
Eine Tag-Cloud ist eine Reihe zusammengehöriger Tags und ihrer entsprechenden Gewichtungen. Eine typische Tag-Cloud besteht aus 30 bis 150 Tags. Auswirkungen auf die Schriftgröße oder andere verwendete visuelle Effekte haben. Mittlerweile werden Histogramme oder Kreisdiagramme am häufigsten zur Darstellung von etwa 12 verschiedenen Gewichtungen verwendet. Daher kann die Tag-Cloud mehr Rechte darstellen, obwohl sie weniger genau ist. Darüber hinaus sind Tag-Clouds oft interaktiv: Tags sind typischerweise Hyperlinks, die es Benutzern ermöglichen, einen Drilldown zu ihren Inhalten durchzuführen.
Erstens eine hochkarätige Website mit Tag-Cloud – die Foto-Sharing-Website Flickr. Der Designer der Tag-Cloud ist der Interaktionsdesigner Stewart Butterfield. Später wurde die Tag-Cloud von Websites wie del und Technorati übernommen.
Je nach Funktion der Tag-Cloud (und nicht nach Stil) kann sie in Anwendungen in drei Hauptkategorien unterteilt werden. Dabei wird die erste Kategorie zur Beschreibung jedes einzelnen Elements auf der Website verwendet, während sich die zweite Kategorie auf die Charakterisierung der Kennzeichnung aller Elemente auf der Website als Ganzes konzentriert:
Die erste Art von Tag-Cloud: Jedes Element verfügt über eine eigene Tag-Cloud. Je größer die Tag-Schriftart, desto häufiger hat der Benutzer dieses Tag in diesem Element verwendet. Dies ist sehr wichtig, wenn die Seite öffentlich Klicks zählt und keine Genauigkeit erfordert Daten anwendbar sein. Last verwendet beispielsweise die erste Art von Tag-Cloud.
Die zweite Art von Tag-Cloud: Websites verfügen im Allgemeinen über eine sehr große Tag-Cloud. Je größer die Tag-Schriftart, desto mehr Einträge auf der Website haben dieses Tag verwendet. Die zweite Art von Tag-Cloud kann die Beliebtheit von Tags anzeigen und ist in praktischen Anwendungen wie Flickr häufiger anzutreffen.
Die dritte Art von Tag-Cloud: Bei dieser Art werden Tags als Werkzeug für ein Datenelement verwendet, um die Größe der Daten jedes Elements in der gesamten Sammlung darzustellen.
Im Großen und Ganzen sind ähnliche Visualisierungstechniken nicht auf Schlagwortwolken beschränkt, sondern können beispielsweise auch auf Wortwolken oder Datenwolken angewendet werden.
Die obige Texteinführung stammt aus dem Eintrag „Tag Cloud“ der Baidu-Enzyklopädie. http://baike.baidu.com/view/1284756.htm
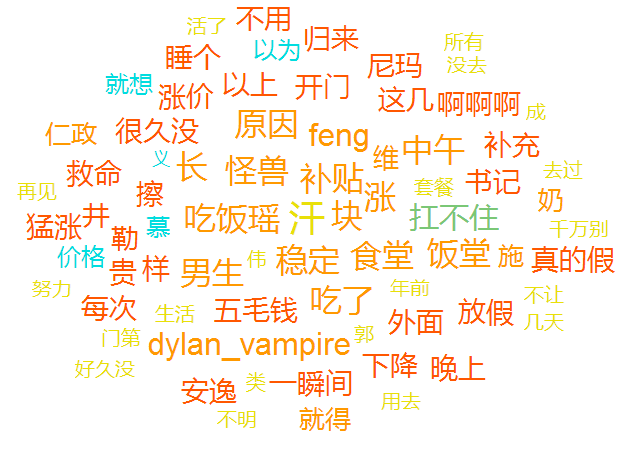
Beispiel für eine Tag-Cloud:

Die Tag-Cloud-Generierung wird im Allgemeinen dynamisch aktualisiert und das Generierungsprogramm kann mit verschiedenen Skripten geschrieben werden. Im Folgenden wird eine Möglichkeit zum Generieren einer Javascript-Klassenbibliothek vorgestellt. Weitere Informationen finden Sie im Quellcode von die unterste Klassenbibliothek auf der Seite.
Seitenteil anzeigen:
<!DOCTYPE html
<html xmlns="http://www.w3.org/1999/xhtml"
<head
<meta http-equiv="Content-Type" content="text/html; charset=gbk2312" /
<title</title
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.js"</script
<script type="text/javascript" src="jqcloud-1.0.0.js"</script
<link rel="stylesheet" type="text/css" href="jqcloud.css" /
<script type="text/javascript"
var word_list = [
<?php
$a="食堂,8;义,1;汗,9.4;补贴,8;扛不住,6.2;维,5;施,5;仁政,5;奶,5;以为,4";
$b=explode(";",$a);
foreach($b as $c){
$d=explode(",",$c);
echo "{text:\"".$d[0]."\", weight:".$d[1]."},";
}
?
];
$(function() {
$("#container3").jQCloud(word_list);
});
</script
</head
<body
<div class="circle_Corner" id="key_Words"
<div style="width:800px; height:600px; background-color:#FFFFFF"
<div id="container3" style="width: 800px; height: 600px; margin: 0 auto;text-align:center"</div
</div
</div
</body
</html>Die Seite muss die JQuery-Datei aufrufen. jqcloud-1.0.0.js ist die Klassenbibliotheksdatei. Der Quellcode ist die unterstützende CSS-Stilsteuerdatei, in der die Farbe und die Schriftgröße des angezeigten Textes festgelegt sind Der Quellcode ist beigefügt. Im PHP-Skriptteil handelt es sich bei $a um die Originaldaten, die eine Kombination aus (Text, Gewichtungswert) sind. Achten Sie darauf, dass Sie nicht (;) zum letzten Datensatz hinzufügen, da dies sonst ein Leerzeichen ist Array wird generiert, wodurch das Javascript nach dem Lesen leer angezeigt wird und das kompilierte Format des PHP-Skripts lautet
{text: "所有", weight: 2},Wenn Sie zum Generieren andere Skripte verwenden, können Sie dieses Format als endgültiges Ziel verwenden, um das Lesen durch Javascript-Skripte zu erleichtern.
Wenn Sie zur Generierung selbst Text eingeben müssen, können Sie eine HTML-Seite schreiben und Parameter an $a übergeben.
In mehreren Fällen erfordert die Tag-Cloud-Generierung das Lesen von Werten aus der Datenbank, um eine Aktualisierungsfunktionalität in Echtzeit zu erreichen:
$sql=mysql_query(); $res=mysql_fetch_array($sql);
Dann können Sie das Array mit einer foreach- oder do while-Schleifenanweisung durchlaufen.
echo $res[i]
generieren
{text: "text", weight: weight},Strukturiertes Datenformular;
Kann auch benutzt werden
$res=mysql_fetch_object($sql);
Form und verwenden Sie dann die do while-Schleife
$res->name
Geben Sie den Wert aus, um das erstellte Datenformular zusammenzusetzen.
Wenn Sie einen URL-Link zum Tag-Cloud-Text hinzufügen müssen, müssen Sie nur einen weiteren Parameter zur Datenstruktur hinzufügen:
{text: "text", weight: weight, link: "url"},Sie können den Effekt eines URL-Links erzielen.
js-Quellcode:
/*!
* jQCloud Plugin for jQuery
*
* Version 1.0.0
*
* Copyright 2011, Luca Ongaro
* Licensed under the MIT license.
*
* Date: Tue Apr 17 16:03:49 +0200 2012
*/
(function( $ ) {
"use strict";
$.fn.jQCloud = function(word_array, options) {
// Reference to the container element
var $this = this;
// Namespace word ids to avoid collisions between multiple clouds
var cloud_namespace = $this.attr('id') || Math.floor((Math.random()*1000000)).toString(36);
// Default options value
var default_options = {
width: $this.width(),
height: $this.height(),
center: {
x: ((options && options.width) ? options.width : $this.width()) / 2.0,
y: ((options && options.height) ? options.height : $this.height()) / 2.0
},
delayedMode: word_array.length > 50,
shape: false // It defaults to elliptic shape
};
options = $.extend(default_options, options || {});
// Add the "jqcloud" class to the container for easy CSS styling, set container width/height
$this.addClass("jqcloud").width(options.width).height(options.height);
// Container's CSS position cannot be 'static'
if ($this.css("position") === "static") {
$this.css("position", "relative");
}
var drawWordCloud = function() {
// Helper function to test if an element overlaps others
var hitTest = function(elem, other_elems){
// Pairwise overlap detection
var overlapping = function(a, b){
if (Math.abs(2.0*a.offsetLeft + a.offsetWidth - 2.0*b.offsetLeft - b.offsetWidth) < a.offsetWidth + b.offsetWidth) {
if (Math.abs(2.0*a.offsetTop + a.offsetHeight - 2.0*b.offsetTop - b.offsetHeight) < a.offsetHeight + b.offsetHeight) {
return true;
}
}
return false;
};
var i = 0;
// Check elements for overlap one by one, stop and return false as soon as an overlap is found
for(i = 0; i < other_elems.length; i++) {
if (overlapping(elem, other_elems[i])) {
return true;
}
}
return false;
};
// Make sure every weight is a number before sorting
for (var i = 0; i < word_array.length; i++) {
word_array[i].weight = parseFloat(word_array[i].weight, 10);
}
// Sort word_array from the word with the highest weight to the one with the lowest
word_array.sort(function(a, b) { if (a.weight < b.weight) {return 1;} else if (a.weight > b.weight) {return -1;} else {return 0;} });
var step = (options.shape === "rectangular") ? 18.0 : 2.0,
already_placed_words = [],
aspect_ratio = options.width / options.height;
// Function to draw a word, by moving it in spiral until it finds a suitable empty place. This will be iterated on each word.
var drawOneWord = function(index, word) {
// Define the ID attribute of the span that will wrap the word, and the associated jQuery selector string
var word_id = cloud_namespace + "_word_" + index,
word_selector = "#" + word_id,
angle = 6.28 * Math.random(),
radius = 0.0,
// Only used if option.shape == 'rectangular'
steps_in_direction = 0.0,
quarter_turns = 0.0,
weight = 5,
custom_class = "",
inner_html = "",
word_span = "";
// Extend word html options with defaults
word.html = $.extend(word.html, {id: word_id});
// If custom class was specified, put them into a variable and remove it from html attrs, to avoid overwriting classes set by jQCloud
if(word.html && word.html["class"]) {
custom_class = word.html["class"];
delete word.html["class"];
}
// Check is min(weight) > max(weight) otherwise use default
if (word_array[0].weight > word_array[word_array.length - 1].weight) {
// Linearly map the original weight to a discrete scale from 1 to 10
weight = Math.round((word.weight - word_array[word_array.length - 1].weight) /
(word_array[0].weight - word_array[word_array.length - 1].weight) * 9.0) + 1;
}
word_span = $('<span>').attr(word.html).addClass('w' + weight + " " + custom_class);
// Append link if word.url attribute was set
if (word.link) {
// If link is a string, then use it as the link href
if(typeof word.link === "string") {
word.link = {href: word.link};
}
// Extend link html options with defaults
word.link = $.extend(word.link, {href: encodeURI(word.link.href).replace(/'/g, "%27")});
inner_html = $('<a>').attr(word.link).text(word.text);
} else {
inner_html = word.text;
}
word_span.append(inner_html);
// Bind handlers to words
if (!!word.handlers) {
for (var prop in word.handlers) {
if (word.handlers.hasOwnProperty(prop) && typeof word.handlers[prop] === 'function') {
$(word_span).bind(prop, word.handlers[prop]);
}
}
}
$this.append(word_span);
var width = word_span.width(),
height = word_span.height(),
left = options.center.x - width / 2.0,
top = options.center.y - height / 2.0;
// Save a reference to the style property, for better performance
var word_style = word_span[0].style;
word_style.position = "absolute";
word_style.left = left + "px";
word_style.top = top + "px";
while(hitTest(document.getElementById(word_id), already_placed_words)) {
// option shape is 'rectangular' so move the word in a rectangular spiral
if (options.shape === "rectangular") {
steps_in_direction++;
if (steps_in_direction * step > (1 + Math.floor(quarter_turns / 2.0)) * step * ((quarter_turns % 4 % 2) === 0 ? 1 : aspect_ratio)) {
steps_in_direction = 0.0;
quarter_turns++;
}
switch(quarter_turns % 4) {
case 1:
left += step * aspect_ratio + Math.random() * 2.0;
break;
case 2:
top -= step + Math.random() * 2.0;
break;
case 3:
left -= step * aspect_ratio + Math.random() * 2.0;
break;
case 0:
top += step + Math.random() * 2.0;
break;
}
} else { // Default settings: elliptic spiral shape
radius += step;
angle += (index % 2 === 0 ? 1 : -1)*step;
left = options.center.x - (width / 2.0) + (radius*Math.cos(angle)) * aspect_ratio;
top = options.center.y + radius*Math.sin(angle) - (height / 2.0);
}
word_style.left = left + "px";
word_style.top = top + "px";
}
already_placed_words.push(document.getElementById(word_id));
// Invoke callback if existing
if ($.isFunction(word.afterWordRender)) {
word.afterWordRender.call(word_span);
}
};
var drawOneWordDelayed = function(index) {
index = index || 0;
if (!$this.is(':visible')) { // if not visible then do not attempt to draw
setTimeout(function(){drawOneWordDelayed(index);},10);
return;
}
if (index < word_array.length) {
drawOneWord(index, word_array[index]);
setTimeout(function(){drawOneWordDelayed(index + 1);}, 10);
} else {
if ($.isFunction(options.afterCloudRender)) {
options.afterCloudRender.call($this);
}
}
};
// Iterate drawOneWord on every word. The way the iteration is done depends on the drawing mode (delayedMode is true or false)
if (options.delayedMode){
drawOneWordDelayed();
}
else {
$.each(word_array, drawOneWord);
if ($.isFunction(options.afterCloudRender)) {
options.afterCloudRender.call($this);
}
}
};
// Delay execution so that the browser can render the page before the computatively intensive word cloud drawing
setTimeout(function(){drawWordCloud();}, 10);
return $this;
};
})(jQuery);CSS-Quellcode:
div.jqcloud {
font-family: 微软雅黑,"Helvetica", "Microsoft YaHei", sans-serif;
color: #09f;
overflow: hidden;
position: relative;
}
div.jqcloud a {
color: inherit;
font-size: inherit;
text-decoration: none;
}
div.jqcloud a:hover {
color: #0df;
}
div.jqcloud a:hover {
color: #0cf;
}
div.jqcloud span {
padding: 0;
}
div.jqcloud span.w10 {
font-size: 40px;
color: #ff4c8e;
}
div.jqcloud span.w9 {
font-size: 36px;
color: #ffc552;
}
div.jqcloud span.w8 {
font-size: 34px;
color: #addb48;
}
div.jqcloud span.w7 {
font-size: 32px;
color: #d680ff;
}
div.jqcloud span.w6 {
font-size: 30px;
color: #81d7ff;
}
div.jqcloud span.w5 {
font-size: 28px;
color: #FF87B7;
}
div.jqcloud span.w4 {
font-size: 26px;
color: #FBC97A;
}
div.jqcloud span.w3 {
font-size:24px;
color: #BEE269;
}
div.jqcloud span.w2 {
font-size: 22px;
color: #E4AFFF;
}
div.jqcloud span.w1 {
font-size: 20px;
color: #AFE8FF;
}Beta:
http://thatV.promote vorhandene Darlehen.com/Er hat es einfach verpasst
