
友人からの質問のため、私は最近、Smartideo、ckplayer、JW Player など、いくつかの WordPress Web サイト プレーヤーをテストしました。一般的な感覚としては、オンライン ネットワーク プレーヤーは多数あり、そのほとんどはプレーヤーの JS、CSS、その他のファイルを自分でアップロードすることですぐに構築でき、WordPress プログラム自体にはビデオ プレーヤーが付属しているため、追加のインストールは必要ありません。 。 ただし、一部の友人は、Youku、iQiyi、Tencent Video、およびその他のビデオを解析して自分の Web サイトで再生したいと考えている場合があり、これにはプレーヤーからの外部解析サポートが必要です。ベテランのckplayerには外部ビデオ解析機能が付属しており、国内の主要なビデオWebサイトのビデオを自動的に解析して個人のWebサイトで再生できますが、テストした結果、解析速度が遅く、ビデオ速度にも影響することが判明しました。 Smartideo は、中国人によって開発された WordPress ベースのビデオ プレーヤーでもあり、その利点は、記事に挿入したビデオ アドレスを自動的に識別し、ユーザーがクリックして Web 上で直接視聴できることです。ページ。私のテストの結果、Smartideo は国内の主要なビデオ Web サイト、特に Bilibili と Tencent Video を適切にサポートしており、再生はスムーズです。 JW Player は、ビデオ音楽のローカルアップロードと、閲覧するための Youtube 動画の解析をサポートする強力な海外ビデオ プレーヤーです。 WordPress JW Playerプラグインを使えばワンクリックでYoutube動画を挿入できるのでとても便利です。 JW Player を試してみたところ、JW Player は非常に優れたビデオ プレーヤーであることがわかりました。クリーンで美しく、美しく読み込まれます。  Smartideo、ckplayer、JW Player の 3 つのビデオ プレーヤーはすべて、WordPress ユーザーが簡単にプラグインを使用できるように、Web サイトに個別にインストールできます。この記事では、さまざまなプレーヤーにそれぞれ利点と欠点があります。簡単に説明します。分析後、自分のニーズに応じて選択できます。ウェブサイト構築に関するその他の記事については、以下をご覧ください。
Smartideo、ckplayer、JW Player の 3 つのビデオ プレーヤーはすべて、WordPress ユーザーが簡単にプラグインを使用できるように、Web サイトに個別にインストールできます。この記事では、さまざまなプレーヤーにそれぞれ利点と欠点があります。簡単に説明します。分析後、自分のニーズに応じて選択できます。ウェブサイト構築に関するその他の記事については、以下をご覧ください。
- MailPoet Newsletters プラグインを使用して、WordPress 用の RSS 電子メール サブスクリプションを構築し、SMTP をサポートします
- MailChimp を使用して RSS 電子メール サブスクリプション プラットフォームを構築 - 毎月 12,000 件の無料電子メールと 2,000 人の追加ユーザー
- サーバー仮想化パネル SolusVM のインストールと使用 - OpenVZ、KVM、Xen VPS の新しい管理をサポート
1. JW Player - クリーンで美しいビデオプレーヤー
JW Playerは、HTML5とFlash Playerをサポートする非常に優れたWebメディアプレーヤーです。形式は、H.264 (.mp4、.mov、.f4v)、FLV (.flv)、3GPP (.3gp、.3g2)、OGG Theora (.ogv) および WebM (.webm) ビデオ形式、MP3 (.mp3) をサポートします。 )、AAC (.aac、.m4a)、OGG Vorbis (.ogg)、および WAV (.wav) オーディオに加え、swf、画像 (gif、jpg、png)、および YouTube 形式のビデオもサポートします。1.1 JW プレーヤー アプリケーション
まず、JW Player の公式 Web サイトにアクセスしてキーを申請します。このキーは無料です。公式 Web サイトには参考となる豊富なドキュメントも用意されています。 JW Player はライブ ストリーミング ツールになります。 JW Player は rtmp ソースをサポートしています。JW Player でオンラインで視聴するために必要なのは、適切な rtmp ソースを見つけることだけです。効果は次のとおりです:
JW Player はライブ ストリーミング ツールになります。 JW Player は rtmp ソースをサポートしています。JW Player でオンラインで視聴するために必要なのは、適切な rtmp ソースを見つけることだけです。効果は次のとおりです:  JW Player のカスタム ロゴとリンク。 JW Player では、独自のビデオ ロゴとビデオ クリック リンク アドレスを追加できます。コードにパラメータ aboutlink、abouttext、および logo を追加するだけです。複数のビデオを追加するには、コードをコピーして Div の ID を変更するだけです。コード例は次のとおりです。
JW Player のカスタム ロゴとリンク。 JW Player では、独自のビデオ ロゴとビデオ クリック リンク アドレスを追加できます。コードにパラメータ aboutlink、abouttext、および logo を追加するだけです。複数のビデオを追加するには、コードをコピーして Div の ID を変更するだけです。コード例は次のとおりです。<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>视频测试 – 挖站否wzfou.com</title>
<script src="//wzfou.com/jwplayer/jwplayer.js"></script>
<script>jwplayer.key="98Sx98LQbaqk/BA4RCpM8AV3aoIscantvQSDjA==";</script>
</head>
<body>
<div id='myplayer'></div>
<script type='text/javascript'>
jwplayer('myplayer').setup({
file: 'rtmp://live.hkstv.hk.lxdns.com/live/hks',
aboutlink: "http://wzfou.org",
abouttext: "更多视频请进入挖站否",
logo: {
file: 'https://jqiy.com/jqiy_logo7.png',
link: 'http://jqiy.com/'
},
width: '640',
height: '480'});
</script>
<br >
<br >
<br >
<div id='myplayer1'></div>
<script type='text/javascript'>
jwplayer('myplayer1').setup({
file: 'rtmp://live.hkstv.hk.lxdns.com/live/hks',
width: '640',
height: '480'});
</script>
</body></html>
1.3 JW プレーヤー WordPress プラグイン
JW Playerは公式でプラグインを開発していますが、使ってみると非公式プラグインほど便利ではないと感じます。 JW Player 7 for WordPress 公式 Web サイトのアドレス: https://wordpress.org/plugins/jw-player-7-for-wp/ Player 7 for WordPress 設定ページの最初の URL に JW Player の js パスを入力します。事前にJW Playerを解凍し、Webサイトのルートディレクトリにアップロードする必要があります。キーは上記と同じです。 JW Player 7 for WordPress では、ビデオをコンテンツの上か下に配置する場所を選択できます。 クリックしてビデオも共有します。国内で共有したい場合は、プラグインの共有コード部分を変更することで可能です。
クリックしてビデオも共有します。国内で共有したい場合は、プラグインの共有コード部分を変更することで可能です。 
2. ckplayer - 優れた国内オンラインプレーヤー
ckplayer は中国人によって開発されたオンライン Web プレーヤーで、http プロトコルでの flv、f4v、mp4 をサポートし、rtmp ビデオ ストリーミングと rtmp ビデオ再生をサポートし、ビデオ分析サービスを備えている場合は m3u8 形式をサポートします。 Yiyi、Tencent Video などの主要なビデオ Web サイトのビデオを Youku や iQi に直接埋め込みます。 ckplayer 公式 Web サイト: http://www.ckplayer.com/、ckplayer はオンライン構成ツールを提供し、ビデオ通話方法、プレーヤー構成、広告設定、アスペクト比、共有などを選択すると、システムが自動的に呼び出しコードを生成すると、このコードを HTML Web ページに配置して使用できます。
3. Smartideo-WP 強力なビデオプレーヤー
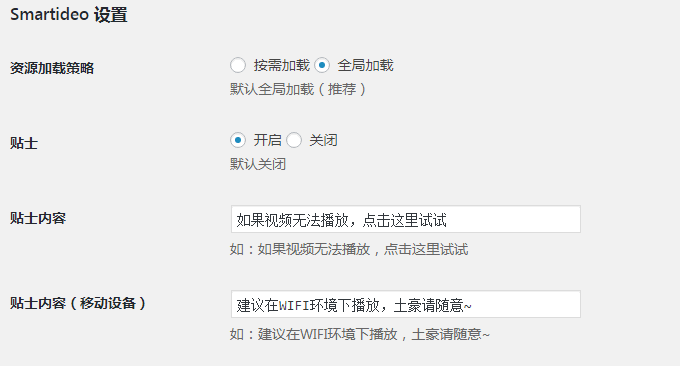
Smartideo は、WordPress にオンライン ビデオのサポートを追加するプラグインです (携帯電話、タブレット、その他のデバイスでの HTML5 再生をサポートします)。 現在、Youku、Sohu Video、Tudou、56、Tencent Video、Sina Video、Ku6、Wasu、LeTV、YouTube などの Web サイトをサポートしています。 Smartideo プラグインのアドレス: https://wordpress.org/plugins/smartideo/、バックアップ: https://www.ucblog.net/smartideo.zip。プラグインを有効にし、設定オプションを入力します。ここで、いくつかのプロンプトやリソースの読み込み方法などを設定できます。
