
網站放在國外,所以一直想著如何最大限度地加快網頁的開啟速度。之前使用了阿里雲香港VPS主機,速度倒是挺快的,但是經常有同學向我反映打不開,或者是陸續訪問不了。經過排查確定是問題出在SSL握手階段,於是換到CN2 GIA VPS。
雖然是用的是CN2 GIA VPS,速度也感覺挺快的,但是畢竟距離遠,僅從線路來講反應速度還是稍微慢了一些,尤其是Wordpress,運行還是比較消耗主機資源的。於是先從快取入手,啟用了Nginx快取:Nginx fastcgi_cache快取加速方法-Nginx設定實例。
這篇文章再來分享一下網站優化加速方法:開啟TLSV1.3和Brotli壓縮。相對於TLSV1.2,TLSV1.3主要是減少握手延遲,提高跨協定攻擊的難度,使網路更快,更安全。 Brotli是由Google開發的壓縮演算法,與其他壓縮演算法相比,它有著更高的壓縮效率。
一般來說我們的VPS主機已經預設開啟了GZIP壓縮了,而Brotli與GZIP可以同時共存,當同時開啟兩種壓縮演算法時,Brotli 壓縮等級優先權高於 Gzip。 實際上,最新版的寶塔BT面板、Oneinstack和LNMP都已經預設可以開啟TLSV1.3,各大面板使用:伺服器控制面板清單。

更多的關於網站伺服器優化與加速,這裡有:
- VPS主機加速方法 – 一鍵安裝加速模組 從「軟體」上提升VPS主機速度
- Cloudflare Partner接取管理Cloudflare CDN-啟用Railgun動態加速
- 自建CDN加速-Nginx反向綁定,快取加速,自動更新快取和取得真實IP
PS:更新記錄:
1.想了解更多關於Oneinstack建站的教程,請查看專題:Oneinstack從入門到精通-Oneinstack安裝與使用教程收集整理 2020.9.20
2.由於Google主導開發的伺服器優化神器ngx_pagespeed,整合了圖片延遲載入、自適應webp、JS和CSS優化、圖片優化等一整套優化工具:PageSpeed伺服器優化神器-Nginx部署ngx_pagespeed模組和加速效果體驗。 2019.9.29
一、開啟TLSV1.3
1.1 Oneinstack TLSV1.3
PS:2019年1月17日更新,最新版的Oneinstack已經預設開啟TLSV1.3了,所以如果你是全新安裝的Oneinstack,安裝完成後就啟用了TLSV1.3了。
Oneinstack面板的安裝與使用參考:OneinStack一鍵安裝腳本。如果你是全新安裝Oneinstack,則可以按照教學先將Oneinstack一鍵包下載到本地,不要執行安裝。而是選擇oneinstack目錄,編輯version.txt,把openssl_version版本號改到1.1.1以上。

然後再使用1.6的升級腳本升級nginx就可以了。如果你不想讓LNMP 1.5升級到LNMP 1.6,則開啟lnmp1.5includeversion.sh 文件,將 Openssl_Ver='openssl-1.0.2o' 修改為:Openssl_Ver='openssl-1.1.1a '。

然後修改lnmp1.5lnmp.conf 文件,將Nginx_Modules_Options='' 改為:Nginx_Modules_Options='--with-openssl-opt=enable-weak-ssl-ciphers'(註:enable-weak-ssl-ciphers 作用是讓OpenSSL 繼續支援3DES 等不安全Cipher Suite,如果你打算繼續支援IE8,才需要加上這個選項;若不需要支援XP IE8 存取可忽略此處修改)

進入 lnmp1.5 目錄,執行指令:
./upgrade.sh nginx
然後輸入需要升級的 nginx 版本號,如目前最新的 1.15.7。 nginx 最新版本號碼可從官網取得:http://nginx.org。靜待編譯完成。執行 nginx -V 可查詢詳細設定資訊:
Checking ... Program will display Nginx Version...... nginx version: nginx/1.15.7 ======== upgrade nginx completed ====== nginx version: nginx/1.15.7 built by gcc 4.8.5 20150623 (Red Hat 4.8.5-28) (GCC) built with OpenSSL 1.1.1a 20 Nov 2018 TLS SNI support enabled configure arguments: --user=www --group=www --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_gzip_static_module --with-http_sub_module --with-stream --with-stream_ssl_module --with-openssl=/root/lnmp1.5/src/openssl-1.1.1a --with-openssl-opt=enable-weak-ssl-ciphers
修改主機設定文件,加入TLSv1.3配置,如下(和上面的Oneinstack是一樣的)。檔案修改完,重新啟動 nginx,然後就可以去瀏覽器存取驗證一下。
ssl_protocols 加入 TLSv1.3 支持,如:ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; #ssl_ciphers 参考配置: ssl_ciphers TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+ECDSA+AES128:EECDH+aRSA+AES128:RSA+AES128:EECDH+ECDSA+AES256:EECDH+aRSA+AES256:RSA+AES256:EECDH+ECDSA+3DES:EECDH+aRSA+3DES:RSA+3DES:!MD;
1.3 寶塔BT面板 TLSV1.3
新版的寶塔BT面板,已經支援nginx1.15了,直接在「軟體管理」頁面切換nginx1.15即可。

然後在網站的設定檔加上TLSv1.3相關設定就可以了。
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; #ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5; ssl_ciphers TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+ECDSA+AES128:EECDH+aRSA+AES128:RSA+AES128:EECDH+ECDSA+AES256:EECDH+aRSA+AES256:RSA+AES256:EECDH+ECDSA+3DES:EECDH+aRSA+3DES:RSA+3DES:!MD5;

二、伺服器SSL優化
SSL優化:
- 效果示範:https://www.ssllabs.com/ssltest/analyze.html?d=wzfou.com
如下圖:

優化的方法除了本文講到的開啟TLSV1.3,優化的經驗(主要是SSL雙憑證、HSTS)也在以下兩篇文章中有分享:
1.啟用HSTS並加入HSTS Preload List讓網站Https存取更加安全-附刪除HSTS方法
2.八個HTTPS和SSL優化使用心得-減少等待時間和降低Https性能損耗
三、開啟Brotli壓縮
專案:
- HTTPS://GitHub.com/Google/農廣校_如OT裡
3.1 Oneinstack Brotli
Oneinstack 開啟 Brotli需要先進行編譯,最簡單的方法就是利用Oneinstack自帶的升級腳本,將Brotli編譯到Nginx,方法如下:
cd oneinstack/src
git clone https://github.com/google/ngx_brotli.git
cd ngx_brotli
git submodule update --init
#修改options.conf
nginx_modules_options中新增--add-module=../ngx_brotli
./upgrade.sh web nginx
#20190118更新,新版Oneinstack需要到oneinstackinclude目录,找到upgrade_web.sh,修改:
./configure ${nginx_configure_args}
#新增:
./configure ${nginx_configure_args} --add-module=../ngx_brotli
#最后(执行升级,选择Nginx):
~/oneinstack/upgrade.sh
#修改/usr/local/nginx/conf/nginx.conf
brotli on;
brotli_comp_level 6;
brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;或直接手動編譯Brotli到Nginx,該方法與wzfou.com之前分享的Oneinstack編譯ngx_cache_purge模組是一樣的:
cd oneinstack/src
git clone https://github.com/google/ngx_brotli.git
cd ngx_brotli
git submodule update --init
#以下几个安装包都是Oneinstack自带的,不同的版本可能会不同,请根据情况下载到/root/oneinstack/src/并解压
tar xzf nginx-1.14.2.tar.gz
tar xzf pcre-8.42.tar.gz
tar xzf openssl-1.1.1a.tar.gz
cd /root/oneinstack/src/nginx-1.14.2
nginx -V #查看nginx编译参数,最后加上--add-module=../ngx_brotli
./configure --prefix=/usr/local/nginx --user=www --group=www --with-http_stub_status_module --with-http_v2_module --with-http_ssl_module --with-http_gzip_static_module --with-http_realip_module --with-http_flv_module --with-http_mp4_module --with-openssl=../openssl-1.1.1a --with-pcre=../pcre-8.42 --with-pcre-jit --with-ld-opt=-ljemalloc --add-module=../ngx_cache_purge-2.3 --add-module=../ngx_brotli
make #编译
mv /usr/local/nginx/sbin/nginx{,_`date +%F`} #备份nginx
cp objs/nginx /usr/local/nginx/sbin
nginx -VNginx Brotli編譯成功。

打開你的網站的Nginx設定文件,加入以下程式碼:
#修改/usr/local/nginx/conf/nginx.conf
brotli on;
brotli_comp_level 6;
brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;如下圖:

重啟Nginx,刷新網頁,利用Chrome審查元素,就可以看到網頁顯示「br」字樣,表示使用了Brotli壓縮。

3.2 LNMP Brotli
在LNMP上編譯Brotli類似於上面的Oneinstack,首先也是將Brotli下載到本地,然後編輯一下配置,重新編譯一下Nginx即可。命令如下:
#下载 cd lnmp1.5/src git clone https://github.com/google/ngx_brotli.git cd ngx_brotli git submodule update --init #编辑配置,请根据你自己的路径调整 vi /root/lnmp1.5/lnmp.conf #添加 Nginx_Modules_Options='--add-module=/wzfou/lnmp1.5/ngx_brotli' #最后,重新重新编译或者升级Nginx cd /root/lnmp1.5 ./upgrade.sh nginx
編輯設定檔如下:

最後,還是修改你的網站設定加入Brotli程式碼。
brotli on; brotli_comp_level 6; brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
3.3 寶塔面板 Brotli
寶塔面板編譯 Brotli也是一樣,利用寶塔自帶的腳本:www/server/panel/install/nginx.sh對Nginx重新編譯和升級,程式碼如下:
#安装libbrotli
cd /www/server
git clone https://github.com/bagder/libbrotli
cd libbrotli
./autogen.sh
./configure
make && make install
#下载ngx_brotli模块及其依赖:
cd /www/server
git clone https://github.com/google/ngx_brotli
cd ngx_brotli && git submodule update --init
#获取Nginx Arguments
nginx -V
#编辑配置
vi /www/server/panel/install/nginx.sh
#在你需要安装的Nginx版本下增加:--add-module=/www/server/ngx_brotli
if [ "${nginx_version}" == "1.12.2" ] || [ "${nginx_version}" == "1.14.2" ];then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --add-module=${Update_Path}/src/ngx_devel_kit --add-module=${Update_Path}/src/lua_nginx_module --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --with-pcre=pcre-${pcre_version} ${jemallocLD} --add-module=/www/server/ngx_brotli
elif [ "${nginxVersion}" == "1.15.6" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Setup_Path}/src/openssl --add-module=${Setup_Path}/src/ngx_devel_kit --add-module=${Setup_Path}/src/lua_nginx_module --add-module=${Setup_Path}/src/ngx_cache_purge --add-module=${Setup_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_image_filter_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --with-openssl-opt="enable-tls1_3 enable-weak-ssl-ciphers" ${jemallocLD} --add-module=/www/server/ngx_brotli
elif [ "$nginx_version" == "openresty" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --with-pcre=pcre-${pcre_version} --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-luajit --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" ${jemallocLD}
elif [ "${nginxVersion}" = "-Tengine2.2.3" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --add-module=${Update_Path}/src/ngx_devel_kit --add-module=${Update_Path}/src/lua_nginx_module --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --without-http_upstream_session_sticky_module --with-pcre=pcre-${pcre_version} --add-module=/www/server/ngx_brotli
#最后,重新编译Nginx(请根据自己的需要来选择)
sh /www/server/panel/install/nginx.sh install 1.14最後,在你的網站的Nginx設定中加入Brotli程式碼即可。
brotli on; brotli_comp_level 6; brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
關於Brotli一些參數的說明,你可以依照自己的需求來調整:
brotli on; #启用 brotli_comp_level 6; #压缩等级,默认 6,太高的压缩水平可能需要更多的 CPU brotli_buffers 16 8k; #请求缓冲区的数量和大小 brotli_min_length 20; #指定压缩数据的最小长度,只有大于或等于最小长度才会对其压缩。这里指定 20 字节 brotli_types *; #指定允许进行压缩类型 # brotli_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml text/html application/json image/svg application/font-woff application/vnd.ms-fontobject application/vnd.apple.mpegurl image/x-icon image/jpeg image/gif image/png image/bmp; brotli_static always; #是否允许查找预处理好的、以 .br 结尾的压缩文件,可选值为 on、off、always brotli_window 512k; #窗口值,默认值为 512k
四、總結
要不要用TLSV1.3? 總得來看,TLSV1.3是未來的趨勢,有人擔心瀏覽器不支持,其實除了IE,最新版的Chrome和Firefox都是支持TLSV1.3的,各大瀏覽器支持TLSV1.3情況見:https://caniuse.com/#feat=tls1-3

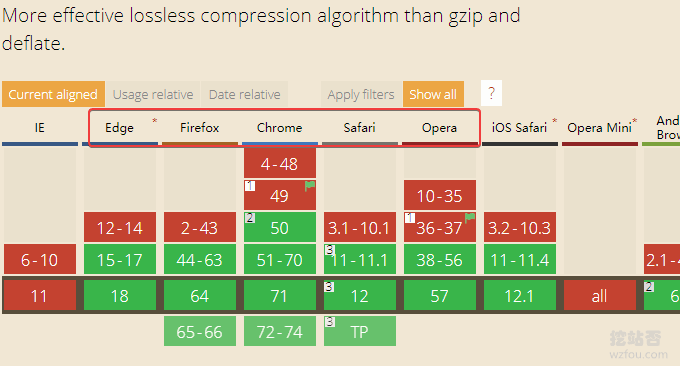
要不要用Brotli? 理論上講Brotli壓縮比比GZIP要高不少,所以對於網頁開啟速度也是有一定作用的,不過想要秒開的感覺,還是先從硬體上提升一下速度吧,這裡是各大瀏覽器支持Brotli的情況:https://caniuse.com/#feat=brotli

有沒有有一鍵自動開啟TLSV1.3和Brotli? 有,如果你用的是CloudFlare免費CDN加速,CF已經為所有的網站自動開啟TLSv1.3和Brotli,加速效果可以見我的示範站:losv.wzfou.net。
