
A causa di una domanda di un amico, di recente ho testato diversi lettori di siti Web WordPress, tra cui Smartideo, ckplayer e JW Player. La sensazione generale è che ci siano molti lettori di rete online, la maggior parte dei quali può essere creata rapidamente caricando da soli i file JS, CSS e altri del lettore, e il programma WordPress stesso viene fornito con un lettore video, quindi non è necessaria alcuna installazione aggiuntiva . Tuttavia, alcuni amici potrebbero voler analizzare Youku, iQiyi, Tencent Video e altri video da riprodurre sui propri siti Web, il che richiede il supporto dell'analisi esterna da parte del lettore. Il veterano ckplayer viene fornito con un'analisi video esterna, che può analizzare automaticamente i video dai principali siti Web di video domestici e riprodurli su siti Web personali. Tuttavia, dopo i test, è stato riscontrato che la velocità di analisi è lenta e anche la velocità del video ne risente. Smartideo è anche un lettore video basato su WordPress sviluppato da cinesi. Il suo vantaggio è che può identificare automaticamente l'indirizzo del video inserito nell'articolo e quindi analizzarlo automaticamente in un video incorporato dagli utenti per guardarlo direttamente sul web pagina. Dopo i miei test, Smartideo ha un buon supporto per i principali siti Web di video domestici, in particolare Bilibili e Tencent Video, e la riproduzione è fluida. JW Player è un potente lettore video straniero che supporta il caricamento locale di musica video e l'analisi dei video di Youtube per la visualizzazione. Se utilizzi il plug-in JW Player di WordPress, puoi inserire video di Youtube con un clic, il che è molto comodo. Dopo aver provato JW Player, ho scoperto che JW Player è davvero un eccellente lettore video. È pulito e bello e si carica magnificamente.  Tutti e tre i lettori video, Smartideo, ckplayer e JW Player, possono essere installati separatamente sul sito Web. Per facilitare gli utenti di WordPress, possono utilizzare direttamente i plug-in. Diversi lettori hanno i loro vantaggi e svantaggi. Questo articolo spiegherà brevemente Dopo l'analisi, puoi scegliere in base alle tue esigenze. Per ulteriori articoli sulla creazione di siti Web, puoi leggere:
Tutti e tre i lettori video, Smartideo, ckplayer e JW Player, possono essere installati separatamente sul sito Web. Per facilitare gli utenti di WordPress, possono utilizzare direttamente i plug-in. Diversi lettori hanno i loro vantaggi e svantaggi. Questo articolo spiegherà brevemente Dopo l'analisi, puoi scegliere in base alle tue esigenze. Per ulteriori articoli sulla creazione di siti Web, puoi leggere:
- Utilizza il plug-in MailPoet Newsletters per creare abbonamenti e-mail RSS per WordPress e supportare SMTP
- Utilizza MailChimp per creare una piattaforma di abbonamento e-mail RSS: 12.000 e-mail gratuite al mese e 2.000 utenti aggiuntivi
- Pannello di virtualizzazione del server Installazione e utilizzo di SolusVM: supporta la nuova gestione di OpenVZ, KVM e Xen VPS
1. JW Player: un lettore video pulito e bello
JW Player è un eccellente lettore multimediale web che supporta HTML5 e Flash Player. Il formato supporta i formati video H.264 (.mp4, .mov, .f4v), FLV (.flv), 3GPP (.3gp, .3g2), OGG Theora (.ogv) e WebM (.webm), MP3 (.mp3 ), AAC (.aac, .m4a), OGG Vorbis (.ogg) e WAV (.wav) e supporta anche video in formato swf e immagine (gif, jpg, png) e YouTube.1.1 Applicazione JW Player
Per prima cosa, vai al sito web ufficiale di JW Player per richiedere una chiave. Questa chiave è gratuita e il sito web ufficiale fornisce anche ricchi documenti come riferimento. JW Player si trasforma in uno strumento di live streaming. JW Player supporta la fonte rtmp Devi solo trovare una fonte rtmp adatta per guardare online con JW Player. L'effetto è il seguente:
JW Player si trasforma in uno strumento di live streaming. JW Player supporta la fonte rtmp Devi solo trovare una fonte rtmp adatta per guardare online con JW Player. L'effetto è il seguente:  Logo e collegamento personalizzati di JW Player. JW Player ti supporta nell'aggiungere il tuo logo video e l'indirizzo del link per fare clic sul video. Devi solo aggiungere i parametri aboutlink, abouttext e logo nel codice. Per aggiungere più video, basta copiare il codice e modificare l'ID del Div. L'esempio di codice è il seguente:
Logo e collegamento personalizzati di JW Player. JW Player ti supporta nell'aggiungere il tuo logo video e l'indirizzo del link per fare clic sul video. Devi solo aggiungere i parametri aboutlink, abouttext e logo nel codice. Per aggiungere più video, basta copiare il codice e modificare l'ID del Div. L'esempio di codice è il seguente:<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>视频测试 – 挖站否wzfou.com</title>
<script src="//wzfou.com/jwplayer/jwplayer.js"></script>
<script>jwplayer.key="98Sx98LQbaqk/BA4RCpM8AV3aoIscantvQSDjA==";</script>
</head>
<body>
<div id='myplayer'></div>
<script type='text/javascript'>
jwplayer('myplayer').setup({
file: 'rtmp://live.hkstv.hk.lxdns.com/live/hks',
aboutlink: "http://wzfou.org",
abouttext: "更多视频请进入挖站否",
logo: {
file: 'https://jqiy.com/jqiy_logo7.png',
link: 'http://jqiy.com/'
},
width: '640',
height: '480'});
</script>
<br >
<br >
<br >
<div id='myplayer1'></div>
<script type='text/javascript'>
jwplayer('myplayer1').setup({
file: 'rtmp://live.hkstv.hk.lxdns.com/live/hks',
width: '640',
height: '480'});
</script>
</body></html>
1.3 Plug-in WordPress JW Player
JW Player sviluppa ufficialmente un plug-in, ma dopo averlo utilizzato, ritengo che non sia utile quanto il plug-in non ufficiale. Indirizzo del sito web ufficiale di JW Player 7 per WordPress: https://wordpress.org/plugins/jw-player-7-for-wp/ Pagina delle impostazioni di Player 7 per WordPress, inserisci il percorso js di JW Player nel primo URL. Devi decomprimere JW Player e caricarlo preventivamente nella directory principale del tuo sito web. La chiave è la stessa di cui sopra. JW Player 7 per WordPress ti consente di scegliere dove posizionare il video, se è sopra o sotto il contenuto. Fai clic per condividere anche il video. Se desideri condividere a livello nazionale, puoi modificare la parte del codice di condivisione del plug-in.
Fai clic per condividere anche il video. Se desideri condividere a livello nazionale, puoi modificare la parte del codice di condivisione del plug-in. 
2. ckplayer: un eccellente giocatore online domestico
ckplayer è un lettore web online sviluppato da cinesi. Supporta flv, f4v, mp4 con il protocollo http, supporta lo streaming video rtmp e la riproduzione video rtmp e supporta il formato m3u8 Se è dotato di un servizio di analisi video, può esserlo direttamente incorporati in Youku e iQi Video dai principali siti Web di video come Yiyi, Tencent Video e così via. Sito web ufficiale di ckplayer: http://www.ckplayer.com/, ckplayer fornisce uno strumento di configurazione online, puoi scegliere il metodo di videochiamata, la configurazione del lettore, le impostazioni pubblicitarie, le proporzioni, la condivisione, ecc., quindi il sistema si attiverà automaticamente generare il codice chiamante, è possibile inserire questo codice nella pagina Web Html e utilizzarlo.
3. Potente lettore video Smartideo-WP
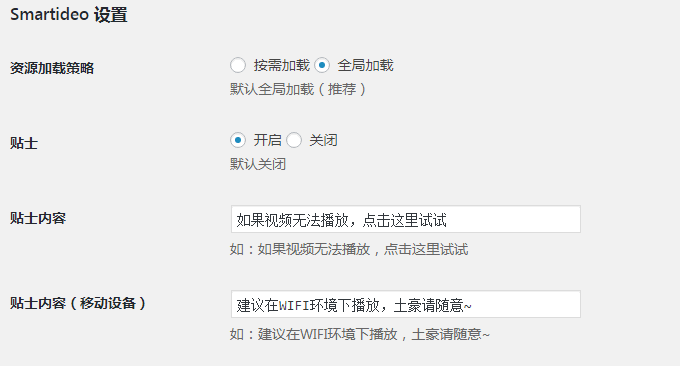
Smartideo è un plug-in che aggiunge il supporto per i video online a WordPress (supporta la riproduzione HTML5 su telefoni cellulari, tablet e altri dispositivi). Attualmente supporta Youku, Sohu Video, Tudou, 56, Tencent Video, Sina Video, Ku6, Wasu, LeTV, YouTube e altri siti Web. Indirizzo del plug-in Smartideo: https://wordpress.org/plugins/smartideo/, backup: https://www.ucblog.net/smartideo.zip. Abilita il plug-in, quindi accedi alle opzioni di impostazione, in cui puoi impostare alcuni prompt, metodi di caricamento delle risorse, ecc.
