
Due to a question from a friend, I recently tested several WordPress website players, including Smartideo, ckplayer, and JW Player. The general feeling is that there are many online network players, most of which can be quickly built by uploading the JS, CSS and other files of the player yourself, and the WordPress program itself comes with a video player, so no additional installation is required. However, some friends may want to parse Youku, iQiyi, Tencent Video and other videos to play on their own websites, which requires external parsing support from the player. The veteran ckplayer comes with external video parsing, which can automatically parse videos from major domestic video websites and play them on personal websites. However, after testing, it was found that the parsing speed is slow and the video speed is also affected. Smartideo is also a video player based on WordPress developed by Chinese people. Its advantage is that it can automatically identify the video address you insert into the article, and then automatically parse it into a video embed. Users can click to watch directly on the web page. After my testing, Smartideo has good support for major domestic video websites, especially Bilibili and Tencent Video, and the playback is smooth. JW Player is a powerful foreign video player that supports local uploading of video music and parsing of Youtube videos for viewing. If you use the WordPress JW Player plug-in, you can insert Youtube videos with one click, which is very convenient. After trying JW Player, I found that JW Player is indeed an excellent video player. It is clean and beautiful, and it loads beautifully.  All three video players, Smartideo, ckplayer, and JW Player, can be installed separately on the website. For the convenience of WordPress users, plug-ins can be used directly. Different players have their own advantages and disadvantages. This article will briefly explain After analysis, you can choose according to your own needs. For more articles about website building, you can read:
All three video players, Smartideo, ckplayer, and JW Player, can be installed separately on the website. For the convenience of WordPress users, plug-ins can be used directly. Different players have their own advantages and disadvantages. This article will briefly explain After analysis, you can choose according to your own needs. For more articles about website building, you can read:
- Use the MailPoet Newsletters plug-in to build RSS email subscriptions for WordPress and support SMTP
- Use MailChimp to build an RSS email subscription platform - 12,000 free emails per month and 2,000 additional users
- Server virtualization panel SolusVM installation and use - supports new management of OpenVZ, KVM and Xen VPS
1. JW Player-a clean and beautiful video player
JW Player is a very excellent web media player that supports HTML5 and Flash Player. Format supports H.264 (.mp4, .mov, .f4v), FLV (.flv), 3GPP (.3gp, .3g2), OGG Theora (.ogv) and WebM (.webm) video formats, MP3 (.mp3 ), AAC (.aac, .m4a), OGG Vorbis (.ogg) and WAV (.wav) audio, and also supports swf and image (gif, jpg, png) and YouTube format videos.1.1 JW Player application
First, go to the JW Player official website to apply for a Key. This Key is free, and the official website also provides rich documents for your reference. JW Player turns into a live streaming tool. JW Player supports rtmp source. You only need to find a suitable rtmp source to watch online with JW Player. The effect is as follows:
JW Player turns into a live streaming tool. JW Player supports rtmp source. You only need to find a suitable rtmp source to watch online with JW Player. The effect is as follows:  JW Player custom logo and link. JW Player supports you to add your own video logo and video click link address. You only need to add the parameters aboutlink, abouttext, and logo in the code. To add multiple videos, just copy the code and modify the ID of the Div. The code example is as follows:
JW Player custom logo and link. JW Player supports you to add your own video logo and video click link address. You only need to add the parameters aboutlink, abouttext, and logo in the code. To add multiple videos, just copy the code and modify the ID of the Div. The code example is as follows:<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>视频测试 – 挖站否wzfou.com</title>
<script src="//wzfou.com/jwplayer/jwplayer.js"></script>
<script>jwplayer.key="98Sx98LQbaqk/BA4RCpM8AV3aoIscantvQSDjA==";</script>
</head>
<body>
<div id='myplayer'></div>
<script type='text/javascript'>
jwplayer('myplayer').setup({
file: 'rtmp://live.hkstv.hk.lxdns.com/live/hks',
aboutlink: "http://wzfou.org",
abouttext: "更多视频请进入挖站否",
logo: {
file: 'https://jqiy.com/jqiy_logo7.png',
link: 'http://jqiy.com/'
},
width: '640',
height: '480'});
</script>
<br >
<br >
<br >
<div id='myplayer1'></div>
<script type='text/javascript'>
jwplayer('myplayer1').setup({
file: 'rtmp://live.hkstv.hk.lxdns.com/live/hks',
width: '640',
height: '480'});
</script>
</body></html>
1.3 JW Player WordPress plugin
JW Player officially develops a plug-in, but after using it, I feel that it is not as useful as the unofficially developed plug-in. JW Player 7 for WordPress official website address: https://wordpress.org/plugins/jw-player-7-for-wp/ Player 7 for WordPress settings page, fill in the js path of JW Player in the first URL. You need to decompress JW Player and upload it to the root directory of your website in advance. The Key is the same as above. JW Player 7 for WordPress allows you to choose where to place the video, whether it is above or below the content. Click to share the video. If you want to share domestically, you can modify the sharing code part of the plug-in.
Click to share the video. If you want to share domestically, you can modify the sharing code part of the plug-in. 
2. ckplayer - an excellent domestic online player
ckplayer is an online web player developed by Chinese people. It supports flv, f4v, mp4 under the http protocol, supports rtmp video streaming and rtmp video playback, and supports m3u8 format. If it is equipped with a video analysis service, it can be directly embedded in Youku and iQi. Videos from major video websites such as Yiyi, Tencent Video and so on. ckplayer official website: http://www.ckplayer.com/, ckplayer provides an online configuration tool, you can choose the video calling method, player configuration, advertising settings, aspect ratio, sharing, etc., and then the system will automatically generate the calling code , you can use it by placing this code in the Html web page.
3. Smartideo-WP powerful video player
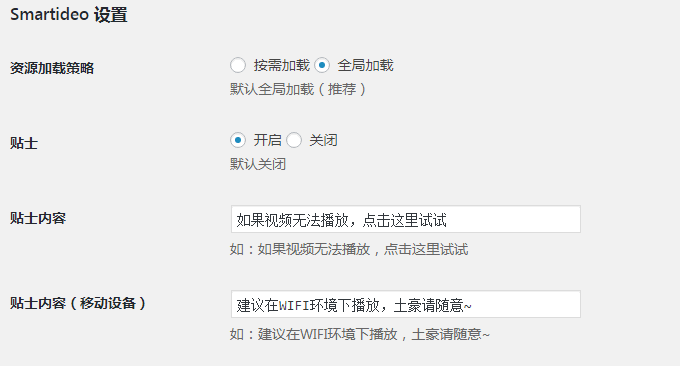
Smartideo is a plug-in that adds support for online videos to WordPress (supports HTML5 playback on mobile phones, tablets and other devices). Currently supports Youku, Sohu Video, Tudou, 56, Tencent Video, Sina Video, Ku6, Wasu, LeTV, YouTube and other websites. Smartideo plug-in address: https://wordpress.org/plugins/smartideo/, backup: https://www.ucblog.net/smartideo.zip. Enable the plug-in, and then enter the settings options, where you can set some prompts, resource loading methods, etc.
