
يقع موقع الويب في الخارج، لذلك كنت أفكر في كيفية زيادة سرعة فتح صفحة الويب إلى الحد الأقصى. لقد استخدمت مضيف Alibaba Cloud Hong Kong VPS من قبل، وكانت السرعة سريعة جدًا، ومع ذلك، كثيرًا ما أبلغني الطلاب أنهم لا يستطيعون فتحه، أو أنهم لا يستطيعون الوصول إليه واحدًا تلو الآخر. بعد التحقيق، تم تحديد أن المشكلة كانت في مرحلة مصافحة SSL، لذلك قمت بالتبديل إلى CN2 GIA VPS.
على الرغم من أنني أستخدم CN2 GIA VPS، إلا أن السرعة تبدو سريعة جدًا، ولكن بعد كل شيء، المسافة بعيدة، ولا تزال سرعة الاستجابة أبطأ قليلاً من حيث الخطوط، خاصة بالنسبة لـ WordPress، لا يزال التشغيل يستهلك موارد المضيف. لذلك بدأنا بذاكرة التخزين المؤقت وقمنا بتمكين ذاكرة التخزين المؤقت لـ Nginx: طريقة تسريع ذاكرة التخزين المؤقت Nginx fastcgi_cache - مثال على تكوين Nginx.
ستشارك هذه المقالة طريقة أخرى لتحسين موقع الويب وتسريعه: تشغيل TLSV1.3 وضغط Brotli. بالمقارنة مع TLSV1.2، يقلل TLSV1.3 بشكل أساسي من تأخير المصافحة، ويزيد من صعوبة الهجمات عبر البروتوكولات، ويجعل الإنترنت أسرع وأكثر أمانًا. Brotli هي خوارزمية ضغط تم تطويرها بواسطة Google مقارنة بخوارزميات الضغط الأخرى، فهي تتمتع بكفاءة ضغط أعلى.
بشكل عام، يقوم مضيفو VPS لدينا بتشغيل ضغط GZIP افتراضيًا، ويمكن أن يتواجد Brotli وGZIP في نفس الوقت. عندما يقوم بتشغيل خوارزميتي الضغط في نفس الوقت، فإن مستوى ضغط Brotli له أولوية أعلى من Gzip. في الواقع، يمكن للإصدارات الأحدث من Pagoda BT Panel وOneinstack وLNMP تمكين TLSV1.3 افتراضيًا. تستخدم جميع اللوحات الرئيسية: قائمة لوحة تحكم الخادم.

لمزيد من المعلومات حول تحسين خادم موقع الويب وتسريعه، إليك:
- طريقة تسريع مضيف VPS - تثبيت وحدة التسريع بنقرة واحدة لزيادة سرعة مضيف VPS من "البرنامج"
- إدارة وصول الشركاء Cloudflare Cloudflare CDN-تمكين التسريع الديناميكي Railgun
- تسريع CDN المبني ذاتيًا - الربط العكسي لـ Nginx، وتسريع ذاكرة التخزين المؤقت، وتحديث ذاكرة التخزين المؤقت تلقائيًا والحصول على IP الحقيقي
ملاحظة: تحديث السجل:
1. إذا كنت تريد معرفة المزيد عن البرامج التعليمية لبناء موقع Oneinstack، فيرجى الاطلاع على الموضوع الخاص: Oneinstack من الدخول إلى الإتقان - مجموعة من البرامج التعليمية لتثبيت واستخدام Oneinstack 2020.9.20
2. نظرًا لأداة تحسين الخادم ngx_pagespeed التي طورتها Google، فإنها تدمج مجموعة كاملة من أدوات التحسين مثل التحميل المتأخر للصور، وwebp التكيفي، وتحسين JS وCSS، وتحسين الصورة، وما إلى ذلك: نشر قطعة أثرية لتحسين خادم PageSpeed-Nginx وحدة ngx_pagespeed وتسريع تجربة التأثير. 2019.9.29
1. قم بتشغيل TLSV1.3
1.1 أونيستاك TLSV1.3
ملاحظة: تم التحديث في 17 يناير 2019، قام أحدث إصدار من Oneinstack بتمكين TLSV1.3 افتراضيًا، لذلك إذا كان لديك تثبيت جديد لـ Oneinstack، فسيتم تمكين TLSV1.3 بعد اكتمال التثبيت.
مرجع لتثبيت لوحة Oneinstack واستخدامها: البرنامج النصي للتثبيت بنقرة واحدة لـ OneinStack. إذا كنت تقوم بتثبيت Oneinstack من البداية، فيمكنك اتباع البرنامج التعليمي لتنزيل حزمة Oneinstack بنقرة واحدة على جهاز الكمبيوتر المحلي الخاص بك دون إجراء التثبيت. بدلاً من ذلك، حدد دليل oneinstack، وقم بتحرير version.txt، وقم بتغيير رقم إصدار openssl_version إلى 1.1.1 أو أعلى.

ثم استخدم البرنامج النصي للترقية 1.6 لترقية nginx. إذا كنت لا تريد ترقية LNMP 1.5 إلى LNMP 1.6، فافتح الملف lnmp1.5includeversion.sh وقم بتغيير Openssl_Ver='openssl-1.0.2o' إلى: Openssl_Ver='openssl-1.1. 1أ'.

ثم قم بتعديل ملف lnmp1.5lnmp.conf وقم بتغيير Nginx_Modules_Options='' إلى: Nginx_Modules_Options='--with-openssl-opt=enable-weak-ssl-ciphers' (ملاحظة : يتم استخدام Enable-weak-ssl-ciphers للسماح لـ OpenSSL بمواصلة دعم مجموعات التشفير غير الآمنة مثل 3DES. إذا كنت تخطط لمواصلة دعم IE8، فأنت بحاجة فقط إلى إضافة هذا الخيار إذا لم تكن بحاجة إلى دعم XP IE8 الوصول، يمكنك تجاهل التعديل هنا)

أدخل الدليل lnmp1.5 وقم بتنفيذ الأمر:
./upgrade.sh nginx
ثم أدخل رقم إصدار nginx الذي يحتاج إلى الترقية، مثل الإصدار الأحدث 1.15.7. يمكن الحصول على أحدث رقم إصدار لـ nginx من الموقع الرسمي: http://nginx.org. انتظر حتى يكتمل التجميع. قم بتنفيذ nginx -V للاستعلام عن معلومات التكوين التفصيلية:
Checking ... Program will display Nginx Version...... nginx version: nginx/1.15.7 ======== upgrade nginx completed ====== nginx version: nginx/1.15.7 built by gcc 4.8.5 20150623 (Red Hat 4.8.5-28) (GCC) built with OpenSSL 1.1.1a 20 Nov 2018 TLS SNI support enabled configure arguments: --user=www --group=www --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_gzip_static_module --with-http_sub_module --with-stream --with-stream_ssl_module --with-openssl=/root/lnmp1.5/src/openssl-1.1.1a --with-openssl-opt=enable-weak-ssl-ciphers
قم بتعديل ملف تكوين المضيف وأضف تكوين TLSv1.3، كما يلي (مثل Oneinstack أعلاه). بعد تعديل الملف، أعد تشغيل nginx، ثم انتقل إلى المتصفح للتحقق منه.
ssl_protocols 加入 TLSv1.3 支持,如:ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; #ssl_ciphers 参考配置: ssl_ciphers TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+ECDSA+AES128:EECDH+aRSA+AES128:RSA+AES128:EECDH+ECDSA+AES256:EECDH+aRSA+AES256:RSA+AES256:EECDH+ECDSA+3DES:EECDH+aRSA+3DES:RSA+3DES:!MD;
1.3 لوحة Pagoda BT TLSV1.3
الإصدار الجديد من لوحة Pagoda BT يدعم بالفعل nginx1.15. يمكنك التبديل إلى nginx1.15 مباشرة في صفحة "إدارة البرامج".

ثم قم فقط بإضافة التكوينات ذات الصلة بـ TLSv1.3 إلى ملف تكوين موقع الويب.
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; #ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5; ssl_ciphers TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+ECDSA+AES128:EECDH+aRSA+AES128:RSA+AES128:EECDH+ECDSA+AES256:EECDH+aRSA+AES256:RSA+AES256:EECDH+ECDSA+3DES:EECDH+aRSA+3DES:RSA+3DES:!MD5;

2. تحسين خادم SSL
تحسين طبقة المقابس الآمنة:
- عرض التأثير: https://www.ssllabs.com/ssltest/analyze.html?d=wzfou.com
كما هو مبين أدناه:

بالإضافة إلى طريقة التحسين لتشغيل TLSV1.3 المذكورة في هذه المقالة، تمت أيضًا مشاركة تجربة التحسين (أساسًا شهادات SSL المزدوجة وHSTS) في المقالتين التاليتين:
1. قم بتمكين HSTS والانضمام إلى قائمة التحميل المسبق لـ HSTS لجعل الوصول إلى موقع الويب HTTPS أكثر أمانًا - مرفق طريقة لحذف HSTS
2. ثماني نصائح حول كيفية تحسين HTTPS وSSL - تقليل وقت الانتظار وتقليل فقدان أداء HTTPS
3. قم بتشغيل ضغط بروتلي
مشروع:
- HTTPS://GitHub.com/Google/Agriculture Broadcasting School_مثل OTli
3.1 أوينستاك بروتلي
لفتح Brotli في Oneinstack، تحتاج إلى تجميعه أولاً. الطريقة الأسهل هي استخدام برنامج الترقية الذي يأتي مع Oneinstack لتجميع Brotli إلى Nginx.
cd oneinstack/src
git clone https://github.com/google/ngx_brotli.git
cd ngx_brotli
git submodule update --init
#修改options.conf
nginx_modules_options中新增--add-module=../ngx_brotli
./upgrade.sh web nginx
#20190118更新,新版Oneinstack需要到oneinstackinclude目录,找到upgrade_web.sh,修改:
./configure ${nginx_configure_args}
#新增:
./configure ${nginx_configure_args} --add-module=../ngx_brotli
#最后(执行升级,选择Nginx):
~/oneinstack/upgrade.sh
#修改/usr/local/nginx/conf/nginx.conf
brotli on;
brotli_comp_level 6;
brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;أو قم بتجميع Brotli يدويًا مباشرةً إلى Nginx. هذه الطريقة هي نفس وحدة ngx_cache_purge المترجمة من Oneinstack والتي تمت مشاركتها بواسطة wzfou.com من قبل:
cd oneinstack/src
git clone https://github.com/google/ngx_brotli.git
cd ngx_brotli
git submodule update --init
#以下几个安装包都是Oneinstack自带的,不同的版本可能会不同,请根据情况下载到/root/oneinstack/src/并解压
tar xzf nginx-1.14.2.tar.gz
tar xzf pcre-8.42.tar.gz
tar xzf openssl-1.1.1a.tar.gz
cd /root/oneinstack/src/nginx-1.14.2
nginx -V #查看nginx编译参数,最后加上--add-module=../ngx_brotli
./configure --prefix=/usr/local/nginx --user=www --group=www --with-http_stub_status_module --with-http_v2_module --with-http_ssl_module --with-http_gzip_static_module --with-http_realip_module --with-http_flv_module --with-http_mp4_module --with-openssl=../openssl-1.1.1a --with-pcre=../pcre-8.42 --with-pcre-jit --with-ld-opt=-ljemalloc --add-module=../ngx_cache_purge-2.3 --add-module=../ngx_brotli
make #编译
mv /usr/local/nginx/sbin/nginx{,_`date +%F`} #备份nginx
cp objs/nginx /usr/local/nginx/sbin
nginx -Vتم تجميع Nginx Brotli بنجاح.

افتح ملف تكوين Nginx لموقع الويب الخاص بك وأضف الكود التالي:
#修改/usr/local/nginx/conf/nginx.conf
brotli on;
brotli_comp_level 6;
brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;كما هو مبين أدناه:

أعد تشغيل Nginx، وقم بتحديث صفحة الويب، واستخدم Chrome لفحص العناصر. يمكنك أن ترى أن صفحة الويب تعرض الكلمة "br"، مما يشير إلى استخدام ضغط Brotli.

3.2 إل إن إم بي بروتلي
تجميع Brotli على LNMP يشبه Oneinstack أعلاه، أولاً، قم بتنزيل Brotli محليًا، ثم قم بتحرير التكوين، وأعد ترجمة Nginx. الأمر كما يلي:
#下载 cd lnmp1.5/src git clone https://github.com/google/ngx_brotli.git cd ngx_brotli git submodule update --init #编辑配置,请根据你自己的路径调整 vi /root/lnmp1.5/lnmp.conf #添加 Nginx_Modules_Options='--add-module=/wzfou/lnmp1.5/ngx_brotli' #最后,重新重新编译或者升级Nginx cd /root/lnmp1.5 ./upgrade.sh nginx
قم بتحرير ملف التكوين كما يلي:

أخيرًا، قم بتعديل تكوين موقع الويب الخاص بك لإضافة كود Brotli.
brotli on; brotli_comp_level 6; brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
3.3 لوحة الباغودا بروتلي
تجميع لوحة Pagoda هو نفسه مع Brotli. استخدم البرنامج النصي الخاص بـ Pagoda: www/server/panel/install/nginx.sh لإعادة ترجمة Nginx وترقيته، كما يلي:
#安装libbrotli
cd /www/server
git clone https://github.com/bagder/libbrotli
cd libbrotli
./autogen.sh
./configure
make && make install
#下载ngx_brotli模块及其依赖:
cd /www/server
git clone https://github.com/google/ngx_brotli
cd ngx_brotli && git submodule update --init
#获取Nginx Arguments
nginx -V
#编辑配置
vi /www/server/panel/install/nginx.sh
#在你需要安装的Nginx版本下增加:--add-module=/www/server/ngx_brotli
if [ "${nginx_version}" == "1.12.2" ] || [ "${nginx_version}" == "1.14.2" ];then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --add-module=${Update_Path}/src/ngx_devel_kit --add-module=${Update_Path}/src/lua_nginx_module --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --with-pcre=pcre-${pcre_version} ${jemallocLD} --add-module=/www/server/ngx_brotli
elif [ "${nginxVersion}" == "1.15.6" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Setup_Path}/src/openssl --add-module=${Setup_Path}/src/ngx_devel_kit --add-module=${Setup_Path}/src/lua_nginx_module --add-module=${Setup_Path}/src/ngx_cache_purge --add-module=${Setup_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_image_filter_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --with-openssl-opt="enable-tls1_3 enable-weak-ssl-ciphers" ${jemallocLD} --add-module=/www/server/ngx_brotli
elif [ "$nginx_version" == "openresty" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --with-pcre=pcre-${pcre_version} --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-luajit --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" ${jemallocLD}
elif [ "${nginxVersion}" = "-Tengine2.2.3" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --add-module=${Update_Path}/src/ngx_devel_kit --add-module=${Update_Path}/src/lua_nginx_module --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --without-http_upstream_session_sticky_module --with-pcre=pcre-${pcre_version} --add-module=/www/server/ngx_brotli
#最后,重新编译Nginx(请根据自己的需要来选择)
sh /www/server/panel/install/nginx.sh install 1.14وأخيرًا، ما عليك سوى إضافة كود Brotli إلى إعدادات Nginx لموقع الويب الخاص بك.
brotli on; brotli_comp_level 6; brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
فيما يتعلق بوصف بعض معلمات Brotli، يمكنك تعديلها وفقًا لاحتياجاتك الخاصة:
brotli on; #启用 brotli_comp_level 6; #压缩等级,默认 6,太高的压缩水平可能需要更多的 CPU brotli_buffers 16 8k; #请求缓冲区的数量和大小 brotli_min_length 20; #指定压缩数据的最小长度,只有大于或等于最小长度才会对其压缩。这里指定 20 字节 brotli_types *; #指定允许进行压缩类型 # brotli_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml text/html application/json image/svg application/font-woff application/vnd.ms-fontobject application/vnd.apple.mpegurl image/x-icon image/jpeg image/gif image/png image/bmp; brotli_static always; #是否允许查找预处理好的、以 .br 结尾的压缩文件,可选值为 on、off、always brotli_window 512k; #窗口值,默认值为 512k
4. ملخص
هل يجب أن نستخدم TLSV1.3؟ بشكل عام، TLSV1.3 هو الاتجاه المستقبلي. يشعر بعض الأشخاص بالقلق من أن المتصفحات لا تدعمه. في الواقع، بالإضافة إلى IE، تدعم أحدث الإصدارات من Chrome وFirefox TLSV1.3 المتصفحات التي تدعم TLSV1.3:https://caniuse.com/#feat=tls1-3

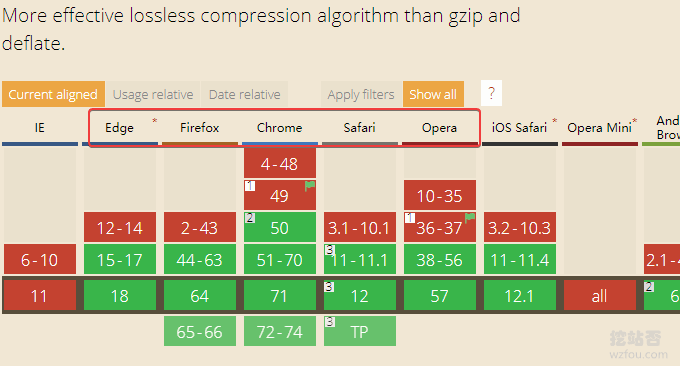
هل يجب أن أستخدم بروتلي؟ من الناحية النظرية، تعد نسبة ضغط Brotli أعلى بكثير من نسبة ضغط GZIP، لذلك لها أيضًا تأثير معين على سرعة فتح صفحات الويب، ومع ذلك، إذا كنت تريد فتح صفحة الويب في ثوانٍ، فيجب عليك التحسين أولاً السرعة من الأجهزة فيما يلي دعم المتصفحات الرئيسية لـ Brotli: https://caniuse.com/#feat=brotli

هل هناك طريقة بنقرة واحدة لتمكين TLSV1.3 وBrotli تلقائيًا؟ نعم، إذا كنت تستخدم تسريع CDN المجاني من CloudFlare، فقد قام CF تلقائيًا بتمكين TLSv1.3 وBrotli لجميع مواقع الويب. يمكن رؤية تأثير التسريع على موقع العرض التوضيحي الخاص بي: losv.wzfou.net.
