
Debido a una pregunta de un amigo, recientemente probé varios reproductores de sitios web de WordPress, incluidos Smartideo, ckplayer y JW Player. La sensación general es que hay muchos reproductores de red en línea, la mayoría de los cuales se pueden crear rápidamente cargando usted mismo los archivos JS, CSS y otros archivos del reproductor, y el programa WordPress en sí viene con un reproductor de video, por lo que no se requiere instalación adicional. . Sin embargo, es posible que algunos amigos quieran analizar videos de Youku, iQiyi, Tencent Video y otros para reproducirlos en sus propios sitios web, lo que requiere soporte de análisis externo por parte del reproductor. El veterano ckplayer viene con análisis de video externo, que puede analizar automáticamente videos de los principales sitios web de videos nacionales y reproducirlos en sitios web personales. Sin embargo, después de las pruebas, se descubrió que la velocidad de análisis es lenta y la velocidad del video también se ve afectada. Smartideo también es un reproductor de video basado en WordPress desarrollado por chinos. Su ventaja es que puede identificar automáticamente la dirección del video que inserta en el artículo y luego analizarlo automáticamente en un video incrustado. Los usuarios pueden hacer clic para verlo directamente en la web. página. Después de mis pruebas, Smartideo tiene buen soporte para los principales sitios web de videos nacionales, especialmente Bilibili y Tencent Video, y la reproducción es fluida. JW Player es un potente reproductor de vídeo extranjero que admite la carga local de vídeos musicales y el análisis de vídeos de Youtube para su visualización. Si utiliza el complemento WordPress JW Player, puede insertar vídeos de Youtube con un solo clic, lo cual es muy conveniente. Después de probar JW Player, descubrí que JW Player es realmente un excelente reproductor de video. Es limpio y hermoso, y se carga maravillosamente.  Los tres reproductores de video, Smartideo, ckplayer y JW Player, se pueden instalar por separado en el sitio web. Para comodidad de los usuarios de WordPress, los complementos se pueden usar directamente. Los diferentes reproductores tienen sus propias ventajas y desventajas. Explicará brevemente Después del análisis, puede elegir según sus propias necesidades. Para obtener más artículos sobre creación de sitios web, puede leer:
Los tres reproductores de video, Smartideo, ckplayer y JW Player, se pueden instalar por separado en el sitio web. Para comodidad de los usuarios de WordPress, los complementos se pueden usar directamente. Los diferentes reproductores tienen sus propias ventajas y desventajas. Explicará brevemente Después del análisis, puede elegir según sus propias necesidades. Para obtener más artículos sobre creación de sitios web, puede leer:
- Utilice el complemento MailPoet Newsletters para crear suscripciones de correo electrónico RSS para WordPress y admitir SMTP
- Utilice MailChimp para crear una plataforma de suscripción de correo electrónico RSS: 12 000 correos electrónicos gratuitos al mes y 2000 usuarios adicionales
- Instalación y uso del panel de virtualización de servidores SolusVM: admite nueva administración de OpenVZ, KVM y Xen VPS
1. JW Player: un reproductor de vídeo limpio y hermoso
JW Player es un excelente reproductor multimedia web que admite HTML5 y Flash Player. El formato admite formatos de vídeo H.264 (.mp4, .mov, .f4v), FLV (.flv), 3GPP (.3gp, .3g2), OGG Theora (.ogv) y WebM (.webm), MP3 (.mp3 ), audio AAC (.aac, .m4a), OGG Vorbis (.ogg) y WAV (.wav), y también admite videos en formato swf e imagen (gif, jpg, png) y YouTube.1.1 Aplicación JW Player
Primero, vaya al sitio web oficial de JW Player para solicitar una clave. Esta clave es gratuita y el sitio web oficial también proporciona documentos completos para su referencia. JW Player se convierte en una herramienta de transmisión en vivo. JW Player admite fuente rtmp. Solo necesita encontrar una fuente rtmp adecuada para mirar en línea con JW Player. El efecto es el siguiente:
JW Player se convierte en una herramienta de transmisión en vivo. JW Player admite fuente rtmp. Solo necesita encontrar una fuente rtmp adecuada para mirar en línea con JW Player. El efecto es el siguiente:  Logotipo y enlace personalizados de JW Player. JW Player le permite agregar su propio logotipo de video y dirección de enlace de clic de video. Solo necesita agregar los parámetros aboutlink, abouttext y logo en el código. Para agregar varios videos, simplemente copie el código y modifique el ID del Div. El ejemplo de código es el siguiente:
Logotipo y enlace personalizados de JW Player. JW Player le permite agregar su propio logotipo de video y dirección de enlace de clic de video. Solo necesita agregar los parámetros aboutlink, abouttext y logo en el código. Para agregar varios videos, simplemente copie el código y modifique el ID del Div. El ejemplo de código es el siguiente:<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>视频测试 – 挖站否wzfou.com</title>
<script src="//wzfou.com/jwplayer/jwplayer.js"></script>
<script>jwplayer.key="98Sx98LQbaqk/BA4RCpM8AV3aoIscantvQSDjA==";</script>
</head>
<body>
<div id='myplayer'></div>
<script type='text/javascript'>
jwplayer('myplayer').setup({
file: 'rtmp://live.hkstv.hk.lxdns.com/live/hks',
aboutlink: "http://wzfou.org",
abouttext: "更多视频请进入挖站否",
logo: {
file: 'https://jqiy.com/jqiy_logo7.png',
link: 'http://jqiy.com/'
},
width: '640',
height: '480'});
</script>
<br >
<br >
<br >
<div id='myplayer1'></div>
<script type='text/javascript'>
jwplayer('myplayer1').setup({
file: 'rtmp://live.hkstv.hk.lxdns.com/live/hks',
width: '640',
height: '480'});
</script>
</body></html>
1.3 Complemento de WordPress para JW Player
JW Player desarrolla oficialmente un complemento, pero después de usarlo, siento que no es tan útil como el complemento no oficial. Dirección del sitio web oficial de JW Player 7 para WordPress: https://wordpress.org/plugins/jw-player-7-for-wp/ Página de configuración de Player 7 para WordPress, complete la ruta js de JW Player en la primera URL. Debe descomprimir JW Player y cargarlo en el directorio raíz de su sitio web con anticipación. La clave es la misma que la anterior. JW Player 7 para WordPress te permite elegir dónde colocar el vídeo, ya sea encima o debajo del contenido. Haz clic para compartir el vídeo. Si desea compartir a nivel nacional, puede modificar la parte del código para compartir del complemento.
Haz clic para compartir el vídeo. Si desea compartir a nivel nacional, puede modificar la parte del código para compartir del complemento. 
2. ckplayer: un excelente reproductor nacional en línea
ckplayer es un reproductor web en línea desarrollado por chinos. Admite flv, f4v, mp4 bajo el protocolo http, admite transmisión de video rtmp y reproducción de video rtmp y admite el formato m3u8. Vídeos directamente integrados en Youku e iQi de los principales sitios web de vídeos como Yiyi, Tencent Video, etc. Sitio web oficial de ckplayer: http://www.ckplayer.com/, ckplayer proporciona una herramienta de configuración en línea, puede elegir el método de videollamada, configuración del reproductor, configuración de publicidad, relación de aspecto, uso compartido, etc., y luego el sistema automáticamente genere el código de llamada, puede usarlo colocando este código en la página web HTML.
3. Potente reproductor de vídeo Smartideo-WP
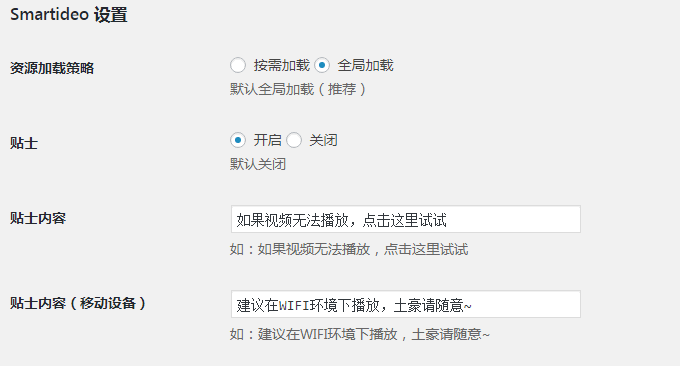
Smartideo es un complemento que agrega soporte para videos en línea a WordPress (admite reproducción HTML5 en teléfonos móviles, tabletas y otros dispositivos). Actualmente es compatible con Youku, Sohu Video, Tudou, 56, Tencent Video, Sina Video, Ku6, Wasu, LeTV, YouTube y otros sitios web. Dirección del complemento Smartideo: https://wordpress.org/plugins/smartideo/, copia de seguridad: https://www.ucblog.net/smartideo.zip. Habilite el complemento y luego ingrese a las opciones de configuración, donde puede configurar algunas indicaciones, métodos de carga de recursos, etc.
