
Suite à une question d'un ami, j'ai récemment testé plusieurs lecteurs de sites Web WordPress, notamment Smartideo, ckplayer et JW Player. Le sentiment général est qu'il existe de nombreux lecteurs réseau en ligne, dont la plupart peuvent être rapidement créés en téléchargeant vous-même les fichiers JS, CSS et autres du lecteur, et le programme WordPress lui-même est livré avec un lecteur vidéo, donc aucune installation supplémentaire n'est requise. . Cependant, certains amis voudront peut-être analyser Youku, iQiyi, Tencent Video et d'autres vidéos pour les lire sur leurs propres sites Web, ce qui nécessite une prise en charge d'analyse externe de la part du lecteur. Le vétéran ckplayer est livré avec une analyse vidéo externe, qui peut analyser automatiquement les vidéos des principaux sites Web de vidéo nationaux et les lire sur des sites Web personnels. Cependant, après des tests, il a été constaté que la vitesse d'analyse est lente et que la vitesse de la vidéo est également affectée. Smartideo est également un lecteur vidéo basé sur WordPress développé par des Chinois. Son avantage est qu'il peut identifier automatiquement l'adresse vidéo que vous insérez dans l'article, puis l'analyser automatiquement dans une vidéo intégrée que les utilisateurs peuvent cliquer pour regarder directement sur le Web. page. Après mes tests, Smartideo prend bien en charge les principaux sites Web de vidéo nationaux, en particulier Bilibili et Tencent Video, et la lecture est fluide. JW Player est un puissant lecteur vidéo étranger qui prend en charge le téléchargement local de musique vidéo et l'analyse des vidéos Youtube pour les visionner. Si vous utilisez le plug-in WordPress JW Player, vous pouvez insérer des vidéos Youtube en un seul clic, ce qui est très pratique. Après avoir essayé JW Player, j'ai trouvé que JW Player est en effet un excellent lecteur vidéo, il est propre et beau, et il se charge à merveille.  Les trois lecteurs vidéo, Smartideo, ckplayer et JW Player, peuvent être installés séparément sur le site Web. Pour la commodité des utilisateurs de WordPress, les plug-ins peuvent être utilisés directement. Différents lecteurs ont leurs propres avantages et inconvénients. expliquera brièvement Après analyse, vous pouvez choisir en fonction de vos propres besoins. Pour plus d’articles sur la création de sites Web, vous pouvez lire :
Les trois lecteurs vidéo, Smartideo, ckplayer et JW Player, peuvent être installés séparément sur le site Web. Pour la commodité des utilisateurs de WordPress, les plug-ins peuvent être utilisés directement. Différents lecteurs ont leurs propres avantages et inconvénients. expliquera brièvement Après analyse, vous pouvez choisir en fonction de vos propres besoins. Pour plus d’articles sur la création de sites Web, vous pouvez lire :
- Utilisez le plug-in MailPoet Newsletters pour créer des abonnements aux e-mails RSS pour WordPress et prendre en charge SMTP
- Utilisez MailChimp pour créer une plateforme d'abonnement aux e-mails RSS - 12 000 e-mails gratuits par mois et 2 000 utilisateurs supplémentaires
- Panneau de virtualisation de serveur Installation et utilisation de SolusVM - prend en charge la nouvelle gestion des VPS OpenVZ, KVM et Xen
1. JW Player - un lecteur vidéo propre et beau
JW Player est un très excellent lecteur multimédia Web prenant en charge HTML5 et Flash Player. Le format prend en charge les formats vidéo H.264 (.mp4, .mov, .f4v), FLV (.flv), 3GPP (.3gp, .3g2), OGG Theora (.ogv) et WebM (.webm), MP3 (.mp3 ), AAC (.aac, .m4a), OGG Vorbis (.ogg) et WAV (.wav), et prend également en charge les vidéos au format swf et image (gif, jpg, png) et YouTube.1.1 Application JW Player
Tout d’abord, rendez-vous sur le site officiel de JW Player pour demander une clé. Cette clé est gratuite et le site officiel fournit également de riches documents pour votre référence. JW Player se transforme en un outil de diffusion en direct. JW Player prend en charge la source rtmp. Il vous suffit de trouver une source rtmp appropriée pour regarder en ligne avec JW Player. L'effet est le suivant :
JW Player se transforme en un outil de diffusion en direct. JW Player prend en charge la source rtmp. Il vous suffit de trouver une source rtmp appropriée pour regarder en ligne avec JW Player. L'effet est le suivant :  Logo et lien personnalisés JW Player. JW Player vous aide à ajouter votre propre logo vidéo et l'adresse du lien de clic vidéo. Il vous suffit d'ajouter les paramètres aboutlink, abouttext et logo dans le code. Pour ajouter plusieurs vidéos, copiez simplement le code et modifiez l'ID de la Div. L'exemple de code est le suivant :
Logo et lien personnalisés JW Player. JW Player vous aide à ajouter votre propre logo vidéo et l'adresse du lien de clic vidéo. Il vous suffit d'ajouter les paramètres aboutlink, abouttext et logo dans le code. Pour ajouter plusieurs vidéos, copiez simplement le code et modifiez l'ID de la Div. L'exemple de code est le suivant :<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>视频测试 – 挖站否wzfou.com</title>
<script src="//wzfou.com/jwplayer/jwplayer.js"></script>
<script>jwplayer.key="98Sx98LQbaqk/BA4RCpM8AV3aoIscantvQSDjA==";</script>
</head>
<body>
<div id='myplayer'></div>
<script type='text/javascript'>
jwplayer('myplayer').setup({
file: 'rtmp://live.hkstv.hk.lxdns.com/live/hks',
aboutlink: "http://wzfou.org",
abouttext: "更多视频请进入挖站否",
logo: {
file: 'https://jqiy.com/jqiy_logo7.png',
link: 'http://jqiy.com/'
},
width: '640',
height: '480'});
</script>
<br >
<br >
<br >
<div id='myplayer1'></div>
<script type='text/javascript'>
jwplayer('myplayer1').setup({
file: 'rtmp://live.hkstv.hk.lxdns.com/live/hks',
width: '640',
height: '480'});
</script>
</body></html>
1.3 Plugin WordPress JW Player
JW Player développe officiellement un plug-in, mais après l'avoir utilisé, j'estime qu'il n'est pas aussi utile que le plug-in non officiel. Adresse du site officiel de JW Player 7 pour WordPress : https://wordpress.org/plugins/jw-player-7-for-wp/ Page des paramètres de Player 7 pour WordPress, remplissez le chemin js de JW Player dans la première URL. Vous devez décompresser JW Player et le télécharger au préalable dans le répertoire racine de votre site Web. La clé est la même que ci-dessus. JW Player 7 pour WordPress vous permet de choisir où placer la vidéo, qu'elle soit au-dessus ou en dessous du contenu. Cliquez pour partager la vidéo. Si vous souhaitez partager au niveau national, vous pouvez modifier la partie code de partage du plug-in.
Cliquez pour partager la vidéo. Si vous souhaitez partager au niveau national, vous pouvez modifier la partie code de partage du plug-in. 
2. ckplayer - un excellent joueur en ligne national
ckplayer est un lecteur Web en ligne développé par des Chinois. Il prend en charge flv, f4v, mp4 sous le protocole http, prend en charge le streaming vidéo rtmp et la lecture vidéo rtmp, et prend en charge le format m3u8. S'il est équipé d'un service d'analyse vidéo, il peut l'être. directement intégré dans Youku et iQi Vidéos des principaux sites Web de vidéo tels que Yiyi, Tencent Video, etc. Site officiel de ckplayer : http://www.ckplayer.com/, ckplayer fournit un outil de configuration en ligne, vous pouvez choisir la méthode d'appel vidéo, la configuration du lecteur, les paramètres de publicité, le rapport hauteur/largeur, le partage, etc., puis le système le fera automatiquement. générer le code appelant, vous pouvez l'utiliser en plaçant ce code dans la page web Html.
3. Lecteur vidéo puissant Smartideo-WP
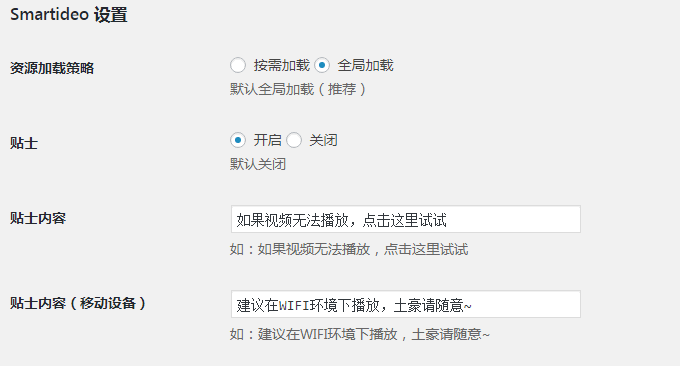
Smartideo est un plug-in qui ajoute la prise en charge des vidéos en ligne à WordPress (prend en charge la lecture HTML5 sur les téléphones mobiles, tablettes et autres appareils). Prend actuellement en charge Youku, Sohu Video, Tudou, 56, Tencent Video, Sina Video, Ku6, Wasu, LeTV, YouTube et d'autres sites Web. Adresse du plug-in Smartideo : https://wordpress.org/plugins/smartideo/, sauvegarde : https://www.ucblog.net/smartideo.zip. Activez le plug-in, puis entrez les options de paramètres, où vous pouvez définir certaines invites, méthodes de chargement des ressources, etc.
