
J'ai toujours eu l'idée d'ajouter un bouton de pourboire au site Web. Maintenant que je n'ai plus beaucoup de revenus provenant des blogs, ne serait-il pas bien d'avoir un bouton de pourboire qui pourrait un jour être remarqué par un « grand ». chef"? Deuxièmement, il est désormais plus courant d’ajouter des boutons de récompense dans les médias personnels, tels que les comptes publics WeChat, et le paiement et la monétisation des connaissances sont en plein essor.
Récemment, un ami a laissé un message sur le blog et a demandé des conseils. J'ai donc trouvé deux meilleurs exemples de boutons de conseils de sites Web créés à l'aide de JS et Jquery à partir d'Internet. Après modification, ils peuvent être directement intégrés dans n'importe quel article WordPress. Les amis dans le besoin peuvent le prendre directement et l'ajuster un peu avant de pouvoir utiliser le code.
Actuellement, le bouton de pourboire ajouté au site Web est relativement simple : il suffit de cliquer sur le bouton de pourboire avec la souris, puis un code QR apparaîtra. L'utilisateur peut alors sortir son téléphone portable pour scanner le code QR afin de transférer de l'argent. Ce formulaire de mise en œuvre est plus adapté aux pages Web PC, mais n'est pas très convivial pour les clients mobiles tels que les téléphones mobiles. Si vous souhaitez appeler Alipay ou WeChat directement sur votre téléphone mobile, vous devez accéder à la plateforme de développement, ce qui est difficile à gérer. mettre en œuvre.

Paypal.me est un lien de paiement rapide lancé par Paypal. Les utilisateurs peuvent directement cliquer sur ce lien pour compléter la récompense, ce qui est très pratique. En général, ajouter un bouton de conseil au site Web est « mieux que rien ». Les amis intéressés peuvent en créer un. Pour plus de didacticiels sur la création de sites Web WordPress, il existe :
- Utilisez le plug-in MailPoet Newsletters pour créer des abonnements aux e-mails RSS pour WordPress et prendre en charge SMTP
- Utilisez JW Player, ckplayer, Smartideo pour créer une station vidéo en direct - prend en charge les principaux sites Web vidéo et rtmp
- Commentaire WordPress Notification WeChat et rappel par e-mail - Sauce serveur et envoi d'e-mails SMTP tiers
PS : mis à jour le 5 octobre 2018, Le retrait Paypal a toujours été un gros problème qui préoccupe les utilisateurs nationaux. Voici un moyen plus rapide de retirer le solde Paypal : l'ensemble du processus de retrait Paypal vers les banques nationales via Payoneer : Nouvelle méthode de retrait du solde Paypal.
1. Bouton d'astuce du site Web - basé sur prototype.js et lightbox.js
lien de téléchargement:
- HTTPS://do.Suis-je sur No.net/Suis-je sur No/Hit 01.zip
Il s'agit d'un effet de couche contextuelle basé sur prototype.js et lightbox.js. Préparez simplement un remplacement de photo qui intègre les codes QR de paiement Alipay et WeChat Pay. L'effet de récompense est le suivant (cliquez pour agrandir) :

Remarques sur les modifications :
1. Font Awesome est référencé dans le code. Vous devez remplacer le fichier CSS Font Awesome par le vôtre ou utiliser directement une image.
2. Deux fichiers JS, prototype.js et lightbox.js, sont référencés, ce qui peut entrer en conflit avec votre JS ou JQuery d'origine pendant le processus de migration.
2. Bouton d'astuce de site Web basé sur JQuery
lien de téléchargement:
- HTTPS://do.我在不了.net/我在不/hit.HTML.zip
Il s'agit du bouton de récompense du site Web de JQuery, et c'est également la méthode actuellement utilisée sur ce site. L'effet spécifique est le suivant (cliquez pour agrandir) :

Remarques sur les modifications :
1. Le code du bouton de récompense du site Web est tout en un HTML, qui fait référence à des images externes et à JQuery. Vous devez le remplacer par le vôtre, en particulier l'image du code QR de paiement doit être remplacée par la vôtre.
2. Si vous rencontrez une erreur lors du processus de transplantation : "$ n'est pas une fonction", vous pouvez remplacer
$(this).addClass('checked')parjQuery(this).addClass ("checked")suffit.
3. Ajoutez un lien de récompense Paypal.me
Adresse du site Web:
- HTTPS://PayPal.
- HTTPS://wuwuwu.PayPal.com/from 2/PayPal/grab
Paypal.me est un service en ligne lancé par Paypal pour permettre aux particuliers ou aux entreprises de collecter des paiements. Bien qu'il ne permette pas de scanner le code QR comme WeChat Pay, Alipay, etc., tout le monde obtiendra une adresse de lien de paiement exclusive, et les autres n'auront qu'à le faire. ouvrez ce lien. Le transfert est prêt.

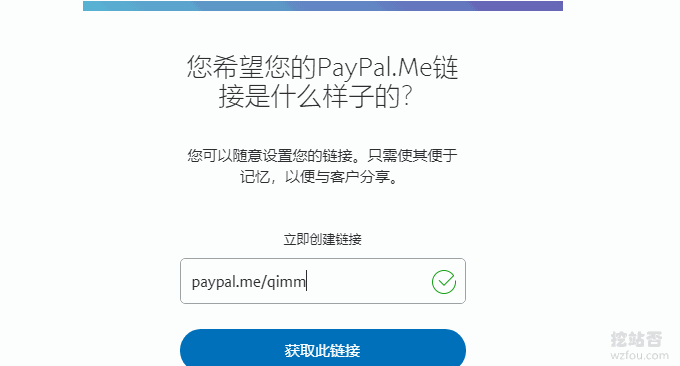
Vous avez d’abord besoin d’un compte Paypal, puis accédez à la page de lien de création de paiement rapide Paypal.me.

4. Résumé
Comme mentionné ci-dessus, ajouter des boutons de récompense Alipay et WeChat au site Web est mieux que rien. On a l'impression que cette chose est principalement utilisée pour décorer la « façade » et la rendre « plus haute ». convient aux webmasters de base. Certaines personnes auto-médias l'utilisent.
La création d'un lien de récompense Paypal.me est difficile à trouver. L'ouverture de Paypal.me passera automatiquement à la page d'introduction de Paypal. Ensuite, après vous être connecté à votre compte, vous ne trouverez pas la page de création. Vous pouvez créer un lien personnalisé directement à partir du lien I. trouvé dans cet article. La page commence à être créée.
