
لقد كانت لدي دائمًا فكرة إضافة زر إكرامية إلى موقع الويب، والآن بعد أن لم يكن لدي الكثير من الدخل من التدوين، ألن يكون من الجيد أن يكون لدي زر إكرامية وربما يرغب بعض "الرؤساء الكبار" في ذلك. يوم واحد؟ ثانيًا، أصبح من الشائع الآن إضافة أزرار المكافآت في الوسائط الذاتية، مثل حسابات WeChat العامة، كما أن دفع المعرفة وتحقيق الدخل من المعرفة آخذ في الارتفاع.
في الآونة الأخيرة، حدث أن ترك أحد الأصدقاء رسالة على المدونة وسأل عن النصائح، لذلك وجدت مثالين أفضل لأزرار نصائح موقع الويب التي تم إنشاؤها باستخدام JS وJquery من الإنترنت، بعد التعديل، يمكن دمجهما مباشرة في أي مقالة في WordPress. يمكن للأصدقاء المحتاجين أخذها مباشرة وتعديلها قليلاً قبل استخدام الرمز.
في الوقت الحالي، يعد زر التلميح المضاف إلى موقع الويب بسيطًا نسبيًا، فما عليك سوى النقر على زر التلميح بالماوس، وبعد ذلك سيظهر رمز QR، ويمكن للمستخدم بعد ذلك إخراج هاتفه المحمول لمسح رمز QR لتحويل الأموال. يعد نموذج التنفيذ هذا أكثر ملاءمة لصفحات الويب الخاصة بالكمبيوتر، ولكنه ليس مناسبًا جدًا لعملاء الأجهزة المحمولة مثل الهواتف المحمولة. إذا كنت تريد الاتصال بـ Alipay أو WeChat مباشرة على هاتفك المحمول، فسيتعين عليك الوصول إلى منصة التطوير، وهو أمر مزعج. ينفذ.

Paypal.me هو رابط دفع سريع أطلقته Paypal، ويمكن للمستخدمين النقر مباشرة على هذا الرابط لإكمال المكافأة، وهو أمر مريح للغاية. بشكل عام، يعد إضافة زر نصيحة إلى موقع الويب "أفضل من لا شيء". ويمكن للأصدقاء المهتمين إنشاء زر. لمزيد من البرامج التعليمية حول إنشاء موقع WordPress، هناك:
- استخدم المكون الإضافي MailPoet Newsletters لإنشاء اشتراكات بريد إلكتروني RSS لـ WordPress ودعم SMTP
- استخدم JW Player وckplayer وSmartideo لإنشاء محطة فيديو حية - تدعم مواقع الفيديو الرئيسية وRTMP
- تعليق WordPress، إشعار WeChat وتذكير البريد الإلكتروني، صلصة الخادم وإرسال البريد الإلكتروني عبر SMTP لجهة خارجية
ملاحظة: تم التحديث في 5 أكتوبر 2018، كان السحب عبر Paypal يمثل دائمًا مشكلة كبيرة للمستخدمين المحليين، إليك طريقة أسرع لسحب رصيد Paypal: العملية الكاملة لسحب Paypal إلى البنوك المحلية من خلال Payoneer - جديد طريقة سحب رصيد باي بال.
1. زر نصيحة موقع الويب - استنادًا إلى Prototype.js وlightbox.js
رابط التحميل:
- HTTPS://do.هل أنا في No.net/هل أنا في No/Hit 01.zip
هذا تأثير طبقة منبثقة يعتمد على Prototype.js وlightbox.js. ما عليك سوى إعداد بديل للصورة يدمج رموز الاستجابة السريعة للدفع على Alipay وWeChat. تأثير المكافأة كما هو موضح أدناه (اضغط للتكبير):

ملاحظات التعديل:
1. تتم الإشارة إلى Font Awesome في الكود، ويجب عليك استبدال ملف Font Awesome CSS بملفك الخاص، أو استخدام صورة مباشرةً بدلاً من ذلك.
2. تمت الإشارة إلى ملفين JS، Prototype.js وlightbox.js، مما قد يتعارض مع JS أو JQuery الأصلي أثناء عملية الترحيل.
2. زر نصيحة موقع الويب يعتمد على JQuery
رابط التحميل:
- HTTPS://do.我在不了.net/我在不/hit.HTML.zip
هذا هو زر المكافأة الخاص بموقع JQuery، وهو أيضًا الطريقة المستخدمة حاليًا في هذا الموقع. التأثير المحدد هو كما يلي (انقر للتكبير):

ملاحظات التعديل:
1. رمز زر المكافأة الخاص بموقع الويب موجود في ملف HTML واحد، والذي يشير إلى الصور الخارجية وJQuery، ويجب استبداله بالصور الخاصة بك، خاصة أن صورة رمز الاستجابة السريعة للدفع يجب تغييرها إلى صورتك الخاصة.
2. إذا واجهت خطأ أثناء عملية الزرع: "$ ليس دالة"، فيمكنك تغيير
$(this).addClass('checked')إلىjQuery(this).addClass ('محدد')يكفي.
3. أضف رابط مكافأة Paypal.me
عنوان موقع ويب:
- HTTPS://باي بال.
- HTTPS://wuwuwu.PayPal.com/from 2/PayPal/grab
Paypal.me هي خدمة عبر الإنترنت أطلقتها Paypal لتسهيل قيام الأفراد أو الشركات بتحصيل المدفوعات، على الرغم من أنها لا توفر مسح رمز الاستجابة السريعة مثل WeChat Pay وAlipay وما إلى ذلك، إلا أن الجميع سيحصلون على عنوان رابط دفع حصري، ولا يحتاج الآخرون إلا إلى ذلك. افتح هذا الرابط النقل جاهز.

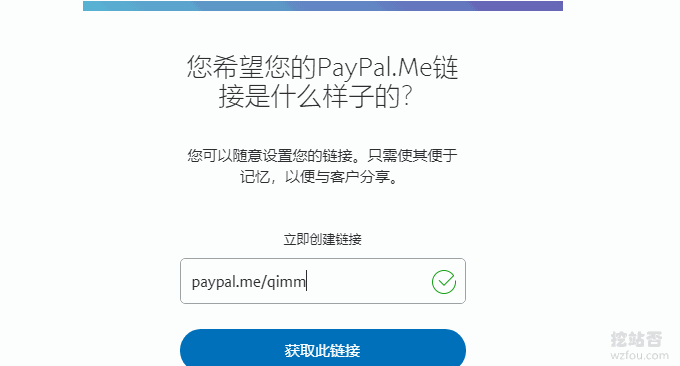
تحتاج أولاً إلى حساب Paypal، ثم انتقل إلى صفحة رابط إنشاء الدفع السريع Paypal.me.

4. ملخص
كما ذكرنا أعلاه، فإن إضافة أزرار مكافآت Alipay وWeChat إلى موقع الويب أفضل من لا شيء. يبدو أن هذا الشيء يُستخدم بشكل أساسي لتزيين "الواجهة" وجعلها تبدو "أعلى". مناسب بشكل خاص لمشرفي المواقع على مستوى القاعدة ويستخدمه بعض الأشخاص الذين يستخدمون وسائل الإعلام الذاتية.
من الصعب العثور على رابط مكافأة Paypal.me. سيؤدي فتح Paypal.me إلى الانتقال تلقائيًا إلى صفحة مقدمة Paypal. ثم بعد تسجيل الدخول إلى حسابك، لا يمكنك العثور على صفحة الإنشاء. يمكنك إنشاء رابط مخصص مباشرة من الرابط الذي وجدته في هذه المقالة يبدأ إنشاء الصفحة.
