
一直以來就有為網站添加打賞按鈕的想法,一來現在寫博客沒有什麼收入了,搞個打賞按鈕說不定哪天就被某位“大佬”看上了豈不美哉?二來現在搞自媒體例如微信公眾號等,都比較流行添加打賞按鈕,知識付費與知識變現正方興未艾。
最近剛好有朋友在部落格留言有問到打賞的事情,於是從網路上找了兩個比較好的利用JS、Jquery製作的網站打賞按鈕實例,經過修改後可以直接嵌入到Wordpress任意文章中。有需要的朋友可以直接拿去稍微調整一下就程式碼可以使用了。
目前為網站添加的打賞按鈕比較簡單,就是滑鼠點擊打賞按鈕,然後彈出二維碼,用戶再拿出手機掃描二維碼才能轉帳。這個實作形式比較適合PC網頁端,對於手機等行動用戶端不太友好,想要直接在手機上調用支付寶或者微信還得接入開發平台,實現起來麻煩。

Paypal.me是Paypal推出的快速收款鏈接,用戶直接點擊這個鏈接就可以完成打賞,相當地方便。總得來說給網站添加打賞按鈕“聊勝於無”,有興趣的朋友可以搞一個。更多的Wordpress建站教程,還有:
- 使用MailPoet Newsletters外掛程式為WordPress搭建RSS郵件訂閱支援SMTP
- 以JW Player,ckplayer,Smartideo搭建視訊直播站-支援各大視訊網站及rtmp
- WordPress評論微信通知和郵件提醒-Server醬和第三方SMTP發信
PS:2018年10月5日更新,Paypal提現一直是困擾國內用戶的大問題,這裡有一個更為快捷的Paypal餘額提現方法:Paypal透過Payoneer提現到國內銀行全過程-新Paypal餘額提現方法。
一、網站打賞按鈕-基於prototype.js和lightbox.js
下載地址:
- HTTPS://do.我在否.net/我在否/打上01.zip
這是一個基於prototype.js和lightbox.js的彈出層效果,準備好一個整合支付寶和微信支付收款二維碼的照片替換即可。打賞效果如下圖(點擊可放大):

修改注意事項:
1.程式碼中引用了Font Awesome字體,你需要將Font Awesome字體CSS檔案替換為你自己的,或直接使用圖片代替。
2.引用了prototype.js和lightbox.js兩個JS文件,可能在你移植的過程中與你原來的JS或JQuery產生衝突。
二、網站打賞按鈕-基於JQuery
下載地址:
- HTTPS://do.我在否.net/我在否/打上.HTML.zip
這是JQuery的網站打賞按鈕,也是本站正在使用的方法,具體效果如下(點擊放大):

修改注意事項:
1.網站打賞按鈕程式碼全部在一個Html中,引用了外部的圖片還有JQuery等,你需要替換為你自己的,尤其是收款二維碼的圖片需要更改為自己的。
2、如你在移植的過程中出現錯誤:“$ is not a function”,可以將
$(this).addClass('checked')改成jQuery(this).addClass ('checked')即可。
三、添加Paypal.me打賞鏈接
網址:
- HTTPS://PayPal.麼
- HTTPS://嗚嗚嗚.PayPal.com/從2/PayPal麼/grab
Paypal.me是Paypal推出的方便個人或企業收款的線上服務,雖然沒有像微信支付、支付寶等提供二維碼掃描,但是每個人會得到一個專屬收款連結地址,其它人只要打開這個連結就可以轉帳了。

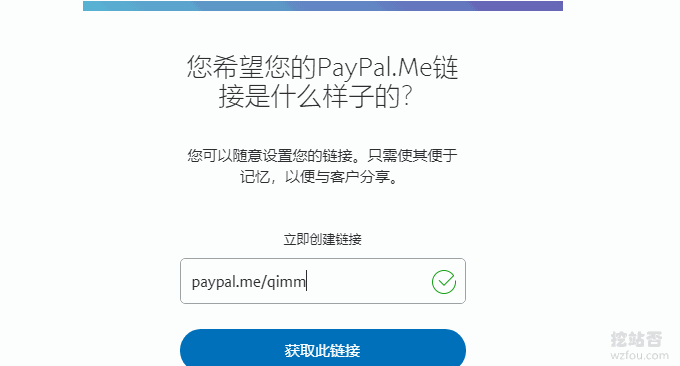
首先你需要一個Paypal帳號,然後進入到Paypal.me快捷收款建立連結的頁面。

四、總結
上文也說過了,給網站添加支付寶,微信打賞按鈕聊勝於無,大家不要有太多的期待,這個東西感覺主要用來裝點“門面”,顯得“高大上”一些,特別適合草根站長還有自媒體人使用。
創建Paypal.me打賞連結不好找,打開Paypal.me就會自動跳到Paypal的介紹頁面,然後登入帳號後又找不到創建頁面,大家可以直接從我本文中找到的創建自訂鏈接的頁面開始建立。
