
說到國內的社會化評論系統,就不得不提多說、燈鷺、友言、評論啦、網易雲跟貼、搜狐暢言這幾個有代表性的服務了。幾年前正是社會化評論流行的時候,放著Wordpress等程式自帶的評論系統不用,有將微博當成網站評論嵌入的,有將多說、燈鷺、友言等第三方服務代替評論的。
使用第三方的社會化評論系統有一個好處就是免去了評論者登入的麻煩,但是,在我看來有一個致命的缺點就是評論資料存在第三方手中。也就是說身為部落客的自己無法保證網站資料的安全,一旦第三方服務停止,即便可以匯出評論資料也就耗費自己大量的時間精力。
現在再回過頭來看看,多說、燈鷺、友言、評論啦、網易雲跟貼、搜狐暢言這幾個有代表性的服務,目前「半死不活」的是友言、搜狐暢言,其它的基本上已經被官方宣布“陣亡”(其中網易云跟貼即將“陣亡”)。 有人會反駁說不是還有友言、搜狐暢言可以用嗎?

目前友言官網在我這裡基本上是打不開了,再看看友言的用戶數應該是「所剩無幾」了。再看看搜狐暢言,在搜狐官網看到了這麼一篇文章:《多說甩下的鍋,暢言來穩穩地接》。

多說的「鍋子」真的不是那麼容易「接穩」的。這讓我想起了115網盤關閉時,360網盤說自己永遠不會關閉,後來360網盤關閉服務時,百度網盤站出來說正常提供服務。然後,你看現在的百度網盤……還有當微信說自己提現收費時,支付寶站出說自己依然免費。後來支付寶提現也開始收費,我再也沒有看到有人站出來了說話了。
真的希望搜狐暢言能夠再走遠一些,這樣可以留足時間讓我們還在用第三方評論的朋友意識到數據放在自己的手中才是最可靠的。本文要介紹的HashOver,是一個免費開源PHP評論系統,可以幫助我們自建評論系統,備份遷移方便,可遠端嵌入,安全可靠。
更多的建站程式和VPS主機,你還可以看看:
- 一個使用了阿里雲VPS主機三年的站長總結出阿里雲的五大特點
- WHMCS整合VPS.net自動開立VPS主機教學-在WHMCS上賣VPS伺服器
- VPS.net的VPS主機使用體驗-帳號驗證與VPS主機效能速度評估
一、HashOver安裝方法
HashOver官網:http://tildehash.com/?page=hashover,專案首頁:https://github.com/jacobwb/hashover-next。 HashOver只要PHP就可以運行,所以請準備一個LNMP的環境。
請從官網下載:HashOver 2.0版本,在伺服器上根目錄下新建一個資料夾:hashover,將下載下來的HashOver 2.0檔案上傳到這個資料夾當中。然後按照下面的要求修改檔案權限:
確保所有的檔案至少是」0644″ 權限
確保所有的PHP檔案至少是」0755″ 權限
確保 “hashover/pages” 目錄的權限為”0777″
修改HashOver的基本設定檔。編輯:hashover/scripts/settings.php,$notification_email處填寫你的通知郵箱,$encryption_key處填寫8-32位的加密符號,$admin_nickname設定管理用戶名,$admin_password處設定管理員密碼。如下圖:

二、HashOver使用教程
HashOver可以嵌入到任意網頁中,你可以遠端調用,也可以將HashOver和你的網站放在一個伺服器本地調用,總之,你只要設定好調用了路徑即可。功能如下:
1、嵌套評論
2、支援對評論進行編輯或刪除
3、支持點讚或踩
4.支援五種智能排序方式
5.多語言支持
6.自動給URL添加超鏈接
7.支持頭像
8.支持外鏈圖片
9.可以自訂主題、
10.支援自訂HTML標記
11、可以自訂CSS
12、支援設定HTML範圍
13、支持垃圾評論過濾
14.評論有RSS
15、可自訂評論固定鏈接
16、可屏蔽IP位址
17.支援網址補全
18、支援AJax異步加載
JS方法:
<script type="text/javascript" src="/hashover/hashover.js"></script>
<noscript>你的浏览器需要支持JS才能加载此评论.</noscript>
PHP方法:
<?php $mode = 'php'; include('hashover.js'); ?>
非同步載入法:
<div id="hashover"></div>
<script type="text/javascript">(function() { var s = document.createElement('script'), t = document.getElementsByTagName('script')[0]; s.type = 'text/javascript'; s.async = true; s.src = "/hashover.php"; t.parentNode.insertBefore(s, t); })();</script>
JS設定選項。你可以在載入JS時設定對應的選項,例如是否關閉使用者名稱框、郵箱框等。
<script type="text/javascript">
var rows="4"; // Sets "Comments" field 调试
var name_on="no"; // 禁用 "Name" field
var passwd_on="no"; // 禁用 "Password" field
var email_on="no"; // 禁用 "E-mail" field
var sites_on="no"; // 禁用 "Website" field
</script>
這是HashOver的評論系統效果。

三、HashOver系統設置
HashOver的設定檔:hashover/scripts/settings.php,也提供了非常多的設定選項,以下就來選取部分設定程式碼來說明:
// 必填设置
public $notificationEmail = 'example@example.com'; // 新评论邮件提醒
protected $encryptionKey = '8CharKey'; // 加密key
protected $adminName = 'admin'; // 管理员登录用户名
protected $adminPassword = 'passwd'; // 管理员登录密码
// 基础设置
public $language = 'auto'; // 语言, for example 'en', 'de', etc. 'auto' to use system locale
public $theme = 'default'; // 主题模板
public $usesModeration = false; // 评论显示前是否需要审核
public $dataFormat = 'xml'; // 存储方式; 可选: xml, json, sql
public $defaultName = 'Anonymous'; // Default name to use when one isn't given
public $allowsImages = true; // 是否允许外链图片
public $allowsLogin = true; // 是否允许登录
public $allowsLikes = true; // 是否允许顶
public $allowsDislikes = false; // 是否允许踩
public $usesAJAX = true; // 是否开启 AJAX
public $collapsesUI = false; // 是否隐藏评论系统
public $collapsesComments = true; // Whether to hide comments and display a link to show them
public $collapseLimit = 3; // Number of comments that aren't hidden
public $replyMode = 'thread'; // 回复模式,可选 a 'thread' or as a 'stream'
public $streamDepth = 3; // In stream mode, the number of reply indentions to allow before the thread flattens
public $popularityThreshold = 5; // Minimum likes a comment needs to be popular
public $popularityLimit = 2; // Number of comments allowed to become popular
// 时间设置
public $serverTimezone = 'America/Los_Angeles'; // 时区
public $usesUserTimezone = true; // Whether comment dates should use the user's timezone (JavaScript-mode)
public $usesShortDates = true; // Whether comment dates are shortened, for example "X days ago"
public $timeFormat = 'g:ia'; // Time format, use 'H:i' for 24-hour format (see: http://php.net/manual/en/function.date.php)
public $dateFormat = 'm/d/Y'; // Date format (see: http://php.net/manual/en/function.date.php)
// 评论框设置, use true/false to enable/disable a field,
// use 'required' to require a field be properly filled
public $fieldOptions = array (
'name' => true,
'password' => true,
'email' => true,
'website' => true
);
// 操作设置
public $displaysTitle = true; // Whether page title is shown or not
public $formPosition = 'top'; // Position for primary form; options: 'top' or 'bottom'
public $usesAutoLogin = true; // Whether a user's first comment automatically logs them in
public $showsReplyCount = true; // Whether to show reply count separately from total
public $countIncludesDeleted = true; // Whether comment counts should include deleted comments
public $iconMode = 'image'; // 如何显示 avatar icons (可选 'image', 'count' or 'none')
public $iconSize = '45'; // 头像大小
public $imageFormat = 'png'; // Format for icons and other images (use 'svg' for HDPI)
public $usesLabels = false; // Whether to display labels above inputs
public $usesCancelButtons = true; // Whether forms have "Cancel" buttons
public $appendsCSS = true; // Whether to automatically add a CSS element to the page
public $displaysRSSLink = true; // 是否显示 RSS feed
// 技术设置
public $loginMethod = 'defaultLogin'; // Login method class for handling user login information
public $setsCookies = true; // Whether cookies are enabled
public $secureCookies = false; // Whether cookies set over secure HTTPS will only be transmitted over HTTPS
public $storesIPAddress = false; // 是否存储用户IP地址
public $allowsUserReplies = false; // 是否给评论者一个邮件提醒
public $noreplyEmail = 'noreply@example.com'; // 发送邮件提醒的邮箱
public $spamDatabase = 'remote'; // Whether to use a remote or local spam database
public $spamCheckModes = 'php'; // Perform IP spam check in 'javascript' or 'php' mode, or 'both'
public $gravatarDefault = 'custom'; // Gravatar theme to use ('custom', 'identicon', 'monsterid', 'wavatar', or 'retro')
public $gravatarForce = false; // Whether to force the themed Gravatar images instead of an avatar image
public $minifiesJavaScript = false; // Whether JavaScript output should be minified
public $minifyLevel = 4; // How much to minify JavaScript code, options: 1, 2, 3, 4
public $enablesAPI = true; // API: true = fully-enabled, false = fully disabled, or array of modes
public $latestMax = 10; // Maximum number of comments to save as latest comments
public $latestTrimWidth = 100; // Number of characters to trim latest comments to, 0 for no trim
public $userDeletionsUnlink = false; // Whether user deleted files are actually unlinked from the filesystem
// 图片设置,Types of images allowed to be embedded in comments
public $imageTypes = array (
'jpeg',
'jpg',
'png',
'gif'
);
// 远程域名加载设置,External domains allowed to remotely load HashOver scripts
public $allowedDomains = array (
// '*.example.com',
// '*.example.org',
// '*.example.net'
);
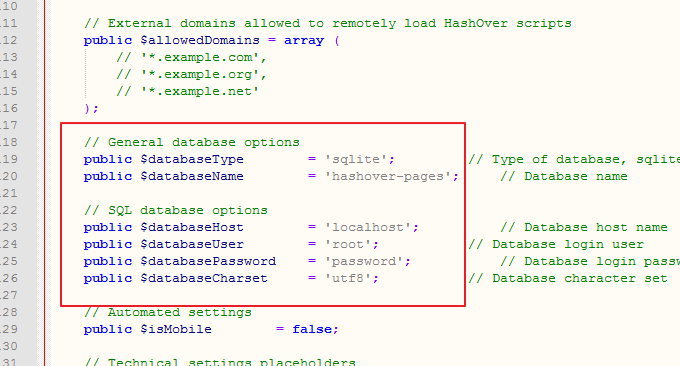
// 数据库选项,General database options
public $databaseType = 'sqlite'; // Type of database, sqlite or mysql
public $databaseName = 'hashover-pages'; // Database name
// SQL database options
public $databaseHost = 'localhost'; // Database host name
public $databaseUser = 'root'; // Database login user
public $databasePassword = 'password'; // Database login password
public $databaseCharset = 'utf8'; // Database character set
// Automated settings
public $isMobile = false;
// Technical settings placeholders
public $rootDirectory;
public $httpRoot;
public $httpScripts;
public $httpImages;
public $cookieExpiration;
public $domain;
詳細的說明設定請看上面解釋說明,兩個關鍵的設定:語言與時間。如果設定語言,請將language”設定為“zh-cn”,另外時區記得改成上海時區。

四、HashOver相關問題
HashOver主題模板。 在設定中可以指定主題模板:public $theme = ‘default’;,你可以根據你自己的需求來修改CSS樣式。

HashOver郵件通知。 HashOver沒有提供SMTP設置,直接透過 mail() 函數來進行郵件通知,所以要在主機上安裝 postfix 或 sendmail 之類的郵件服務端,並在php.ini 開啟mail() 。

HashOver如何開啟MysqL儲存模式? 預設的設定是:public $dataFormat = 'xml';即採用xml儲存方式,原理是:第一個註解被命名為“1.xml”,第二個註解命名為“2.xml” ,依此類推。當用戶回覆評論時,建立另一個文件。當評論被刪除時,訪客將只是刪除相應的檔案。
採用xml儲存方式優點就是容易遷移,反應速度快。如果你想換成資料庫存儲,先在public $dataFormat = ‘xml’改成sql,然後在General database options填寫好你的資料庫。有遠端資料庫的請填寫遠端資料庫資訊。

Disqus評論導入Hashover。 Java程式:https://github.com/ianrenton/disqus-to-hashover,操作方法如下:
1.先下載 JAVA 原始碼到 NetBeans 或 Eclipse 中編譯(記得選擇JAXB插件)
2、在 Disqus 後台將資料匯出為
comments.xml放到編譯好的程式目錄。3.運行編譯好的 JAVA 程序,會產生
hashoverpage目錄以及各個 XML 檔。4.將產生的
page目錄上傳到伺服器上 HashOver 所在目錄即可。
另外,HashOver目前正處於2.0的測試版本,所以還有不少的問題有待解決,以下是當前版本可能存在的問題,如果你遇到類似的問題可以參考解決。
PDO錯誤。 在選擇mysql並填好資料庫資訊後出現了這樣的錯誤提示:HashOver:PDO.php file could not be included!, 原因是某個地方PDO類忘了加根命名空間。目前這個問題已經有人提交了PR,官方合併之前我們可以自己先改一下。
#打开:hashover/scripts/parsesql.php
Line 76 在PDO前面加上“”
$fetchAll = $results->fetchAll (PDO::FETCH_NUM);
Line 111 同理
return (array) $result->fetch (PDO::FETCH_ASSOC);
AJAX跨域問題。 當在設定檔啟用ajax模式的時候,你會發現所有請求全部失敗了。 因為hashover並沒有對跨域存取進行處理(加cors頭),所以請求被瀏覽器攔截。可在hashover/scripts/settings.php頂部加入程式碼或用Nginx/apache進行設定。
header("Access-Control-Allow-Origin:".(isset($_SERVER['HTTP_ORIGIN'])?$_SERVER['HTTP_ORIGIN']:"*"));
header("Access-Control-Allow-Credentials:true");
不儲存使用者資訊問題。 hashover並沒有對跨域存取進行處理,所以只加cors頭無法保存cookies。 解決方法是在hashover/scripts/javascript-mode.php中尋找XMLHttpRequest 並給所有的XHR物件全部加上withCredentials=true。
HashOver用SMTP發信。 此部分轉載自翁の微語,具體的修改過程可以仔細看一下博主的文章hashover系列第二篇:SMTP發郵件。這裡提供翁の微語修改過的smtp.php和writecomments.php檔案下載:hashover-smtp.zip。備用:https://www.ucblog.net/wzfou/hashover-smtp-pack.zip
將下載解壓縮得到smtp.php放在hashover的scripts目錄下,注意打開編輯替換SMTP為你自己的信息,然後將writecomments.php覆蓋原文件,最後你就可以實現評論回覆郵件通知提醒了。
五、總結
HashOver安裝與使用還是挺方便的,評論資料儲存預設的使用的是XML,如果你想換成資料庫形式,建議專門用一台伺服器用作評論資料存儲,而在其它的網頁中遠端引用HashOver評論,這樣再也不用怕資料遺失了。
從本文介紹中,大家也能看出HashOver存在的問題比較多,這可能很大原因歸結於HashOver這是一個由國外開發者維護的個人程序,好在提供豐富的設置選項供大家自定義。有興趣的朋友可以到HashOver官網看看開發文件。
PS:文章更新紀錄:
2017年8月19日更新了HashOver用SMTP發信。
