا تتطلب الدقة تكون قابلة للتطبيق. على سبيل المثال، يستخدم Last. النوع الأول من سحابة العلامات.
النوع الثاني من سحابة العلامات: تحتوي مواقع الويب عمومًا على سحابة علامات كبيرة جدًا. كلما زاد حجم خط العلامة، زاد عدد الإدخالات في موقع الويب التي استخدمت هذه العلامة. النوع الثاني من سحابة العلامات يمكن أن يُظهر مدى شعبية العلامات وهو أكثر شيوعًا في التطبيقات العملية، مثل فليكر.
النوع الثالث من سحابة العلامات: في هذا النوع يتم استخدام العلامات كأداة لعنصر بيانات لتمثيل حجم بيانات كل عنصر في المجموعة بأكملها.
بشكل عام، لا تقتصر تقنيات التصور المماثلة على سحابة العلامات، ولكن يمكن استخدامها أيضًا في سحابة الكلمات أو سحب البيانات، على سبيل المثال.
مقدمة النص أعلاه مأخوذة من إدخال "Tag Cloud" في موسوعة Baidu. http://baike.baidu.com/view/1284756.htm
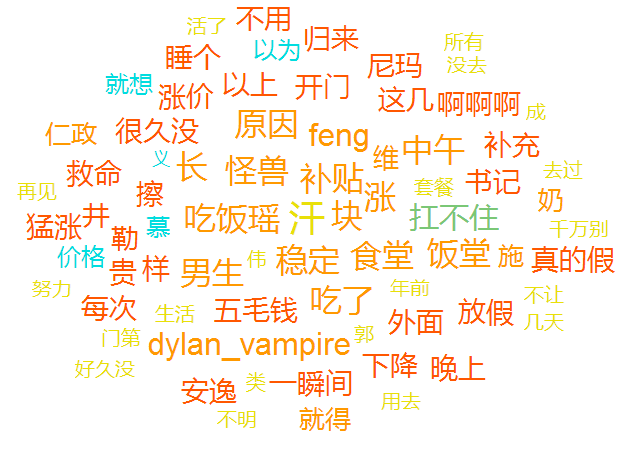
مثال على سحابة العلامات:

يتم تحديث إنشاء سحابة العلامات بشكل عام، ويمكن كتابة برنامج الإنشاء باستخدام نصوص برمجية مختلفة. يقدم ما يلي طريقة لإنشاء مكتبة فئة جافا سكريبت. تم تطوير مكتبة الفئة هذه بواسطة شركة/فرد مكتبة الفئة الأدنى على الصفحة علامة حقوق الطبع والنشر.
عرض جزء الصفحة:
<!DOCTYPE html
<html xmlns="http://www.w3.org/1999/xhtml"
<head
<meta http-equiv="Content-Type" content="text/html; charset=gbk2312" /
<title</title
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.js"</script
<script type="text/javascript" src="jqcloud-1.0.0.js"</script
<link rel="stylesheet" type="text/css" href="jqcloud.css" /
<script type="text/javascript"
var word_list = [
<?php
$a="食堂,8;义,1;汗,9.4;补贴,8;扛不住,6.2;维,5;施,5;仁政,5;奶,5;以为,4";
$b=explode(";",$a);
foreach($b as $c){
$d=explode(",",$c);
echo "{text:\"".$d[0]."\", weight:".$d[1]."},";
}
?
];
$(function() {
$("#container3").jQCloud(word_list);
});
</script
</head
<body
<div class="circle_Corner" id="key_Words"
<div style="width:800px; height:600px; background-color:#FFFFFF"
<div id="container3" style="width: 800px; height: 600px; margin: 0 auto;text-align:center"</div
</div
</div
</body
</html>تحتاج الصفحة إلى استدعاء ملف JQuery. jqcloud-1.0.0.js هو ملف مكتبة الفئة. الكود المصدري مرفق jqcloud.css هو ملف التحكم في نمط CSS الداعم، حيث يتم تحديد اللون وحجم الخط للنص المعروض. يمكن تعديل الكود المصدري. في جزء البرنامج النصي php، $a هي البيانات الأصلية، وهي عبارة عن مزيج من (نص، قيمة الوزن). يتم فصل كل سجل بـ (؛) إلى السجل الأخير، وإلا فسيكون فارغًا سيتم إنشاء المصفوفة، مما يتسبب في عرض جافا سكريبت فارغًا بعد قراءته، ويكون التنسيق المترجم لبرنامج PHP النصي
{text: "所有", weight: 2},إذا كنت تستخدم برامج نصية أخرى لإنشائها، فيمكنك استخدام هذا التنسيق كهدف نهائي لتسهيل القراءة بواسطة برامج جافا سكريبت النصية.
إذا كنت بحاجة إلى إدخال نص بنفسك للإنشاء، فيمكنك كتابة صفحة html وتمرير المعلمات إلى $a.
في مناسبات أكثر، يتطلب إنشاء سحابة العلامات قراءة القيم من قاعدة البيانات لتحقيق وظيفة التحديث في الوقت الفعلي:
$sql=mysql_query(); $res=mysql_fetch_array($sql);
ثم يمكنك اجتياز المصفوفة باستخدام عبارة foreach أو تنفيذ عبارة while،
echo $res[i]
يولد
{text: "text", weight: weight},نموذج البيانات المنظمة؛
يمكن أن تستخدم أيضا
$res=mysql_fetch_object($sql);
النموذج، ثم استخدم do while حلقة
$res->name
قم بإخراج قيمة القيمة لتجميع نموذج البيانات المحدد.
إذا كنت بحاجة إلى إضافة رابط URL إلى نص سحابة العلامات، فأنت تحتاج فقط إلى إضافة معلمة أخرى إلى بنية البيانات:
{text: "text", weight: weight, link: "url"},يمكنك تحقيق تأثير رابط URL.
كود مصدر جي إس:
/*!
* jQCloud Plugin for jQuery
*
* Version 1.0.0
*
* Copyright 2011, Luca Ongaro
* Licensed under the MIT license.
*
* Date: Tue Apr 17 16:03:49 +0200 2012
*/
(function( $ ) {
"use strict";
$.fn.jQCloud = function(word_array, options) {
// Reference to the container element
var $this = this;
// Namespace word ids to avoid collisions between multiple clouds
var cloud_namespace = $this.attr('id') || Math.floor((Math.random()*1000000)).toString(36);
// Default options value
var default_options = {
width: $this.width(),
height: $this.height(),
center: {
x: ((options && options.width) ? options.width : $this.width()) / 2.0,
y: ((options && options.height) ? options.height : $this.height()) / 2.0
},
delayedMode: word_array.length > 50,
shape: false // It defaults to elliptic shape
};
options = $.extend(default_options, options || {});
// Add the "jqcloud" class to the container for easy CSS styling, set container width/height
$this.addClass("jqcloud").width(options.width).height(options.height);
// Container's CSS position cannot be 'static'
if ($this.css("position") === "static") {
$this.css("position", "relative");
}
var drawWordCloud = function() {
// Helper function to test if an element overlaps others
var hitTest = function(elem, other_elems){
// Pairwise overlap detection
var overlapping = function(a, b){
if (Math.abs(2.0*a.offsetLeft + a.offsetWidth - 2.0*b.offsetLeft - b.offsetWidth) < a.offsetWidth + b.offsetWidth) {
if (Math.abs(2.0*a.offsetTop + a.offsetHeight - 2.0*b.offsetTop - b.offsetHeight) < a.offsetHeight + b.offsetHeight) {
return true;
}
}
return false;
};
var i = 0;
// Check elements for overlap one by one, stop and return false as soon as an overlap is found
for(i = 0; i < other_elems.length; i++) {
if (overlapping(elem, other_elems[i])) {
return true;
}
}
return false;
};
// Make sure every weight is a number before sorting
for (var i = 0; i < word_array.length; i++) {
word_array[i].weight = parseFloat(word_array[i].weight, 10);
}
// Sort word_array from the word with the highest weight to the one with the lowest
word_array.sort(function(a, b) { if (a.weight < b.weight) {return 1;} else if (a.weight > b.weight) {return -1;} else {return 0;} });
var step = (options.shape === "rectangular") ? 18.0 : 2.0,
already_placed_words = [],
aspect_ratio = options.width / options.height;
// Function to draw a word, by moving it in spiral until it finds a suitable empty place. This will be iterated on each word.
var drawOneWord = function(index, word) {
// Define the ID attribute of the span that will wrap the word, and the associated jQuery selector string
var word_id = cloud_namespace + "_word_" + index,
word_selector = "#" + word_id,
angle = 6.28 * Math.random(),
radius = 0.0,
// Only used if option.shape == 'rectangular'
steps_in_direction = 0.0,
quarter_turns = 0.0,
weight = 5,
custom_class = "",
inner_html = "",
word_span = "";
// Extend word html options with defaults
word.html = $.extend(word.html, {id: word_id});
// If custom class was specified, put them into a variable and remove it from html attrs, to avoid overwriting classes set by jQCloud
if(word.html && word.html["class"]) {
custom_class = word.html["class"];
delete word.html["class"];
}
// Check is min(weight) > max(weight) otherwise use default
if (word_array[0].weight > word_array[word_array.length - 1].weight) {
// Linearly map the original weight to a discrete scale from 1 to 10
weight = Math.round((word.weight - word_array[word_array.length - 1].weight) /
(word_array[0].weight - word_array[word_array.length - 1].weight) * 9.0) + 1;
}
word_span = $('<span>').attr(word.html).addClass('w' + weight + " " + custom_class);
// Append link if word.url attribute was set
if (word.link) {
// If link is a string, then use it as the link href
if(typeof word.link === "string") {
word.link = {href: word.link};
}
// Extend link html options with defaults
word.link = $.extend(word.link, {href: encodeURI(word.link.href).replace(/'/g, "%27")});
inner_html = $('<a>').attr(word.link).text(word.text);
} else {
inner_html = word.text;
}
word_span.append(inner_html);
// Bind handlers to words
if (!!word.handlers) {
for (var prop in word.handlers) {
if (word.handlers.hasOwnProperty(prop) && typeof word.handlers[prop] === 'function') {
$(word_span).bind(prop, word.handlers[prop]);
}
}
}
$this.append(word_span);
var width = word_span.width(),
height = word_span.height(),
left = options.center.x - width / 2.0,
top = options.center.y - height / 2.0;
// Save a reference to the style property, for better performance
var word_style = word_span[0].style;
word_style.position = "absolute";
word_style.left = left + "px";
word_style.top = top + "px";
while(hitTest(document.getElementById(word_id), already_placed_words)) {
// option shape is 'rectangular' so move the word in a rectangular spiral
if (options.shape === "rectangular") {
steps_in_direction++;
if (steps_in_direction * step > (1 + Math.floor(quarter_turns / 2.0)) * step * ((quarter_turns % 4 % 2) === 0 ? 1 : aspect_ratio)) {
steps_in_direction = 0.0;
quarter_turns++;
}
switch(quarter_turns % 4) {
case 1:
left += step * aspect_ratio + Math.random() * 2.0;
break;
case 2:
top -= step + Math.random() * 2.0;
break;
case 3:
left -= step * aspect_ratio + Math.random() * 2.0;
break;
case 0:
top += step + Math.random() * 2.0;
break;
}
} else { // Default settings: elliptic spiral shape
radius += step;
angle += (index % 2 === 0 ? 1 : -1)*step;
left = options.center.x - (width / 2.0) + (radius*Math.cos(angle)) * aspect_ratio;
top = options.center.y + radius*Math.sin(angle) - (height / 2.0);
}
word_style.left = left + "px";
word_style.top = top + "px";
}
already_placed_words.push(document.getElementById(word_id));
// Invoke callback if existing
if ($.isFunction(word.afterWordRender)) {
word.afterWordRender.call(word_span);
}
};
var drawOneWordDelayed = function(index) {
index = index || 0;
if (!$this.is(':visible')) { // if not visible then do not attempt to draw
setTimeout(function(){drawOneWordDelayed(index);},10);
return;
}
if (index < word_array.length) {
drawOneWord(index, word_array[index]);
setTimeout(function(){drawOneWordDelayed(index + 1);}, 10);
} else {
if ($.isFunction(options.afterCloudRender)) {
options.afterCloudRender.call($this);
}
}
};
// Iterate drawOneWord on every word. The way the iteration is done depends on the drawing mode (delayedMode is true or false)
if (options.delayedMode){
drawOneWordDelayed();
}
else {
$.each(word_array, drawOneWord);
if ($.isFunction(options.afterCloudRender)) {
options.afterCloudRender.call($this);
}
}
};
// Delay execution so that the browser can render the page before the computatively intensive word cloud drawing
setTimeout(function(){drawWordCloud();}, 10);
return $this;
};
})(jQuery);كود مصدر CSS:
div.jqcloud {
font-family: 微软雅黑,"Helvetica", "Microsoft YaHei", sans-serif;
color: #09f;
overflow: hidden;
position: relative;
}
div.jqcloud a {
color: inherit;
font-size: inherit;
text-decoration: none;
}
div.jqcloud a:hover {
color: #0df;
}
div.jqcloud a:hover {
color: #0cf;
}
div.jqcloud span {
padding: 0;
}
div.jqcloud span.w10 {
font-size: 40px;
color: #ff4c8e;
}
div.jqcloud span.w9 {
font-size: 36px;
color: #ffc552;
}
div.jqcloud span.w8 {
font-size: 34px;
color: #addb48;
}
div.jqcloud span.w7 {
font-size: 32px;
color: #d680ff;
}
div.jqcloud span.w6 {
font-size: 30px;
color: #81d7ff;
}
div.jqcloud span.w5 {
font-size: 28px;
color: #FF87B7;
}
div.jqcloud span.w4 {
font-size: 26px;
color: #FBC97A;
}
div.jqcloud span.w3 {
font-size:24px;
color: #BEE269;
}
div.jqcloud span.w2 {
font-size: 22px;
color: #E4AFFF;
}
div.jqcloud span.w1 {
font-size: 20px;
color: #AFE8FF;
}بيتا:
