
Do câu hỏi của một người bạn, gần đây tôi đã thử nghiệm một số trình phát trang web WordPress, bao gồm Smartideo, ckplayer và JW Player. Cảm giác chung là có rất nhiều trình phát mạng trực tuyến, hầu hết trong số đó có thể được xây dựng nhanh chóng bằng cách tải JS, CSS và các tệp khác của trình phát lên và bản thân chương trình WordPress đi kèm với trình phát video nên không cần cài đặt thêm . Tuy nhiên, một số bạn bè có thể muốn phân tích Youku, iQiyi, Tencent Video và các video khác để phát trên trang web của riêng họ, điều này cần có sự hỗ trợ phân tích cú pháp bên ngoài từ trình phát. ckplayer kỳ cựu đi kèm với tính năng phân tích video bên ngoài, có thể tự động phân tích video từ các trang web video lớn trong nước và phát chúng trên các trang web cá nhân. Tuy nhiên, sau khi thử nghiệm, người ta nhận thấy tốc độ phân tích cú pháp chậm và tốc độ video cũng bị ảnh hưởng. Smartideo cũng là trình phát video dựa trên WordPress do người Trung Quốc phát triển. Ưu điểm của nó là có thể tự động nhận dạng địa chỉ video bạn chèn vào bài viết, sau đó tự động phân tích thành video nhúng. Người dùng có thể nhấp vào để xem trực tiếp trên web. trang. Sau khi thử nghiệm, Smartideo hỗ trợ tốt cho các trang web video lớn trong nước, đặc biệt là Bilibili và Tencent Video, phát lại rất mượt mà. JW Player là một trình phát video mạnh mẽ của nước ngoài, hỗ trợ tải lên video nhạc cục bộ và phân tích cú pháp video Youtube để xem. Nếu bạn sử dụng plug-in WordPress JW Player, bạn có thể chèn video Youtube chỉ bằng một cú nhấp chuột, rất tiện lợi. Sau khi dùng thử JW Player, tôi thấy rằng JW Player thực sự là một trình phát video xuất sắc. Nó sạch, đẹp và tải rất đẹp.  Cả ba trình phát video, Smartideo, ckplayer và JW Player, đều có thể được cài đặt riêng trên trang web. Để tạo điều kiện thuận lợi cho người dùng WordPress, họ có thể sử dụng trực tiếp các plugin. sẽ giải thích ngắn gọn Sau khi phân tích, bạn có thể lựa chọn theo nhu cầu của bản thân. Để biết thêm các bài viết về xây dựng trang web, bạn có thể đọc:
Cả ba trình phát video, Smartideo, ckplayer và JW Player, đều có thể được cài đặt riêng trên trang web. Để tạo điều kiện thuận lợi cho người dùng WordPress, họ có thể sử dụng trực tiếp các plugin. sẽ giải thích ngắn gọn Sau khi phân tích, bạn có thể lựa chọn theo nhu cầu của bản thân. Để biết thêm các bài viết về xây dựng trang web, bạn có thể đọc:
- Sử dụng plugin Bản tin MailPoet để xây dựng đăng ký email RSS cho WordPress và hỗ trợ SMTP
- Sử dụng MailChimp để xây dựng nền tảng đăng ký email RSS - 12.000 email miễn phí mỗi tháng và 2.000 người dùng bổ sung
- Bảng ảo hóa máy chủ Cài đặt và sử dụng SolusVM - hỗ trợ quản lý mới OpenVZ, KVM và Xen VPS
1. JW Player - trình phát video đẹp và rõ ràng
JW Player là một trình phát phương tiện web rất tuyệt vời hỗ trợ HTML5 và Flash Player. Định dạng hỗ trợ các định dạng video H.264 (.mp4, .mov, .f4v), FLV (.flv), 3GPP (.3gp, .3g2), OGG Theora (.ogv) và WebM (.webm), MP3 (.mp3) ), âm thanh AAC (.aac, .m4a), OGG Vorbis (.ogg) và WAV (.wav), đồng thời hỗ trợ video định dạng swf và hình ảnh (gif, jpg, png) và YouTube.1.1 Ứng dụng JW Player
Trước tiên, bạn hãy truy cập trang web chính thức của JW Player để đăng ký Key này miễn phí và trang web chính thức cũng cung cấp tài liệu phong phú để bạn tham khảo. JW Player biến thành công cụ phát trực tiếp. JW Player hỗ trợ nguồn rtmp Bạn chỉ cần tìm nguồn rtmp phù hợp để xem trực tuyến bằng JW Player. Hiệu ứng như sau:
JW Player biến thành công cụ phát trực tiếp. JW Player hỗ trợ nguồn rtmp Bạn chỉ cần tìm nguồn rtmp phù hợp để xem trực tuyến bằng JW Player. Hiệu ứng như sau:  Logo và liên kết tùy chỉnh của JW Player. JW Player hỗ trợ bạn thêm logo video và địa chỉ link click video của riêng bạn Bạn chỉ cần thêm các thông số aboutlink, abouttext, logo trong code. Để thêm nhiều video, chỉ cần sao chép mã và sửa đổi ID của Div. Ví dụ về mã như sau:
Logo và liên kết tùy chỉnh của JW Player. JW Player hỗ trợ bạn thêm logo video và địa chỉ link click video của riêng bạn Bạn chỉ cần thêm các thông số aboutlink, abouttext, logo trong code. Để thêm nhiều video, chỉ cần sao chép mã và sửa đổi ID của Div. Ví dụ về mã như sau:<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>视频测试 – 挖站否wzfou.com</title>
<script src="//wzfou.com/jwplayer/jwplayer.js"></script>
<script>jwplayer.key="98Sx98LQbaqk/BA4RCpM8AV3aoIscantvQSDjA==";</script>
</head>
<body>
<div id='myplayer'></div>
<script type='text/javascript'>
jwplayer('myplayer').setup({
file: 'rtmp://live.hkstv.hk.lxdns.com/live/hks',
aboutlink: "http://wzfou.org",
abouttext: "更多视频请进入挖站否",
logo: {
file: 'https://jqiy.com/jqiy_logo7.png',
link: 'http://jqiy.com/'
},
width: '640',
height: '480'});
</script>
<br >
<br >
<br >
<div id='myplayer1'></div>
<script type='text/javascript'>
jwplayer('myplayer1').setup({
file: 'rtmp://live.hkstv.hk.lxdns.com/live/hks',
width: '640',
height: '480'});
</script>
</body></html>
1.3 Plugin JW Player WordPress
JW Player chính thức phát triển một plug-in nhưng sau khi sử dụng tôi cảm thấy nó không hữu ích bằng plug-in không chính thức. Địa chỉ trang web chính thức của JW Player 7 cho WordPress: https://wordpress.org/plugins/jw-player-7-for-wp/ Trang cài đặt Player 7 cho WordPress, điền đường dẫn js của JW Player vào URL đầu tiên. Bạn cần giải nén JW Player trước và upload lên thư mục gốc của website bạn. The Key cũng tương tự như trên. JW Player 7 cho WordPress cho phép bạn chọn vị trí đặt video, ở trên hay dưới nội dung. Bấm để chia sẻ video. Nếu bạn muốn chia sẻ trong nước, bạn có thể sửa đổi phần mã chia sẻ của plugin.
Bấm để chia sẻ video. Nếu bạn muốn chia sẻ trong nước, bạn có thể sửa đổi phần mã chia sẻ của plugin. 
2. ckplayer - một người chơi trực tuyến trong nước xuất sắc
ckplayer là một trình phát web trực tuyến được phát triển bởi người Trung Quốc. Nó hỗ trợ flv, f4v, mp4 theo giao thức http, hỗ trợ truyền phát video rtmp và phát lại video rtmp, đồng thời hỗ trợ định dạng m3u8. được nhúng trực tiếp vào Youku và iQi Video từ các trang web video lớn như Yiyi, Tencent Video, v.v. Trang web chính thức của ckplayer: http://www.ckplayer.com/, ckplayer cung cấp công cụ cấu hình trực tuyến, bạn có thể chọn phương thức gọi điện video, cấu hình trình phát, cài đặt quảng cáo, tỷ lệ khung hình, chia sẻ, v.v., sau đó hệ thống sẽ tự động tạo mã gọi điện, bạn có thể đặt mã này vào trang web Html và sử dụng nó.
3. Trình phát video mạnh mẽ Smartideo-WP
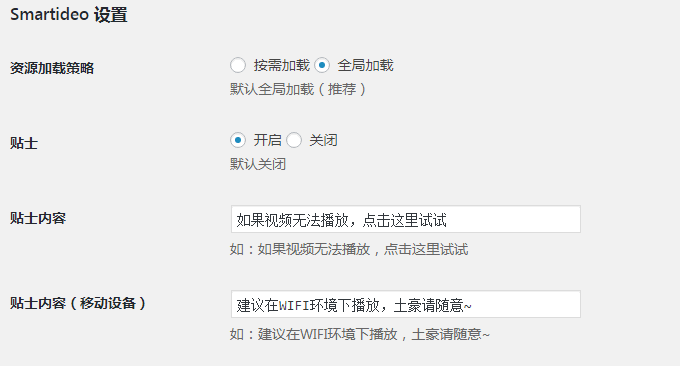
Smartideo là plug-in bổ sung hỗ trợ video trực tuyến cho WordPress (hỗ trợ phát HTML5 trên điện thoại di động, máy tính bảng và các thiết bị khác). Hiện hỗ trợ Youku, Sohu Video, Tudou, 56, Tencent Video, Sina Video, Ku6, Wasu, LeTV, YouTube và các trang web khác. Địa chỉ plug-in Smartideo: https://wordpress.org/plugins/smartideo/, sao lưu: https://www.ucblog.net/smartideo.zip. Kích hoạt trình cắm, sau đó nhập các tùy chọn cài đặt, nơi bạn có thể đặt một số lời nhắc, phương thức tải tài nguyên, v.v.
