
Đám mây thẻ là một tập hợp các thẻ có liên quan và trọng số tương ứng của chúng. Một đám mây thẻ thông thường có từ 30 đến 150 thẻ. ảnh hưởng đến kích thước phông chữ hoặc các hiệu ứng hình ảnh khác được sử dụng. Trong khi đó, biểu đồ hoặc biểu đồ hình tròn được sử dụng phổ biến nhất để thể hiện khoảng 12 trọng số khác nhau. Do đó, đám mây thẻ có thể thể hiện nhiều quyền hơn, mặc dù độ chính xác kém hơn. Hơn nữa, các đám mây thẻ thường có tính tương tác: thẻ thường là các siêu liên kết cho phép người dùng xem chi tiết nội dung của chúng.
Đầu tiên, một trang web nổi tiếng sử dụng tag cloud - trang web chia sẻ ảnh Flickr. Người thiết kế đám mây thẻ là nhà thiết kế tương tác Stewart Butterfield. Sau đó, đám mây thẻ đã được các trang web như del và Technorati áp dụng.
Theo chức năng của đám mây thẻ (chứ không phải kiểu dáng), nó có thể được chia thành ba loại chính trong ứng dụng. Trong số đó, danh mục đầu tiên được sử dụng để mô tả từng mục độc lập trong trang web, trong khi danh mục thứ hai tập trung vào mô tả đặc điểm nhãn của tất cả các mục trên trang web nói chung:
Loại đám mây thẻ đầu tiên: mỗi mục có đám mây thẻ độc lập riêng. Phông chữ thẻ càng lớn thì người dùng đã sử dụng thẻ này trong mục này càng nhiều. Điều này rất quan trọng khi trang công khai đếm số lần nhấp và không yêu cầu chính xác. dữ liệu. Có thể áp dụng được. Ví dụ: Last. sử dụng loại đám mây thẻ đầu tiên.
Loại đám mây thẻ thứ hai: Các trang web thường có đám mây thẻ rất lớn. Phông chữ thẻ càng lớn thì càng có nhiều mục trong trang web sử dụng thẻ này. Loại đám mây thẻ thứ hai có thể cho thấy mức độ phổ biến của thẻ và phổ biến hơn trong các ứng dụng thực tế, chẳng hạn như Flickr.
Loại đám mây thẻ thứ ba: Trong loại này, thẻ được sử dụng làm công cụ cho một mục dữ liệu để thể hiện kích thước dữ liệu của từng mục trong toàn bộ bộ sưu tập.
Nói rộng ra, các kỹ thuật trực quan tương tự không chỉ giới hạn ở các đám mây thẻ mà còn có thể được sử dụng trên các đám mây từ hoặc đám mây dữ liệu chẳng hạn.
Phần giới thiệu văn bản ở trên được trích từ mục "Tag Cloud" trong Bách khoa toàn thư Baidu. http://baike.baidu.com/view/1284756.htm
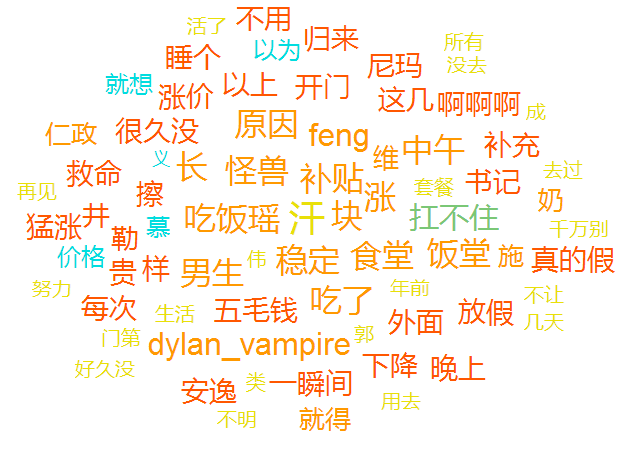
Ví dụ về đám mây thẻ:

Việc tạo đám mây thẻ thường được cập nhật động và chương trình tạo có thể được viết bằng nhiều tập lệnh khác nhau. Phần sau đây giới thiệu cách tạo thư viện lớp javascript do một công ty/cá nhân phát triển. Để biết chi tiết, hãy xem mã nguồn của. thư viện cấp thấp nhất trên trang.
Phần trang hiển thị:
<!DOCTYPE html
<html xmlns="http://www.w3.org/1999/xhtml"
<head
<meta http-equiv="Content-Type" content="text/html; charset=gbk2312" /
<title</title
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.js"</script
<script type="text/javascript" src="jqcloud-1.0.0.js"</script
<link rel="stylesheet" type="text/css" href="jqcloud.css" /
<script type="text/javascript"
var word_list = [
<?php
$a="食堂,8;义,1;汗,9.4;补贴,8;扛不住,6.2;维,5;施,5;仁政,5;奶,5;以为,4";
$b=explode(";",$a);
foreach($b as $c){
$d=explode(",",$c);
echo "{text:\"".$d[0]."\", weight:".$d[1]."},";
}
?
];
$(function() {
$("#container3").jQCloud(word_list);
});
</script
</head
<body
<div class="circle_Corner" id="key_Words"
<div style="width:800px; height:600px; background-color:#FFFFFF"
<div id="container3" style="width: 800px; height: 600px; margin: 0 auto;text-align:center"</div
</div
</div
</body
</html>Trang cần gọi tệp JQuery. jqcloud-1.0.0.js là tệp thư viện lớp. Mã nguồn jqcloud.css là tệp điều khiển kiểu css hỗ trợ, trong đó màu sắc và kích thước phông chữ của văn bản được hiển thị. có thể được điều chỉnh. Mã nguồn được đính kèm. Trong phần tập lệnh php, $a là dữ liệu gốc, sử dụng kết hợp (văn bản, giá trị trọng số) và mỗi bản ghi được phân tách bằng (;). Hãy cẩn thận không thêm (;) vào bản ghi cuối cùng, nếu không sẽ để trống. mảng sẽ được tạo, khiến javascript hiển thị trống sau khi được đọc và định dạng được biên dịch của tập lệnh php là
{text: "所有", weight: 2},Nếu bạn sử dụng các tập lệnh khác để tạo tập lệnh, bạn có thể sử dụng định dạng này làm mục tiêu cuối cùng để tạo điều kiện thuận lợi cho việc đọc các tập lệnh javascript.
Nếu bạn cần tự nhập văn bản để tạo, bạn có thể viết một trang html và truyền tham số cho $a.
Trong nhiều trường hợp, việc tạo đám mây thẻ yêu cầu đọc các giá trị từ cơ sở dữ liệu để đạt được chức năng cập nhật theo thời gian thực:
$sql=mysql_query(); $res=mysql_fetch_array($sql);
Sau đó, bạn có thể duyệt mảng bằng câu lệnh vòng lặp foreach hoặc do while,
echo $res[i]
phát ra
{text: "text", weight: weight},Dạng dữ liệu có cấu trúc;
Cũng có thể được sử dụng
$res=mysql_fetch_object($sql);
biểu mẫu, sau đó sử dụng vòng lặp do while
$res->name
Xuất giá trị giá trị để ghép lại với nhau dưới dạng dữ liệu đã thiết lập.
Nếu bạn cần thêm liên kết URL vào văn bản đám mây thẻ, bạn chỉ cần thêm một tham số khác vào cấu trúc dữ liệu:
{text: "text", weight: weight, link: "url"},Bạn có thể đạt được hiệu quả của liên kết URL.
mã nguồn js:
/*!
* jQCloud Plugin for jQuery
*
* Version 1.0.0
*
* Copyright 2011, Luca Ongaro
* Licensed under the MIT license.
*
* Date: Tue Apr 17 16:03:49 +0200 2012
*/
(function( $ ) {
"use strict";
$.fn.jQCloud = function(word_array, options) {
// Reference to the container element
var $this = this;
// Namespace word ids to avoid collisions between multiple clouds
var cloud_namespace = $this.attr('id') || Math.floor((Math.random()*1000000)).toString(36);
// Default options value
var default_options = {
width: $this.width(),
height: $this.height(),
center: {
x: ((options && options.width) ? options.width : $this.width()) / 2.0,
y: ((options && options.height) ? options.height : $this.height()) / 2.0
},
delayedMode: word_array.length > 50,
shape: false // It defaults to elliptic shape
};
options = $.extend(default_options, options || {});
// Add the "jqcloud" class to the container for easy CSS styling, set container width/height
$this.addClass("jqcloud").width(options.width).height(options.height);
// Container's CSS position cannot be 'static'
if ($this.css("position") === "static") {
$this.css("position", "relative");
}
var drawWordCloud = function() {
// Helper function to test if an element overlaps others
var hitTest = function(elem, other_elems){
// Pairwise overlap detection
var overlapping = function(a, b){
if (Math.abs(2.0*a.offsetLeft + a.offsetWidth - 2.0*b.offsetLeft - b.offsetWidth) < a.offsetWidth + b.offsetWidth) {
if (Math.abs(2.0*a.offsetTop + a.offsetHeight - 2.0*b.offsetTop - b.offsetHeight) < a.offsetHeight + b.offsetHeight) {
return true;
}
}
return false;
};
var i = 0;
// Check elements for overlap one by one, stop and return false as soon as an overlap is found
for(i = 0; i < other_elems.length; i++) {
if (overlapping(elem, other_elems[i])) {
return true;
}
}
return false;
};
// Make sure every weight is a number before sorting
for (var i = 0; i < word_array.length; i++) {
word_array[i].weight = parseFloat(word_array[i].weight, 10);
}
// Sort word_array from the word with the highest weight to the one with the lowest
word_array.sort(function(a, b) { if (a.weight < b.weight) {return 1;} else if (a.weight > b.weight) {return -1;} else {return 0;} });
var step = (options.shape === "rectangular") ? 18.0 : 2.0,
already_placed_words = [],
aspect_ratio = options.width / options.height;
// Function to draw a word, by moving it in spiral until it finds a suitable empty place. This will be iterated on each word.
var drawOneWord = function(index, word) {
// Define the ID attribute of the span that will wrap the word, and the associated jQuery selector string
var word_id = cloud_namespace + "_word_" + index,
word_selector = "#" + word_id,
angle = 6.28 * Math.random(),
radius = 0.0,
// Only used if option.shape == 'rectangular'
steps_in_direction = 0.0,
quarter_turns = 0.0,
weight = 5,
custom_class = "",
inner_html = "",
word_span = "";
// Extend word html options with defaults
word.html = $.extend(word.html, {id: word_id});
// If custom class was specified, put them into a variable and remove it from html attrs, to avoid overwriting classes set by jQCloud
if(word.html && word.html["class"]) {
custom_class = word.html["class"];
delete word.html["class"];
}
// Check is min(weight) > max(weight) otherwise use default
if (word_array[0].weight > word_array[word_array.length - 1].weight) {
// Linearly map the original weight to a discrete scale from 1 to 10
weight = Math.round((word.weight - word_array[word_array.length - 1].weight) /
(word_array[0].weight - word_array[word_array.length - 1].weight) * 9.0) + 1;
}
word_span = $('<span>').attr(word.html).addClass('w' + weight + " " + custom_class);
// Append link if word.url attribute was set
if (word.link) {
// If link is a string, then use it as the link href
if(typeof word.link === "string") {
word.link = {href: word.link};
}
// Extend link html options with defaults
word.link = $.extend(word.link, {href: encodeURI(word.link.href).replace(/'/g, "%27")});
inner_html = $('<a>').attr(word.link).text(word.text);
} else {
inner_html = word.text;
}
word_span.append(inner_html);
// Bind handlers to words
if (!!word.handlers) {
for (var prop in word.handlers) {
if (word.handlers.hasOwnProperty(prop) && typeof word.handlers[prop] === 'function') {
$(word_span).bind(prop, word.handlers[prop]);
}
}
}
$this.append(word_span);
var width = word_span.width(),
height = word_span.height(),
left = options.center.x - width / 2.0,
top = options.center.y - height / 2.0;
// Save a reference to the style property, for better performance
var word_style = word_span[0].style;
word_style.position = "absolute";
word_style.left = left + "px";
word_style.top = top + "px";
while(hitTest(document.getElementById(word_id), already_placed_words)) {
// option shape is 'rectangular' so move the word in a rectangular spiral
if (options.shape === "rectangular") {
steps_in_direction++;
if (steps_in_direction * step > (1 + Math.floor(quarter_turns / 2.0)) * step * ((quarter_turns % 4 % 2) === 0 ? 1 : aspect_ratio)) {
steps_in_direction = 0.0;
quarter_turns++;
}
switch(quarter_turns % 4) {
case 1:
left += step * aspect_ratio + Math.random() * 2.0;
break;
case 2:
top -= step + Math.random() * 2.0;
break;
case 3:
left -= step * aspect_ratio + Math.random() * 2.0;
break;
case 0:
top += step + Math.random() * 2.0;
break;
}
} else { // Default settings: elliptic spiral shape
radius += step;
angle += (index % 2 === 0 ? 1 : -1)*step;
left = options.center.x - (width / 2.0) + (radius*Math.cos(angle)) * aspect_ratio;
top = options.center.y + radius*Math.sin(angle) - (height / 2.0);
}
word_style.left = left + "px";
word_style.top = top + "px";
}
already_placed_words.push(document.getElementById(word_id));
// Invoke callback if existing
if ($.isFunction(word.afterWordRender)) {
word.afterWordRender.call(word_span);
}
};
var drawOneWordDelayed = function(index) {
index = index || 0;
if (!$this.is(':visible')) { // if not visible then do not attempt to draw
setTimeout(function(){drawOneWordDelayed(index);},10);
return;
}
if (index < word_array.length) {
drawOneWord(index, word_array[index]);
setTimeout(function(){drawOneWordDelayed(index + 1);}, 10);
} else {
if ($.isFunction(options.afterCloudRender)) {
options.afterCloudRender.call($this);
}
}
};
// Iterate drawOneWord on every word. The way the iteration is done depends on the drawing mode (delayedMode is true or false)
if (options.delayedMode){
drawOneWordDelayed();
}
else {
$.each(word_array, drawOneWord);
if ($.isFunction(options.afterCloudRender)) {
options.afterCloudRender.call($this);
}
}
};
// Delay execution so that the browser can render the page before the computatively intensive word cloud drawing
setTimeout(function(){drawWordCloud();}, 10);
return $this;
};
})(jQuery);mã nguồn css:
div.jqcloud {
font-family: 微软雅黑,"Helvetica", "Microsoft YaHei", sans-serif;
color: #09f;
overflow: hidden;
position: relative;
}
div.jqcloud a {
color: inherit;
font-size: inherit;
text-decoration: none;
}
div.jqcloud a:hover {
color: #0df;
}
div.jqcloud a:hover {
color: #0cf;
}
div.jqcloud span {
padding: 0;
}
div.jqcloud span.w10 {
font-size: 40px;
color: #ff4c8e;
}
div.jqcloud span.w9 {
font-size: 36px;
color: #ffc552;
}
div.jqcloud span.w8 {
font-size: 34px;
color: #addb48;
}
div.jqcloud span.w7 {
font-size: 32px;
color: #d680ff;
}
div.jqcloud span.w6 {
font-size: 30px;
color: #81d7ff;
}
div.jqcloud span.w5 {
font-size: 28px;
color: #FF87B7;
}
div.jqcloud span.w4 {
font-size: 26px;
color: #FBC97A;
}
div.jqcloud span.w3 {
font-size:24px;
color: #BEE269;
}
div.jqcloud span.w2 {
font-size: 22px;
color: #E4AFFF;
}
div.jqcloud span.w1 {
font-size: 20px;
color: #AFE8FF;
}Thử nghiệm:
http://thatv.promote các khoản vay hiện có.com/anh ấy vừa bỏ lỡ nó
