
I have always had the idea of adding a tip button to the website. Now that I don’t have much income from blogging, wouldn’t it be nice to have a tip button that might one day be noticed by a “big boss”? Secondly, it is now more popular to add reward buttons in self-media, such as WeChat public accounts, and knowledge payment and knowledge monetization are in the ascendant.
Recently, a friend happened to leave a message on the blog and asked about tips, so I found two better examples of website tip buttons made using JS and Jquery from the Internet. After modification, they can be directly embedded into any WordPress article. Friends in need can take it directly and adjust it a little before the code can be used.
Currently, the tip button added to the website is relatively simple. Just click the tip button with the mouse, and then a QR code will pop up. The user can then take out his mobile phone to scan the QR code to transfer money. This implementation form is more suitable for PC web pages, but is not very friendly to mobile clients such as mobile phones. If you want to call Alipay or WeChat directly on your mobile phone, you have to access the development platform, which is troublesome to implement.

Paypal.me is a quick payment link launched by Paypal. Users can directly click this link to complete the reward, which is quite convenient. In general, adding a tip button to the website is "better than nothing". Friends who are interested can create one. For more WordPress website building tutorials, there are:
- Use the MailPoet Newsletters plug-in to build RSS email subscriptions for WordPress and support SMTP
- Use JW Player, ckplayer, Smartideo to build a live video station - supports major video websites and rtmp
- WordPress comment WeChat notification and email reminder-Server sauce and third-party SMTP email
PS: Updated on October 5, 2018, Paypal withdrawal has always been a big problem that troubles domestic users. Here is a faster way to withdraw Paypal balance: the whole process of withdrawing Paypal to domestic banks through Payoneer - New Paypal balance withdrawal method.
1. Website tip button - based on prototype.js and lightbox.js
download link:
- HTTPS://do.Am I at No.net/Am I at No/Hit 01.zip
This is a pop-up layer effect based on prototype.js and lightbox.js. Just prepare a photo replacement that integrates Alipay and WeChat payment QR codes. The reward effect is as shown below (click to enlarge):

Modification notes:
1. Font Awesome is referenced in the code. You need to replace the Font Awesome CSS file with your own, or use an image directly instead.
2. Two JS files, prototype.js and lightbox.js, are referenced, which may conflict with your original JS or JQuery during the migration process.
2. Website tip button-based on JQuery
download link:
- HTTPS://do.我在不了.net/我在不/hit.HTML.zip
This is JQuery’s website reward button, and it is also the method currently used on this site. The specific effect is as follows (click to enlarge):

Modification notes:
1. The website reward button code is all in one Html, which references external images and JQuery. You need to replace it with your own, especially the image of the payment QR code needs to be changed to your own.
2. If you encounter an error during the transplantation process: "$ is not a function", you can change
$(this).addClass('checked')tojQuery(this).addClass ('checked')is enough.
3. Add Paypal.me reward link
Website address:
- HTTPS://PayPal.
- HTTPS://wuwuwu.PayPal.com/from 2/PayPal/grab
Paypal.me is an online service launched by Paypal to facilitate individuals or businesses to collect payments. Although it does not provide QR code scanning like WeChat Pay, Alipay, etc., everyone will get an exclusive payment link address, and others only need to open this link. The transfer is ready.

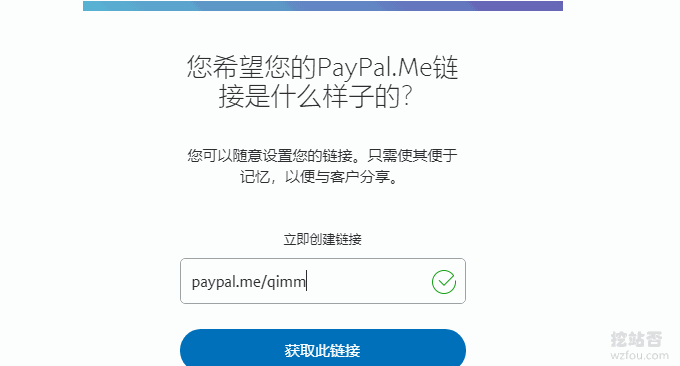
First you need a Paypal account, and then go to the Paypal.me quick payment creation link page.

4. Summary
As mentioned above, adding Alipay and WeChat reward buttons to the website is better than nothing. Don’t expect too much. It feels like this thing is mainly used to decorate the “facade” and make it look “higher”. It is especially suitable for grassroots webmasters. Some self-media people use it.
Creating a Paypal.me reward link is hard to find. Opening Paypal.me will automatically jump to Paypal’s introduction page. Then after logging in to your account, you can’t find the creation page. You can create a custom link directly from the link I found in this article. The page starts to be created.
