
वेबसाइट बनाने के लिए वर्डप्रेस का उपयोग करने की प्रक्रिया में, वर्डप्रेस प्रदर्शन को अनुकूलित करने और वेबसाइट पहुंच को तेज करने में कई "चक्कर" लिए गए हैं। जब वेबसाइट की पहुंच धीमी हो जाती है और सीपीयू मेमोरी समाप्त हो जाती है, तो सबसे पहले मैं सर्वर कॉन्फ़िगरेशन को अपग्रेड करने के बारे में सोचता हूं, बाद में, मुझे पता चलता है कि कुछ बेईमान वीपीएस व्यापारी पर्दे के पीछे संसाधनों को गंभीर रूप से प्रतिबंधित करते हैं, और इसके लिए अधिक भुगतान करना वास्तव में हानिकारक है। उन्नत करना।
सबसे बड़ा अनुभव यह है कि एक ही कॉन्फ़िगरेशन के साथ, मैं एक ही वेबसाइट को समान ट्रैफ़िक स्थितियों के तहत चलाता हूं, एक सुचारू है और दूसरा मेरे लिए सबसे बड़ी भावना यह है कि मुझे वीपीएस खरीदने से पहले इसे अवश्य पढ़ना चाहिए आपको अन्य लोगों की समीक्षाओं, विशेष रूप से वीपीएस होस्ट प्रदर्शन समीक्षाओं की सावधानीपूर्वक तुलना करनी चाहिए, अन्यथा आप आसानी से बहुत सारा पैसा खर्च कर देंगे।
बाद में, वर्डप्रेस को अनुकूलित करते समय, मैंने पेज कैशिंग प्लग-इन पर ध्यान केंद्रित किया, जिनका मैंने पहले उपयोग किया है, लेकिन सामान्य तौर पर ये वर्डप्रेस सुपर कैश, WP फास्टेस्ट कैश, W3 टोटल कैश, कॉस-एचटीएमएल-कैश, कैशिफाई तक सीमित नहीं हैं। , मैंने इसे स्थापित किया है। प्लग-इन को कैश करना अभी भी गति बढ़ाने में प्रभावी है, लेकिन यह बहुत सारी समस्याएं भी लाता है।
उदाहरण के लिए, जटिल कॉन्फ़िगरेशन, उत्पन्न नियम, प्लग-इन विरोध और अचानक ट्रैफ़िक से निपटने में असमर्थता, जिसका अर्थ है कि कैशिंग प्लग-इन का उपयोग अभी भी बड़े ट्रैफ़िक के प्रभाव से निपटने में असमर्थ है। अंत में, एक मित्र की अनुशंसा पर, मैंने Nginx fastcgi_cache कैश को सक्षम किया और पेज के लिए कैश उत्पन्न करने के लिए सीधे Nginx का उपयोग किया, इसकी दक्षता PHP कैश प्लग-इन का उपयोग करने की तुलना में बहुत अधिक है, जो विशेष रूप से छोटे VPS पर उपयोग के लिए उपयुक्त है विन्यास.

वर्डप्रेस और सर्वर अनुकूलन के बारे में अधिक अनुभव लेखों के लिए, यहां हैं:
- लिनक्स php-fpm अनुकूलन अनुभव-php-fpm प्रक्रिया बड़ी मेमोरी लेती है और मेमोरी समस्याएं जारी नहीं करती है
- वर्डप्रेस Alipay, WeChat इनाम बटन उत्पादन उदाहरण और Paypal.me इनाम लिंक जोड़ता है
- लिनक्स क्रोंटैब कमांड शेड्यूल्ड टास्क बेसिक सिंटैक्स और ऑपरेशन ट्यूटोरियल-वीपीएस/सर्वर ऑटोमेशन
पीएस: 19 दिसंबर, 2018 को अपडेट किया गया, वर्डप्रेस के साथ आने वाली ऑन-साइट खोज न केवल धीमी है, बल्कि अधिक कीवर्ड की खोज भी नहीं कर सकती है। हम स्वयं एक बना सकते हैं या एम्बेड करने के लिए तीसरे पक्ष की खोज का उपयोग कर सकते हैं यह WP में है: बेहतर वेबसाइट खोज - Baidu, Google कस्टम खोज और Elasticsearch स्व-निर्मित खोज।
PS: 29 सितंबर, 2019 को अपडेट किया गया, Google द्वारा विकसित सर्वर ऑप्टिमाइज़ेशन आर्टिफैक्ट ngx_pagespeed के कारण, यह इमेज विलंबित लोडिंग, एडेप्टिव वेबप, JS और CSS ऑप्टिमाइज़ेशन और इमेज जैसे ऑप्टिमाइज़ेशन टूल का एक पूरा सेट एकीकृत करता है। अनुकूलन: पेजस्पीड सर्वर ऑप्टिमाइज़ेशन आर्टिफैक्ट-एनजीएनएक्स एनजीएक्स_पेजस्पीड मॉड्यूल को तैनात करता है और त्वरित प्रभावों का अनुभव करता है।
1. Nginx ngx_cache_purge मॉड्यूल स्थापित करें
वेबसाइट:
- HTTP://labs.Frick.com/files/
1.1 एलएनएमपी
यदि आप एलएनएमपी वन-क्लिक इंस्टॉलेशन पैकेज का उपयोग कर रहे हैं, तो एलएनएमपी इंस्टॉलेशन पैकेज निर्देशिका में lnmp.conf फ़ाइल को संपादित करें, Nginx_Modules_Options=' के सिंगल कोट्स में –add-module=/root/ngx_cache_purge-2.3 जोड़ें, सहेजें और अपग्रेड nginx एक क्लिक में स्थापित हो जाता है, और अन्य मॉड्यूल भी इसका उल्लेख कर सकते हैं।
ngx_cache_purge-2.3 के लिए आपको frickle.com की आधिकारिक वेबसाइट से इंस्टॉलेशन पैकेज डाउनलोड करना होगा और इसे अनज़िप करना होगा। नवीनतम संस्करण 2.3 है।

1.2 वनस्टैक
यदि आप OneinStack पैनल का उपयोग कर रहे हैं, तो आप ngx_cache_purge मॉड्यूल को निम्न कमांड के साथ संकलित कर सकते हैं।
# nginx -V 2>&1 | grep -o ngx_cache_purge 查看ngx_cache_purge是否安装,没有数据表示未安装
cd /root/oneinstack/src
wget http://labs.frickle.com/files/ngx_cache_purge-2.3.tar.gz
tar xzf ngx_cache_purge-2.3.tar.gz
#以下几个安装包都是Oneinstack自带的,不同的版本可能会不同,请根据情况调整
tar xzf nginx-1.14.0.tar.gz
tar xzf pcre-8.42.tar.gz
tar xzf openssl-1.0.2o.tar.gz
cd /root/oneinstack/src/nginx-1.14.0
nginx -V #查看nginx编译参数,最后加上--add-module=../ngx_cache_purge-2.3
./configure --prefix=/usr/local/nginx --user=www --group=www --with-http_stub_status_module --with-http_v2_module --with-http_ssl_module --with-http_gzip_static_module --with-http_realip_module --with-http_flv_module --with-http_mp4_module --with-openssl=../openssl-1.0.2o --with-pcre=../pcre-8.42 --with-pcre-jit --with-ld-opt=-ljemalloc --add-module=../ngx_cache_purge-2.3
make #编译
mv /usr/local/nginx/sbin/nginx{,_`date +%F`} #备份nginx
cp objs/nginx /usr/local/nginx/sbin
nginx -V 2>&1 | grep -o ngx_cache_purge
# 显示ngx_cache_purge表示已经安装成功संकलन पैरामीटर देखने और ऐड-मॉड्यूल जोड़ने के लिए Nginx -V का उपयोग करते समय, अपने स्वयं के Nginx संकलन पैरामीटर के अनुसार काम करना सुनिश्चित करें, यानी मूल Nginx पैरामीटर रखें और ऐड-मॉड्यूल जोड़ें। उदाहरण के लिए मेरा:

2. Nginx fastcgi_cache कैशिंग सक्षम करता है - कॉन्फ़िगरेशन उदाहरण
2.1 कॉन्फ़िगरेशन उदाहरण
नीचे मैं सीधे wzfou.com के Nginx द्वारा fastcgi_cache कैश कॉन्फ़िगरेशन को सक्षम करने का एक उदाहरण पोस्ट करता हूं। विस्तृत निर्देश इस प्रकार हैं:
#路径需要提前创建好
fastcgi_cache_path /tmp/nginx-cache levels=1:2 keys_zone=WORDPRESS:250m inactive=1d max_size=500m;
fastcgi_temp_path /tmp/nginx-cache/temp;
fastcgi_cache_key "$scheme$request_method$host$request_uri";
fastcgi_cache_use_stale error timeout invalid_header http_500;
#忽略一切nocache申明,避免不缓存伪静态等
fastcgi_ignore_headers Cache-Control Expires Set-Cookie;
server {
listen 80;
listen 443 ssl http2;
…………………此部省略……………………
set $skip_cache 0;
#post访问不缓存
if ($request_method = POST) {
set $skip_cache 1;
}
#动态查询不缓存
if ($query_string != "") {
set $skip_cache 1;
}
#后台等特定页面不缓存(其他需求请自行添加即可)
if ($request_uri ~* "/wp-admin/|/xmlrpc.php|wp-.*.php|/feed/|/zhuye/|/wzfou.com/||/question/|/bbs/|/dongtai/|/haoyou/|/qun/|index.php|sitemap(_index)?.xml") {
set $skip_cache 1;
}
#对登录用户、评论过的用户不展示缓存
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") {
set $skip_cache 1;
}
#这里请参考你网站之前的配置,特别是sock的路径,弄错了就502了!
location ~ [^/].php(/|$) {
#fastcgi_pass remote_php_ip:9000;
fastcgi_pass unix:/dev/shm/php-cgi.sock;
fastcgi_index index.php;
include fastcgi.conf;
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
#新增的缓存规则
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
add_header X-Cache "$upstream_cache_status From $host";
add_header Cache-Control max-age=0;
add_header Nginx-Cache "$upstream_cache_status";
add_header Last-Modified $date_gmt;
add_header X-Frame-Options SAMEORIGIN; # 只允许本站用 frame 来嵌套
add_header X-Content-Type-Options nosniff; # 禁止嗅探文件类型
add_header X-XSS-Protection "1; mode=block"; # XSS 保护
etag on;
fastcgi_cache WORDPRESS;
fastcgi_cache_valid 200 301 302 1d;
}
#缓存清理配置(可选)
location ~ /purge( /.*) { #为防止转义,请去掉{ /之间的空格
allow 127.0.0.1;
#此处填写你的服务器IP
allow 89.208.xxx.xxx;
deny all;
#请注意此处的WORDPRESS要与上面的keys_zone保持一致
fastcgi_cache_purge WORDPRESS "$scheme$request_method$host$1";
}
…………………此部分省略……………………
}2.2 निर्देश
स्थानीय या स्मृति? fastcgi_cache_path और fastcgi_temp_path में, कोई इसे मेमोरी पथ पर सेट करने का सुझाव देगा, उदाहरण के लिए: /dev/shm/nginx-cachelevels=1:2 key_zone=WORDPRESS:100m inactive=60m;, यदि आपका यदि डिस्क IO बहुत धीमी है, इस पद्धति का उपयोग करने की अनुशंसा की जाती है, आखिरकार, मेमोरी पढ़ने और लिखने की गति बहुत तेज़ है।

add_header Cache-Control यदि गतिशील सामग्री को वास्तविक समय में अद्यतन करने की आवश्यकता है, तो इसे 0 पर सेट किया जा सकता है, अन्यथा समय लंबा सेट किया जा सकता है।

3. Nginx हेल्पर प्लग-इन इंस्टॉल करें - कैश को स्वचालित रूप से रीफ्रेश करें
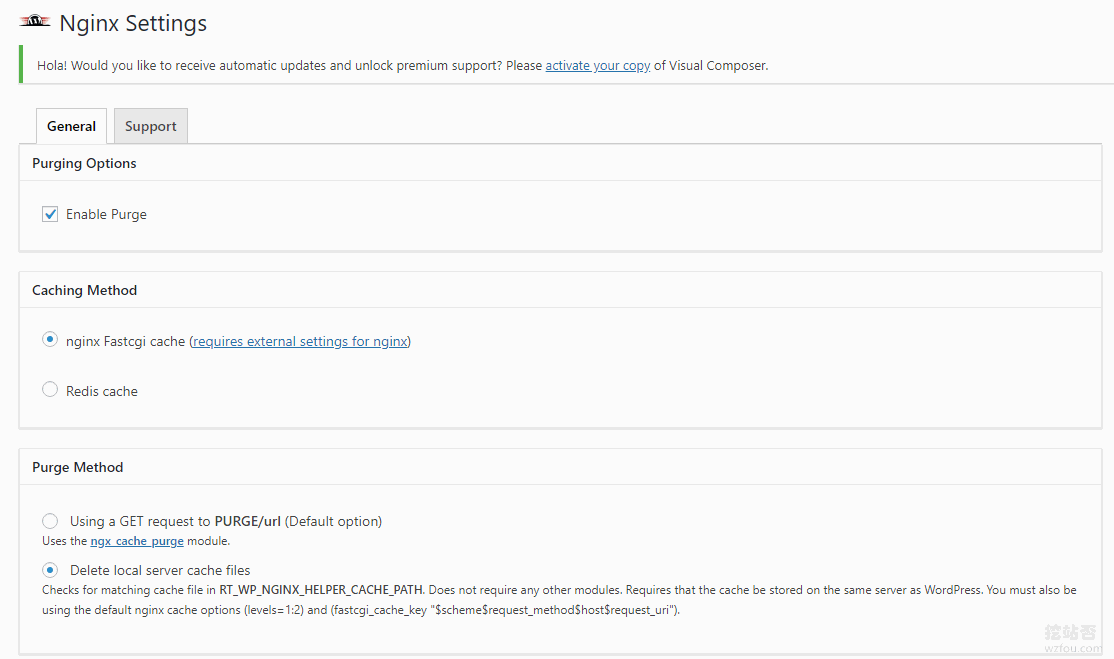
उपरोक्त विधि के माध्यम से, हमने fastcgi_cache कैश को कॉन्फ़िगर किया है, इसके बाद, हमें वर्डप्रेस पर नई टिप्पणियाँ और नए लेख आने पर Nginx कैश पेज को स्वचालित रूप से रीफ्रेश करने की समस्या को हल करना होगा। डाउनलोड करने के लिए सीधे Nginx हेल्पर प्लग-इन खोजें, फिर इसे सेट करें, पहले इसे सक्षम करें, और क्लियरिंग विधि के रूप में स्थानीय फ़ाइलों का चयन करें।

प्लग-इन अन्य सेटिंग्स भी प्रदान करता है, जैसे कि नए लेख और नई टिप्पणियाँ प्रकाशित करते समय Nginx कैश को अपडेट करना है या नहीं।

चूंकि प्लग-इन लेखक द्वारा परिभाषित कैश पथ /var/run/nginx-cache है, और हम सर्वर की वास्तविक स्थिति के अनुसार कैश पथ को अनुकूलित कर सकते हैं, कैश पथ में अंतर प्लग-इन का कारण बनेगा कैश फ़ाइल ढूंढने और उसे हटाने में असमर्थ रहें!
समाधान यह है कि वर्डप्रेस रूट डायरेक्टरी में wp-config.php में निम्नलिखित कोड जोड़ें:
//根据实际情况定义缓存的存放路径 define( 'RT_WP_NGINX_HELPER_CACHE_PATH','/tmp/wpcache');
यदि आप पाते हैं कि उपरोक्त पथ को परिभाषित करने वाला कोड काम नहीं करता है, तो आप "प्राकृतिक" ब्लॉगर की सलाह का उपयोग कर सकते हैं:
पहला है प्लग-इन को संशोधित करना और प्लग-इन में पथ को अपने अनुसार बदलना। दूसरा है सॉफ्ट लिंक, /var/run/nginxcache और /tmp/wpcache का उपयोग करना
3. Nginx fastcgi_cache प्रभाव पूर्वावलोकन
Nginx fastcgi_cache को सक्षम करने के बाद, हम देख सकते हैं कि यह ब्राउज़र हेडर हेडर जानकारी में हिट हो गया है।

उन पृष्ठों के लिए जिन्हें कैश न करने के लिए कॉन्फ़िगर किया गया है, Nginx fastcgi_cache सीधे BYPASS प्रदर्शित करेगा।

इसके अलावा, Nginx fastcgi_cache उन उपयोगकर्ताओं को सीधे बायपास करेगा जिन्होंने लॉग इन किया है और जिन उपयोगकर्ताओं ने टिप्पणियाँ पोस्ट की हैं।

साथ ही, Nginx fastcgi_cache द्वारा उत्पन्न कैश फ़ाइल को हमारे सर्वर के कैश पथ में भी देखा जा सकता है।

यदि आप पाते हैं कि जिन उपयोगकर्ताओं ने आप पर टिप्पणी की है वे अभी भी कैश का उपयोग कर रहे हैं, तो ऐसा होना चाहिए कि WP को कुकीज़ याद नहीं हैं। बस निम्नलिखित कोड को functions.php में जोड़ें।
add_action('set_comment_cookies','coffin_set_cookies',10,3);
function coffin_set_cookies( $comment, $user, $cookies_consent){
$cookies_consent = true;
wp_set_comment_cookies($comment, $user, $cookies_consent);
}4. सारांश
वेब पेज प्रतिक्रिया गति को तेज करने और सर्वर संसाधनों को बचाने के लिए Nginx में fastcgi_cache कैशिंग को सक्षम करना बहुत महत्वपूर्ण है। निम्नलिखित चित्र alibabacloud.com के परीक्षण परिणाम से पता चलता है कि कैशिंग सक्षम होने के बाद सर्वर की वहन क्षमता में काफी सुधार हुआ है।

जब wzfou.com fastcgi_cache कैश को सक्षम करने के लिए साइट को खोदता है, तो यह पाया जाता है कि कैश-कंट्रोल जानकारी Nginx कॉन्फ़िगरेशन फ़ाइल में जोड़ी गई है, लेकिन यह हमेशा प्रभावी नहीं होती है। HTTP हेडर जानकारी में हमेशा निम्नलिखित जानकारी होगी:
कैश-नियंत्रण: नो-स्टोर, नो-कैश, अवश्य-पुनर्वैधीकरण, पोस्ट-चेक=0, प्री-चेक=0 और प्राग्मा: नो-कैश,
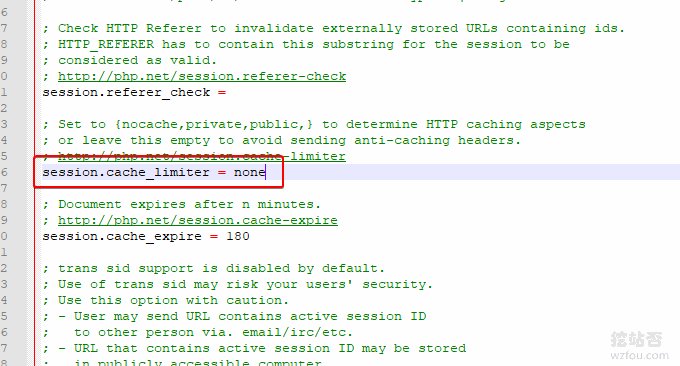
जांच के बाद, समस्या LNMP और Oneinstack वन-क्लिक पैकेज में session.cache_limiter के PHP.ini सेटिंग भाग में है, डिफ़ॉल्ट मान nocache है, और हमें इसे किसी पर भी सेट करने की आवश्यकता नहीं है।

