
由於朋友的問題,最近測試了好幾個Wordpress網站播放器,其中包括Smartideo,ckplayer,JW Player。總的感覺就是,線上網路播放器很多,其中大部分都可以自己上傳播放器的JS、CSS等文件快速搭建,而且Wordpress程式本身就自備影片播放器,無需額外安裝。 但是,有些朋友可能想要解析酷、愛奇藝、騰訊影片等影片放在自己的網站上播放,那就需要播放器的外部解析支援了。老牌的ckplayer自帶了視頻外部解析,可以自動解析國內各大視頻網站的視頻實現在個人網站上播放,但是經過測試發現解析速度慢且視頻速度也受影響。 Smartideo也是國人開發的一款基於Wordpress的影片播放器,它的好處就在於可以自動識別你插入到文章當中的影片位址,然後自動解析變成影片嵌入,用戶可以直接在網頁上點擊觀看。經過我的測試,Smartideo對於國內各大視頻網站支援良好,尤其是B站和騰訊視頻,播放流暢。 而JW Player則國外一款強大的影片播放器,支援本地上傳影片音樂和解析Youtube影片觀看。如果利用Wordpress JW Player插件,則可以一鍵插入Youtube視頻,十分地方便。試用了JW Player了後,發現JW Player確實是優秀的影片播放器,乾淨美觀,載入起來也是大氣。  Smartideo,ckplayer,JW Player這三款影片播放器都可以單獨安裝在網站上,為了方便Wordpress用戶可以直接使用插件,不同的播放器有各自的優勢與不足,本篇文章就來簡單地分析一下,大家可以依照自己的需求來選擇。更多的關於建站的文章,可以看看:
Smartideo,ckplayer,JW Player這三款影片播放器都可以單獨安裝在網站上,為了方便Wordpress用戶可以直接使用插件,不同的播放器有各自的優勢與不足,本篇文章就來簡單地分析一下,大家可以依照自己的需求來選擇。更多的關於建站的文章,可以看看:
- 使用MailPoet Newsletters外掛程式為WordPress搭建RSS郵件訂閱支援SMTP
- 利用MailChimp建立RSS郵件訂閱平台-每月免費12000封郵件可加2000用戶
- 伺服器虛擬化面板SolusVM安裝與使用-支援新建管理OpenVZ, KVM和Xen VPS
一、JW Player-乾淨美觀的影片播放器
JW Player是一款非常優秀的網頁媒體播放器,支援HTML5和和Flash Player。格式支援H.264 ( .mp4, .mov, .f4v )、FLV ( .flv ) 、3GPP ( .3gp, .3g2 )、OGG Theora ( .ogv )和WebM ( .webm )影片格式,MP3 ( .mp3 )、AAC ( .aac, .m4a )、OGG Vorbis ( .ogg )和WAV ( .wav )音頻,同時也支援swf和圖片( gif 、jpg、png)和YouTube格式影片。1.1 JW Player 申請使用
首先是進入到JW Player 官網申請一個Key,這個Key是免費的,而且官網還提供了豐富的文檔供你參考。 JW Player 變身直播利器。 JW Player 支援rtmp來源,你只需要找到合適的rtmp來源就可以利用JW Player 在線上觀看了。效果如下:
JW Player 變身直播利器。 JW Player 支援rtmp來源,你只需要找到合適的rtmp來源就可以利用JW Player 在線上觀看了。效果如下:  JW Player自訂Logo和連結。 JW Player支援你加入自己的影片Logo和影片點擊連結位址,你只需要在程式碼中加入aboutlink、abouttext、logo這幾個參數就行了。新增多個影片就是複製程式碼然後修改Div的Id即可,程式碼範例如下:
JW Player自訂Logo和連結。 JW Player支援你加入自己的影片Logo和影片點擊連結位址,你只需要在程式碼中加入aboutlink、abouttext、logo這幾個參數就行了。新增多個影片就是複製程式碼然後修改Div的Id即可,程式碼範例如下:<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>视频测试 – 挖站否wzfou.com</title>
<script src="//wzfou.com/jwplayer/jwplayer.js"></script>
<script>jwplayer.key="98Sx98LQbaqk/BA4RCpM8AV3aoIscantvQSDjA==";</script>
</head>
<body>
<div id='myplayer'></div>
<script type='text/javascript'>
jwplayer('myplayer').setup({
file: 'rtmp://live.hkstv.hk.lxdns.com/live/hks',
aboutlink: "http://wzfou.org",
abouttext: "更多视频请进入挖站否",
logo: {
file: 'https://jqiy.com/jqiy_logo7.png',
link: 'http://jqiy.com/'
},
width: '640',
height: '480'});
</script>
<br >
<br >
<br >
<div id='myplayer1'></div>
<script type='text/javascript'>
jwplayer('myplayer1').setup({
file: 'rtmp://live.hkstv.hk.lxdns.com/live/hks',
width: '640',
height: '480'});
</script>
</body></html>
1.3 JW Player WordPress插件
JW Player 官方開發一個插件,不過我用過之後就覺得沒有非官方開發的插件好用。 JW Player 7 for WordPress官網網址:https://wordpress.org/plugins/jw-player-7-for-wp/ Player 7 for WordPress設定頁面,在第一個網址填入JW Player的js路徑。你需要提前將JW Player解壓縮上傳到你的網站根目錄下,Key和上面一樣。 JW Player 7 for WordPress可以選擇在哪裡放置視頻,視頻的位置是在內容是上還是下。 點選還可以分享影片。如果想要國內的分享,你可以修改插件的分享程式碼部分。
點選還可以分享影片。如果想要國內的分享,你可以修改插件的分享程式碼部分。 
二、ckplayer-國產優秀線上播放器
ckplayer是一款國人開發的線上網頁播放器,支援http協議下的flv,f4v,mp4,支援rtmp視訊串流和rtmp視訊回放,支援m3u8格式,如果搭載視訊解析服務,就可以直接嵌入優酷、愛奇藝、騰訊影片等各大影片網站的影片了。 ckplayer官網:http://www.ckplayer.com/,ckplayer提供了一個線上設定工具,你可以選擇影片呼叫方式、播放器設定、廣告設定、寬高比、分享等,然後系統會自動產生呼叫程式碼,你將這個程式碼放在Html網頁中就可以使用了。
三、Smartideo-WP強大視訊播放器
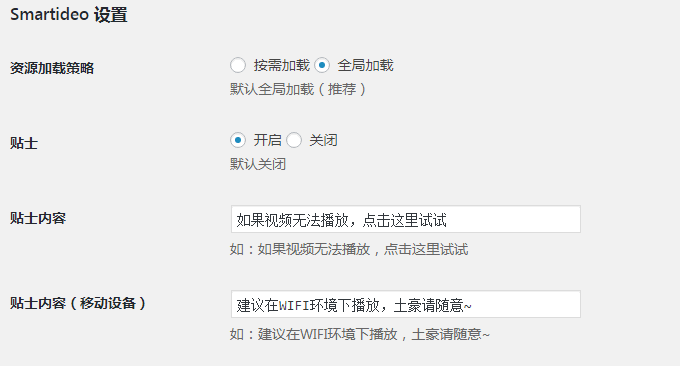
Smartideo 是為 WordPress 新增線上影片支援的外掛程式(支援手機、平板等裝置HTML5播放)。 目前支援優酷、搜狐影片、馬鈴薯、56、騰訊影片、新浪影片、酷6、華數、樂視、YouTube 等網站。 Smartideo外掛程式位址:https://wordpress.org/plugins/smartideo/,備用:https://www.ucblog.net/smartideo.zip。啟用插件,然後進入設定選項,這裡你可以設定一些提示語、資源載入方式等等。
