
Un nuage de balises est un ensemble de balises associées et leurs poids correspondants. Un nuage de balises typique comprend 30 à 150 balises. affecter la taille de la police ou d’autres effets visuels utilisés. Pendant ce temps, les histogrammes ou les diagrammes circulaires sont le plus souvent utilisés pour représenter environ 12 poids différents. Par conséquent, les nuages de tags peuvent représenter davantage de droits, même s’ils sont moins précis. De plus, les nuages de tags sont souvent interactifs : les tags sont généralement des hyperliens qui permettent aux utilisateurs d'accéder à leur contenu.
Tout d’abord, un site Web de grande envergure utilisant le nuage de tags : le site de partage de photos Flickr. Le concepteur du nuage de tags est le concepteur d'interaction Stewart Butterfield. Plus tard, le nuage de tags a été adopté par des sites Web tels que del et Technorati.
Selon la fonction du nuage de tags (plutôt que son style), il peut être divisé en trois grandes catégories d'applications. Parmi eux, la première catégorie sert à décrire chaque élément indépendant du site Web, tandis que la deuxième catégorie se concentre sur la caractérisation de l'étiquetage de tous les éléments du site Web dans son ensemble :
Le premier type de nuage de balises : chaque élément a son propre nuage de balises indépendant. Plus la police de balise est grande, plus l'utilisateur a utilisé cette balise dans cet élément. Ceci est très important lorsque la page compte publiquement les clics et n'exige pas de précision. données. Être applicable. Par exemple, Last. utilise le premier type de nuage de tags.
Le deuxième type de nuage de balises : les sites Web ont généralement un très grand nuage de balises. Plus la police des balises est grande, plus le site Web utilise cette balise. Le deuxième type de nuage de tags peut montrer la popularité des tags et est plus courant dans des applications pratiques, telles que Flickr.
Le troisième type de nuage de tags : dans ce type, les balises sont utilisées comme un outil permettant à un élément de données de représenter la taille des données de chaque élément de la collection entière.
D'une manière générale, des techniques de visualisation similaires ne se limitent pas aux nuages de tags, mais peuvent également être utilisées sur des nuages de mots ou des nuages de données, par exemple.
Le texte d'introduction ci-dessus est extrait de l'entrée « Tag Cloud » de l'Encyclopédie Baidu. http://baike.baidu.com/view/1284756.htm
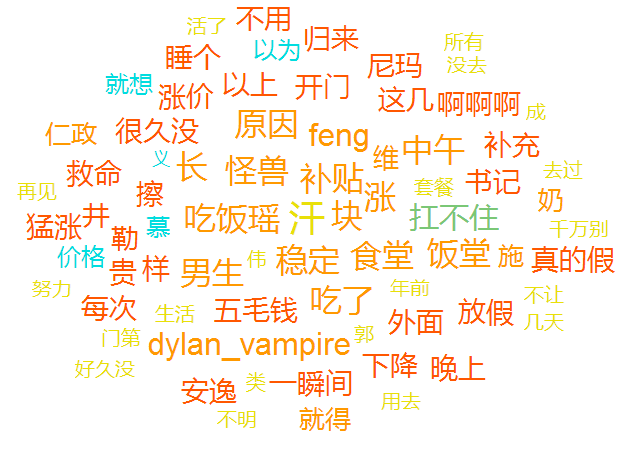
Exemple de nuage de tags :

La génération du nuage de tags est généralement mise à jour dynamiquement et le programme de génération peut être écrit à l'aide de divers scripts. Ce qui suit présente un moyen de générer une bibliothèque de classes javascript. Cette bibliothèque de classes est développée par une entreprise/un particulier. Pour plus de détails, voir le code source de. la bibliothèque de classe la plus basse sur la page.
Afficher la partie de la page :
<!DOCTYPE html
<html xmlns="http://www.w3.org/1999/xhtml"
<head
<meta http-equiv="Content-Type" content="text/html; charset=gbk2312" /
<title</title
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.js"</script
<script type="text/javascript" src="jqcloud-1.0.0.js"</script
<link rel="stylesheet" type="text/css" href="jqcloud.css" /
<script type="text/javascript"
var word_list = [
<?php
$a="食堂,8;义,1;汗,9.4;补贴,8;扛不住,6.2;维,5;施,5;仁政,5;奶,5;以为,4";
$b=explode(";",$a);
foreach($b as $c){
$d=explode(",",$c);
echo "{text:\"".$d[0]."\", weight:".$d[1]."},";
}
?
];
$(function() {
$("#container3").jQCloud(word_list);
});
</script
</head
<body
<div class="circle_Corner" id="key_Words"
<div style="width:800px; height:600px; background-color:#FFFFFF"
<div id="container3" style="width: 800px; height: 600px; margin: 0 auto;text-align:center"</div
</div
</div
</body
</html>La page doit appeler le fichier JQuery. jqcloud-1.0.0.js est le fichier de bibliothèque de classes. Le code source est joint au fichier de contrôle de style CSS, dans lequel la couleur et la taille de la police du texte affiché. Peut être ajusté. Le code source est joint. Dans la partie script php, $a correspond aux données d'origine, utilisant une combinaison de (texte, valeur de poids), et chaque enregistrement est séparé par (; Attention à ne pas ajouter (;) au dernier enregistrement, sinon un blanc). tableau sera généré, ce qui entraînera l'affichage du javascript vide après sa lecture, et le format compilé du script php est
{text: "所有", weight: 2},Si vous utilisez d'autres scripts pour le générer, vous pouvez utiliser ce format comme cible finale pour faciliter la lecture par les scripts javascript.
Si vous devez saisir du texte vous-même pour la génération, vous pouvez écrire une page HTML et transmettre les paramètres à $a.
Dans de nombreux cas, la génération de nuages de tags nécessite la lecture des valeurs de la base de données pour obtenir une fonctionnalité de mise à jour en temps réel :
$sql=mysql_query(); $res=mysql_fetch_array($sql);
Ensuite, vous pouvez parcourir le tableau avec une instruction de boucle foreach ou do while,
echo $res[i]
générer
{text: "text", weight: weight},Formulaire de données structurées ;
Peut également être utilisé
$res=mysql_fetch_object($sql);
formulaire, puis utilisez la boucle do while
$res->name
Sortez la valeur value pour reconstituer le formulaire de données établi.
Si vous devez ajouter un lien URL au texte du nuage de tags, il vous suffit d'ajouter un autre paramètre à la structure de données :
{text: "text", weight: weight, link: "url"},Vous pouvez obtenir l'effet d'un lien URL.
code source js :
/*!
* jQCloud Plugin for jQuery
*
* Version 1.0.0
*
* Copyright 2011, Luca Ongaro
* Licensed under the MIT license.
*
* Date: Tue Apr 17 16:03:49 +0200 2012
*/
(function( $ ) {
"use strict";
$.fn.jQCloud = function(word_array, options) {
// Reference to the container element
var $this = this;
// Namespace word ids to avoid collisions between multiple clouds
var cloud_namespace = $this.attr('id') || Math.floor((Math.random()*1000000)).toString(36);
// Default options value
var default_options = {
width: $this.width(),
height: $this.height(),
center: {
x: ((options && options.width) ? options.width : $this.width()) / 2.0,
y: ((options && options.height) ? options.height : $this.height()) / 2.0
},
delayedMode: word_array.length > 50,
shape: false // It defaults to elliptic shape
};
options = $.extend(default_options, options || {});
// Add the "jqcloud" class to the container for easy CSS styling, set container width/height
$this.addClass("jqcloud").width(options.width).height(options.height);
// Container's CSS position cannot be 'static'
if ($this.css("position") === "static") {
$this.css("position", "relative");
}
var drawWordCloud = function() {
// Helper function to test if an element overlaps others
var hitTest = function(elem, other_elems){
// Pairwise overlap detection
var overlapping = function(a, b){
if (Math.abs(2.0*a.offsetLeft + a.offsetWidth - 2.0*b.offsetLeft - b.offsetWidth) < a.offsetWidth + b.offsetWidth) {
if (Math.abs(2.0*a.offsetTop + a.offsetHeight - 2.0*b.offsetTop - b.offsetHeight) < a.offsetHeight + b.offsetHeight) {
return true;
}
}
return false;
};
var i = 0;
// Check elements for overlap one by one, stop and return false as soon as an overlap is found
for(i = 0; i < other_elems.length; i++) {
if (overlapping(elem, other_elems[i])) {
return true;
}
}
return false;
};
// Make sure every weight is a number before sorting
for (var i = 0; i < word_array.length; i++) {
word_array[i].weight = parseFloat(word_array[i].weight, 10);
}
// Sort word_array from the word with the highest weight to the one with the lowest
word_array.sort(function(a, b) { if (a.weight < b.weight) {return 1;} else if (a.weight > b.weight) {return -1;} else {return 0;} });
var step = (options.shape === "rectangular") ? 18.0 : 2.0,
already_placed_words = [],
aspect_ratio = options.width / options.height;
// Function to draw a word, by moving it in spiral until it finds a suitable empty place. This will be iterated on each word.
var drawOneWord = function(index, word) {
// Define the ID attribute of the span that will wrap the word, and the associated jQuery selector string
var word_id = cloud_namespace + "_word_" + index,
word_selector = "#" + word_id,
angle = 6.28 * Math.random(),
radius = 0.0,
// Only used if option.shape == 'rectangular'
steps_in_direction = 0.0,
quarter_turns = 0.0,
weight = 5,
custom_class = "",
inner_html = "",
word_span = "";
// Extend word html options with defaults
word.html = $.extend(word.html, {id: word_id});
// If custom class was specified, put them into a variable and remove it from html attrs, to avoid overwriting classes set by jQCloud
if(word.html && word.html["class"]) {
custom_class = word.html["class"];
delete word.html["class"];
}
// Check is min(weight) > max(weight) otherwise use default
if (word_array[0].weight > word_array[word_array.length - 1].weight) {
// Linearly map the original weight to a discrete scale from 1 to 10
weight = Math.round((word.weight - word_array[word_array.length - 1].weight) /
(word_array[0].weight - word_array[word_array.length - 1].weight) * 9.0) + 1;
}
word_span = $('<span>').attr(word.html).addClass('w' + weight + " " + custom_class);
// Append link if word.url attribute was set
if (word.link) {
// If link is a string, then use it as the link href
if(typeof word.link === "string") {
word.link = {href: word.link};
}
// Extend link html options with defaults
word.link = $.extend(word.link, {href: encodeURI(word.link.href).replace(/'/g, "%27")});
inner_html = $('<a>').attr(word.link).text(word.text);
} else {
inner_html = word.text;
}
word_span.append(inner_html);
// Bind handlers to words
if (!!word.handlers) {
for (var prop in word.handlers) {
if (word.handlers.hasOwnProperty(prop) && typeof word.handlers[prop] === 'function') {
$(word_span).bind(prop, word.handlers[prop]);
}
}
}
$this.append(word_span);
var width = word_span.width(),
height = word_span.height(),
left = options.center.x - width / 2.0,
top = options.center.y - height / 2.0;
// Save a reference to the style property, for better performance
var word_style = word_span[0].style;
word_style.position = "absolute";
word_style.left = left + "px";
word_style.top = top + "px";
while(hitTest(document.getElementById(word_id), already_placed_words)) {
// option shape is 'rectangular' so move the word in a rectangular spiral
if (options.shape === "rectangular") {
steps_in_direction++;
if (steps_in_direction * step > (1 + Math.floor(quarter_turns / 2.0)) * step * ((quarter_turns % 4 % 2) === 0 ? 1 : aspect_ratio)) {
steps_in_direction = 0.0;
quarter_turns++;
}
switch(quarter_turns % 4) {
case 1:
left += step * aspect_ratio + Math.random() * 2.0;
break;
case 2:
top -= step + Math.random() * 2.0;
break;
case 3:
left -= step * aspect_ratio + Math.random() * 2.0;
break;
case 0:
top += step + Math.random() * 2.0;
break;
}
} else { // Default settings: elliptic spiral shape
radius += step;
angle += (index % 2 === 0 ? 1 : -1)*step;
left = options.center.x - (width / 2.0) + (radius*Math.cos(angle)) * aspect_ratio;
top = options.center.y + radius*Math.sin(angle) - (height / 2.0);
}
word_style.left = left + "px";
word_style.top = top + "px";
}
already_placed_words.push(document.getElementById(word_id));
// Invoke callback if existing
if ($.isFunction(word.afterWordRender)) {
word.afterWordRender.call(word_span);
}
};
var drawOneWordDelayed = function(index) {
index = index || 0;
if (!$this.is(':visible')) { // if not visible then do not attempt to draw
setTimeout(function(){drawOneWordDelayed(index);},10);
return;
}
if (index < word_array.length) {
drawOneWord(index, word_array[index]);
setTimeout(function(){drawOneWordDelayed(index + 1);}, 10);
} else {
if ($.isFunction(options.afterCloudRender)) {
options.afterCloudRender.call($this);
}
}
};
// Iterate drawOneWord on every word. The way the iteration is done depends on the drawing mode (delayedMode is true or false)
if (options.delayedMode){
drawOneWordDelayed();
}
else {
$.each(word_array, drawOneWord);
if ($.isFunction(options.afterCloudRender)) {
options.afterCloudRender.call($this);
}
}
};
// Delay execution so that the browser can render the page before the computatively intensive word cloud drawing
setTimeout(function(){drawWordCloud();}, 10);
return $this;
};
})(jQuery);Code source CSS :
div.jqcloud {
font-family: 微软雅黑,"Helvetica", "Microsoft YaHei", sans-serif;
color: #09f;
overflow: hidden;
position: relative;
}
div.jqcloud a {
color: inherit;
font-size: inherit;
text-decoration: none;
}
div.jqcloud a:hover {
color: #0df;
}
div.jqcloud a:hover {
color: #0cf;
}
div.jqcloud span {
padding: 0;
}
div.jqcloud span.w10 {
font-size: 40px;
color: #ff4c8e;
}
div.jqcloud span.w9 {
font-size: 36px;
color: #ffc552;
}
div.jqcloud span.w8 {
font-size: 34px;
color: #addb48;
}
div.jqcloud span.w7 {
font-size: 32px;
color: #d680ff;
}
div.jqcloud span.w6 {
font-size: 30px;
color: #81d7ff;
}
div.jqcloud span.w5 {
font-size: 28px;
color: #FF87B7;
}
div.jqcloud span.w4 {
font-size: 26px;
color: #FBC97A;
}
div.jqcloud span.w3 {
font-size:24px;
color: #BEE269;
}
div.jqcloud span.w2 {
font-size: 22px;
color: #E4AFFF;
}
div.jqcloud span.w1 {
font-size: 20px;
color: #AFE8FF;
}Bêta:
