
Trong quá trình sử dụng WordPress để xây dựng trang web, nhiều “đường vòng” đã được thực hiện trong việc tối ưu hóa hiệu suất WordPress và tăng tốc độ truy cập trang web. Khi truy cập trang web chậm và bộ nhớ CPU cạn kiệt, điều đầu tiên tôi nghĩ đến là nâng cấp cấu hình máy chủ. Sau đó, tôi thấy rằng một số nhà kinh doanh VPS vô đạo đức đã hạn chế nghiêm ngặt tài nguyên ở hậu trường và việc trả nhiều tiền hơn để mua nó thực sự rất tai hại. nâng cấp.
Trải nghiệm lớn nhất là với cùng một cấu hình, tôi chạy cùng một trang web từ các nhà cung cấp VPS khác nhau, trong cùng điều kiện lưu lượng truy cập, một cái thì mượt và một cái là cảm giác kẹt cứng nhất đối với tôi là phải đọc kỹ trước khi mua VPS. Bạn phải so sánh cẩn thận các đánh giá của người khác, đặc biệt là các đánh giá về hiệu suất của máy chủ VPS, nếu không bạn sẽ dễ phải tốn rất nhiều tiền.
Sau này, khi tối ưu hóa WordPress, tôi tập trung vào page caching plug-in mà tôi đã sử dụng trước đây bao gồm nhưng không giới hạn ở WordPress Super Cache, WP Fastest Cache, W3 Total Cache, cos-html-cache, Cachify... Nói chung. , Tôi đã cài đặt plug-in này vẫn có hiệu quả trong việc tăng tốc nhưng nó cũng mang lại rất nhiều vấn đề.
Ví dụ: cấu hình phức tạp, quy tắc được tạo, xung đột trình cắm và không có khả năng đối phó với lưu lượng truy cập đột ngột, điều đó có nghĩa là việc sử dụng trình cắm bộ nhớ đệm vẫn không thể đối phó với tác động của lưu lượng lớn. Cuối cùng, theo sự giới thiệu của một người bạn, tôi đã kích hoạt Nginx fastcgi_cache cache và trực tiếp sử dụng Nginx để tạo cache cho trang, hiệu quả cao hơn nhiều so với việc sử dụng plug-in PHP cache, đặc biệt thích hợp sử dụng trên VPS có dung lượng nhỏ. cấu hình.

Để biết thêm các bài viết kinh nghiệm về WordPress và tối ưu hóa máy chủ, đây là:
- Quá trình trải nghiệm tối ưu hóa php-fpm của Linux-php-fpm chiếm bộ nhớ lớn và không giải phóng các vấn đề về bộ nhớ
- WordPress bổ sung ví dụ về sản xuất nút phần thưởng Alipay, WeChat và liên kết phần thưởng Paypal.me
- Hướng dẫn vận hành và cú pháp cơ bản lệnh Crontab của Linux Crontab-Tự động hóa máy chủ/VPS
PS: Cập nhật vào ngày 19 tháng 12 năm 2018, Tìm kiếm trên trang web đi kèm với WordPress không chỉ chậm mà còn không thể tìm kiếm thêm từ khóa. Chúng tôi có thể tự xây dựng hoặc sử dụng tìm kiếm của bên thứ ba để nhúng. nó trong WP: Cải tiến Tìm kiếm trang web - Tìm kiếm tùy chỉnh của Baidu, Google và tìm kiếm tự xây dựng của Elaticsearch.
PS: Cập nhật vào ngày 29 tháng 9 năm 2019, Do cấu phần tối ưu hóa máy chủ ngx_pagespeed do Google phát triển, nó tích hợp một bộ công cụ tối ưu hóa hoàn chỉnh như tải hình ảnh bị trì hoãn, webp thích ứng, tối ưu hóa JS và CSS cũng như hình ảnh tối ưu hóa: Tạo tác tối ưu hóa máy chủ PageSpeed-Nginx triển khai mô-đun ngx_pagespeed và trải nghiệm các hiệu ứng được tăng tốc.
1. Cài đặt mô-đun Nginx ngx_cache_purge
trang mạng:
- HTTP://labs.Frick.com/files/
1.1 LNMP
Nếu bạn đang sử dụng gói cài đặt bằng một cú nhấp chuột LNMP, hãy chỉnh sửa tệp lnmp.conf trong thư mục gói cài đặt lnmp, thêm –add-module=/root/ngx_cache_purge-2.3 trong dấu ngoặc đơn của Nginx_Modules_Options=" , lưu và nâng cấp nginx được cài đặt chỉ bằng một cú nhấp chuột và các mô-đun khác cũng có thể tham khảo điều này.
ngx_cache_purge-2.3 yêu cầu bạn tải xuống gói cài đặt từ trang web chính thức của frickle.com và giải nén nó. Phiên bản mới nhất là 2.3.

1.2 Một ngăn xếp
Nếu bạn đang sử dụng bảng OneinStack, bạn có thể biên dịch mô-đun ngx_cache_purge bằng lệnh sau.
# nginx -V 2>&1 | grep -o ngx_cache_purge 查看ngx_cache_purge是否安装,没有数据表示未安装
cd /root/oneinstack/src
wget http://labs.frickle.com/files/ngx_cache_purge-2.3.tar.gz
tar xzf ngx_cache_purge-2.3.tar.gz
#以下几个安装包都是Oneinstack自带的,不同的版本可能会不同,请根据情况调整
tar xzf nginx-1.14.0.tar.gz
tar xzf pcre-8.42.tar.gz
tar xzf openssl-1.0.2o.tar.gz
cd /root/oneinstack/src/nginx-1.14.0
nginx -V #查看nginx编译参数,最后加上--add-module=../ngx_cache_purge-2.3
./configure --prefix=/usr/local/nginx --user=www --group=www --with-http_stub_status_module --with-http_v2_module --with-http_ssl_module --with-http_gzip_static_module --with-http_realip_module --with-http_flv_module --with-http_mp4_module --with-openssl=../openssl-1.0.2o --with-pcre=../pcre-8.42 --with-pcre-jit --with-ld-opt=-ljemalloc --add-module=../ngx_cache_purge-2.3
make #编译
mv /usr/local/nginx/sbin/nginx{,_`date +%F`} #备份nginx
cp objs/nginx /usr/local/nginx/sbin
nginx -V 2>&1 | grep -o ngx_cache_purge
# 显示ngx_cache_purge表示已经安装成功Khi sử dụng Nginx -V để xem các tham số biên dịch và thêm mô-đun bổ sung, hãy đảm bảo vận hành theo các tham số biên dịch Nginx của riêng bạn, nghĩa là giữ nguyên các tham số Nginx ban đầu và thêm mô-đun bổ sung. Ví dụ của tôi:

2. Nginx kích hoạt bộ nhớ đệm fastcgi_cache - ví dụ về cấu hình
2.1 Ví dụ về cấu hình
Dưới đây tôi trực tiếp đăng một ví dụ về Nginx của wzfou.com cho phép cấu hình bộ đệm fastcgi_cache. Hướng dẫn chi tiết như sau:
#路径需要提前创建好
fastcgi_cache_path /tmp/nginx-cache levels=1:2 keys_zone=WORDPRESS:250m inactive=1d max_size=500m;
fastcgi_temp_path /tmp/nginx-cache/temp;
fastcgi_cache_key "$scheme$request_method$host$request_uri";
fastcgi_cache_use_stale error timeout invalid_header http_500;
#忽略一切nocache申明,避免不缓存伪静态等
fastcgi_ignore_headers Cache-Control Expires Set-Cookie;
server {
listen 80;
listen 443 ssl http2;
…………………此部省略……………………
set $skip_cache 0;
#post访问不缓存
if ($request_method = POST) {
set $skip_cache 1;
}
#动态查询不缓存
if ($query_string != "") {
set $skip_cache 1;
}
#后台等特定页面不缓存(其他需求请自行添加即可)
if ($request_uri ~* "/wp-admin/|/xmlrpc.php|wp-.*.php|/feed/|/zhuye/|/wzfou.com/||/question/|/bbs/|/dongtai/|/haoyou/|/qun/|index.php|sitemap(_index)?.xml") {
set $skip_cache 1;
}
#对登录用户、评论过的用户不展示缓存
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") {
set $skip_cache 1;
}
#这里请参考你网站之前的配置,特别是sock的路径,弄错了就502了!
location ~ [^/].php(/|$) {
#fastcgi_pass remote_php_ip:9000;
fastcgi_pass unix:/dev/shm/php-cgi.sock;
fastcgi_index index.php;
include fastcgi.conf;
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
#新增的缓存规则
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
add_header X-Cache "$upstream_cache_status From $host";
add_header Cache-Control max-age=0;
add_header Nginx-Cache "$upstream_cache_status";
add_header Last-Modified $date_gmt;
add_header X-Frame-Options SAMEORIGIN; # 只允许本站用 frame 来嵌套
add_header X-Content-Type-Options nosniff; # 禁止嗅探文件类型
add_header X-XSS-Protection "1; mode=block"; # XSS 保护
etag on;
fastcgi_cache WORDPRESS;
fastcgi_cache_valid 200 301 302 1d;
}
#缓存清理配置(可选)
location ~ /purge( /.*) { #为防止转义,请去掉{ /之间的空格
allow 127.0.0.1;
#此处填写你的服务器IP
allow 89.208.xxx.xxx;
deny all;
#请注意此处的WORDPRESS要与上面的keys_zone保持一致
fastcgi_cache_purge WORDPRESS "$scheme$request_method$host$1";
}
…………………此部分省略……………………
}2.2 Hướng dẫn
Cục bộ hay bộ nhớ? Trong fastcgi_cache_path và fastcgi_temp_path, ai đó sẽ đề xuất đặt nó vào đường dẫn bộ nhớ, ví dụ: /dev/shm/nginx-cachelevels=1:2 key_zone=WORDPRESS:100m inactive=60m;, nếu If của bạn Đĩa IO rất chậm, nên sử dụng phương pháp này vì tốc độ đọc và ghi bộ nhớ rất nhanh.

add_header Kiểm soát bộ đệm Nếu nội dung động cần được cập nhật theo thời gian thực, nó có thể được đặt thành 0, nếu không thì thời gian có thể được đặt lâu hơn.

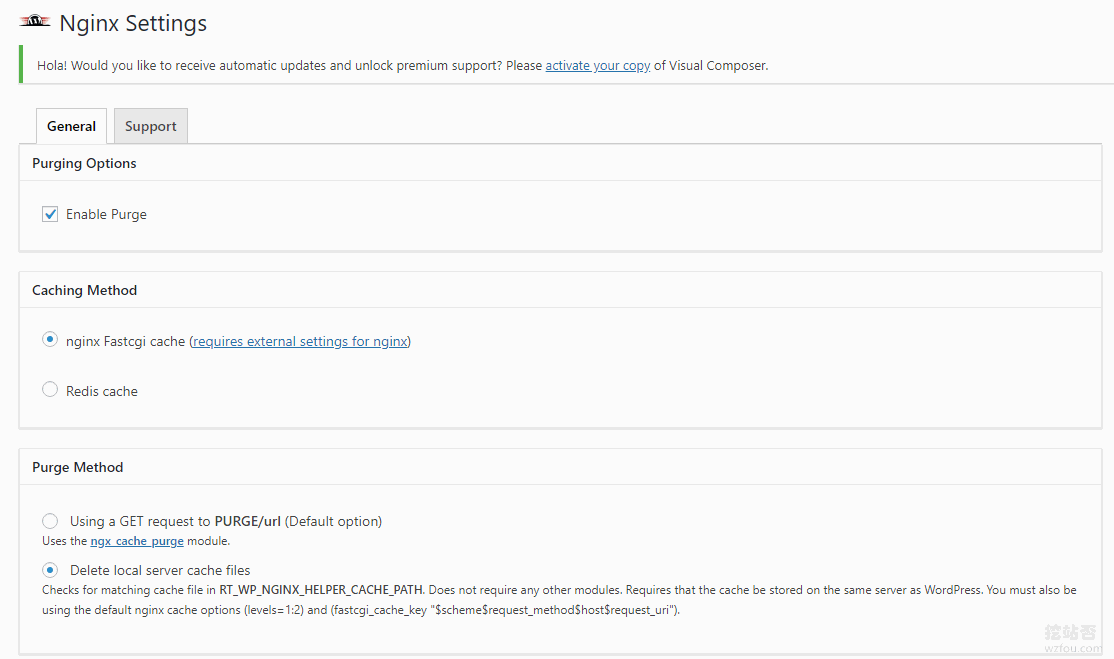
3. Cài đặt plug-in Nginx Helper - tự động làm mới bộ đệm
Thông qua phương pháp trên, chúng ta đã cấu hình bộ đệm fastcgi_cache Tiếp theo, chúng ta phải giải quyết vấn đề tự động làm mới trang bộ đệm Nginx khi WordPress có bình luận mới và bài viết mới. Trực tiếp tìm kiếm plugin Nginx Helper để tải xuống, sau đó thiết lập, kích hoạt trước và chọn các tệp cục bộ làm phương pháp xóa.

Plug-in này cũng cung cấp các cài đặt khác, chẳng hạn như có cập nhật bộ đệm Nginx khi xuất bản bài viết mới và nhận xét mới hay không.

Vì đường dẫn bộ đệm được tác giả trình cắm xác định là /var/run/nginx-cache và chúng tôi có thể tùy chỉnh đường dẫn bộ đệm theo tình hình thực tế của máy chủ, nên sự khác biệt trong đường dẫn bộ đệm sẽ khiến trình cắm thêm không thể tìm thấy tập tin bộ nhớ cache và xóa nó!
Giải pháp là thêm đoạn mã sau vào wp-config.php trong thư mục gốc WordPress:
//根据实际情况定义缓存的存放路径 define( 'RT_WP_NGINX_HELPER_CACHE_PATH','/tmp/wpcache');
Nếu bạn thấy đoạn code xác định đường dẫn trên không hoạt động, bạn có thể sử dụng lời khuyên của blogger “tự nhiên”:
Đầu tiên là sửa đổi trình cắm thêm và thay đổi đường dẫn trong trình cắm thêm của riêng bạn; cách thứ hai là sử dụng các liên kết mềm, /var/run/nginxcache và /tmp/wpcache
3. Xem trước hiệu ứng Nginx fastcgi_cache
Sau khi kích hoạt Nginx fastcgi_cache, chúng ta có thể thấy nó đã bị đánh vào thông tin header Header của trình duyệt.

Đối với các trang đã được định cấu hình không được lưu vào bộ đệm, Nginx fastcgi_cache sẽ hiển thị trực tiếp BYPASS.

Ngoài ra, Nginx fastcgi_cache cũng sẽ BYPASS trực tiếp cho người dùng đã đăng nhập và người dùng đã đăng bình luận.

Đồng thời, tệp bộ đệm được tạo bởi Nginx fastcgi_cache cũng có thể được nhìn thấy trong đường dẫn bộ đệm của máy chủ của chúng tôi.

Nếu bạn thấy người dùng đã nhận xét về bạn vẫn đang sử dụng bộ đệm thì có thể WP không nhớ cookie. Chỉ cần thêm đoạn mã sau vào functions.php.
add_action('set_comment_cookies','coffin_set_cookies',10,3);
function coffin_set_cookies( $comment, $user, $cookies_consent){
$cookies_consent = true;
wp_set_comment_cookies($comment, $user, $cookies_consent);
}4. Tóm tắt
Việc kích hoạt bộ nhớ đệm fastcgi_cache trong Nginx có ý nghĩa rất lớn trong việc tăng tốc độ phản hồi của trang web và tiết kiệm tài nguyên máy chủ. Hình ảnh sau đây là kết quả thử nghiệm của alibabacloud.com. Có thể thấy khả năng vận chuyển của máy chủ đã được cải thiện rất nhiều sau khi kích hoạt bộ nhớ đệm.

Khi wzfou.com đào trang web để kích hoạt bộ đệm fastcgi_cache, người ta thấy rằng thông tin Cache-Control được thêm vào tệp cấu hình Nginx, nhưng nó luôn không có hiệu lực. Thông tin tiêu đề HTTP sẽ luôn chứa các thông tin sau:
Kiểm soát bộ đệm: không lưu trữ, không có bộ đệm, phải xác nhận lại, kiểm tra sau = 0, kiểm tra trước = 0 và Pragma: không có bộ đệm,
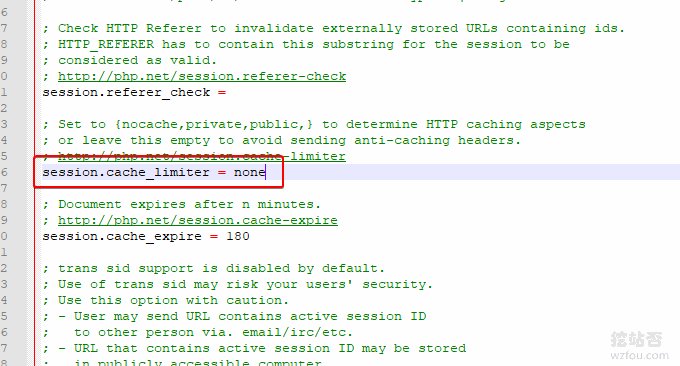
Sau khi điều tra, vấn đề nằm ở phần cài đặt PHP.ini của session.cache_limiter trong các gói một cú nhấp chuột LNMP và Oneinstack. Giá trị mặc định là nocache và chúng ta cần đặt nó thành không.

