
国内のソーシャルコメントシステムに関して言えば、Duosuo、Denglu、Youyan、Comments、NetEase Cloud Posts、Sohu Changyan などの代表的なサービスをいくつか挙げる必要があります。数年前、ソーシャル コメントが普及したとき、WordPress などのプログラムに付属のコメント システムは使用されず、Weibo を Web サイトのコメントとして埋め込んだり、Duosuo、Denglu、Youyan などのサードパーティ サービスをコメントの代わりに使用したりしていました。 。 の。
サードパーティのソーシャルコメントシステムを使用する利点の 1 つは、コメント投稿者がログインする手間が省けることです。しかし、私の意見では、致命的な欠点は、コメント データが第三者の手に保管されることです。つまり、ブロガーとしては、サードパーティのサービスが停止してしまうと、たとえコメントデータをエクスポートできたとしても、ウェブサイトのデータの安全性を保証することができず、多大な時間とエネルギーを消費することになります。
ここで、Duosuo、Denglu、Youyan、Comments、NetEase Cloud Posts、Sohu Changyan などの代表的なサービスを振り返ってみましょう。現在「半分廃止」されているのは Youyan と Sohu Changyan です。その他は基本的に「廃止」と宣言されています。 「戦中」(「戦死」に関する NetEase Cloud のフォローアップ投稿を含む)。 Youyan や Sohu Changyan も使用できると主張する人もいるかもしれません。

現在、Youyan の公式 Web サイトは基本的にアクセスできません。Youyan のユーザー数を見ると、残っているのは「ごくわずか」であるはずです。改めて捜狐の長燕について見てみましょう。捜狐の公式サイトで「残された罪についてもっと話して、長燕に着実に引き継いでもらいましょう。」という記事を見かけました。

いわゆる「ツボ」は、実はそう簡単に「直す」ことはできません。 を思い出します。115 Netdisk がシャットダウンされたとき、360 Netdisk は決してシャットダウンしないと言いました。その後、360 Netdisk がサービスをシャットダウンしたとき、Baidu Netdisk は立ち上がって、通常通りサービスを提供すると言いました。それから、現在の百度ネットディスクを見てください...そして、WeChatが現金引き出しに手数料がかかると言ったら、Alipayは立ち上がって、まだ無料だと言いました。その後、アリペイも現金引き出しに手数料を課し始めたが、再び声を上げる人を見かけなくなった。
私は、Sohu Changyan 氏がさらに前進し、まだ第三者レビューを利用している友人たちが、最も信頼できるデータは自分たちの手の中にあることを認識するのに十分な時間が残されることを心から願っています。この記事で紹介する HashOver は、独自のコメント システムの構築に役立つ、無料のオープン ソースの PHP コメント システムです。バックアップと移行が簡単で、リモートに埋め込むことができ、安全で信頼性があります。
その他の Web サイト構築プログラムと VPS ホストについては、以下もチェックしてください。
- Alibaba Cloud VPS ホスティングを 3 年間使用したウェブマスターが Alibaba Cloud の 5 つの主要な特徴を要約しました
- WHMCS は VPS.net を統合して VPS ホストを自動的にアクティブ化するチュートリアル - WHMCS で VPS サーバーを販売する
- VPS.net VPS ホストのエクスペリエンス - アカウントの検証と VPS ホストのパフォーマンスと速度の評価
1.HashOverのインストール方法
HashOver 公式 Web サイト: http://tildehash.com/?page=hashover、プロジェクトのホームページ: https://github.com/jacobwb/hashover-next。 HashOver は PHP のみを実行する必要があるため、LNMP 環境を準備してください。
公式 Web サイトから HashOver 2.0 バージョンをダウンロードし、サーバーのルート ディレクトリに新しいフォルダー hashover を作成し、ダウンロードした HashOver 2.0 ファイルをこのフォルダーにアップロードしてください。次に、ファイルのアクセス許可を次のように変更します。
すべてのファイルに少なくとも「0644」権限があることを確認してください
すべての PHP ファイルに少なくとも「0755」権限があることを確認してください
「hashover/pages」ディレクトリの権限が「0777」であることを確認してください。
HashOverの基本設定ファイルを変更します。編集: hashover/scripts/settings.php、$notification_email に通知メールを入力し、$encryption_key に 8-32 ビット暗号化記号を入力し、$admin_nickname に管理ユーザー名を設定し、$admin_password に管理者パスワードを設定します。 。以下に示すように:

2. HashOver の使用チュートリアル
HashOver は任意の Web ページに埋め込むことができ、リモートで呼び出すことも、HashOver と Web サイトをサーバー上に配置してローカルで呼び出すこともできます。機能は次のとおりです。
1. ネストされたコメント
2. コメントの編集または削除をサポート
3. 好き嫌いをサポートする
4.5つのインテリジェントな並べ替え方法をサポート
5. 多言語サポート
6. URL にハイパーリンクを自動的に追加する
7. サポートアバター
8. 外部リンク画像のサポート
9. テーマをカスタマイズできます。
10. カスタム HTML タグのサポート
11.CSSはカスタマイズ可能
12. HTML範囲の設定をサポート
13. スパムフィルタリングのサポート
14. コメントにはRSSが付いています
15. カスタマイズ可能なコメントの固定リンク
16. IPアドレスをブロックできる
17. サポート URL の補完
18. AJax 非同期読み込みをサポート
JSメソッド:
<script type="text/javascript" src="/hashover/hashover.js"></script>
<noscript>你的浏览器需要支持JS才能加载此评论.</noscript>
PHPメソッド:
<?php $mode = 'php'; include('hashover.js'); ?>
非同期ロード方法:
<div id="hashover"></div>
<script type="text/javascript">(function() { var s = document.createElement('script'), t = document.getElementsByTagName('script')[0]; s.type = 'text/javascript'; s.async = true; s.src = "/hashover.php"; t.parentNode.insertBefore(s, t); })();</script>
JS設定オプション。ユーザー名ボックスやメールボックスを閉じるかどうかなど、JS をロードするときに対応するオプションを設定できます。
<script type="text/javascript">
var rows="4"; // Sets "Comments" field 调试
var name_on="no"; // 禁用 "Name" field
var passwd_on="no"; // 禁用 "Password" field
var email_on="no"; // 禁用 "E-mail" field
var sites_on="no"; // 禁用 "Website" field
</script>
これは HashOver のコメント システムの効果です。

3.HashOverシステム設定
HashOver の設定ファイル: hashover/scripts/settings.php にも多くの設定オプションが用意されています。説明のために、いくつかの設定コードを以下に示します。
// 必填设置
public $notificationEmail = 'example@example.com'; // 新评论邮件提醒
protected $encryptionKey = '8CharKey'; // 加密key
protected $adminName = 'admin'; // 管理员登录用户名
protected $adminPassword = 'passwd'; // 管理员登录密码
// 基础设置
public $language = 'auto'; // 语言, for example 'en', 'de', etc. 'auto' to use system locale
public $theme = 'default'; // 主题模板
public $usesModeration = false; // 评论显示前是否需要审核
public $dataFormat = 'xml'; // 存储方式; 可选: xml, json, sql
public $defaultName = 'Anonymous'; // Default name to use when one isn't given
public $allowsImages = true; // 是否允许外链图片
public $allowsLogin = true; // 是否允许登录
public $allowsLikes = true; // 是否允许顶
public $allowsDislikes = false; // 是否允许踩
public $usesAJAX = true; // 是否开启 AJAX
public $collapsesUI = false; // 是否隐藏评论系统
public $collapsesComments = true; // Whether to hide comments and display a link to show them
public $collapseLimit = 3; // Number of comments that aren't hidden
public $replyMode = 'thread'; // 回复模式,可选 a 'thread' or as a 'stream'
public $streamDepth = 3; // In stream mode, the number of reply indentions to allow before the thread flattens
public $popularityThreshold = 5; // Minimum likes a comment needs to be popular
public $popularityLimit = 2; // Number of comments allowed to become popular
// 时间设置
public $serverTimezone = 'America/Los_Angeles'; // 时区
public $usesUserTimezone = true; // Whether comment dates should use the user's timezone (JavaScript-mode)
public $usesShortDates = true; // Whether comment dates are shortened, for example "X days ago"
public $timeFormat = 'g:ia'; // Time format, use 'H:i' for 24-hour format (see: http://php.net/manual/en/function.date.php)
public $dateFormat = 'm/d/Y'; // Date format (see: http://php.net/manual/en/function.date.php)
// 评论框设置, use true/false to enable/disable a field,
// use 'required' to require a field be properly filled
public $fieldOptions = array (
'name' => true,
'password' => true,
'email' => true,
'website' => true
);
// 操作设置
public $displaysTitle = true; // Whether page title is shown or not
public $formPosition = 'top'; // Position for primary form; options: 'top' or 'bottom'
public $usesAutoLogin = true; // Whether a user's first comment automatically logs them in
public $showsReplyCount = true; // Whether to show reply count separately from total
public $countIncludesDeleted = true; // Whether comment counts should include deleted comments
public $iconMode = 'image'; // 如何显示 avatar icons (可选 'image', 'count' or 'none')
public $iconSize = '45'; // 头像大小
public $imageFormat = 'png'; // Format for icons and other images (use 'svg' for HDPI)
public $usesLabels = false; // Whether to display labels above inputs
public $usesCancelButtons = true; // Whether forms have "Cancel" buttons
public $appendsCSS = true; // Whether to automatically add a CSS element to the page
public $displaysRSSLink = true; // 是否显示 RSS feed
// 技术设置
public $loginMethod = 'defaultLogin'; // Login method class for handling user login information
public $setsCookies = true; // Whether cookies are enabled
public $secureCookies = false; // Whether cookies set over secure HTTPS will only be transmitted over HTTPS
public $storesIPAddress = false; // 是否存储用户IP地址
public $allowsUserReplies = false; // 是否给评论者一个邮件提醒
public $noreplyEmail = 'noreply@example.com'; // 发送邮件提醒的邮箱
public $spamDatabase = 'remote'; // Whether to use a remote or local spam database
public $spamCheckModes = 'php'; // Perform IP spam check in 'javascript' or 'php' mode, or 'both'
public $gravatarDefault = 'custom'; // Gravatar theme to use ('custom', 'identicon', 'monsterid', 'wavatar', or 'retro')
public $gravatarForce = false; // Whether to force the themed Gravatar images instead of an avatar image
public $minifiesJavaScript = false; // Whether JavaScript output should be minified
public $minifyLevel = 4; // How much to minify JavaScript code, options: 1, 2, 3, 4
public $enablesAPI = true; // API: true = fully-enabled, false = fully disabled, or array of modes
public $latestMax = 10; // Maximum number of comments to save as latest comments
public $latestTrimWidth = 100; // Number of characters to trim latest comments to, 0 for no trim
public $userDeletionsUnlink = false; // Whether user deleted files are actually unlinked from the filesystem
// 图片设置,Types of images allowed to be embedded in comments
public $imageTypes = array (
'jpeg',
'jpg',
'png',
'gif'
);
// 远程域名加载设置,External domains allowed to remotely load HashOver scripts
public $allowedDomains = array (
// '*.example.com',
// '*.example.org',
// '*.example.net'
);
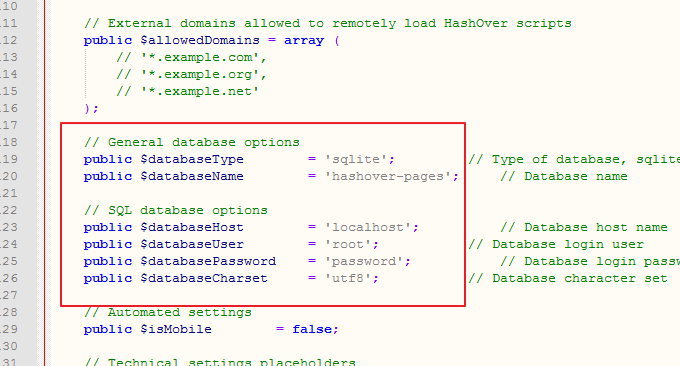
// 数据库选项,General database options
public $databaseType = 'sqlite'; // Type of database, sqlite or mysql
public $databaseName = 'hashover-pages'; // Database name
// SQL database options
public $databaseHost = 'localhost'; // Database host name
public $databaseUser = 'root'; // Database login user
public $databasePassword = 'password'; // Database login password
public $databaseCharset = 'utf8'; // Database character set
// Automated settings
public $isMobile = false;
// Technical settings placeholders
public $rootDirectory;
public $httpRoot;
public $httpScripts;
public $httpImages;
public $cookieExpiration;
public $domain;
設定、2 つの主要な設定 (言語と時刻) の詳細な説明については、上の説明を参照してください。言語を設定する場合は、「言語」を「zh-cn」に設定し、タイムゾーンを上海タイムゾーンに変更することを忘れないでください。

4. HashOver関連の問題
HashOver テーマのテンプレート。 設定でテーマ テンプレートを指定できます: public $theme = ‘default’; また、必要に応じて CSS スタイルを変更できます。

HashOver 電子メール通知。 HashOver は SMTP 設定を提供せず、mail() 関数を通じて直接電子メール通知を提供するため、postfix や sendmail などのメールサーバーをホストにインストールし、php.ini で mail() を有効にする必要があります。

HashOver はどのようにして MysqL ストレージ モードを有効にしますか? デフォルト設定は次のとおりです: public $dataFormat = 'xml'; つまり、xml ストレージ メソッドが使用されます。最初のコメントの名前は「1.xml」で、2 番目のコメントの名前は「2.xml」です。 、などなど。ユーザーがコメントに返信するときは、別のファイルを作成します。コメントが削除された場合、訪問者は対応するファイルを削除するだけです。
XML 保存方式を使用する利点は、移行が容易であり、応答速度が速いことです。データベース ストレージに切り替える場合は、まず public $dataFormat = ‘xml’ を sql に変更してから、[一般データベース オプション] にデータベースを入力します。リモート データベースをお持ちの場合は、リモート データベースの情報を入力してください。

Disqus のコメントは Hashover にインポートされます。 Java プログラム: https://github.com/ianrenton/disqus-to-hashover、操作方法は次のとおりです。
1. まず JAVA ソース コードをダウンロードし、NetBeans または Eclipse でコンパイルします (JAXB プラグインを選択することを忘れないでください)。
2. Disqus バックグラウンドでデータを
comments.xmlとしてエクスポートし、コンパイルされたプログラム ディレクトリに置きます。3. コンパイルされた JAVA プログラムを実行すると、
hashoverpageディレクトリと各 XML ファイルが生成されます。4. 生成された
pageディレクトリを、サーバー上の HashOver が配置されているディレクトリにアップロードします。
また、HashOver は現在 2.0 のテスト版であるため、現在のバージョンで考えられる問題は次のとおりです。同様の問題が発生した場合は、それらを参照してください。
PDO エラー。 mysql を選択してデータベース情報を入力すると、「HashOver: PDO.php ファイルを含めることができません!」というエラー メッセージが表示されました。その理由は、PDO クラスがルート ネームスペースを追加し忘れたことです。現在、誰かがこの問題について PR を提出しています。正式なマージの前に、私たち自身でいくつかの変更を加えることができます。
#打开:hashover/scripts/parsesql.php
Line 76 在PDO前面加上“”
$fetchAll = $results->fetchAll (PDO::FETCH_NUM);
Line 111 同理
return (array) $result->fetch (PDO::FETCH_ASSOC);
AJAX クロスドメインの問題。 設定ファイルで ajax モードを有効にすると、すべてのリクエストが失敗することがわかります。 ハッシュオーバーはクロスドメイン アクセス (CORS ヘッダーの追加) を処理しないため、リクエストはブラウザーによってインターセプトされます。 hashover/scripts/settings.php の先頭にコードを追加するか、Nginx/apache で設定することができます。
header("Access-Control-Allow-Origin:".(isset($_SERVER['HTTP_ORIGIN'])?$_SERVER['HTTP_ORIGIN']:"*"));
header("Access-Control-Allow-Credentials:true");
ユーザー情報が保存されない問題。 hashover はクロスドメイン アクセスを処理しないため、cors ヘッダーを追加するだけでは Cookie を保存できません。 解決策は、 hashover/scripts/javascript-mode.php で XMLHttpRequest を見つけて、すべての XHR オブジェクトに withCredentials=true を追加することです。
HashOver は SMTP を使用してレターを送信します。 この部分は Weng の Weiyu から転載したもので、具体的な変更プロセスについては、ブロガーの記事 ハッシュオーバー シリーズの 2 番目の記事: SMTP 電子メール をよく読んでください。ここでは、Weng が変更した smtp.php および writecomments.php ファイル、hashover-smtp.zip をダウンロードできます。バックアップ: https://www.ucblog.net/wzfou/hashover-smtp-pack.zip
ダウンロードした smtp.php を解凍し、ハッシュオーバーの script ディレクトリに配置します。必ずエディタを開いて SMTP を独自の情報に置き換えてから、元のファイルを writecomments.php で上書きしてください。 最後に、コメント返信メール通知リマインダーを実装できます。
5. まとめ
HashOver はインストールして使用するのに非常に便利です。コメント データ ストレージはデフォルトで XML を使用します。コメント データ ストレージに専用のサーバーを使用し、他の Web ページの HashOver コメントをリモートで参照することをお勧めします。データ損失を心配する必要はもうありません。
この記事の冒頭から、HashOver には多くの問題があることがわかります。これは、幸いなことに、HashOver が誰でもカスタマイズできる豊富な設定オプションを提供しているという事実によるものと考えられます。興味のある友人は、HashOver 公式 Web サイトにアクセスして開発ドキュメントを読むことができます。
追記:記事更新記録:
2017 年 8 月 19 日に、SMTP を使用してレターを送信するように HashOver が更新されました。
