
The website is located abroad, so I have been thinking about how to maximize the speed of opening the web page. I used Alibaba Cloud Hong Kong VPS host before, and the speed was quite fast. However, students often reported to me that they could not open it, or they could not access it one after another. After investigation, it was determined that the problem was in the SSL handshake stage, so I switched to CN2 GIA VPS.
Although I use CN2 GIA VPS, the speed seems to be quite fast, but after all, the distance is far, and the response speed is still slightly slower in terms of lines. Especially for WordPress, running still consumes host resources. So we started with the cache and enabled Nginx cache: Nginx fastcgi_cache cache acceleration method-Nginx configuration example.
This article will share another method of website optimization and acceleration: turning on TLSV1.3 and Brotli compression. Compared with TLSV1.2, TLSV1.3 mainly reduces handshake delay, increases the difficulty of cross-protocol attacks, and makes the Internet faster and more secure. Brotli is a compression algorithm developed by Google. Compared with other compression algorithms, it has higher compression efficiency.
Generally speaking, our VPS hosts have GZIP compression turned on by default, and Brotli and GZIP can coexist at the same time. When turns on both compression algorithms at the same time, the Brotli compression level has a higher priority than Gzip. In fact, the latest versions of Pagoda BT Panel, Oneinstack and LNMP can enable TLSV1.3 by default. All major panels use: Server Control Panel List.

For more information about website server optimization and acceleration, here are:
- VPS host acceleration method – one-click installation of acceleration module to increase VPS host speed from “software”
- Cloudflare Partner access management Cloudflare CDN-enable Railgun dynamic acceleration
- Self-built CDN acceleration-Nginx reverse binding, cache acceleration, automatically update cache and obtain real IP
PS: Update record:
1. If you want to know more about Oneinstack website building tutorials, please view the special topic: Oneinstack from entry to proficiency - Collection of Oneinstack installation and usage tutorials 2020.9.20
2. Due to the server optimization artifact ngx_pagespeed developed by Google, it integrates a complete set of optimization tools such as image delayed loading, adaptive webp, JS and CSS optimization, image optimization, etc.: PageSpeed server optimization artifact-Nginx deploys the ngx_pagespeed module and accelerates the effect experience. 2019.9.29
1. Turn on TLSV1.3
1.1 Oneinstack TLSV1.3
PS: Updated on January 17, 2019, The latest version of Oneinstack has enabled TLSV1.3 by default, so if you have a fresh installation of Oneinstack, TLSV1.3 will be enabled after the installation is completed.
Reference for the installation and use of the Oneinstack panel: One-click installation script for OneinStack. If you are installing Oneinstack from scratch, you can follow the tutorial to download the Oneinstack one-click package to your local computer without performing the installation. Instead, select the oneinstack directory, edit version.txt, and change the openssl_version version number to 1.1.1 or above.

Then use the 1.6 upgrade script to upgrade nginx. If you do not want to upgrade LNMP 1.5 to LNMP 1.6, open the lnmp1.5includeversion.sh file and change Openssl_Ver='openssl-1.0.2o' to: Openssl_Ver='openssl-1.1.1a '.

Then modify the lnmp1.5lnmp.conf file and change Nginx_Modules_Options='' to: Nginx_Modules_Options='--with-openssl-opt=enable-weak-ssl-ciphers' (Note : enable-weak-ssl-ciphers is used to allow OpenSSL to continue to support unsafe Cipher Suites such as 3DES. If you plan to continue to support IE8, you only need to add this option; if you do not need to support XP IE8 access, you can ignore the modification here)

Enter the lnmp1.5 directory and execute the command:
./upgrade.sh nginx
Then enter the nginx version number that needs to be upgraded, such as the latest 1.15.7. The latest version number of nginx can be obtained from the official website: http://nginx.org. Wait for the compilation to complete. Execute nginx -V to query detailed configuration information:
Checking ... Program will display Nginx Version...... nginx version: nginx/1.15.7 ======== upgrade nginx completed ====== nginx version: nginx/1.15.7 built by gcc 4.8.5 20150623 (Red Hat 4.8.5-28) (GCC) built with OpenSSL 1.1.1a 20 Nov 2018 TLS SNI support enabled configure arguments: --user=www --group=www --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_gzip_static_module --with-http_sub_module --with-stream --with-stream_ssl_module --with-openssl=/root/lnmp1.5/src/openssl-1.1.1a --with-openssl-opt=enable-weak-ssl-ciphers
Modify the host configuration file and add TLSv1.3 configuration, as follows (same as Oneinstack above). After modifying the file, restart nginx, and then go to the browser to verify it.
ssl_protocols 加入 TLSv1.3 支持,如:ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; #ssl_ciphers 参考配置: ssl_ciphers TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+ECDSA+AES128:EECDH+aRSA+AES128:RSA+AES128:EECDH+ECDSA+AES256:EECDH+aRSA+AES256:RSA+AES256:EECDH+ECDSA+3DES:EECDH+aRSA+3DES:RSA+3DES:!MD;
1.3 Pagoda BT panel TLSV1.3
The new version of Pagoda BT panel already supports nginx1.15. You can switch to nginx1.15 directly on the "Software Management" page.

Then just add TLSv1.3 related configurations to the website's configuration file.
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; #ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5; ssl_ciphers TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+ECDSA+AES128:EECDH+aRSA+AES128:RSA+AES128:EECDH+ECDSA+AES256:EECDH+aRSA+AES256:RSA+AES256:EECDH+ECDSA+3DES:EECDH+aRSA+3DES:RSA+3DES:!MD5;

2. Server SSL optimization
SSL optimization:
- Effect demonstration: https://www.ssllabs.com/ssltest/analyze.html?d=wzfou.com
As shown below:

In addition to the optimization method of turning on TLSV1.3 mentioned in this article, the optimization experience (mainly SSL dual certificates and HSTS) has also been shared in the following two articles:
1. Enable HSTS and join the HSTS Preload List to make website HTTPS access more secure - Attached is a method to delete HSTS
2. Eight tips on how to optimize HTTPS and SSL - reduce waiting time and reduce HTTPS performance loss
3. Turn on Brotli compression
project:
- HTTPS://GitHub.com/Google/Agricultural Broadcasting School_such as OTli
3.1 Oneinstack Brotli
To open Brotli in Oneinstack, you need to compile it first. The simplest way is to use the upgrade script that comes with Oneinstack to compile Brotli to Nginx. The method is as follows:
cd oneinstack/src
git clone https://github.com/google/ngx_brotli.git
cd ngx_brotli
git submodule update --init
#修改options.conf
nginx_modules_options中新增--add-module=../ngx_brotli
./upgrade.sh web nginx
#20190118更新,新版Oneinstack需要到oneinstackinclude目录,找到upgrade_web.sh,修改:
./configure ${nginx_configure_args}
#新增:
./configure ${nginx_configure_args} --add-module=../ngx_brotli
#最后(执行升级,选择Nginx):
~/oneinstack/upgrade.sh
#修改/usr/local/nginx/conf/nginx.conf
brotli on;
brotli_comp_level 6;
brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;Or directly manually compile Brotli to Nginx. This method is the same as the Oneinstack compiled ngx_cache_purge module shared by wzfou.com before:
cd oneinstack/src
git clone https://github.com/google/ngx_brotli.git
cd ngx_brotli
git submodule update --init
#以下几个安装包都是Oneinstack自带的,不同的版本可能会不同,请根据情况下载到/root/oneinstack/src/并解压
tar xzf nginx-1.14.2.tar.gz
tar xzf pcre-8.42.tar.gz
tar xzf openssl-1.1.1a.tar.gz
cd /root/oneinstack/src/nginx-1.14.2
nginx -V #查看nginx编译参数,最后加上--add-module=../ngx_brotli
./configure --prefix=/usr/local/nginx --user=www --group=www --with-http_stub_status_module --with-http_v2_module --with-http_ssl_module --with-http_gzip_static_module --with-http_realip_module --with-http_flv_module --with-http_mp4_module --with-openssl=../openssl-1.1.1a --with-pcre=../pcre-8.42 --with-pcre-jit --with-ld-opt=-ljemalloc --add-module=../ngx_cache_purge-2.3 --add-module=../ngx_brotli
make #编译
mv /usr/local/nginx/sbin/nginx{,_`date +%F`} #备份nginx
cp objs/nginx /usr/local/nginx/sbin
nginx -VNginx Brotli is compiled successfully.

Open your website's Nginx configuration file and add the following code:
#修改/usr/local/nginx/conf/nginx.conf
brotli on;
brotli_comp_level 6;
brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;As shown below:

Restart Nginx, refresh the web page, and use Chrome to inspect elements. You can see that the web page displays the word "br", indicating that Brotli compression is used.

3.2 LNMP Brotli
Compiling Brotli on LNMP is similar to Oneinstack above. First, download Brotli locally, then edit the configuration, and recompile Nginx. The command is as follows:
#下载 cd lnmp1.5/src git clone https://github.com/google/ngx_brotli.git cd ngx_brotli git submodule update --init #编辑配置,请根据你自己的路径调整 vi /root/lnmp1.5/lnmp.conf #添加 Nginx_Modules_Options='--add-module=/wzfou/lnmp1.5/ngx_brotli' #最后,重新重新编译或者升级Nginx cd /root/lnmp1.5 ./upgrade.sh nginx
Edit the configuration file as follows:

Finally, modify your website configuration to add Brotli code.
brotli on; brotli_comp_level 6; brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
3.3 Pagoda Panel Brotli
Pagoda panel compilation is the same with Brotli. Use Pagoda's own script: www/server/panel/install/nginx.sh to recompile and upgrade Nginx. The code is as follows:
#安装libbrotli
cd /www/server
git clone https://github.com/bagder/libbrotli
cd libbrotli
./autogen.sh
./configure
make && make install
#下载ngx_brotli模块及其依赖:
cd /www/server
git clone https://github.com/google/ngx_brotli
cd ngx_brotli && git submodule update --init
#获取Nginx Arguments
nginx -V
#编辑配置
vi /www/server/panel/install/nginx.sh
#在你需要安装的Nginx版本下增加:--add-module=/www/server/ngx_brotli
if [ "${nginx_version}" == "1.12.2" ] || [ "${nginx_version}" == "1.14.2" ];then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --add-module=${Update_Path}/src/ngx_devel_kit --add-module=${Update_Path}/src/lua_nginx_module --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --with-pcre=pcre-${pcre_version} ${jemallocLD} --add-module=/www/server/ngx_brotli
elif [ "${nginxVersion}" == "1.15.6" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Setup_Path}/src/openssl --add-module=${Setup_Path}/src/ngx_devel_kit --add-module=${Setup_Path}/src/lua_nginx_module --add-module=${Setup_Path}/src/ngx_cache_purge --add-module=${Setup_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_image_filter_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --with-openssl-opt="enable-tls1_3 enable-weak-ssl-ciphers" ${jemallocLD} --add-module=/www/server/ngx_brotli
elif [ "$nginx_version" == "openresty" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --with-pcre=pcre-${pcre_version} --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-luajit --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" ${jemallocLD}
elif [ "${nginxVersion}" = "-Tengine2.2.3" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --add-module=${Update_Path}/src/ngx_devel_kit --add-module=${Update_Path}/src/lua_nginx_module --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --without-http_upstream_session_sticky_module --with-pcre=pcre-${pcre_version} --add-module=/www/server/ngx_brotli
#最后,重新编译Nginx(请根据自己的需要来选择)
sh /www/server/panel/install/nginx.sh install 1.14Finally, just add the Brotli code to the Nginx configuration of your website.
brotli on; brotli_comp_level 6; brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
Regarding the description of some parameters of Brotli, you can adjust them according to your own needs:
brotli on; #启用 brotli_comp_level 6; #压缩等级,默认 6,太高的压缩水平可能需要更多的 CPU brotli_buffers 16 8k; #请求缓冲区的数量和大小 brotli_min_length 20; #指定压缩数据的最小长度,只有大于或等于最小长度才会对其压缩。这里指定 20 字节 brotli_types *; #指定允许进行压缩类型 # brotli_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml text/html application/json image/svg application/font-woff application/vnd.ms-fontobject application/vnd.apple.mpegurl image/x-icon image/jpeg image/gif image/png image/bmp; brotli_static always; #是否允许查找预处理好的、以 .br 结尾的压缩文件,可选值为 on、off、always brotli_window 512k; #窗口值,默认值为 512k
4. Summary
Should we use TLSV1.3? Generally speaking, TLSV1.3 is the future trend. Some people are worried that browsers do not support it. In fact, in addition to IE, the latest versions of Chrome and Firefox support TLSV1.3. See the situation of major browsers supporting TLSV1.3. :https://caniuse.com/#feat=tls1-3

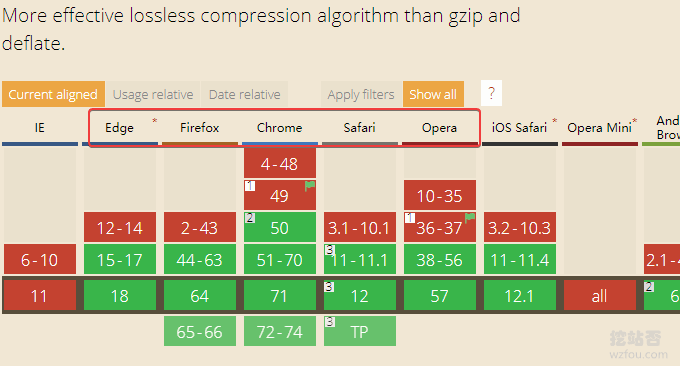
Should I use Brotli? Theoretically speaking, the Brotli compression ratio is much higher than that of GZIP, so it also has a certain effect on the speed of opening web pages. However, if you want to open the web page in seconds, you should first improve the speed from the hardware. Here are the major browsers Support for Brotli: https://caniuse.com/#feat=brotli

Is there a one-click method to automatically enable TLSV1.3 and Brotli? Yes, if you are using CloudFlare free CDN acceleration, CF has automatically enabled TLSv1.3 and Brotli for all websites. The acceleration effect can be seen on my demonstration site: losv.wzfou.net.
