
Die Website befindet sich im Ausland, daher habe ich darüber nachgedacht, wie ich die Geschwindigkeit beim Öffnen der Webseite maximieren kann. Ich habe zuvor den Alibaba Cloud Hong Kong VPS-Host verwendet und die Geschwindigkeit war recht hoch. Allerdings berichteten mir Studenten oft, dass sie es nicht öffnen konnten oder nicht nacheinander darauf zugreifen konnten. Nach der Untersuchung wurde festgestellt, dass das Problem in der SSL-Handshake-Phase lag, also wechselte ich zu CN2 GIA VPS.
Obwohl ich CN2 GIA VPS verwende, scheint die Geschwindigkeit recht hoch zu sein, aber die Entfernung ist immer noch groß und die Reaktionsgeschwindigkeit ist in Bezug auf die Leitungen immer noch etwas langsamer. Insbesondere bei WordPress verbraucht das Ausführen immer noch Host-Ressourcen. Also haben wir mit dem Cache begonnen und den Nginx-Cache aktiviert: Nginx fastcgi_cache Cache-Beschleunigungsmethode – Nginx-Konfigurationsbeispiel.
In diesem Artikel wird eine weitere Methode zur Website-Optimierung und -Beschleunigung vorgestellt: das Aktivieren von TLSV1.3 und Brotli-Komprimierung. Im Vergleich zu TLSV1.2 reduziert TLSV1.3 hauptsächlich die Handshake-Verzögerung, erhöht die Schwierigkeit protokollübergreifender Angriffe und macht das Internet schneller und sicherer. Brotli ist ein von Google entwickelter Komprimierungsalgorithmus, der im Vergleich zu anderen Komprimierungsalgorithmen eine höhere Komprimierungseffizienz aufweist.
Im Allgemeinen ist die GZIP-Komprimierung auf unseren VPS-Hosts standardmäßig aktiviert, und Brotli und GZIP können gleichzeitig koexistieren. Wenn beide Komprimierungsalgorithmen gleichzeitig aktiviert, hat die Brotli-Komprimierungsstufe eine höhere Priorität als Gzip. Tatsächlich können die neuesten Versionen von Pagoda BT Panel, Oneinstack und LNMP TLSV1.3 standardmäßig aktivieren. Alle wichtigen Panels verwenden: Server Control Panel List.

Weitere Informationen zur Optimierung und Beschleunigung von Website-Servern finden Sie hier:
- VPS-Host-Beschleunigungsmethode – Ein-Klick-Installation des Beschleunigungsmoduls zur Erhöhung der VPS-Host-Geschwindigkeit über „Software“
- Cloudflare-Partnerzugriffsverwaltung Cloudflare CDN-fähige dynamische Railgun-Beschleunigung
- Selbst erstellte CDN-Beschleunigung – Nginx-Reverse-Bindung, Cache-Beschleunigung, automatischer Cache-Update und Erhalt einer echten IP
PS: Datensatz aktualisieren:
1. Wenn Sie mehr über die Oneinstack-Website-Erstellungs-Tutorials erfahren möchten, sehen Sie sich bitte das spezielle Thema an: Oneinstack vom Einstieg bis zur Kompetenz – Sammlung von Oneinstack-Installations- und Nutzungs-Tutorials 2020.9.20
2. Aufgrund des von Google entwickelten Serveroptimierungsartefakts ngx_pagespeed ist ein vollständiger Satz von Optimierungstools wie verzögertes Laden von Bildern, adaptives WebP, JS- und CSS-Optimierung, Bildoptimierung usw. integriert: PageSpeed-Serveroptimierungsartefakt, den Nginx bereitstellt das ngx_pagespeed-Modul und beschleunigt das Effekterlebnis. 29.9.2019
1. Aktivieren Sie TLSV1.3
1.1 Oneinstack TLSV1.3
PS: Aktualisiert am 17. Januar 2019, Die neueste Version von Oneinstack hat TLSV1.3 standardmäßig aktiviert. Wenn Sie also eine Neuinstallation von Oneinstack haben, wird TLSV1.3 nach Abschluss der Installation aktiviert.
Referenz für die Installation und Verwendung des Oneinstack-Panels: One-Click-Installationsskript für OneinStack. Wenn Sie Oneinstack von Grund auf installieren, können Sie dem Tutorial folgen, um das One-Click-Paket von Oneinstack auf Ihren lokalen Computer herunterzuladen, ohne die Installation durchzuführen. Wählen Sie stattdessen das oneinstack-Verzeichnis aus, bearbeiten Sie version.txt und ändern Sie die Versionsnummer von openssl_version in 1.1.1 oder höher.

Verwenden Sie dann das 1.6-Upgrade-Skript, um Nginx zu aktualisieren. Wenn Sie LNMP 1.5 nicht auf LNMP 1.6 aktualisieren möchten, öffnen Sie die Datei lnmp1.5includeversion.sh und ändern Sie Openssl_Ver='openssl-1.0.2o' in: Openssl_Ver='openssl-1.1. 1a '.

Ändern Sie dann die Datei lnmp1.5lnmp.conf und ändern Sie Nginx_Modules_Options='' in: Nginx_Modules_Options='--with-openssl-opt=enable-weak-ssl-ciphers' (Hinweis : enable-weak-ssl-ciphers wird verwendet, um OpenSSL die weiterhin Unterstützung unsicherer Cipher Suites wie 3DES zu ermöglichen. Wenn Sie IE8 weiterhin unterstützen möchten, müssen Sie diese Option nur hinzufügen, wenn Sie XP IE8 nicht unterstützen müssen Zugang, Sie können die Änderung hier ignorieren)

Geben Sie das Verzeichnis lnmp1.5 ein und führen Sie den Befehl aus:
./upgrade.sh nginx
Geben Sie dann die Nginx-Versionsnummer ein, die aktualisiert werden muss, z. B. die neueste Version 1.15.7. Die neueste Versionsnummer von Nginx finden Sie auf der offiziellen Website: http://nginx.org. Warten Sie, bis die Kompilierung abgeschlossen ist. Führen Sie nginx -V aus, um detaillierte Konfigurationsinformationen abzufragen:
Checking ... Program will display Nginx Version...... nginx version: nginx/1.15.7 ======== upgrade nginx completed ====== nginx version: nginx/1.15.7 built by gcc 4.8.5 20150623 (Red Hat 4.8.5-28) (GCC) built with OpenSSL 1.1.1a 20 Nov 2018 TLS SNI support enabled configure arguments: --user=www --group=www --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_gzip_static_module --with-http_sub_module --with-stream --with-stream_ssl_module --with-openssl=/root/lnmp1.5/src/openssl-1.1.1a --with-openssl-opt=enable-weak-ssl-ciphers
Ändern Sie die Host-Konfigurationsdatei und fügen Sie die TLSv1.3-Konfiguration wie folgt hinzu (wie bei Oneinstack oben). Nachdem Sie die Datei geändert haben, starten Sie nginx neu und gehen Sie dann zum Browser, um sie zu überprüfen.
ssl_protocols 加入 TLSv1.3 支持,如:ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; #ssl_ciphers 参考配置: ssl_ciphers TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+ECDSA+AES128:EECDH+aRSA+AES128:RSA+AES128:EECDH+ECDSA+AES256:EECDH+aRSA+AES256:RSA+AES256:EECDH+ECDSA+3DES:EECDH+aRSA+3DES:RSA+3DES:!MD;
1.3 Pagoda BT-Panel TLSV1.3
Die neue Version des Pagoda BT-Panels unterstützt bereits nginx1.15. Sie können direkt auf der Seite „Softwareverwaltung“ auf nginx1.15 umsteigen.

Fügen Sie dann einfach TLSv1.3-bezogene Konfigurationen zur Website-Konfigurationsdatei hinzu.
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; #ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5; ssl_ciphers TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+ECDSA+AES128:EECDH+aRSA+AES128:RSA+AES128:EECDH+ECDSA+AES256:EECDH+aRSA+AES256:RSA+AES256:EECDH+ECDSA+3DES:EECDH+aRSA+3DES:RSA+3DES:!MD5;

2. Server-SSL-Optimierung
SSL-Optimierung:
- Wirkungsdemonstration: https://www.ssllabs.com/ssltest/analyze.html?d=wzfou.com
Wie nachfolgend dargestellt:

Zusätzlich zu der in diesem Artikel erwähnten Optimierungsmethode zum Aktivieren von TLSV1.3 wurde die Optimierungserfahrung (hauptsächlich SSL-Dual-Zertifikate und HSTS) auch in den folgenden beiden Artikeln geteilt:
1. Aktivieren Sie HSTS und treten Sie der HSTS-Preload-Liste bei, um den HTTPS-Zugriff auf die Website sicherer zu machen. Im Anhang finden Sie eine Methode zum Löschen von HSTS
2. Acht Tipps zur Optimierung von HTTPS und SSL – Reduzieren Sie Wartezeiten und reduzieren Sie HTTPS-Leistungsverluste
3. Schalten Sie die Brotli-Komprimierung ein
Projekt:
- HTTPS://GitHub.com/Google/Agricultural Broadcasting School_such wie OTli
3.1 Oneinstack Brotli
Um Brotli in Oneinstack zu öffnen, müssen Sie es zuerst kompilieren. Der einfachste Weg ist, Brotli mit dem mitgelieferten Upgrade-Skript zu Nginx zu kompilieren.
cd oneinstack/src
git clone https://github.com/google/ngx_brotli.git
cd ngx_brotli
git submodule update --init
#修改options.conf
nginx_modules_options中新增--add-module=../ngx_brotli
./upgrade.sh web nginx
#20190118更新,新版Oneinstack需要到oneinstackinclude目录,找到upgrade_web.sh,修改:
./configure ${nginx_configure_args}
#新增:
./configure ${nginx_configure_args} --add-module=../ngx_brotli
#最后(执行升级,选择Nginx):
~/oneinstack/upgrade.sh
#修改/usr/local/nginx/conf/nginx.conf
brotli on;
brotli_comp_level 6;
brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;Oder kompilieren Sie Brotli direkt manuell zu Nginx. Diese Methode ist dieselbe wie das zuvor von wzfou.com gemeinsam genutzte Oneinstack-kompilierte ngx_cache_purge-Modul:
cd oneinstack/src
git clone https://github.com/google/ngx_brotli.git
cd ngx_brotli
git submodule update --init
#以下几个安装包都是Oneinstack自带的,不同的版本可能会不同,请根据情况下载到/root/oneinstack/src/并解压
tar xzf nginx-1.14.2.tar.gz
tar xzf pcre-8.42.tar.gz
tar xzf openssl-1.1.1a.tar.gz
cd /root/oneinstack/src/nginx-1.14.2
nginx -V #查看nginx编译参数,最后加上--add-module=../ngx_brotli
./configure --prefix=/usr/local/nginx --user=www --group=www --with-http_stub_status_module --with-http_v2_module --with-http_ssl_module --with-http_gzip_static_module --with-http_realip_module --with-http_flv_module --with-http_mp4_module --with-openssl=../openssl-1.1.1a --with-pcre=../pcre-8.42 --with-pcre-jit --with-ld-opt=-ljemalloc --add-module=../ngx_cache_purge-2.3 --add-module=../ngx_brotli
make #编译
mv /usr/local/nginx/sbin/nginx{,_`date +%F`} #备份nginx
cp objs/nginx /usr/local/nginx/sbin
nginx -VNginx Brotli wurde erfolgreich kompiliert.

Öffnen Sie die Nginx-Konfigurationsdatei Ihrer Website und fügen Sie den folgenden Code hinzu:
#修改/usr/local/nginx/conf/nginx.conf
brotli on;
brotli_comp_level 6;
brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;Wie nachfolgend dargestellt:

Starten Sie Nginx neu, aktualisieren Sie die Webseite und überprüfen Sie die Elemente mit Chrome. Sie können sehen, dass auf der Webseite das Wort „br“ angezeigt wird, was darauf hinweist, dass die Brotli-Komprimierung verwendet wird.

3.2 LNMP Brotli
Das Kompilieren von Brotli auf LNMP ähnelt dem oben beschriebenen Oneinstack. Laden Sie zunächst Brotli lokal herunter, bearbeiten Sie dann die Konfiguration und kompilieren Sie Nginx neu. Der Befehl lautet wie folgt:
#下载 cd lnmp1.5/src git clone https://github.com/google/ngx_brotli.git cd ngx_brotli git submodule update --init #编辑配置,请根据你自己的路径调整 vi /root/lnmp1.5/lnmp.conf #添加 Nginx_Modules_Options='--add-module=/wzfou/lnmp1.5/ngx_brotli' #最后,重新重新编译或者升级Nginx cd /root/lnmp1.5 ./upgrade.sh nginx
Bearbeiten Sie die Konfigurationsdatei wie folgt:

Ändern Sie abschließend Ihre Website-Konfiguration, um Brotli-Code hinzuzufügen.
brotli on; brotli_comp_level 6; brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
3.3 Pagodentafel Brotli
Die Kompilierung des Pagoda-Panels ist mit Brotli identisch. Verwenden Sie das eigene Skript von Pagoda: www/server/panel/install/nginx.sh, um Nginx neu zu kompilieren und zu aktualisieren.
#安装libbrotli
cd /www/server
git clone https://github.com/bagder/libbrotli
cd libbrotli
./autogen.sh
./configure
make && make install
#下载ngx_brotli模块及其依赖:
cd /www/server
git clone https://github.com/google/ngx_brotli
cd ngx_brotli && git submodule update --init
#获取Nginx Arguments
nginx -V
#编辑配置
vi /www/server/panel/install/nginx.sh
#在你需要安装的Nginx版本下增加:--add-module=/www/server/ngx_brotli
if [ "${nginx_version}" == "1.12.2" ] || [ "${nginx_version}" == "1.14.2" ];then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --add-module=${Update_Path}/src/ngx_devel_kit --add-module=${Update_Path}/src/lua_nginx_module --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --with-pcre=pcre-${pcre_version} ${jemallocLD} --add-module=/www/server/ngx_brotli
elif [ "${nginxVersion}" == "1.15.6" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Setup_Path}/src/openssl --add-module=${Setup_Path}/src/ngx_devel_kit --add-module=${Setup_Path}/src/lua_nginx_module --add-module=${Setup_Path}/src/ngx_cache_purge --add-module=${Setup_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_image_filter_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --with-openssl-opt="enable-tls1_3 enable-weak-ssl-ciphers" ${jemallocLD} --add-module=/www/server/ngx_brotli
elif [ "$nginx_version" == "openresty" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --with-pcre=pcre-${pcre_version} --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-luajit --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" ${jemallocLD}
elif [ "${nginxVersion}" = "-Tengine2.2.3" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --add-module=${Update_Path}/src/ngx_devel_kit --add-module=${Update_Path}/src/lua_nginx_module --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --without-http_upstream_session_sticky_module --with-pcre=pcre-${pcre_version} --add-module=/www/server/ngx_brotli
#最后,重新编译Nginx(请根据自己的需要来选择)
sh /www/server/panel/install/nginx.sh install 1.14Zum Schluss fügen Sie einfach den Brotli-Code zur Nginx-Konfiguration Ihrer Website hinzu.
brotli on; brotli_comp_level 6; brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
Was die Beschreibung einiger Parameter von Brotli betrifft, können Sie diese an Ihre eigenen Bedürfnisse anpassen:
brotli on; #启用 brotli_comp_level 6; #压缩等级,默认 6,太高的压缩水平可能需要更多的 CPU brotli_buffers 16 8k; #请求缓冲区的数量和大小 brotli_min_length 20; #指定压缩数据的最小长度,只有大于或等于最小长度才会对其压缩。这里指定 20 字节 brotli_types *; #指定允许进行压缩类型 # brotli_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml text/html application/json image/svg application/font-woff application/vnd.ms-fontobject application/vnd.apple.mpegurl image/x-icon image/jpeg image/gif image/png image/bmp; brotli_static always; #是否允许查找预处理好的、以 .br 结尾的压缩文件,可选值为 on、off、always brotli_window 512k; #窗口值,默认值为 512k
4. Zusammenfassung
Sollten wir TLSV1.3 verwenden? Im Allgemeinen ist TLSV1.3 der zukünftige Trend. Einige Leute befürchten, dass die neuesten Versionen von Chrome und Firefox TLSV1.3 nicht unterstützen Browser, die TLSV1.3 unterstützen: https://caniuse.com/#feat=tls1-3

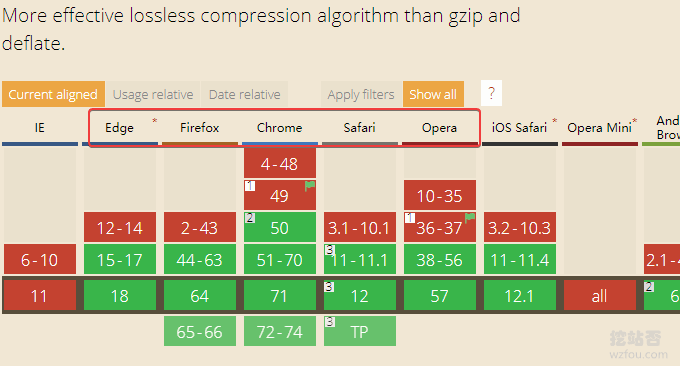
Soll ich Brotli verwenden? Theoretisch ist das Brotli-Komprimierungsverhältnis viel höher als das von GZIP, hat also auch einen gewissen Einfluss auf die Geschwindigkeit beim Öffnen von Webseiten. Wenn Sie die Webseite jedoch in Sekundenschnelle öffnen möchten, sollten Sie zunächst nachbessern Die Geschwindigkeit hängt von der Hardware ab. Hier sind die wichtigsten Browser, die Brotli unterstützen: https://caniuse.com/#feat=brotli

Gibt es eine Ein-Klick-Methode, um TLSV1.3 und Brotli automatisch zu aktivieren? Ja, wenn Sie die kostenlose CDN-Beschleunigung von CloudFlare verwenden, hat CF automatisch TLSv1.3 und Brotli für alle Websites aktiviert. Der Beschleunigungseffekt ist auf meiner Demonstrationsseite zu sehen: losv.wzfou.net.
