
在使用WordPress建站的過程中,對於優化Wordpress效能、加快網站存取速度這一環節走了不少的「彎路」。當網站出現存取緩慢、CPU記憶體耗盡的情況時,最開始想到的是升級伺服器配置,後來發現有些無良的VPS商家背後限制資源嚴重,加錢升級真的很傷人。
最大的體會就是同樣的配置,在不同的VPS商家那裡跑同一個網站,在同樣的流量情況下,居然一個順暢而另一個卡頓,這個給我最大的感受就是在購買VPS之前一定要看看別人的評測,尤其是VPS主機效能評測這一塊,一定要仔細對比,否則容易花不少冤枉錢。
後來給Wordpress做優化時,請關注在頁面快取上,之前用過的快取外掛程式包括但不限於WordPress Super Cache、WP Fastest Cache、W3 Total Cache、cos-html-cache、Cachify……總得來說,安裝了快取插件後提速還是有效果的,但也帶來了不少的問題。
例如配置複雜、生成規則、外掛衝突以及無法應對突發流量,也就是說使用快取外掛程式還是無法達到應對大流量衝擊的情況。最後,在朋友的推薦下啟用了Nginx fastcgi_cache緩存,直接使用Nginx為頁面生成緩存,效率比使用PHP緩存插件要高得多,特別適合小配置的VPS上使用。

更多關於Wordpress和伺服器優化的經驗文章,這裡還有:
- Linux的php-fpm優化心得-php-fpm進程佔用記憶體大和不釋放記憶體問題
- WordPress新增支付寶,微信打賞按鈕製作實例和Paypal.me打賞鏈接
- Linux Crontab指令定時任務基本語法與操作教學-VPS/伺服器自動化
PS:2018年12月19日更新,WordPress自備的站內搜尋不僅搜尋慢而且還無法搜尋更多的關鍵字,我們可以自建一個或使用第三方的搜尋嵌入WP:改進網站站內搜尋-百度,Google自訂搜尋和Elasticsearch自建搜尋。
PS:2019年9月29日更新,由於Google主導開發的伺服器優化神器ngx_pagespeed,整合了圖片延遲載入、自適應webp、JS和CSS優化、圖片優化等一整套優化工具:PageSpeed伺服器優化神器-Nginx部署ngx_pagespeed模組和加速效果體驗。
一、安裝Nginx ngx_cache_purge模組
網站:
- HTTP://labs.Frick了.com/files/
1.1 LNMP
如果你用的是LNMP一鍵安裝包,編輯lnmp安裝包目錄下的lnmp.conf 文件,在Nginx_Modules_Options=” 的單引號中加上–add-module=/root/ngx_cache_purge-2.3 保存,升級一下nginx就安裝上了,其他模組也參考這個就行。
ngx_cache_purge-2.3需要你從frickle.com官網下載安裝包並解壓,目前最新版是2.3。

1.2 Oneinstack
如果你用的是OneinStack面板,可以透過以下指令來編譯ngx_cache_purge模組。
# nginx -V 2>&1 | grep -o ngx_cache_purge 查看ngx_cache_purge是否安装,没有数据表示未安装
cd /root/oneinstack/src
wget http://labs.frickle.com/files/ngx_cache_purge-2.3.tar.gz
tar xzf ngx_cache_purge-2.3.tar.gz
#以下几个安装包都是Oneinstack自带的,不同的版本可能会不同,请根据情况调整
tar xzf nginx-1.14.0.tar.gz
tar xzf pcre-8.42.tar.gz
tar xzf openssl-1.0.2o.tar.gz
cd /root/oneinstack/src/nginx-1.14.0
nginx -V #查看nginx编译参数,最后加上--add-module=../ngx_cache_purge-2.3
./configure --prefix=/usr/local/nginx --user=www --group=www --with-http_stub_status_module --with-http_v2_module --with-http_ssl_module --with-http_gzip_static_module --with-http_realip_module --with-http_flv_module --with-http_mp4_module --with-openssl=../openssl-1.0.2o --with-pcre=../pcre-8.42 --with-pcre-jit --with-ld-opt=-ljemalloc --add-module=../ngx_cache_purge-2.3
make #编译
mv /usr/local/nginx/sbin/nginx{,_`date +%F`} #备份nginx
cp objs/nginx /usr/local/nginx/sbin
nginx -V 2>&1 | grep -o ngx_cache_purge
# 显示ngx_cache_purge表示已经安装成功使用Nginx -V查看編譯參數加入add-module時,一定要根據你自己的Nginx的編譯參數來操作,也就是說保留原來的Nginx參數再加上add-module。例如我的:

二、Nginx開啟fastcgi_cache快取-設定實例
2.1 配置實例
下面我直接貼出wzfou.com的Nginx開啟fastcgi_cache快取設定實例,詳細的說明如下:
#路径需要提前创建好
fastcgi_cache_path /tmp/nginx-cache levels=1:2 keys_zone=WORDPRESS:250m inactive=1d max_size=500m;
fastcgi_temp_path /tmp/nginx-cache/temp;
fastcgi_cache_key "$scheme$request_method$host$request_uri";
fastcgi_cache_use_stale error timeout invalid_header http_500;
#忽略一切nocache申明,避免不缓存伪静态等
fastcgi_ignore_headers Cache-Control Expires Set-Cookie;
server {
listen 80;
listen 443 ssl http2;
…………………此部省略……………………
set $skip_cache 0;
#post访问不缓存
if ($request_method = POST) {
set $skip_cache 1;
}
#动态查询不缓存
if ($query_string != "") {
set $skip_cache 1;
}
#后台等特定页面不缓存(其他需求请自行添加即可)
if ($request_uri ~* "/wp-admin/|/xmlrpc.php|wp-.*.php|/feed/|/zhuye/|/wzfou.com/||/question/|/bbs/|/dongtai/|/haoyou/|/qun/|index.php|sitemap(_index)?.xml") {
set $skip_cache 1;
}
#对登录用户、评论过的用户不展示缓存
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") {
set $skip_cache 1;
}
#这里请参考你网站之前的配置,特别是sock的路径,弄错了就502了!
location ~ [^/].php(/|$) {
#fastcgi_pass remote_php_ip:9000;
fastcgi_pass unix:/dev/shm/php-cgi.sock;
fastcgi_index index.php;
include fastcgi.conf;
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
#新增的缓存规则
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
add_header X-Cache "$upstream_cache_status From $host";
add_header Cache-Control max-age=0;
add_header Nginx-Cache "$upstream_cache_status";
add_header Last-Modified $date_gmt;
add_header X-Frame-Options SAMEORIGIN; # 只允许本站用 frame 来嵌套
add_header X-Content-Type-Options nosniff; # 禁止嗅探文件类型
add_header X-XSS-Protection "1; mode=block"; # XSS 保护
etag on;
fastcgi_cache WORDPRESS;
fastcgi_cache_valid 200 301 302 1d;
}
#缓存清理配置(可选)
location ~ /purge( /.*) { #为防止转义,请去掉{ /之间的空格
allow 127.0.0.1;
#此处填写你的服务器IP
allow 89.208.xxx.xxx;
deny all;
#请注意此处的WORDPRESS要与上面的keys_zone保持一致
fastcgi_cache_purge WORDPRESS "$scheme$request_method$host$1";
}
…………………此部分省略……………………
}2.2 有關說明
本地or記憶體?在fastcgi_cache_path和fastcgi_temp_path中,有人會建議將它設定為記憶體路徑,例如:/dev/shm/nginx-cache levels=1:2 keys_zone=WORDPRESS:100m inactive=60m;,如果你的磁碟IO很慢的話建議採用此方式,畢竟記憶體的讀寫速度非常快。

add_header Cache-Control 如果是動態內容要即時更新的話,可以設定為0,否則可以設定時間大一些。

三、安裝Nginx Helper外掛-自動刷新緩存
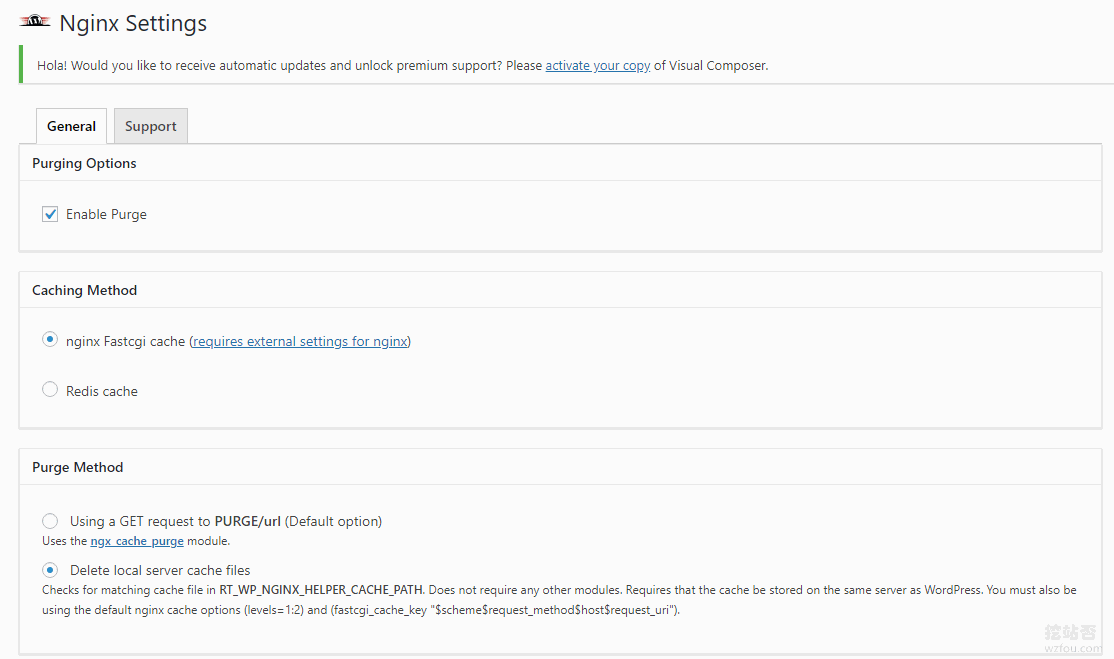
透過上面的方法我們已經配置好了fastcgi_cache緩存,接下來我們就要解決當Wordpress有新評論、新文章時自動刷新Nginx快取頁面了。直接搜尋Nginx Helper插件下載,然後是設置,首先是開啟,清除方式選擇本地文件。

插件還提供了其它的一些設置,例如發表新文章、新評論時是否更新Nginx快取。

由於插件作者定義的快取路徑是 /var/run/nginx-cache ,而我們可能會根據伺服器實際情況來自訂快取路徑,這樣一來快取路徑的不同就會導致插件無法找到快取檔案並刪除!
解決方法是在 WordPress 根目錄下的 wp-config.php 中新增以下程式碼即可:
//根据实际情况定义缓存的存放路径 define( 'RT_WP_NGINX_HELPER_CACHE_PATH','/tmp/wpcache');
如果你發現上述定義路徑的程式碼不生效,你可以採取「自然」部落客的建議:
一是修改插件,將插件中路徑改成你自己的,二是使用軟連接,/var/run/nginxcache 和/tmp/wpcache
三、Nginx fastcgi_cache效果預覽
啟用了Nginx fastcgi_cache後,我們就可以在瀏覽器Header 頭部資訊中看到已經命中了。

對於已經設定了不快取的頁面,Nginx fastcgi_cache會直接顯示BYPASS。

另外,對於已登入的用戶還有發表評論的用戶,Nginx fastcgi_cache也會直接BYPASS。

同時,在我們伺服器的快取路徑中也能看到Nginx fastcgi_cache產生的快取檔案。

如果你發現你的評論過的用戶依然用的是緩存,那應該是WP沒有記住cookie,把以下程式碼加入到functions.php 中即可。
add_action('set_comment_cookies','coffin_set_cookies',10,3);
function coffin_set_cookies( $comment, $user, $cookies_consent){
$cookies_consent = true;
wp_set_comment_cookies($comment, $user, $cookies_consent);
}四、總結
Nginx開啟fastcgi_cache快取對於加快網頁回應速度以及節省伺服器資源有著非常重要的意義,下圖是alibabacloud.com的測試結果,可以看出來啟用快取後伺服器的承載能力有了非常大的提升。

wzfou.com挖站否在啟用fastcgi_cache快取時,發現在Nginx設定檔中新增了Cache-Control訊息,但總是不生效。 HTTP頭部資訊會總是會包含以下資訊:
Cache-Control: no-store,no-cache,must-revalidate,post-check=0,pre-check=0 與 Pragma: no-cache,
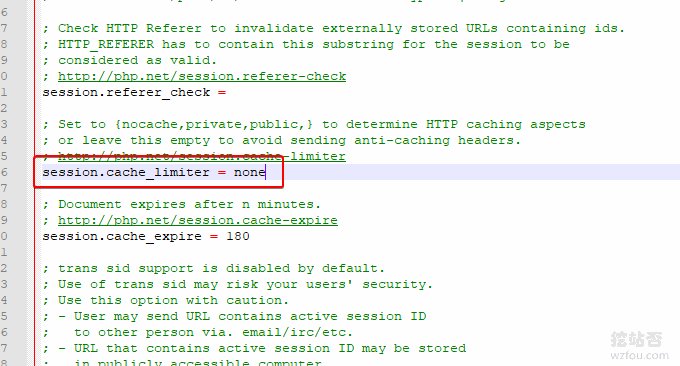
經過排查,問題出在了LNMP和Oneinstack一鍵包中的session.cache_limiter的PHP.ini設定部分, 預設值是nocache,我們需要將它設為none即可。

