
Dans le processus d'utilisation de WordPress pour créer un site Web, de nombreux « détours » ont été effectués pour optimiser les performances de WordPress et accélérer l'accès au site Web. Lorsque l'accès au site Web est lent et que la mémoire du processeur est épuisée, la première chose à laquelle je pense est de mettre à niveau la configuration du serveur. Plus tard, je découvre que certains marchands VPS sans scrupules limitent sévèrement les ressources en coulisses, et il est vraiment blessant de payer plus pour cela. mise à niveau.
La plus grande expérience est qu'avec la même configuration, je gère le même site Web de différents marchands VPS, dans les mêmes conditions de trafic, l'un est fluide et l'autre est bloqué. Le plus grand sentiment pour moi est que je dois le lire avant d'acheter un VPS. . Vous devez comparer soigneusement les avis des autres, en particulier les avis sur les performances des hôtes VPS, sinon vous dépenserez facilement beaucoup d’argent.
Plus tard, lors de l'optimisation de WordPress, je me suis concentré sur la mise en cache des pages. Les plug-ins de mise en cache que j'ai utilisés auparavant incluent, sans s'y limiter, WordPress Super Cache, WP Fastest Cache, W3 Total Cache, cos-html-cache, Cachify... En bref. , je l'ai installé. La mise en cache du plug-in est toujours efficace pour accélérer, mais elle pose aussi beaucoup de problèmes.
Par exemple, des configurations complexes, des règles générées, des conflits de plug-ins et l'incapacité à faire face à un trafic soudain, ce qui signifie que l'utilisation de plug-ins de mise en cache n'est toujours pas en mesure de faire face à l'impact d'un trafic important. Enfin, sur la recommandation d'un ami, j'ai activé le cache Nginx fastcgi_cache et j'ai directement utilisé Nginx pour générer du cache pour la page. L'efficacité est bien supérieure à l'utilisation du plug-in de cache PHP, particulièrement adapté à une utilisation sur des VPS avec de petits volumes. configurations.

Pour plus d’articles d’expérience sur WordPress et l’optimisation des serveurs, voici :
- Le processus d'optimisation Linux php-fpm experience-php-fpm occupe une grande mémoire et ne libère pas de problèmes de mémoire
- WordPress ajoute Alipay, des exemples de production de boutons de récompense WeChat et un lien de récompense Paypal.me
- Tutoriel sur la syntaxe de base et le fonctionnement de la tâche planifiée de la commande Linux Crontab-VPS/Server Automation
PS : mis à jour le 19 décembre 2018. La recherche sur site fournie avec WordPress est non seulement lente, mais elle ne permet pas non plus de rechercher plus de mots-clés. Nous pouvons en créer une nous-mêmes ou utiliser une recherche tierce pour l'intégrer. WP : Recherche de site Web améliorée au sein du site - Baidu, recherche personnalisée Google et recherche auto-construite Elasticsearch.
PS : mis à jour le 29 septembre 2019 En raison de l'artefact d'optimisation du serveur ngx_pagespeed développé par Google, il intègre un ensemble complet d'outils d'optimisation tels que le chargement différé des images, le Webp adaptatif, l'optimisation JS et CSS et l'optimisation des images. optimisation : artefact d'optimisation de PageSpeed Server-Nginx déploie le module ngx_pagespeed et subit des effets accélérés.
1. Installez le module Nginx ngx_cache_purge
site web:
- HTTP://labs.Frick.com/files/
1.1 LNMP
Si vous utilisez le package d'installation en un clic LNMP, modifiez le fichier lnmp.conf dans le répertoire du package d'installation lnmp, ajoutez –add-module=/root/ngx_cache_purge-2.3 dans les guillemets simples de Nginx_Modules_Options=" , enregistrez et la mise à niveau de nginx s'installe en un clic, et d'autres modules peuvent également s'y référer.
ngx_cache_purge-2.3 vous demande de télécharger le package d'installation depuis le site officiel frickle.com et de le décompresser. La dernière version est la 2.3.

1.2 Une pile
Si vous utilisez le panneau OneinStack, vous pouvez compiler le module ngx_cache_purge avec la commande suivante.
# nginx -V 2>&1 | grep -o ngx_cache_purge 查看ngx_cache_purge是否安装,没有数据表示未安装
cd /root/oneinstack/src
wget http://labs.frickle.com/files/ngx_cache_purge-2.3.tar.gz
tar xzf ngx_cache_purge-2.3.tar.gz
#以下几个安装包都是Oneinstack自带的,不同的版本可能会不同,请根据情况调整
tar xzf nginx-1.14.0.tar.gz
tar xzf pcre-8.42.tar.gz
tar xzf openssl-1.0.2o.tar.gz
cd /root/oneinstack/src/nginx-1.14.0
nginx -V #查看nginx编译参数,最后加上--add-module=../ngx_cache_purge-2.3
./configure --prefix=/usr/local/nginx --user=www --group=www --with-http_stub_status_module --with-http_v2_module --with-http_ssl_module --with-http_gzip_static_module --with-http_realip_module --with-http_flv_module --with-http_mp4_module --with-openssl=../openssl-1.0.2o --with-pcre=../pcre-8.42 --with-pcre-jit --with-ld-opt=-ljemalloc --add-module=../ngx_cache_purge-2.3
make #编译
mv /usr/local/nginx/sbin/nginx{,_`date +%F`} #备份nginx
cp objs/nginx /usr/local/nginx/sbin
nginx -V 2>&1 | grep -o ngx_cache_purge
# 显示ngx_cache_purge表示已经安装成功Lorsque vous utilisez Nginx -V pour afficher les paramètres de compilation et ajouter un module complémentaire, assurez-vous d'opérer selon vos propres paramètres de compilation Nginx, c'est-à-dire de conserver les paramètres Nginx d'origine et d'ajouter un module complémentaire. Par exemple le mien :

2. Nginx active la mise en cache fastcgi_cache - exemple de configuration
2.1 Exemple de configuration
Ci-dessous, je publie directement un exemple de Nginx de wzfou.com permettant la configuration du cache fastcgi_cache. Les instructions détaillées sont les suivantes :
#路径需要提前创建好
fastcgi_cache_path /tmp/nginx-cache levels=1:2 keys_zone=WORDPRESS:250m inactive=1d max_size=500m;
fastcgi_temp_path /tmp/nginx-cache/temp;
fastcgi_cache_key "$scheme$request_method$host$request_uri";
fastcgi_cache_use_stale error timeout invalid_header http_500;
#忽略一切nocache申明,避免不缓存伪静态等
fastcgi_ignore_headers Cache-Control Expires Set-Cookie;
server {
listen 80;
listen 443 ssl http2;
…………………此部省略……………………
set $skip_cache 0;
#post访问不缓存
if ($request_method = POST) {
set $skip_cache 1;
}
#动态查询不缓存
if ($query_string != "") {
set $skip_cache 1;
}
#后台等特定页面不缓存(其他需求请自行添加即可)
if ($request_uri ~* "/wp-admin/|/xmlrpc.php|wp-.*.php|/feed/|/zhuye/|/wzfou.com/||/question/|/bbs/|/dongtai/|/haoyou/|/qun/|index.php|sitemap(_index)?.xml") {
set $skip_cache 1;
}
#对登录用户、评论过的用户不展示缓存
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") {
set $skip_cache 1;
}
#这里请参考你网站之前的配置,特别是sock的路径,弄错了就502了!
location ~ [^/].php(/|$) {
#fastcgi_pass remote_php_ip:9000;
fastcgi_pass unix:/dev/shm/php-cgi.sock;
fastcgi_index index.php;
include fastcgi.conf;
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
#新增的缓存规则
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
add_header X-Cache "$upstream_cache_status From $host";
add_header Cache-Control max-age=0;
add_header Nginx-Cache "$upstream_cache_status";
add_header Last-Modified $date_gmt;
add_header X-Frame-Options SAMEORIGIN; # 只允许本站用 frame 来嵌套
add_header X-Content-Type-Options nosniff; # 禁止嗅探文件类型
add_header X-XSS-Protection "1; mode=block"; # XSS 保护
etag on;
fastcgi_cache WORDPRESS;
fastcgi_cache_valid 200 301 302 1d;
}
#缓存清理配置(可选)
location ~ /purge( /.*) { #为防止转义,请去掉{ /之间的空格
allow 127.0.0.1;
#此处填写你的服务器IP
allow 89.208.xxx.xxx;
deny all;
#请注意此处的WORDPRESS要与上面的keys_zone保持一致
fastcgi_cache_purge WORDPRESS "$scheme$request_method$host$1";
}
…………………此部分省略……………………
}2.2 Instructions
Local ou mémoire ? Dans fastcgi_cache_path et fastcgi_temp_path, quelqu'un suggérerait de le définir sur le chemin mémoire, par exemple : /dev/shm/nginx-cachelevels=1:2 key_zone=WORDPRESS:100m inactive=60m;, si votre If les E/S du disque sont très lentes, il est recommandé d'utiliser cette méthode. Après tout, la vitesse de lecture et d'écriture de la mémoire est très rapide.

add_header Cache-Control Si le contenu dynamique doit être mis à jour en temps réel, il peut être défini sur 0, sinon le délai peut être plus long.

3. Installez le plug-in Nginx Helper - actualisez automatiquement le cache
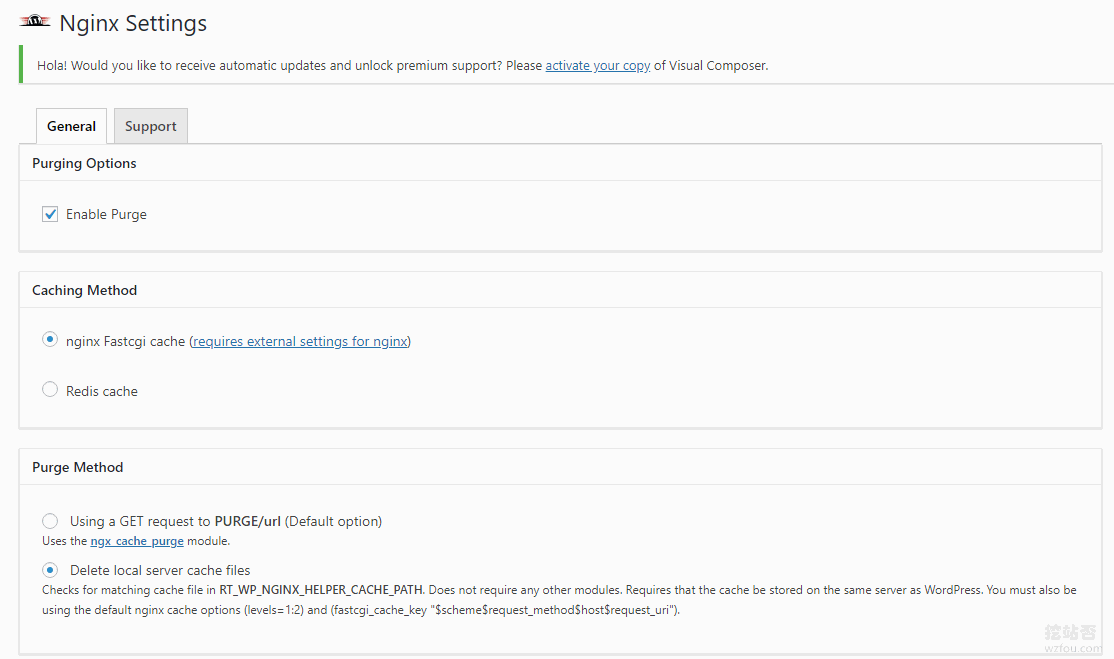
Grâce à la méthode ci-dessus, nous avons configuré le cache fastcgi_cache. Ensuite, nous devons résoudre le problème de l'actualisation automatique de la page de cache Nginx lorsque WordPress a de nouveaux commentaires et de nouveaux articles. Recherchez directement le plug-in Nginx Helper à télécharger, puis configurez-le, activez-le d'abord et sélectionnez les fichiers locaux comme méthode de suppression.

Le plug-in fournit également d'autres paramètres, comme par exemple s'il faut mettre à jour le cache Nginx lors de la publication de nouveaux articles et de nouveaux commentaires.

Étant donné que le chemin du cache défini par l'auteur du plug-in est /var/run/nginx-cache et que nous pouvons personnaliser le chemin du cache en fonction de la situation réelle du serveur, la différence dans le chemin du cache entraînera le plug-in à ne parvenez pas à trouver le fichier cache et supprimez-le !
La solution consiste à ajouter le code suivant à wp-config.php dans le répertoire racine de WordPress :
//根据实际情况定义缓存的存放路径 define( 'RT_WP_NGINX_HELPER_CACHE_PATH','/tmp/wpcache');
Si vous constatez que le code définissant le chemin ci-dessus ne prend pas effet, vous pouvez utiliser les conseils du blogueur "naturel" :
La première consiste à modifier le plug-in et à remplacer le chemin d'accès dans le plug-in par le vôtre ; la seconde consiste à utiliser des liens symboliques, /var/run/nginxcache et /tmp/wpcache.
3. Aperçu de l'effet Nginx fastcgi_cache
Après avoir activé Nginx fastcgi_cache, nous pouvons voir qu'il a été atteint dans les informations d'en-tête du navigateur.

Pour les pages qui ont été configurées pour ne pas être mises en cache, Nginx fastcgi_cache affichera directement BYPASS.

De plus, Nginx fastcgi_cache contournera également directement les utilisateurs connectés et les utilisateurs qui ont posté des commentaires.

Dans le même temps, le fichier cache généré par Nginx fastcgi_cache est également visible dans le chemin du cache de notre serveur.

Si vous constatez que vos utilisateurs commentés utilisent toujours le cache, il se peut que WP ne se souvienne pas des cookies. Ajoutez simplement le code suivant à functions.php.
add_action('set_comment_cookies','coffin_set_cookies',10,3);
function coffin_set_cookies( $comment, $user, $cookies_consent){
$cookies_consent = true;
wp_set_comment_cookies($comment, $user, $cookies_consent);
}4. Résumé
L'activation de la mise en cache fastcgi_cache dans Nginx est très importante pour accélérer la vitesse de réponse des pages Web et économiser les ressources du serveur. L'image suivante est le résultat du test d'alibabacloud.com. On peut voir que la capacité de charge du serveur a été considérablement améliorée après l'activation de la mise en cache.

Lorsque wzfou.com fouille le site pour activer le cache fastcgi_cache, il s'avère que les informations Cache-Control sont ajoutées au fichier de configuration Nginx, mais elles ne prennent toujours pas effet. Les informations d'en-tête HTTP contiendront toujours les informations suivantes :
Cache-Control : no-store,no-cache,must-revalidate,post-check=0,pre-check=0 et Pragma :no-cache,
Après enquête, le problème réside dans la partie paramètre PHP.ini de session.cache_limiter dans les packages en un clic LNMP et Oneinstack. La valeur par défaut est nocache, et nous devons la définir sur none.

