
Khi nói đến hệ thống bình luận xã hội trong nước, chúng ta phải kể đến một số dịch vụ tiêu biểu như Duosuo, Denglu, Youyan, Comments, NetEase Cloud Post và Sohu Changyan. Một vài năm trước, khi các bình luận trên mạng xã hội trở nên phổ biến, các hệ thống bình luận đi kèm với các chương trình như WordPress không được sử dụng. Một số nhúng trên mạng xã hội như bình luận trên trang web và một số sử dụng các dịch vụ của bên thứ ba như Duosuo, Denglu và Youyan để thay thế bình luận. . của.
Một lợi thế của việc sử dụng hệ thống bình luận xã hội của bên thứ ba là nó giúp người bình luận tránh khỏi rắc rối khi đăng nhập. Tuy nhiên, theo tôi, có một nhược điểm chết người là dữ liệu bình luận được lưu trữ trong tay bên thứ ba. Nói cách khác, với tư cách là một blogger, tôi không thể đảm bảo tính bảo mật của dữ liệu trang web. Một khi dịch vụ của bên thứ ba dừng lại, ngay cả khi tôi có thể xuất dữ liệu nhận xét, nó cũng sẽ tiêu tốn rất nhiều thời gian và năng lượng.
Bây giờ chúng ta hãy nhìn lại một số dịch vụ tiêu biểu như Duosuo, Denglu, Youyan, Comments, NetEase Cloud Post và Sohu Changyan. Những dịch vụ hiện đang “chết dở” là Youyan và Sohu Changyan. Những dịch vụ khác về cơ bản đã được tuyên bố chính thức là “đã chết”. đang hoạt động" (bao gồm cả bài đăng tiếp theo của NetEase Cloud về việc "chết trong hành động"). Một số người có thể cho rằng cũng có Youyan và Sohu Changyan có thể sử dụng được?

Hiện tại, trang web chính thức của Youyan về cơ bản là không có đối với tôi. Nhìn vào số lượng người dùng Youyan thì có lẽ là "rất ít". Hãy cùng nhìn lại Sohu Changyan. Tôi thấy bài viết này trên trang web chính thức của Sohu: “Nói nhiều hơn về những trách nhiệm còn sót lại, hãy để Changyan tiếp quản vững vàng”.

Cái gọi là “nồi” thực sự không dễ “sửa”. Điều này làm tôi nhớ đến Khi 115 Netdisk ngừng hoạt động, 360 Netdisk cho biết họ sẽ không bao giờ đóng cửa. Sau đó, khi 360 Netdisk ngừng hoạt động, Baidu Netdisk đã đứng lên và cho biết họ sẽ cung cấp dịch vụ bình thường. Sau đó, hãy nhìn vào Baidu Netdisk hiện tại... và khi WeChat nói rằng họ tính phí rút tiền mặt, Alipay đã đứng lên và nói rằng nó vẫn miễn phí. Sau đó, Alipay cũng bắt đầu tính phí rút tiền mặt và tôi chưa bao giờ thấy ai lên tiếng nữa.
Tôi thực sự hy vọng rằng Sohu Changyan có thể tiến xa hơn, để có đủ thời gian cho những người bạn vẫn đang sử dụng đánh giá của bên thứ ba của chúng tôi nhận ra rằng dữ liệu đó là đáng tin cậy nhất trong tay họ. HashOver được giới thiệu trong bài viết này là một hệ thống nhận xét PHP mã nguồn mở và miễn phí có thể giúp chúng ta xây dựng hệ thống nhận xét của riêng mình. Dễ dàng sao lưu và di chuyển, có thể nhúng từ xa, an toàn và đáng tin cậy.
Để biết thêm các chương trình xây dựng trang web và lưu trữ VPS, bạn cũng có thể xem:
- Một quản trị viên web đã sử dụng dịch vụ lưu trữ VPS của Alibaba Cloud trong ba năm đã tóm tắt năm đặc điểm chính của Alibaba Cloud
- WHMCS tích hợp VPS.net tự động kích hoạt hướng dẫn VPS hosting - bán máy chủ VPS trên WHMCS
- VPS.net Trải nghiệm máy chủ VPS - xác minh tài khoản và đánh giá hiệu suất cũng như tốc độ của máy chủ VPS
1. Phương pháp cài đặt HashOver
Trang web chính thức của HashOver: http://tildehash.com/?page=hashover, trang chủ dự án: https://github.com/jacobwb/hashover-next. HashOver chỉ cần PHP để chạy, vì vậy hãy chuẩn bị môi trường LNMP.
Vui lòng tải xuống: Phiên bản HashOver 2.0 từ trang web chính thức, tạo một thư mục mới trong thư mục gốc của máy chủ: hashover và tải tệp HashOver 2.0 đã tải xuống lên thư mục này. Sau đó sửa đổi quyền của tệp như sau:
Đảm bảo tất cả các tệp đều có ít nhất quyền "0644"
Đảm bảo tất cả các tệp PHP đều có ít nhất quyền "0755"
Đảm bảo quyền của thư mục "hashover/pages" là "0777"
Sửa đổi tệp cấu hình cơ bản của HashOver. Chỉnh sửa: hashover/scripts/settings.php, điền email thông báo của bạn tại $notification_email, điền biểu tượng mã hóa 8-32-bit tại $encryption_key, đặt tên người dùng quản lý tại $admin_nickname và đặt mật khẩu quản trị viên tại $admin_password . Như được hiển thị bên dưới:

2. Hướng dẫn sử dụng HashOver
HashOver có thể được nhúng vào bất kỳ trang web nào. Bạn có thể gọi nó từ xa hoặc bạn có thể đặt HashOver và trang web của mình trên một máy chủ và gọi nó cục bộ. Các chức năng như sau:
1. Bình luận lồng nhau
2. Hỗ trợ chỉnh sửa hoặc xóa bình luận
3. Hỗ trợ thích hoặc không thích
4.Hỗ trợ năm phương pháp sắp xếp thông minh
5. Hỗ trợ đa ngôn ngữ
6. Tự động thêm siêu liên kết vào URL
7. Hỗ trợ avatar
8. Hỗ trợ hình ảnh liên kết bên ngoài
9. Bạn có thể tùy chỉnh chủ đề,
10. Hỗ trợ các thẻ HTML tùy chỉnh
11. CSS có thể được tùy chỉnh
12. Hỗ trợ thiết lập phạm vi HTML
13. Hỗ trợ lọc thư rác
14. Bình luận có RSS
15. Tùy chỉnh liên kết cố định bình luận
16. Địa chỉ IP có thể bị chặn
17. Hỗ trợ hoàn thiện URL
18. Hỗ trợ tải không đồng bộ AJAX
Phương pháp JS:
<script type="text/javascript" src="/hashover/hashover.js"></script>
<noscript>你的浏览器需要支持JS才能加载此评论.</noscript>
Phương thức PHP:
<?php $mode = 'php'; include('hashover.js'); ?>
Phương pháp tải không đồng bộ:
<div id="hashover"></div>
<script type="text/javascript">(function() { var s = document.createElement('script'), t = document.getElementsByTagName('script')[0]; s.type = 'text/javascript'; s.async = true; s.src = "/hashover.php"; t.parentNode.insertBefore(s, t); })();</script>
Tùy chọn cài đặt JS. Bạn có thể đặt các tùy chọn tương ứng khi tải JS, chẳng hạn như có đóng hộp tên người dùng, hộp email hay không, v.v.
<script type="text/javascript">
var rows="4"; // Sets "Comments" field 调试
var name_on="no"; // 禁用 "Name" field
var passwd_on="no"; // 禁用 "Password" field
var email_on="no"; // 禁用 "E-mail" field
var sites_on="no"; // 禁用 "Website" field
</script>
Đây là tác dụng của hệ thống bình luận của HashOver.

3. Cài đặt hệ thống HashOver
Tệp cài đặt của HashOver: hashover/scripts/settings.php cũng cung cấp rất nhiều tùy chọn cài đặt. Dưới đây là lựa chọn một số mã cài đặt để giải thích:
// 必填设置
public $notificationEmail = 'example@example.com'; // 新评论邮件提醒
protected $encryptionKey = '8CharKey'; // 加密key
protected $adminName = 'admin'; // 管理员登录用户名
protected $adminPassword = 'passwd'; // 管理员登录密码
// 基础设置
public $language = 'auto'; // 语言, for example 'en', 'de', etc. 'auto' to use system locale
public $theme = 'default'; // 主题模板
public $usesModeration = false; // 评论显示前是否需要审核
public $dataFormat = 'xml'; // 存储方式; 可选: xml, json, sql
public $defaultName = 'Anonymous'; // Default name to use when one isn't given
public $allowsImages = true; // 是否允许外链图片
public $allowsLogin = true; // 是否允许登录
public $allowsLikes = true; // 是否允许顶
public $allowsDislikes = false; // 是否允许踩
public $usesAJAX = true; // 是否开启 AJAX
public $collapsesUI = false; // 是否隐藏评论系统
public $collapsesComments = true; // Whether to hide comments and display a link to show them
public $collapseLimit = 3; // Number of comments that aren't hidden
public $replyMode = 'thread'; // 回复模式,可选 a 'thread' or as a 'stream'
public $streamDepth = 3; // In stream mode, the number of reply indentions to allow before the thread flattens
public $popularityThreshold = 5; // Minimum likes a comment needs to be popular
public $popularityLimit = 2; // Number of comments allowed to become popular
// 时间设置
public $serverTimezone = 'America/Los_Angeles'; // 时区
public $usesUserTimezone = true; // Whether comment dates should use the user's timezone (JavaScript-mode)
public $usesShortDates = true; // Whether comment dates are shortened, for example "X days ago"
public $timeFormat = 'g:ia'; // Time format, use 'H:i' for 24-hour format (see: http://php.net/manual/en/function.date.php)
public $dateFormat = 'm/d/Y'; // Date format (see: http://php.net/manual/en/function.date.php)
// 评论框设置, use true/false to enable/disable a field,
// use 'required' to require a field be properly filled
public $fieldOptions = array (
'name' => true,
'password' => true,
'email' => true,
'website' => true
);
// 操作设置
public $displaysTitle = true; // Whether page title is shown or not
public $formPosition = 'top'; // Position for primary form; options: 'top' or 'bottom'
public $usesAutoLogin = true; // Whether a user's first comment automatically logs them in
public $showsReplyCount = true; // Whether to show reply count separately from total
public $countIncludesDeleted = true; // Whether comment counts should include deleted comments
public $iconMode = 'image'; // 如何显示 avatar icons (可选 'image', 'count' or 'none')
public $iconSize = '45'; // 头像大小
public $imageFormat = 'png'; // Format for icons and other images (use 'svg' for HDPI)
public $usesLabels = false; // Whether to display labels above inputs
public $usesCancelButtons = true; // Whether forms have "Cancel" buttons
public $appendsCSS = true; // Whether to automatically add a CSS element to the page
public $displaysRSSLink = true; // 是否显示 RSS feed
// 技术设置
public $loginMethod = 'defaultLogin'; // Login method class for handling user login information
public $setsCookies = true; // Whether cookies are enabled
public $secureCookies = false; // Whether cookies set over secure HTTPS will only be transmitted over HTTPS
public $storesIPAddress = false; // 是否存储用户IP地址
public $allowsUserReplies = false; // 是否给评论者一个邮件提醒
public $noreplyEmail = 'noreply@example.com'; // 发送邮件提醒的邮箱
public $spamDatabase = 'remote'; // Whether to use a remote or local spam database
public $spamCheckModes = 'php'; // Perform IP spam check in 'javascript' or 'php' mode, or 'both'
public $gravatarDefault = 'custom'; // Gravatar theme to use ('custom', 'identicon', 'monsterid', 'wavatar', or 'retro')
public $gravatarForce = false; // Whether to force the themed Gravatar images instead of an avatar image
public $minifiesJavaScript = false; // Whether JavaScript output should be minified
public $minifyLevel = 4; // How much to minify JavaScript code, options: 1, 2, 3, 4
public $enablesAPI = true; // API: true = fully-enabled, false = fully disabled, or array of modes
public $latestMax = 10; // Maximum number of comments to save as latest comments
public $latestTrimWidth = 100; // Number of characters to trim latest comments to, 0 for no trim
public $userDeletionsUnlink = false; // Whether user deleted files are actually unlinked from the filesystem
// 图片设置,Types of images allowed to be embedded in comments
public $imageTypes = array (
'jpeg',
'jpg',
'png',
'gif'
);
// 远程域名加载设置,External domains allowed to remotely load HashOver scripts
public $allowedDomains = array (
// '*.example.com',
// '*.example.org',
// '*.example.net'
);
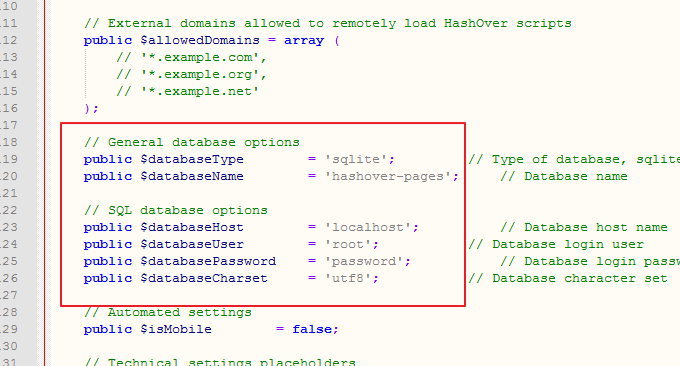
// 数据库选项,General database options
public $databaseType = 'sqlite'; // Type of database, sqlite or mysql
public $databaseName = 'hashover-pages'; // Database name
// SQL database options
public $databaseHost = 'localhost'; // Database host name
public $databaseUser = 'root'; // Database login user
public $databasePassword = 'password'; // Database login password
public $databaseCharset = 'utf8'; // Database character set
// Automated settings
public $isMobile = false;
// Technical settings placeholders
public $rootDirectory;
public $httpRoot;
public $httpScripts;
public $httpImages;
public $cookieExpiration;
public $domain;
Vui lòng xem phần giải thích ở trên để biết giải thích chi tiết về cài đặt, hai cài đặt chính: ngôn ngữ và thời gian. Nếu cài đặt ngôn ngữ, vui lòng đặt "ngôn ngữ" thành "zh-cn" và nhớ thay đổi múi giờ thành múi giờ Thượng Hải.

4. Các vấn đề liên quan đến HashOver
Mẫu chủ đề HashOver. Bạn có thể chỉ định mẫu chủ đề trong cài đặt: public $theme = ‘default’; và bạn có thể sửa đổi kiểu CSS theo nhu cầu của riêng mình.

Thông báo qua email HashOver. HashOver không cung cấp cài đặt SMTP và cung cấp thông báo email trực tiếp thông qua chức năng mail(), vì vậy bạn cần cài đặt máy chủ thư như postfix hoặc sendmail trên máy chủ và bật mail() trong php.ini.

HashOver kích hoạt chế độ lưu trữ Mysql như thế nào? Cài đặt mặc định là: public $dataFormat = 'xml'; nghĩa là phương thức lưu trữ xml được sử dụng. Nguyên tắc là: nhận xét đầu tiên có tên là "1.xml" và nhận xét thứ hai có tên là "2. xml", v.v. Khi người dùng trả lời một bình luận, hãy tạo một tệp khác. Khi một bình luận bị xóa, khách truy cập sẽ chỉ xóa tệp tương ứng.
Ưu điểm của việc sử dụng phương pháp lưu trữ xml là dễ dàng di chuyển và tốc độ phản hồi nhanh. Nếu bạn muốn chuyển sang bộ lưu trữ cơ sở dữ liệu, trước tiên hãy thay đổi public $dataFormat = ‘xml’ thành sql, sau đó điền vào cơ sở dữ liệu của bạn trong các tùy chọn Cơ sở dữ liệu chung. Nếu bạn có cơ sở dữ liệu từ xa, vui lòng điền thông tin cơ sở dữ liệu từ xa.

Nhận xét Disqus được nhập vào Hashover. Chương trình Java: https://github.com/ianrenton/disqus-to-hashover, phương thức hoạt động như sau:
1. Trước tiên hãy tải xuống mã nguồn JAVA và biên dịch nó trong NetBeans hoặc Eclipse (hãy nhớ chọn plug-in JAXB)
2. Xuất dữ liệu dưới dạng
comments.xmltrong nền Disqus và đặt nó vào thư mục chương trình đã biên dịch.3. Chạy chương trình JAVA đã biên dịch và thư mục
hashoverpagevà mỗi tệp XML sẽ được tạo.4. Tải thư mục
pageđã tạo lên thư mục chứa HashOver trên máy chủ.
Ngoài ra, HashOver hiện đang ở phiên bản thử nghiệm 2.0 nên vẫn còn nhiều vấn đề cần giải quyết. Sau đây là những vấn đề có thể xảy ra ở phiên bản hiện tại.
Lỗi PDO. Sau khi chọn mysql và điền thông tin cơ sở dữ liệu, thông báo lỗi sau xuất hiện: HashOver: Không thể đưa vào tệp PDO.php!. Lý do là lớp PDO ở đâu đó đã quên thêm không gian tên gốc. Hiện tại đã có người gửi PR cho vấn đề này. Chúng tôi có thể tự thay đổi trước khi hợp nhất chính thức.
#打开:hashover/scripts/parsesql.php
Line 76 在PDO前面加上“”
$fetchAll = $results->fetchAll (PDO::FETCH_NUM);
Line 111 同理
return (array) $result->fetch (PDO::FETCH_ASSOC);
Vấn đề về tên miền chéo AJAX. Khi bật chế độ ajax trong tệp cấu hình, bạn sẽ thấy rằng tất cả các yêu cầu đều không thành công. Vì quá trình băm không xử lý quyền truy cập tên miền chéo (thêm tiêu đề CORS) nên yêu cầu sẽ bị trình duyệt chặn. Bạn có thể thêm mã ở đầu hashover/scripts/settings.php hoặc định cấu hình nó bằng Nginx/apache.
header("Access-Control-Allow-Origin:".(isset($_SERVER['HTTP_ORIGIN'])?$_SERVER['HTTP_ORIGIN']:"*"));
header("Access-Control-Allow-Credentials:true");
Vấn đề không lưu được thông tin người dùng. hashover không xử lý quyền truy cập tên miền chéo nên chỉ thêm tiêu đề cors thì không thể lưu cookie. Giải pháp là tìm XMLHttpRequest trong hashover/scripts/javascript-mode.php và thêm withCredentials=true vào tất cả các đối tượng XHR.
HashOver sử dụng SMTP để gửi thư. Phần này được sao chép từ Weiyu của Weng. Để biết quy trình sửa đổi cụ thể, bạn có thể đọc kỹ bài viết của blogger Bài viết thứ hai trong loạt bài băm: Email SMTP . Tại đây bạn có thể tải xuống các tệp smtp.php và writecomments.php đã được sửa đổi của Weng: hashover-smtp.zip. Sao lưu: https://www.ucblog.net/wzfou/hashover-smtp-pack.zip
Giải nén smtp.php đã tải xuống và đặt nó vào thư mục tập lệnh của hàm băm. Hãy nhớ mở trình chỉnh sửa và thay thế SMTP bằng thông tin của riêng bạn, sau đó ghi đè lên tệp gốc bằng writecomments.php. Cuối cùng, bạn sẽ có thể triển khai lời nhắc thông báo qua email trả lời bình luận.
5. Tóm tắt
HashOver khá thuận tiện để cài đặt và sử dụng. Lưu trữ dữ liệu bình luận sử dụng XML theo mặc định. Nếu bạn muốn chuyển sang dạng cơ sở dữ liệu, nên sử dụng máy chủ chuyên dụng để lưu trữ dữ liệu bình luận và tham chiếu từ xa các bình luận HashOver trong các trang web khác. bạn không còn phải lo lắng về việc mất dữ liệu nữa.
Từ phần giới thiệu của bài viết này, bạn cũng có thể thấy rằng HashOver có nhiều vấn đề. Điều này có thể phần lớn là do HashOver là một chương trình cá nhân được duy trì bởi các nhà phát triển nước ngoài. May mắn thay, nó cung cấp rất nhiều tùy chọn cài đặt để mọi người tùy chỉnh. Bạn bè quan tâm có thể truy cập trang web chính thức của HashOver để đọc tài liệu phát triển.
PS:Bản ghi cập nhật bài viết:
Vào ngày 19 tháng 8 năm 2017, HashOver đã được cập nhật để sử dụng SMTP để gửi thư.
