
WordPress を使用して Web サイトを構築するプロセスでは、WordPress のパフォーマンスを最適化し、Web サイトへのアクセスを高速化するために、多くの「回り道」が行われてきました。ウェブサイトへのアクセスが遅く、CPU メモリが枯渇している場合、私が最初に考えるのはサーバー構成のアップグレードです。その後、一部の悪徳 VPS 業者が裏でリソースを厳しく制限していることに気づきました。アップグレードします。
最大の経験は、同じ構成で異なる VPS 販売者の同じ Web サイトを同じトラフィック状況で実行したときに、一方はスムーズで、もう一方は停止するということです。VPS を購入する前に必ず読んでおく必要があると感じました。他の人のレビュー、特に VPS ホストのパフォーマンスのレビューを慎重に比較する必要があります。そうしないと、簡単に多額の費用を費やすことになります。
その後、WordPress を最適化するときに、以前に使用したキャッシュ プラグインには、WordPress Super Cache、WP Fastest Cache、W3 Total Cache、cos-html-cache、Cachify などがあります。 , プラグインをキャッシュすることは高速化には依然として効果的ですが、多くの問題ももたらします。
たとえば、複雑な構成、生成されたルール、プラグインの競合、突然のトラフィックに対処できないこと、つまりキャッシュ プラグインを使用しても大規模なトラフィックの影響に対処できないことなどが挙げられます。最後に、友人の勧めで、Nginx fastcgi_cache キャッシュを有効にし、Nginx を直接使用してページのキャッシュを生成しました。その効率は、PHP キャッシュ プラグインを使用するよりもはるかに高く、小規模な VPS での使用に特に適しています。構成。

WordPress とサーバーの最適化に関するその他の体験記事は、次のとおりです。
- Linux php-fpm 最適化体験 - php-fpm プロセスは大量のメモリを消費し、メモリの問題を解決しない
- WordPress が Alipay、WeChat 報酬ボタンの制作例と Paypal.me 報酬リンクを追加
- Linux Crontab コマンド スケジュールタスク 基本構文と操作チュートリアル - VPS/サーバー自動化
追記: 2018 年 12 月 19 日に更新されました。WordPress に付属のサイト内検索は遅いだけでなく、自分で構築することも、サードパーティの検索を使用して埋め込むこともできません。 WP の場合: ウェブサイト検索の改善 - Baidu、Google カスタム検索、Elasticsearch の自己構築検索。
追記: 2019 年 9 月 29 日更新、 Google が開発したサーバー最適化アーティファクト ngx_pagespeed により、画像の遅延読み込み、アダプティブ WebP、JS および CSS の最適化、画像などの最適化ツールの完全なセットが統合されています。最適化: PageSpeed Server 最適化アーティファクト - Nginx は ngx_pagespeed モジュールをデプロイし、加速効果を体験します。
1.Nginx ngx_cache_purge モジュールをインストールする
Webサイト:
- HTTP://labs.Frick.com/files/
1.1 LNMP
LNMP ワンクリック インストール パッケージを使用している場合は、lnmp インストール パッケージ ディレクトリの lnmp.conf ファイルを編集し、Nginx_Modules_Options=" の一重引用符内に –add-module=/root/ngx_cache_purge-2.3 を追加して保存します。 nginx のアップグレードはワンクリックでインストールされ、他のモジュールもこれを参照できます。
ngx_cache_purge-2.3 では、frickle.com 公式 Web サイトからインストール パッケージをダウンロードして解凍する必要があります。最新バージョンは 2.3 です。

1.2 1 つのインスタンス
OneinStack パネルを使用している場合は、次のコマンドを使用して ngx_cache_purge モジュールをコンパイルできます。
# nginx -V 2>&1 | grep -o ngx_cache_purge 查看ngx_cache_purge是否安装,没有数据表示未安装
cd /root/oneinstack/src
wget http://labs.frickle.com/files/ngx_cache_purge-2.3.tar.gz
tar xzf ngx_cache_purge-2.3.tar.gz
#以下几个安装包都是Oneinstack自带的,不同的版本可能会不同,请根据情况调整
tar xzf nginx-1.14.0.tar.gz
tar xzf pcre-8.42.tar.gz
tar xzf openssl-1.0.2o.tar.gz
cd /root/oneinstack/src/nginx-1.14.0
nginx -V #查看nginx编译参数,最后加上--add-module=../ngx_cache_purge-2.3
./configure --prefix=/usr/local/nginx --user=www --group=www --with-http_stub_status_module --with-http_v2_module --with-http_ssl_module --with-http_gzip_static_module --with-http_realip_module --with-http_flv_module --with-http_mp4_module --with-openssl=../openssl-1.0.2o --with-pcre=../pcre-8.42 --with-pcre-jit --with-ld-opt=-ljemalloc --add-module=../ngx_cache_purge-2.3
make #编译
mv /usr/local/nginx/sbin/nginx{,_`date +%F`} #备份nginx
cp objs/nginx /usr/local/nginx/sbin
nginx -V 2>&1 | grep -o ngx_cache_purge
# 显示ngx_cache_purge表示已经安装成功Nginx -V を使用してコンパイル パラメータを表示し、add-module を追加する場合は、必ず独自の Nginx コンパイル パラメータに従って操作してください。つまり、元の Nginx パラメータを保持して add-module を追加してください。たとえば私の場合:

2. Nginx で fastcgi_cache キャッシュを有効にする - 構成例
2.1 構成例
以下に、wzfou.com の fastcgi_cache キャッシュ構成を有効にする Nginx の例を直接投稿します。詳細な手順は次のとおりです。
#路径需要提前创建好
fastcgi_cache_path /tmp/nginx-cache levels=1:2 keys_zone=WORDPRESS:250m inactive=1d max_size=500m;
fastcgi_temp_path /tmp/nginx-cache/temp;
fastcgi_cache_key "$scheme$request_method$host$request_uri";
fastcgi_cache_use_stale error timeout invalid_header http_500;
#忽略一切nocache申明,避免不缓存伪静态等
fastcgi_ignore_headers Cache-Control Expires Set-Cookie;
server {
listen 80;
listen 443 ssl http2;
…………………此部省略……………………
set $skip_cache 0;
#post访问不缓存
if ($request_method = POST) {
set $skip_cache 1;
}
#动态查询不缓存
if ($query_string != "") {
set $skip_cache 1;
}
#后台等特定页面不缓存(其他需求请自行添加即可)
if ($request_uri ~* "/wp-admin/|/xmlrpc.php|wp-.*.php|/feed/|/zhuye/|/wzfou.com/||/question/|/bbs/|/dongtai/|/haoyou/|/qun/|index.php|sitemap(_index)?.xml") {
set $skip_cache 1;
}
#对登录用户、评论过的用户不展示缓存
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") {
set $skip_cache 1;
}
#这里请参考你网站之前的配置,特别是sock的路径,弄错了就502了!
location ~ [^/].php(/|$) {
#fastcgi_pass remote_php_ip:9000;
fastcgi_pass unix:/dev/shm/php-cgi.sock;
fastcgi_index index.php;
include fastcgi.conf;
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
#新增的缓存规则
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
add_header X-Cache "$upstream_cache_status From $host";
add_header Cache-Control max-age=0;
add_header Nginx-Cache "$upstream_cache_status";
add_header Last-Modified $date_gmt;
add_header X-Frame-Options SAMEORIGIN; # 只允许本站用 frame 来嵌套
add_header X-Content-Type-Options nosniff; # 禁止嗅探文件类型
add_header X-XSS-Protection "1; mode=block"; # XSS 保护
etag on;
fastcgi_cache WORDPRESS;
fastcgi_cache_valid 200 301 302 1d;
}
#缓存清理配置(可选)
location ~ /purge( /.*) { #为防止转义,请去掉{ /之间的空格
allow 127.0.0.1;
#此处填写你的服务器IP
allow 89.208.xxx.xxx;
deny all;
#请注意此处的WORDPRESS要与上面的keys_zone保持一致
fastcgi_cache_purge WORDPRESS "$scheme$request_method$host$1";
}
…………………此部分省略……………………
}2.2 命令
ローカルですか、それとも記憶ですか? fastcgi_cache_path と fastcgi_temp_path では、メモリ パスに設定することを誰かが提案します。たとえば、/dev/shm/nginx-cachelevels=1:2keys_zone=WORDPRESS:100m inactive=60m; です。ディスク IO が非常に遅い場合は、メモリの読み取りと書き込みの速度が非常に速いため、この方法を使用することをお勧めします。

add_header Cache-Control 動的コンテンツをリアルタイムで更新する必要がある場合は、0 に設定できます。そうでない場合は、時間を長く設定できます。

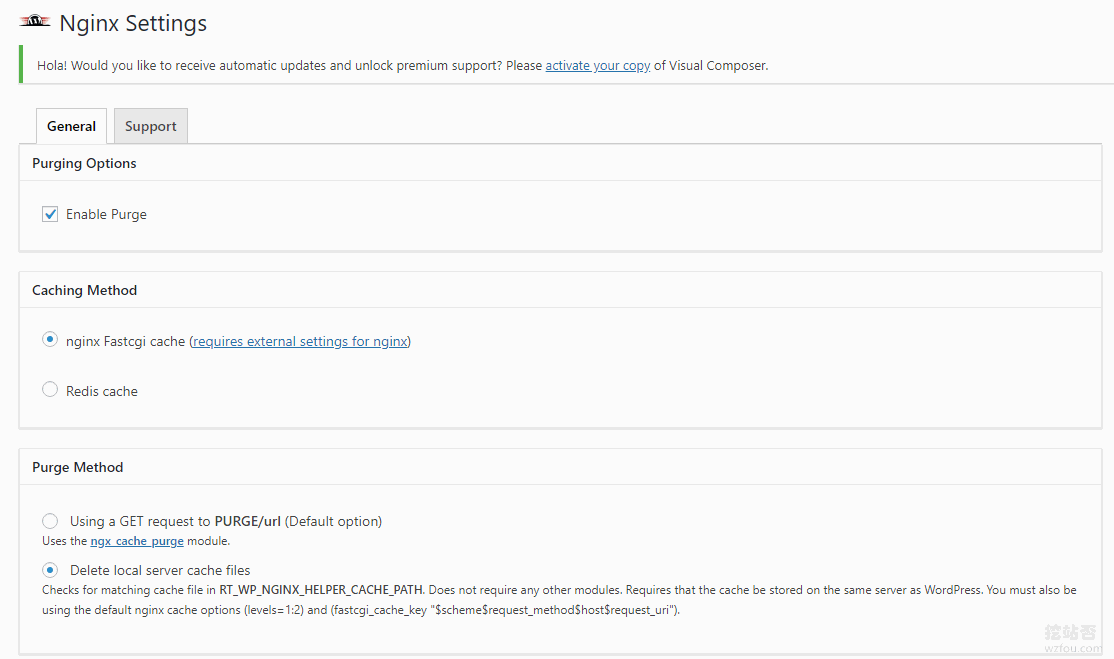
3. Nginx Helper プラグインをインストールします - キャッシュを自動的に更新します
上記の方法により、fastcgi_cache キャッシュを設定しました。次に、WordPress に新しいコメントや記事が追加されたときに Nginx キャッシュ ページが自動的に更新される問題を解決する必要があります。 Nginx Helper プラグインを直接検索してダウンロードし、セットアップして、最初に有効にして、クリア方法としてローカル ファイルを選択します。

このプラグインは、新しい記事や新しいコメントを公開するときに Nginx キャッシュを更新するかどうかなど、他の設定も提供します。

プラグイン作成者によって定義されたキャッシュ パスは /var/run/nginx-cache であり、サーバーの実際の状況に応じてキャッシュ パスをカスタマイズする場合があるため、キャッシュ パスの違いによりプラグインがキャッシュ ファイルが見つからず削除できません。
解決策は、 WordPress ルート ディレクトリの wp-config.php に次のコードを追加することです。
//根据实际情况定义缓存的存放路径 define( 'RT_WP_NGINX_HELPER_CACHE_PATH','/tmp/wpcache');
上記のパスを定義するコードが機能しない場合は、「自然な」ブロガーのアドバイスを参考にしてください。
1 つ目は、プラグインを変更し、プラグイン内のパスを独自のパスに変更することです。2 つ目は、ソフト リンク /var/run/nginxcache および /tmp/wpcache を使用することです。
3. Nginx fastcgi_cache エフェクトのプレビュー
Nginx fastcgi_cache を有効にすると、ブラウザの Header ヘッダ情報にヒットしたことがわかります。

キャッシュされないように設定されているページの場合、Nginx fastcgi_cache は BYPASS を直接表示します。

さらに、Nginx fastcgi_cache は、ログインしているユーザーとコメントを投稿したユーザーに対しても直接バイパスします。

同時に、Nginx fastcgi_cache によって生成されたキャッシュ ファイルもサーバーのキャッシュ パスで確認できます。

あなたにコメントしたユーザーがまだキャッシュを使用していることがわかった場合は、WP が Cookie を覚えていない可能性があります。次のコードを functions.php に追加してください。
add_action('set_comment_cookies','coffin_set_cookies',10,3);
function coffin_set_cookies( $comment, $user, $cookies_consent){
$cookies_consent = true;
wp_set_comment_cookies($comment, $user, $cookies_consent);
}4. まとめ
Nginx で fastcgi_cache キャッシュを有効にすることは、Web ページの応答速度を向上させ、サーバー リソースを節約するために非常に重要です。次の図は、キャッシュを有効にした後、サーバーの処理能力が大幅に向上していることがわかります。

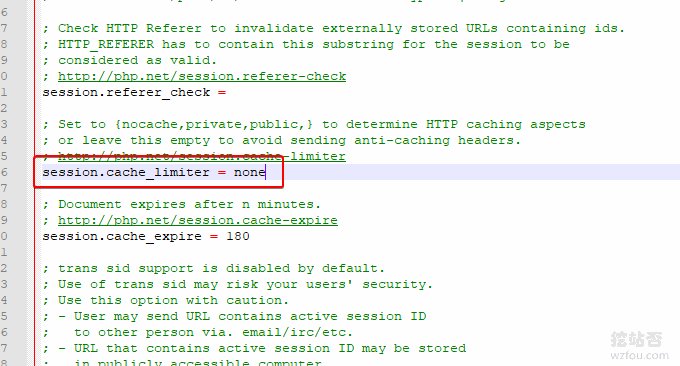
wzfou.com が fastcgi_cache キャッシュを有効にするためにサイトを調査すると、Cache-Control 情報が Nginx 設定ファイルに追加されていることがわかりますが、常に有効になるわけではありません。 HTTP ヘッダー情報には常に次の情報が含まれます。
キャッシュ制御: no-store、no-cache、must-revalidate、post-check=0、pre-check=0 およびプラグマ: no-cache、
調査の結果、問題は LNMP および Oneinstack ワンクリック パッケージの session.cache_limiter の PHP.ini 設定部分にあることがわかりました。デフォルト値は nocache なので、none に設定する必要があります。

