
Devido a uma pergunta de um amigo, testei recentemente vários players de sites WordPress, incluindo Smartideo, ckplayer e JW Player. A sensação geral é que existem muitos players de rede online, muitos dos quais podem ser construídos rapidamente carregando você mesmo o JS, CSS e outros arquivos do player, e o próprio programa WordPress vem com um player de vídeo, portanto, nenhuma instalação adicional é necessária . No entanto, alguns amigos podem querer analisar Youku, iQiyi, Tencent Video e outros vídeos para reproduzir em seus próprios sites, o que requer suporte de análise externa do player. O veterano ckplayer vem com análise de vídeo externa, que pode analisar automaticamente vídeos dos principais sites de vídeo nacionais e reproduzi-los em sites pessoais. No entanto, após testes, descobriu-se que a velocidade de análise é lenta e a velocidade do vídeo também é afetada. Smartideo também é um reprodutor de vídeo baseado em WordPress desenvolvido por chineses. Sua vantagem é que ele pode identificar automaticamente o endereço do vídeo que você insere no artigo e, em seguida, analisá-lo automaticamente em um vídeo incorporado. página. Após meus testes, o Smartideo tem um bom suporte para os principais sites de vídeo nacionais, especialmente Bilibili e Tencent Video, e a reprodução é suave. JW Player é um poderoso reprodutor de vídeo estrangeiro que suporta upload local de vídeos musicais e análise de vídeos do YouTube para visualização. Se você usar o plug-in WordPress JW Player, poderá inserir vídeos do Youtube com um clique, o que é muito conveniente. Depois de experimentar o JW Player, descobri que o JW Player é realmente um excelente reprodutor de vídeo. É limpo e bonito e carrega lindamente.  Todos os três reprodutores de vídeo, Smartideo, ckplayer e JW Player, podem ser instalados separadamente no site. Para facilitar os usuários do WordPress, eles podem usar plug-ins diretamente. explicará brevemente. Após análise, você pode escolher de acordo com suas próprias necessidades. Para mais artigos sobre construção de sites, você pode ler:
Todos os três reprodutores de vídeo, Smartideo, ckplayer e JW Player, podem ser instalados separadamente no site. Para facilitar os usuários do WordPress, eles podem usar plug-ins diretamente. explicará brevemente. Após análise, você pode escolher de acordo com suas próprias necessidades. Para mais artigos sobre construção de sites, você pode ler:
- Use o plug-in MailPoet Newsletters para criar assinaturas de e-mail RSS para WordPress e oferecer suporte a SMTP
- Use MailChimp para construir uma plataforma de assinatura de e-mail RSS – 12.000 e-mails gratuitos por mês e 2.000 usuários adicionais
- Painel de virtualização de servidores Instalação e uso do SolusVM - suporta novo gerenciamento de OpenVZ, KVM e Xen VPS
1. JW Player - um reprodutor de vídeo limpo e bonito
JW Player é um excelente reprodutor de mídia web que suporta HTML5 e Flash Player. O formato suporta formatos de vídeo H.264 (.mp4, .mov, .f4v), FLV (.flv), 3GPP (.3gp, .3g2), OGG Theora (.ogv) e WebM (.webm), MP3 (.mp3 ), áudio AAC (.aac, .m4a), OGG Vorbis (.ogg) e WAV (.wav), e também suporta vídeos em formato swf e imagem (gif, jpg, png) e no formato YouTube.1.1 Aplicativo JW Player
Primeiro, acesse o site oficial do JW Player para solicitar uma chave. Esta chave é gratuita e o site oficial também fornece documentos valiosos para sua referência. JW Player se transforma em uma ferramenta de transmissão ao vivo. JW Player suporta fonte rtmp. Você só precisa encontrar uma fonte rtmp adequada para assistir online com JW Player. O efeito é o seguinte:
JW Player se transforma em uma ferramenta de transmissão ao vivo. JW Player suporta fonte rtmp. Você só precisa encontrar uma fonte rtmp adequada para assistir online com JW Player. O efeito é o seguinte:  Logotipo e link personalizados do JW Player. JW Player permite que você adicione seu próprio logotipo de vídeo e endereço de link de clique de vídeo. Você só precisa adicionar os parâmetros aboutlink, abouttext e logo no código. Para adicionar vários vídeos, basta copiar o código e modificar o ID do Div. O exemplo de código é o seguinte:
Logotipo e link personalizados do JW Player. JW Player permite que você adicione seu próprio logotipo de vídeo e endereço de link de clique de vídeo. Você só precisa adicionar os parâmetros aboutlink, abouttext e logo no código. Para adicionar vários vídeos, basta copiar o código e modificar o ID do Div. O exemplo de código é o seguinte:<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>视频测试 – 挖站否wzfou.com</title>
<script src="//wzfou.com/jwplayer/jwplayer.js"></script>
<script>jwplayer.key="98Sx98LQbaqk/BA4RCpM8AV3aoIscantvQSDjA==";</script>
</head>
<body>
<div id='myplayer'></div>
<script type='text/javascript'>
jwplayer('myplayer').setup({
file: 'rtmp://live.hkstv.hk.lxdns.com/live/hks',
aboutlink: "http://wzfou.org",
abouttext: "更多视频请进入挖站否",
logo: {
file: 'https://jqiy.com/jqiy_logo7.png',
link: 'http://jqiy.com/'
},
width: '640',
height: '480'});
</script>
<br >
<br >
<br >
<div id='myplayer1'></div>
<script type='text/javascript'>
jwplayer('myplayer1').setup({
file: 'rtmp://live.hkstv.hk.lxdns.com/live/hks',
width: '640',
height: '480'});
</script>
</body></html>
1.3 Plug-in WordPress do JW Player
O JW Player desenvolve oficialmente um plug-in, mas depois de usá-lo, sinto que não é tão útil quanto o plug-in não oficial. Endereço do site oficial do JW Player 7 para WordPress: https://wordpress.org/plugins/jw-player-7-for-wp/ Página de configurações do Player 7 para WordPress, preencha o caminho js do JW Player no primeiro URL. Você precisa descompactar o JW Player e carregá-lo no diretório raiz do seu site com antecedência. A chave é a mesma acima. O JW Player 7 para WordPress permite escolher onde colocar o vídeo, seja acima ou abaixo do conteúdo. Clique para compartilhar também o vídeo. Se quiser compartilhar internamente, você pode modificar a parte do código de compartilhamento do plug-in.
Clique para compartilhar também o vídeo. Se quiser compartilhar internamente, você pode modificar a parte do código de compartilhamento do plug-in. 
2. ckplayer - um excelente jogador online doméstico
ckplayer é um reprodutor web online desenvolvido pelo povo chinês. Ele suporta flv, f4v, mp4 no protocolo http, suporta streaming de vídeo rtmp e reprodução de vídeo rtmp e suporta o formato m3u8. diretamente incorporado em vídeos Youku e iQi dos principais sites de vídeo, como Yiyi, Tencent Video e assim por diante. Site oficial do ckplayer: http://www.ckplayer.com/, ckplayer fornece uma ferramenta de configuração online, você pode escolher o método de videochamada, configuração do player, configurações de publicidade, proporção de aspecto, compartilhamento, etc., e então o sistema irá automaticamente gerar o código de chamada, você pode colocar esse código na página HTML e usá-lo.
3. Poderoso reprodutor de vídeo Smartideo-WP
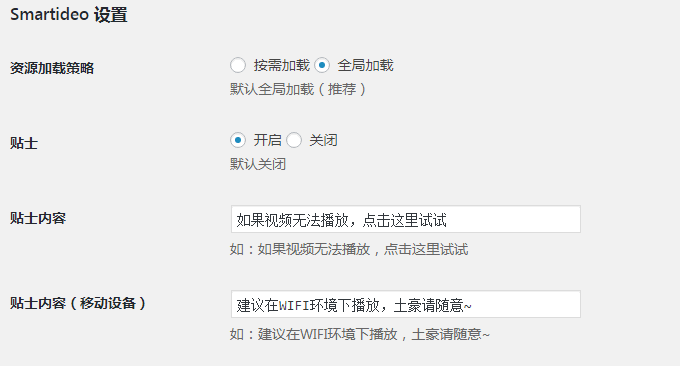
Smartideo é um plug-in que adiciona suporte para vídeos online ao WordPress (suporta reprodução de HTML5 em celulares, tablets e outros dispositivos). Atualmente suporta Youku, Sohu Video, Tudou, 56, Tencent Video, Sina Video, Ku6, Wasu, LeTV, YouTube e outros sites. Endereço do plug-in Smartideo: https://wordpress.org/plugins/smartideo/, backup: https://www.ucblog.net/smartideo.zip. Habilite o plug-in e entre nas opções de configuração, onde você pode definir alguns prompts, métodos de carregamento de recursos, etc.
