
El sitio web está ubicado en el extranjero, así que he estado pensando en cómo maximizar la velocidad de apertura de la página web. Usé el host VPS de Alibaba Cloud Hong Kong antes y la velocidad era bastante rápida. Sin embargo, los estudiantes a menudo me informaban que no podían abrirlo o que no podían acceder a él uno tras otro. Después de la investigación, se determinó que el problema estaba en la etapa de protocolo de enlace SSL, por lo que cambié a CN2 GIA VPS.
Aunque uso CN2 GIA VPS, la velocidad parece ser bastante rápida, pero después de todo, la distancia es grande y la velocidad de respuesta sigue siendo un poco más lenta en términos de líneas. Especialmente para WordPress, la ejecución todavía consume recursos del host. Entonces comenzamos con el caché y habilitamos el caché de Nginx: método de aceleración de caché Nginx fastcgi_cache: ejemplo de configuración de Nginx.
Este artículo compartirá otro método de optimización y aceleración de sitios web: activar TLSV1.3 y la compresión Brotli. En comparación con TLSV1.2, TLSV1.3 reduce principalmente el retraso del protocolo de enlace, aumenta la dificultad de los ataques entre protocolos y hace que Internet sea más rápido y seguro. Brotli es un algoritmo de compresión desarrollado por Google. En comparación con otros algoritmos de compresión, tiene una mayor eficiencia de compresión.
En términos generales, nuestros hosts VPS tienen la compresión GZIP activada de forma predeterminada, y Brotli y GZIP pueden coexistir al mismo tiempo. Cuando activa ambos algoritmos de compresión al mismo tiempo, el nivel de compresión de Brotli tiene una prioridad más alta que Gzip. De hecho, las últimas versiones de Pagoda BT Panel, Oneinstack y LNMP pueden habilitar TLSV1.3 de forma predeterminada. Todos los paneles principales utilizan: Lista del panel de control del servidor.

Para obtener más información sobre la optimización y aceleración del servidor de sitios web, aquí se encuentra:
- Método de aceleración del host VPS: instalación con un solo clic del módulo de aceleración para aumentar la velocidad del host VPS desde el “software”
- Gestión de acceso de socios de Cloudflare Aceleración dinámica Railgun habilitada para CDN de Cloudflare
- Aceleración de CDN autoconstruida: enlace inverso de Nginx, aceleración de caché, actualización automática de caché y obtención de IP real
PD: Actualizar registro:
1. Si desea obtener más información sobre los tutoriales de creación de sitios web de Oneinstatack, consulte el tema especial: Oneinstatack desde el nivel básico hasta el dominio: colección de tutoriales de instalación y uso de Oneinstatack 2020.9.20
2. Debido al artefacto de optimización del servidor ngx_pagespeed desarrollado por Google, integra un conjunto completo de herramientas de optimización, como carga retrasada de imágenes, webp adaptable, optimización de JS y CSS, optimización de imágenes, etc .: Implementación del artefacto de optimización del servidor PageSpeed: Nginx el módulo ngx_pagespeed y acelera la experiencia del efecto. 2019.9.29
1. Encienda TLSV1.3
1.1 Una pila TLSV1.3
PD: Actualizado el 17 de enero de 2019, La última versión de Oneinstack ha habilitado TLSV1.3 de forma predeterminada, por lo que si tiene una instalación nueva de Oneinstack, TLSV1.3 se habilitará una vez completada la instalación.
Referencia para la instalación y uso del panel Oneinstack: Script de instalación con un clic para OneinStack. Si está instalando Oneinstatack desde cero, puede seguir el tutorial para descargar el paquete de un solo clic de Oneinstatack en su computadora local sin realizar la instalación. En su lugar, seleccione el directorio oneinstatack, edite version.txt y cambie el número de versión de openssl_version a 1.1.1 o superior.

Luego use el script de actualización 1.6 para actualizar nginx. Si no desea actualizar LNMP 1.5 a LNMP 1.6, abra el archivo lnmp1.5includeversion.sh y cambie Openssl_Ver='openssl-1.0.2o' a: Openssl_Ver='openssl-1.1. 1a '.

Luego modifique el archivo lnmp1.5lnmp.conf y cambie Nginx_Modules_Options='' a: Nginx_Modules_Options='--with-openssl-opt=enable-weak-ssl-ciphers' (Nota : enable-weak-ssl-ciphers se utiliza para permitir que OpenSSL continúe admitiendo conjuntos de cifrado inseguros como 3DES. Si planea continuar admitiendo IE8, solo necesita agregar esta opción si no necesita admitir XP IE8. acceso, puedes ignorar la modificación aquí)

Ingrese al directorio lnmp1.5 y ejecute el comando:
./upgrade.sh nginx
Luego ingrese el número de versión de nginx que debe actualizarse, como la última 1.15.7. El número de versión más reciente de nginx se puede obtener en el sitio web oficial: http://nginx.org. Espere a que se complete la compilación. Ejecute nginx -V para consultar información de configuración detallada:
Checking ... Program will display Nginx Version...... nginx version: nginx/1.15.7 ======== upgrade nginx completed ====== nginx version: nginx/1.15.7 built by gcc 4.8.5 20150623 (Red Hat 4.8.5-28) (GCC) built with OpenSSL 1.1.1a 20 Nov 2018 TLS SNI support enabled configure arguments: --user=www --group=www --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_gzip_static_module --with-http_sub_module --with-stream --with-stream_ssl_module --with-openssl=/root/lnmp1.5/src/openssl-1.1.1a --with-openssl-opt=enable-weak-ssl-ciphers
Modifique el archivo de configuración del host y agregue la configuración TLSv1.3, de la siguiente manera (igual que Oneinstack arriba). Después de modificar el archivo, reinicie nginx y luego vaya al navegador para verificarlo.
ssl_protocols 加入 TLSv1.3 支持,如:ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; #ssl_ciphers 参考配置: ssl_ciphers TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+ECDSA+AES128:EECDH+aRSA+AES128:RSA+AES128:EECDH+ECDSA+AES256:EECDH+aRSA+AES256:RSA+AES256:EECDH+ECDSA+3DES:EECDH+aRSA+3DES:RSA+3DES:!MD;
1.3 Panel BT Pagoda TLSV1.3
La nueva versión del panel Pagoda BT ya es compatible con nginx1.15. Puede cambiar a nginx1.15 directamente en la página "Administración de software".

Luego simplemente agregue las configuraciones relacionadas con TLSv1.3 al archivo de configuración del sitio web.
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; #ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5; ssl_ciphers TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+ECDSA+AES128:EECDH+aRSA+AES128:RSA+AES128:EECDH+ECDSA+AES256:EECDH+aRSA+AES256:RSA+AES256:EECDH+ECDSA+3DES:EECDH+aRSA+3DES:RSA+3DES:!MD5;

2. Optimización SSL del servidor
Optimización SSL:
- Demostración del efecto: https://www.ssllabs.com/ssltest/analyze.html?d=wzfou.com
Como se muestra abajo:

Además del método de optimización para activar TLSV1.3 mencionado en este artículo, la experiencia de optimización (principalmente certificados duales SSL y HSTS) también se comparte en los dos artículos siguientes:
1. Habilite HSTS y únase a la lista de precarga de HSTS para hacer que el acceso HTTPS al sitio web sea más seguro. Se adjunta un método para eliminar HSTS.
2. Ocho consejos sobre cómo optimizar HTTPS y SSL: reducir el tiempo de espera y reducir la pérdida de rendimiento de HTTPS
3. Active la compresión Brotli
proyecto:
- HTTPS://GitHub.com/Google/Agricultural Broadcasting School_como OTli
3.1 Brotli de una sola pila
Para abrir Brotli en Oneinstack, primero debe compilarlo. La forma más sencilla es utilizar el script de actualización que viene con Oneinstack para compilar Brotli en Nginx.
cd oneinstack/src
git clone https://github.com/google/ngx_brotli.git
cd ngx_brotli
git submodule update --init
#修改options.conf
nginx_modules_options中新增--add-module=../ngx_brotli
./upgrade.sh web nginx
#20190118更新,新版Oneinstack需要到oneinstackinclude目录,找到upgrade_web.sh,修改:
./configure ${nginx_configure_args}
#新增:
./configure ${nginx_configure_args} --add-module=../ngx_brotli
#最后(执行升级,选择Nginx):
~/oneinstack/upgrade.sh
#修改/usr/local/nginx/conf/nginx.conf
brotli on;
brotli_comp_level 6;
brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;O compila Brotli manualmente directamente en Nginx. Este método es el mismo que el módulo ngx_cache_purge compilado por Oneinstack compartido por wzfou.com:
cd oneinstack/src
git clone https://github.com/google/ngx_brotli.git
cd ngx_brotli
git submodule update --init
#以下几个安装包都是Oneinstack自带的,不同的版本可能会不同,请根据情况下载到/root/oneinstack/src/并解压
tar xzf nginx-1.14.2.tar.gz
tar xzf pcre-8.42.tar.gz
tar xzf openssl-1.1.1a.tar.gz
cd /root/oneinstack/src/nginx-1.14.2
nginx -V #查看nginx编译参数,最后加上--add-module=../ngx_brotli
./configure --prefix=/usr/local/nginx --user=www --group=www --with-http_stub_status_module --with-http_v2_module --with-http_ssl_module --with-http_gzip_static_module --with-http_realip_module --with-http_flv_module --with-http_mp4_module --with-openssl=../openssl-1.1.1a --with-pcre=../pcre-8.42 --with-pcre-jit --with-ld-opt=-ljemalloc --add-module=../ngx_cache_purge-2.3 --add-module=../ngx_brotli
make #编译
mv /usr/local/nginx/sbin/nginx{,_`date +%F`} #备份nginx
cp objs/nginx /usr/local/nginx/sbin
nginx -VNginx Brotli se compiló correctamente.

Abra el archivo de configuración Nginx de su sitio web y agregue el siguiente código:
#修改/usr/local/nginx/conf/nginx.conf
brotli on;
brotli_comp_level 6;
brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;Como se muestra abajo:

Reinicie Nginx, actualice la página web y use Chrome para inspeccionar elementos. Puede ver que la página web muestra la palabra "br", lo que indica que se usa la compresión Brotli.

3.2 LNMP Brotli
Compilar Brotli en LNMP es similar a Oneinstack anterior. Primero, descargue Brotli localmente, luego edite la configuración y vuelva a compilar Nginx. El comando es el siguiente:
#下载 cd lnmp1.5/src git clone https://github.com/google/ngx_brotli.git cd ngx_brotli git submodule update --init #编辑配置,请根据你自己的路径调整 vi /root/lnmp1.5/lnmp.conf #添加 Nginx_Modules_Options='--add-module=/wzfou/lnmp1.5/ngx_brotli' #最后,重新重新编译或者升级Nginx cd /root/lnmp1.5 ./upgrade.sh nginx
Edite el archivo de configuración de la siguiente manera:

Finalmente, modifique la configuración de su sitio web para agregar código Brotli.
brotli on; brotli_comp_level 6; brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
3.3 Panel de Pagoda Brotli
La compilación del panel de Pagoda es la misma que la de Brotli. Utilice el propio script de Pagoda: www/server/panel/install/nginx.sh para recompilar y actualizar Nginx.
#安装libbrotli
cd /www/server
git clone https://github.com/bagder/libbrotli
cd libbrotli
./autogen.sh
./configure
make && make install
#下载ngx_brotli模块及其依赖:
cd /www/server
git clone https://github.com/google/ngx_brotli
cd ngx_brotli && git submodule update --init
#获取Nginx Arguments
nginx -V
#编辑配置
vi /www/server/panel/install/nginx.sh
#在你需要安装的Nginx版本下增加:--add-module=/www/server/ngx_brotli
if [ "${nginx_version}" == "1.12.2" ] || [ "${nginx_version}" == "1.14.2" ];then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --add-module=${Update_Path}/src/ngx_devel_kit --add-module=${Update_Path}/src/lua_nginx_module --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --with-pcre=pcre-${pcre_version} ${jemallocLD} --add-module=/www/server/ngx_brotli
elif [ "${nginxVersion}" == "1.15.6" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Setup_Path}/src/openssl --add-module=${Setup_Path}/src/ngx_devel_kit --add-module=${Setup_Path}/src/lua_nginx_module --add-module=${Setup_Path}/src/ngx_cache_purge --add-module=${Setup_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_image_filter_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --with-openssl-opt="enable-tls1_3 enable-weak-ssl-ciphers" ${jemallocLD} --add-module=/www/server/ngx_brotli
elif [ "$nginx_version" == "openresty" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --with-pcre=pcre-${pcre_version} --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-luajit --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" ${jemallocLD}
elif [ "${nginxVersion}" = "-Tengine2.2.3" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --add-module=${Update_Path}/src/ngx_devel_kit --add-module=${Update_Path}/src/lua_nginx_module --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --without-http_upstream_session_sticky_module --with-pcre=pcre-${pcre_version} --add-module=/www/server/ngx_brotli
#最后,重新编译Nginx(请根据自己的需要来选择)
sh /www/server/panel/install/nginx.sh install 1.14Finalmente, simplemente agregue el código Brotli a la configuración Nginx de su sitio web.
brotli on; brotli_comp_level 6; brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
En cuanto a la descripción de algunos parámetros de Brotli, puedes ajustarlos según tus propias necesidades:
brotli on; #启用 brotli_comp_level 6; #压缩等级,默认 6,太高的压缩水平可能需要更多的 CPU brotli_buffers 16 8k; #请求缓冲区的数量和大小 brotli_min_length 20; #指定压缩数据的最小长度,只有大于或等于最小长度才会对其压缩。这里指定 20 字节 brotli_types *; #指定允许进行压缩类型 # brotli_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml text/html application/json image/svg application/font-woff application/vnd.ms-fontobject application/vnd.apple.mpegurl image/x-icon image/jpeg image/gif image/png image/bmp; brotli_static always; #是否允许查找预处理好的、以 .br 结尾的压缩文件,可选值为 on、off、always brotli_window 512k; #窗口值,默认值为 512k
4. Resumen
¿Deberíamos utilizar TLSV1.3? En términos generales, TLSV1.3 es la tendencia futura. A algunas personas les preocupa que los navegadores no lo admitan. De hecho, además de IE, las últimas versiones de Chrome y Firefox son compatibles con TLSV1.3. Navegadores compatibles con TLSV1.3: https://caniuse.com/#feat=tls1-3.

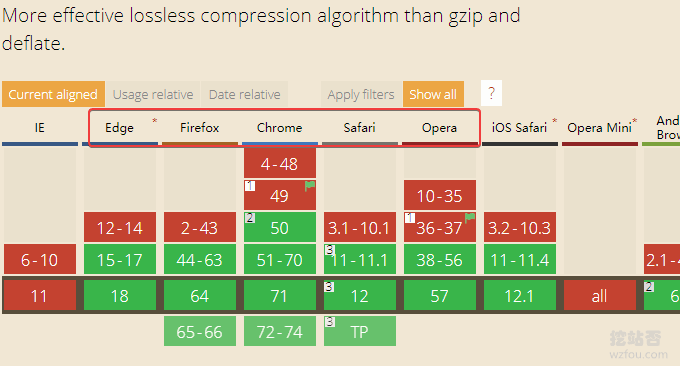
¿Debería utilizar Brotli? En teoría, la relación de compresión de Brotli es mucho mayor que la de GZIP, por lo que también tiene un cierto efecto en la velocidad de apertura de páginas web. Sin embargo, si desea abrir la página web en segundos, primero debe mejorar. la velocidad del hardware Estos son los principales navegadores compatibles con Brotli: https://caniuse.com/#feat=brotli.

¿Existe algún método de un solo clic para habilitar automáticamente TLSV1.3 y Brotli? Sí, si está utilizando la aceleración CDN gratuita de CloudFlare, CF ha habilitado automáticamente TLSv1.3 y Brotli para todos los sitios web. El efecto de aceleración se puede ver en mi sitio de demostración: losv.wzfou.net.
