
عندما يتعلق الأمر بأنظمة التعليق الاجتماعي المحلية، علينا أن نذكر بعض الخدمات التمثيلية مثل Duosuo، وDenglu، وYouyan، وComments، وNetEase Cloud Posts، وSohu Changyan. قبل بضع سنوات، عندما أصبحت التعليقات الاجتماعية شائعة، لم يتم استخدام أنظمة التعليق التي تأتي مع برامج مثل WordPress، حيث تم تضمين بعض Weibo كتعليقات على مواقع الويب، واستخدم البعض الآخر خدمات الطرف الثالث مثل Duosuo، وDenglu، وYouyan لاستبدال التعليقات. . ل.
إحدى مزايا استخدام نظام تعليق اجتماعي تابع لجهة خارجية هو أنه يوفر على المعلقين عناء تسجيل الدخول. ومع ذلك، في رأيي، هناك عيب قاتل هو تخزين بيانات التعليق في أيدي طرف ثالث. بمعنى آخر، كمدون، لا يمكنني ضمان أمان بيانات موقع الويب. بمجرد توقف خدمة الطرف الثالث، حتى لو تمكنت من تصدير بيانات التعليق، فسوف تستهلك الكثير من الوقت والطاقة.
الآن دعونا نلقي نظرة على بعض الخدمات التمثيلية مثل Duosuo، وDenglu، وYouyan، وComments، وNetEase Cloud Posts، وSohu Changyan، والخدمات التي "نصف ميتة" حاليًا هي Youyan وSohu Changyan، وقد تم الإعلان عن وفاة البعض الآخر رسميًا قيد التنفيذ" (بما في ذلك منشور المتابعة الخاص بـ NetEase Cloud حول كونك "ميتًا أثناء العمل"). قد يجادل بعض الأشخاص بأنه يمكن استخدام Youyan وSohu Changyan أيضًا؟

في الوقت الحالي، الموقع الرسمي لـ Youyan غير متاح لي بشكل أساسي، وبالنظر إلى عدد مستخدمي Youyan، فمن المفترض أن يكون هناك "عدد قليل جدًا". دعونا نلقي نظرة على Sohu Changyan مرة أخرى، لقد رأيت هذا المقال على موقع Sohu الرسمي: "تحدث أكثر عن اللوم الذي خلفته، دع Changyan يتولى المسؤولية بثبات."

إن ما يسمى بـ "الوعاء" ليس من السهل حقًا "إصلاحه". هذا يذكرني بـ عندما تم إغلاق 115 Netdisk، قال 360 Netdisk إنه لن يتم إيقافه أبدًا. لاحقًا، عندما أغلق 360 Netdisk خدمته، وقف Baidu Netdisk وقال إنه سيقدم الخدمات بشكل طبيعي. ثم انظر إلى Baidu Netdisk الحالي... وعندما قال WeChat إنه يفرض رسومًا على السحب النقدي، وقف Alipay وقال إنه لا يزال مجانيًا. وفي وقت لاحق، بدأت Alipay أيضًا في فرض رسوم على عمليات السحب النقدي، ولم أر أي شخص يتحدث علنًا مرة أخرى.
آمل حقًا أن يتمكن Sohu Changyan من المضي قدمًا، بحيث يمكن ترك وقت كافٍ لأصدقائنا الذين ما زالوا يستخدمون مراجعات الطرف الثالث ليدركوا أن البيانات الأكثر موثوقية هي في أيديهم. HashOver، الذي ستقدمه هذه المقالة، هو نظام تعليقات PHP مجاني ومفتوح المصدر يمكنه مساعدتنا في بناء نظام التعليقات الخاص بنا. من السهل إجراء النسخ الاحتياطي والترحيل، ويمكن تضمينه عن بعد، كما أنه آمن وموثوق.
لمزيد من برامج إنشاء مواقع الويب ومضيفي VPS، يمكنك أيضًا الاطلاع على:
- قام مشرف الموقع الذي استخدم استضافة Alibaba Cloud VPS لمدة ثلاث سنوات بتلخيص الخصائص الخمس الرئيسية لـ Alibaba Cloud
- تقوم WHMCS بدمج VPS.net لتنشيط البرنامج التعليمي لمضيف VPS تلقائيًا - بيع خوادم VPS على WHMCS
- تجربة مضيف VPS.net VPS - التحقق من الحساب وتقييم أداء مضيف VPS وسرعته
1. طريقة تثبيت HashOver
الموقع الرسمي لـ HashOver: http://tildehash.com/?page=hashover، الصفحة الرئيسية للمشروع: https://github.com/jacobwb/hashover-next. يحتاج HashOver فقط إلى PHP للتشغيل، لذا يرجى إعداد بيئة LNMP.
يرجى تنزيل: إصدار HashOver 2.0 من الموقع الرسمي، وإنشاء مجلد جديد في الدليل الجذر للخادم: hashover، وتحميل ملف HashOver 2.0 الذي تم تنزيله إلى هذا المجلد. ثم قم بتعديل أذونات الملف كما يلي:
تأكد من أن كافة الملفات لديها أذونات "0644" على الأقل
تأكد من أن جميع ملفات PHP تتمتع بأذونات "0755" على الأقل
تأكد من أن أذونات دليل "hashover/pages" هي "0777"
قم بتعديل ملف التكوين الأساسي لـ HashOver. تحرير: hashover/scripts/settings.php، املأ البريد الإلكتروني للإشعار الخاص بك على $notification_email، واملأ رمز التشفير 8-32 بت على $encryption_key، وقم بتعيين اسم مستخدم الإدارة على $admin_nickname، وقم بتعيين كلمة مرور المسؤول على $admin_password . كما هو مبين أدناه:

2. البرنامج التعليمي لاستخدام HashOver
يمكن تضمين HashOver في أي صفحة ويب، ويمكنك الاتصال به عن بُعد، أو يمكنك وضع HashOver وموقع الويب الخاص بك على خادم واستدعاءه محليًا. باختصار، ما عليك سوى تعيين مسار الاتصال. الوظائف هي كما يلي:
1. التعليقات المتداخلة
2. دعم تحرير أو حذف التعليقات
3. دعم الإعجابات أو عدم الإعجاب
4. يدعم خمس طرق فرز ذكية
5. دعم متعدد اللغات
6. قم بإضافة الارتباطات التشعبية إلى عناوين URL تلقائيًا
7. دعم الصور الرمزية
8. دعم صور الرابط الخارجي
9. يمكنك تخصيص الموضوع،
10. دعم علامات HTML المخصصة
11. يمكن تخصيص CSS
12. دعم تحديد نطاق HTML
13. دعم تصفية البريد العشوائي
14. التعليقات لها آر إس إس
15. رابط ثابت للتعليق قابل للتخصيص
16. يمكن حظر عنوان IP
17. دعم إكمال URL
18. دعم التحميل غير المتزامن AJax
طريقة شبيبة:
<script type="text/javascript" src="/hashover/hashover.js"></script>
<noscript>你的浏览器需要支持JS才能加载此评论.</noscript>
طريقة PHP:
<?php $mode = 'php'; include('hashover.js'); ?>
طريقة التحميل غير المتزامنة:
<div id="hashover"></div>
<script type="text/javascript">(function() { var s = document.createElement('script'), t = document.getElementsByTagName('script')[0]; s.type = 'text/javascript'; s.async = true; s.src = "/hashover.php"; t.parentNode.insertBefore(s, t); })();</script>
خيارات إعداد JS. يمكنك ضبط الخيارات المقابلة عند تحميل JS، مثل إغلاق مربع اسم المستخدم أو صندوق البريد الإلكتروني وما إلى ذلك.
<script type="text/javascript">
var rows="4"; // Sets "Comments" field 调试
var name_on="no"; // 禁用 "Name" field
var passwd_on="no"; // 禁用 "Password" field
var email_on="no"; // 禁用 "E-mail" field
var sites_on="no"; // 禁用 "Website" field
</script>
هذا هو تأثير نظام التعليق الخاص بـ HashOver.

3. إعدادات نظام HashOver
يوفر ملف الإعداد الخاص بـ HashOver: hashover/scripts/settings.php أيضًا الكثير من خيارات الإعداد، فيما يلي مجموعة مختارة من رموز الإعداد للتوضيح:
// 必填设置
public $notificationEmail = 'example@example.com'; // 新评论邮件提醒
protected $encryptionKey = '8CharKey'; // 加密key
protected $adminName = 'admin'; // 管理员登录用户名
protected $adminPassword = 'passwd'; // 管理员登录密码
// 基础设置
public $language = 'auto'; // 语言, for example 'en', 'de', etc. 'auto' to use system locale
public $theme = 'default'; // 主题模板
public $usesModeration = false; // 评论显示前是否需要审核
public $dataFormat = 'xml'; // 存储方式; 可选: xml, json, sql
public $defaultName = 'Anonymous'; // Default name to use when one isn't given
public $allowsImages = true; // 是否允许外链图片
public $allowsLogin = true; // 是否允许登录
public $allowsLikes = true; // 是否允许顶
public $allowsDislikes = false; // 是否允许踩
public $usesAJAX = true; // 是否开启 AJAX
public $collapsesUI = false; // 是否隐藏评论系统
public $collapsesComments = true; // Whether to hide comments and display a link to show them
public $collapseLimit = 3; // Number of comments that aren't hidden
public $replyMode = 'thread'; // 回复模式,可选 a 'thread' or as a 'stream'
public $streamDepth = 3; // In stream mode, the number of reply indentions to allow before the thread flattens
public $popularityThreshold = 5; // Minimum likes a comment needs to be popular
public $popularityLimit = 2; // Number of comments allowed to become popular
// 时间设置
public $serverTimezone = 'America/Los_Angeles'; // 时区
public $usesUserTimezone = true; // Whether comment dates should use the user's timezone (JavaScript-mode)
public $usesShortDates = true; // Whether comment dates are shortened, for example "X days ago"
public $timeFormat = 'g:ia'; // Time format, use 'H:i' for 24-hour format (see: http://php.net/manual/en/function.date.php)
public $dateFormat = 'm/d/Y'; // Date format (see: http://php.net/manual/en/function.date.php)
// 评论框设置, use true/false to enable/disable a field,
// use 'required' to require a field be properly filled
public $fieldOptions = array (
'name' => true,
'password' => true,
'email' => true,
'website' => true
);
// 操作设置
public $displaysTitle = true; // Whether page title is shown or not
public $formPosition = 'top'; // Position for primary form; options: 'top' or 'bottom'
public $usesAutoLogin = true; // Whether a user's first comment automatically logs them in
public $showsReplyCount = true; // Whether to show reply count separately from total
public $countIncludesDeleted = true; // Whether comment counts should include deleted comments
public $iconMode = 'image'; // 如何显示 avatar icons (可选 'image', 'count' or 'none')
public $iconSize = '45'; // 头像大小
public $imageFormat = 'png'; // Format for icons and other images (use 'svg' for HDPI)
public $usesLabels = false; // Whether to display labels above inputs
public $usesCancelButtons = true; // Whether forms have "Cancel" buttons
public $appendsCSS = true; // Whether to automatically add a CSS element to the page
public $displaysRSSLink = true; // 是否显示 RSS feed
// 技术设置
public $loginMethod = 'defaultLogin'; // Login method class for handling user login information
public $setsCookies = true; // Whether cookies are enabled
public $secureCookies = false; // Whether cookies set over secure HTTPS will only be transmitted over HTTPS
public $storesIPAddress = false; // 是否存储用户IP地址
public $allowsUserReplies = false; // 是否给评论者一个邮件提醒
public $noreplyEmail = 'noreply@example.com'; // 发送邮件提醒的邮箱
public $spamDatabase = 'remote'; // Whether to use a remote or local spam database
public $spamCheckModes = 'php'; // Perform IP spam check in 'javascript' or 'php' mode, or 'both'
public $gravatarDefault = 'custom'; // Gravatar theme to use ('custom', 'identicon', 'monsterid', 'wavatar', or 'retro')
public $gravatarForce = false; // Whether to force the themed Gravatar images instead of an avatar image
public $minifiesJavaScript = false; // Whether JavaScript output should be minified
public $minifyLevel = 4; // How much to minify JavaScript code, options: 1, 2, 3, 4
public $enablesAPI = true; // API: true = fully-enabled, false = fully disabled, or array of modes
public $latestMax = 10; // Maximum number of comments to save as latest comments
public $latestTrimWidth = 100; // Number of characters to trim latest comments to, 0 for no trim
public $userDeletionsUnlink = false; // Whether user deleted files are actually unlinked from the filesystem
// 图片设置,Types of images allowed to be embedded in comments
public $imageTypes = array (
'jpeg',
'jpg',
'png',
'gif'
);
// 远程域名加载设置,External domains allowed to remotely load HashOver scripts
public $allowedDomains = array (
// '*.example.com',
// '*.example.org',
// '*.example.net'
);
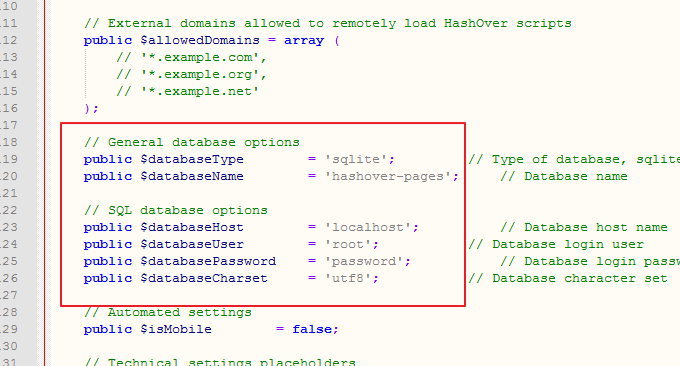
// 数据库选项,General database options
public $databaseType = 'sqlite'; // Type of database, sqlite or mysql
public $databaseName = 'hashover-pages'; // Database name
// SQL database options
public $databaseHost = 'localhost'; // Database host name
public $databaseUser = 'root'; // Database login user
public $databasePassword = 'password'; // Database login password
public $databaseCharset = 'utf8'; // Database character set
// Automated settings
public $isMobile = false;
// Technical settings placeholders
public $rootDirectory;
public $httpRoot;
public $httpScripts;
public $httpImages;
public $cookieExpiration;
public $domain;
يرجى الاطلاع على الشرح أعلاه للحصول على شرح مفصل للإعدادات، وإعدادين رئيسيين: اللغة والوقت. في حالة ضبط اللغة، يرجى ضبط "اللغة" على "zh-cn"، وتذكر تغيير المنطقة الزمنية إلى المنطقة الزمنية لشانغهاي.

4. القضايا ذات الصلة بـ HashOver
قالب موضوع HashOver. يمكنك تحديد قالب السمة في الإعدادات: public $theme = 'default';، ويمكنك تعديل نمط CSS وفقًا لاحتياجاتك الخاصة.

إخطار البريد الإلكتروني HashOver. لا يوفر HashOver إعدادات SMTP ويوفر إشعارات البريد الإلكتروني مباشرة من خلال وظيفة mail()، لذلك تحتاج إلى تثبيت خادم بريد مثل postfix أو sendmail على المضيف وتمكين mail() في php.ini.

كيف يقوم HashOver بتمكين وضع تخزين MysqL؟ الإعداد الافتراضي هو: public $dataFormat = 'xml'؛ أي أنه يتم استخدام طريقة تخزين xml. المبدأ هو: التعليق الأول يسمى "1.xml" والتعليق الثاني يسمى "2.xml " ،هكذا وهكذا دواليك. عندما يقوم المستخدم بالرد على تعليق، قم بإنشاء ملف آخر. عندما يتم حذف التعليق، سيقوم الزائر ببساطة بحذف الملف المقابل.
تتمثل ميزة استخدام طريقة تخزين XML في سهولة الترحيل وسرعة الاستجابة. إذا كنت تريد التبديل إلى تخزين قاعدة البيانات، فقم أولاً بتغيير public $dataFormat = 'xml' إلى sql، ثم املأ قاعدة البيانات الخاصة بك في خيارات قاعدة البيانات العامة. إذا كان لديك قاعدة بيانات بعيدة، يرجى ملء معلومات قاعدة البيانات البعيدة.

يتم استيراد تعليقات Disqus إلى Hashover. برنامج Java: https://github.com/ianrenton/disqus-to-hashover، طريقة التشغيل هي كما يلي:
1. قم أولاً بتنزيل كود مصدر JAVA وتجميعه في NetBeans أو Eclipse (تذكر تحديد المكون الإضافي JAXB)
2. قم بتصدير البيانات كـ
comments.xmlفي خلفية Disqus ووضعها في دليل البرنامج المترجم.3. قم بتشغيل برنامج JAVA المترجم، وسيتم إنشاء الدليل
hashoverpageوكل ملف XML.4. قم بتحميل دليل الصفحة
الذي تم إنشاؤه إلى الدليل الذي يوجد به HashOver على الخادم.
بالإضافة إلى ذلك، يوجد HashOver حاليًا في الإصدار التجريبي 2.0، لذلك لا تزال هناك العديد من المشكلات التي يتعين حلها، وفيما يلي المشكلات المحتملة في الإصدار الحالي، إذا واجهت مشكلات مماثلة، فيمكنك الرجوع إليها.
خطأ في شركة تنمية نفط عمان. بعد اختيار mysql وملء معلومات قاعدة البيانات، ظهرت رسالة الخطأ التالية: HashOver: لا يمكن تضمين ملف PDO.php!. والسبب هو أن فئة PDO نسيت في مكان ما إضافة مساحة الاسم الجذر. في الوقت الحاضر، قدم أحد الأشخاص تقريرًا عامًا لهذه المشكلة، ويمكننا إجراء بعض التغييرات بأنفسنا قبل الدمج الرسمي.
#打开:hashover/scripts/parsesql.php
Line 76 在PDO前面加上“”
$fetchAll = $results->fetchAll (PDO::FETCH_NUM);
Line 111 同理
return (array) $result->fetch (PDO::FETCH_ASSOC);
مشكلة عبر النطاقات في AJAX. عند تمكين وضع ajax في ملف التكوين، ستجد أن جميع الطلبات تفشل. نظرًا لأن عملية التجزئة لا تتعامل مع الوصول عبر المجال (إضافة رأس CORS)، يتم اعتراض الطلب بواسطة المتصفح. يمكنك إضافة تعليمات برمجية في الجزء العلوي من hashover/scripts/settings.php أو تكوينها باستخدام Nginx/Apache.
header("Access-Control-Allow-Origin:".(isset($_SERVER['HTTP_ORIGIN'])?$_SERVER['HTTP_ORIGIN']:"*"));
header("Access-Control-Allow-Credentials:true");
مشكلة عدم حفظ معلومات المستخدم. لا يتعامل hashover مع الوصول عبر النطاقات، لذلك لا يمكن حفظ ملفات تعريف الارتباط إلا بإضافة رأس cors. الحل هو العثور على XMLHttpRequest في hashover/scripts/javascript-mode.php وإضافة withCredentials=true إلى كافة كائنات XHR.
يستخدم HashOver SMTP لإرسال الرسائل. هذا الجزء مستنسخ من Weng's Weiyu. بالنسبة لعملية التعديل المحددة، يمكنك قراءة مقال المدون بعناية المقالة الثانية في سلسلة hashover: البريد الإلكتروني SMTP . هنا يمكنك تنزيل ملفات smtp.php وwritecomments.php المعدلة من Weng: hashover-smtp.zip. النسخ الاحتياطي: https://www.ucblog.net/wzfou/hashover-smtp-pack.zip
قم بفك ضغط ملف smtp.php الذي تم تنزيله ووضعه في دليل البرامج النصية الخاص بـ hashover. تأكد من فتح المحرر واستبدال SMTP بمعلوماتك الخاصة، ثم استبدل الملف الأصلي بـ writecomments.php. وأخيرًا، يمكنك تنفيذ تذكيرات بإشعارات الرد عبر البريد الإلكتروني.
5. ملخص
يعد HashOver مناسبًا جدًا للتثبيت والاستخدام. يستخدم تخزين بيانات التعليق XML بشكل افتراضي. إذا كنت تريد التبديل إلى نموذج قاعدة البيانات، فمن المستحسن استخدام خادم مخصص لتخزين بيانات التعليق والإشارة إلى تعليقات HashOver عن بعد في صفحات الويب الأخرى لم يعد لديك ما يدعو للقلق بشأن فقدان البيانات.
من مقدمة هذه المقالة، يمكنك أيضًا أن ترى أن HashOver يعاني من العديد من المشكلات. قد يرجع ذلك إلى حد كبير إلى حقيقة أن HashOver هو برنامج شخصي يديره مطورون أجانب، ولحسن الحظ، فهو يوفر مجموعة كبيرة من خيارات الإعداد التي يمكن للجميع تخصيصها. يمكن للأصدقاء المهتمين الانتقال إلى موقع HashOver الرسمي لقراءة وثائق التطوير.
ملاحظة:سجل تحديث المقالة:
في 19 أغسطس 2017، تم تحديث HashOver لاستخدام SMTP لإرسال الرسائل.
