
Website được đặt ở nước ngoài nên tôi đã suy nghĩ làm cách nào để tối đa hóa tốc độ mở trang web. Trước đây tôi đã sử dụng máy chủ VPS Alibaba Cloud Hong Kong và tốc độ khá nhanh. Tuy nhiên, các sinh viên thường báo cáo với tôi rằng họ không mở được hoặc lần lượt không truy cập được. Sau khi tìm hiểu thì xác định vấn đề nằm ở khâu bắt tay SSL nên mình chuyển sang VPS CN2 GIA.
Mặc dù mình sử dụng VPS CN2 GIA thì tốc độ có vẻ khá nhanh nhưng xét cho cùng thì khoảng cách vẫn xa và tốc độ phản hồi vẫn hơi chậm về mặt đường truyền. Đặc biệt đối với WordPress chạy vẫn ngốn tài nguyên hosting. Vì vậy, chúng tôi đã bắt đầu với bộ đệm và kích hoạt bộ đệm Nginx: Phương pháp tăng tốc bộ đệm Nginx fastcgi_cache-Ví dụ cấu hình Nginx.
Bài viết này sẽ chia sẻ một phương pháp khác để tối ưu và tăng tốc trang web: bật tính năng nén TLSV1.3 và Brotli. So với TLSV1.2, TLSV1.3 chủ yếu giảm độ trễ bắt tay, tăng độ khó của các cuộc tấn công đa giao thức và giúp Internet nhanh hơn và an toàn hơn. Brotli là thuật toán nén được phát triển bởi Google. So với các thuật toán nén khác, nó có hiệu suất nén cao hơn.
Nói chung, các máy chủ VPS của chúng tôi được bật tính năng nén GZIP theo mặc định và Brotli và GZIP có thể cùng tồn tại cùng lúc. Khi bật cả hai thuật toán nén cùng lúc, mức nén Brotli có mức ưu tiên cao hơn Gzip. Trên thực tế, các phiên bản mới nhất của Temple BT Panel, Oneinstack và LNMP có thể bật TLSV1.3 theo mặc định. Tất cả các bảng chính đều sử dụng: Danh sách bảng điều khiển máy chủ.

Để biết thêm thông tin về tối ưu hóa và tăng tốc máy chủ trang web, đây là:
- Phương pháp tăng tốc máy chủ VPS – cài đặt mô-đun tăng tốc bằng một cú nhấp chuột để tăng tốc độ máy chủ VPS từ “phần mềm”
- Cloudflare Quản lý quyền truy cập của đối tác Tăng tốc động Railgun cho phép CDN của Cloudflare
- Tăng tốc CDN tự xây dựng-Liên kết ngược Nginx, tăng tốc bộ đệm, tự động cập nhật bộ đệm và lấy IP thực
PS: Cập nhật hồ sơ:
1. Nếu bạn muốn biết thêm về hướng dẫn xây dựng trang web Oneinstack, vui lòng xem chủ đề đặc biệt: Oneinstack từ cơ bản đến thành thạo - Bộ sưu tập hướng dẫn cài đặt và sử dụng Oneinstack 2020.9.20
2. Do tạo tác tối ưu hóa máy chủ ngx_pagespeed do Google phát triển, nó tích hợp một bộ công cụ tối ưu hóa hoàn chỉnh như tải chậm hình ảnh, webp thích ứng, tối ưu hóa JS và CSS, tối ưu hóa hình ảnh, v.v.: Tạo tác tối ưu hóa máy chủ PageSpeed -Nginx triển khai mô-đun ngx_pagespeed và tăng tốc trải nghiệm hiệu ứng. 29/09/2019
1. Bật TLSV1.3
1.1 TLSV1.3 một ngăn xếp
PS: Cập nhật vào ngày 17 tháng 1 năm 2019, Phiên bản mới nhất của Oneinstack đã bật TLSV1.3 theo mặc định, vì vậy nếu bạn có bản cài đặt Oneinstack mới, TLSV1.3 sẽ được bật sau khi quá trình cài đặt hoàn tất.
Tài liệu tham khảo về cách cài đặt và sử dụng bảng Oneinstack: Tập lệnh cài đặt bằng một cú nhấp chuột cho OneinStack. Nếu bạn đang cài đặt Oneinstack từ đầu, bạn có thể làm theo hướng dẫn để tải gói một cú nhấp chuột Oneinstack xuống máy tính cục bộ của mình mà không cần thực hiện cài đặt. Thay vào đó, hãy chọn thư mục oneinstack, chỉnh sửa version.txt và thay đổi số phiên bản openssl_version thành 1.1.1 trở lên.

Sau đó sử dụng tập lệnh nâng cấp 1.6 để nâng cấp nginx. Nếu bạn không muốn nâng cấp LNMP 1.5 lên LNMP 1.6, hãy mở tệp lnmp1.5includeversion.sh và thay đổi openssl_Ver='openssl-1.0.2o' thành: Openssl_Ver='openssl-1.1. 1a '.

Sau đó sửa đổi tệp lnmp1.5lnmp.conf và thay đổi Nginx_Modules_Options='' thành: Nginx_Modules_Options='--with-openssl-opt=enable-weak-ssl-ciphers' (Lưu ý : Enable-weak-ssl-ciphers được sử dụng để cho phép OpenSSL tiếp tục hỗ trợ các Bộ mật mã không an toàn như 3DES. Nếu bạn dự định tiếp tục hỗ trợ IE8, bạn chỉ cần thêm tùy chọn này nếu bạn không cần hỗ trợ XP IE8. truy cập, bạn có thể bỏ qua việc sửa đổi ở đây)

Nhập thư mục lnmp1.5 và thực hiện lệnh:
./upgrade.sh nginx
Sau đó nhập số phiên bản nginx cần nâng cấp, chẳng hạn như 1.15.7 mới nhất. Số phiên bản mới nhất của nginx có thể được lấy từ trang web chính thức: http://nginx.org. Đợi quá trình biên dịch hoàn tất. Thực thi nginx -V để truy vấn thông tin cấu hình chi tiết:
Checking ... Program will display Nginx Version...... nginx version: nginx/1.15.7 ======== upgrade nginx completed ====== nginx version: nginx/1.15.7 built by gcc 4.8.5 20150623 (Red Hat 4.8.5-28) (GCC) built with OpenSSL 1.1.1a 20 Nov 2018 TLS SNI support enabled configure arguments: --user=www --group=www --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_gzip_static_module --with-http_sub_module --with-stream --with-stream_ssl_module --with-openssl=/root/lnmp1.5/src/openssl-1.1.1a --with-openssl-opt=enable-weak-ssl-ciphers
Sửa đổi tệp cấu hình máy chủ và thêm cấu hình TLSv1.3 như sau (giống như Oneinstack ở trên). Sau khi sửa đổi tệp, hãy khởi động lại nginx, sau đó truy cập trình duyệt để xác minh.
ssl_protocols 加入 TLSv1.3 支持,如:ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; #ssl_ciphers 参考配置: ssl_ciphers TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+ECDSA+AES128:EECDH+aRSA+AES128:RSA+AES128:EECDH+ECDSA+AES256:EECDH+aRSA+AES256:RSA+AES256:EECDH+ECDSA+3DES:EECDH+aRSA+3DES:RSA+3DES:!MD;
1.3 Tấm chùa BT TLSV1.3
Phiên bản mới của bảng điều khiển chùa BT đã hỗ trợ nginx1.15. Bạn có thể chuyển trực tiếp sang nginx1.15 trên trang "Quản lý phần mềm".

Sau đó, chỉ cần thêm các cấu hình liên quan đến TLSv1.3 vào tệp cấu hình của trang web.
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; #ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5; ssl_ciphers TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+ECDSA+AES128:EECDH+aRSA+AES128:RSA+AES128:EECDH+ECDSA+AES256:EECDH+aRSA+AES256:RSA+AES256:EECDH+ECDSA+3DES:EECDH+aRSA+3DES:RSA+3DES:!MD5;

2. Tối ưu hóa SSL máy chủ
Tối ưu hóa SSL:
- Trình diễn hiệu ứng: https://www.ssllabs.com/ssltest/analyze.html?d=wzfou.com
Như được hiển thị bên dưới:

Ngoài phương pháp tối ưu hóa bật TLSV1.3 được đề cập trong bài viết này, trải nghiệm tối ưu hóa (chủ yếu là chứng chỉ kép SSL và HSTS) cũng đã được chia sẻ trong hai bài viết sau:
1. Kích hoạt HSTS và tham gia HSTS Preload List để website truy cập HTTPS an toàn hơn - Đính kèm là phương pháp xóa HSTS
2. Tám mẹo về cách tối ưu hóa HTTPS và SSL - giảm thời gian chờ đợi và giảm tổn thất hiệu suất HTTPS
3. Bật tính năng nén Brotli
dự án:
- HTTPS://GitHub.com/Google/Trường phát thanh truyền hình nông nghiệp_chẳng hạn như OTli
3.1 Brotli Oneinstack
Để mở Brotli trong Oneinstack, trước tiên bạn cần biên dịch nó. Cách đơn giản nhất là sử dụng script nâng cấp đi kèm với Oneinstack để biên dịch Brotli sang Nginx. Cách thực hiện như sau:
cd oneinstack/src
git clone https://github.com/google/ngx_brotli.git
cd ngx_brotli
git submodule update --init
#修改options.conf
nginx_modules_options中新增--add-module=../ngx_brotli
./upgrade.sh web nginx
#20190118更新,新版Oneinstack需要到oneinstackinclude目录,找到upgrade_web.sh,修改:
./configure ${nginx_configure_args}
#新增:
./configure ${nginx_configure_args} --add-module=../ngx_brotli
#最后(执行升级,选择Nginx):
~/oneinstack/upgrade.sh
#修改/usr/local/nginx/conf/nginx.conf
brotli on;
brotli_comp_level 6;
brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;Hoặc biên dịch trực tiếp Brotli sang Nginx theo cách thủ công. Phương pháp này giống với mô-đun ngx_cache_purge được biên dịch Oneinstack được chia sẻ bởi wzfou.com trước đây:
cd oneinstack/src
git clone https://github.com/google/ngx_brotli.git
cd ngx_brotli
git submodule update --init
#以下几个安装包都是Oneinstack自带的,不同的版本可能会不同,请根据情况下载到/root/oneinstack/src/并解压
tar xzf nginx-1.14.2.tar.gz
tar xzf pcre-8.42.tar.gz
tar xzf openssl-1.1.1a.tar.gz
cd /root/oneinstack/src/nginx-1.14.2
nginx -V #查看nginx编译参数,最后加上--add-module=../ngx_brotli
./configure --prefix=/usr/local/nginx --user=www --group=www --with-http_stub_status_module --with-http_v2_module --with-http_ssl_module --with-http_gzip_static_module --with-http_realip_module --with-http_flv_module --with-http_mp4_module --with-openssl=../openssl-1.1.1a --with-pcre=../pcre-8.42 --with-pcre-jit --with-ld-opt=-ljemalloc --add-module=../ngx_cache_purge-2.3 --add-module=../ngx_brotli
make #编译
mv /usr/local/nginx/sbin/nginx{,_`date +%F`} #备份nginx
cp objs/nginx /usr/local/nginx/sbin
nginx -VNginx Brotli được biên dịch thành công.

Mở tệp cấu hình Nginx của trang web của bạn và thêm mã sau:
#修改/usr/local/nginx/conf/nginx.conf
brotli on;
brotli_comp_level 6;
brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;Như được hiển thị bên dưới:

Khởi động lại Nginx, làm mới trang web và sử dụng Chrome để kiểm tra các thành phần. Bạn có thể thấy trang web hiển thị từ "br", cho biết rằng tính năng nén Brotli được sử dụng.

3.2 LNMP Brotli
Biên dịch Brotli trên LNMP tương tự như Oneinstack ở trên. Đầu tiên, tải xuống Brotli cục bộ, sau đó chỉnh sửa cấu hình và biên dịch lại Nginx. Lệnh như sau:
#下载 cd lnmp1.5/src git clone https://github.com/google/ngx_brotli.git cd ngx_brotli git submodule update --init #编辑配置,请根据你自己的路径调整 vi /root/lnmp1.5/lnmp.conf #添加 Nginx_Modules_Options='--add-module=/wzfou/lnmp1.5/ngx_brotli' #最后,重新重新编译或者升级Nginx cd /root/lnmp1.5 ./upgrade.sh nginx
Chỉnh sửa tập tin cấu hình như sau:

Cuối cùng, sửa đổi cấu hình trang web của bạn để thêm mã Brotli.
brotli on; brotli_comp_level 6; brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
3.3 Bảng chùa Brotli
Việc biên dịch bảng điều khiển chùa giống với Brotli. Sử dụng tập lệnh riêng của chùa: www/server/panel/install/nginx.sh để biên dịch lại và nâng cấp Nginx.
#安装libbrotli
cd /www/server
git clone https://github.com/bagder/libbrotli
cd libbrotli
./autogen.sh
./configure
make && make install
#下载ngx_brotli模块及其依赖:
cd /www/server
git clone https://github.com/google/ngx_brotli
cd ngx_brotli && git submodule update --init
#获取Nginx Arguments
nginx -V
#编辑配置
vi /www/server/panel/install/nginx.sh
#在你需要安装的Nginx版本下增加:--add-module=/www/server/ngx_brotli
if [ "${nginx_version}" == "1.12.2" ] || [ "${nginx_version}" == "1.14.2" ];then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --add-module=${Update_Path}/src/ngx_devel_kit --add-module=${Update_Path}/src/lua_nginx_module --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --with-pcre=pcre-${pcre_version} ${jemallocLD} --add-module=/www/server/ngx_brotli
elif [ "${nginxVersion}" == "1.15.6" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Setup_Path}/src/openssl --add-module=${Setup_Path}/src/ngx_devel_kit --add-module=${Setup_Path}/src/lua_nginx_module --add-module=${Setup_Path}/src/ngx_cache_purge --add-module=${Setup_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_image_filter_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --with-openssl-opt="enable-tls1_3 enable-weak-ssl-ciphers" ${jemallocLD} --add-module=/www/server/ngx_brotli
elif [ "$nginx_version" == "openresty" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --with-pcre=pcre-${pcre_version} --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-luajit --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" ${jemallocLD}
elif [ "${nginxVersion}" = "-Tengine2.2.3" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --add-module=${Update_Path}/src/ngx_devel_kit --add-module=${Update_Path}/src/lua_nginx_module --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --without-http_upstream_session_sticky_module --with-pcre=pcre-${pcre_version} --add-module=/www/server/ngx_brotli
#最后,重新编译Nginx(请根据自己的需要来选择)
sh /www/server/panel/install/nginx.sh install 1.14Cuối cùng, chỉ cần thêm mã Brotli vào cấu hình Nginx trên trang web của bạn.
brotli on; brotli_comp_level 6; brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
Về phần mô tả một số thông số của Brotli, bạn có thể điều chỉnh theo nhu cầu riêng của mình:
brotli on; #启用 brotli_comp_level 6; #压缩等级,默认 6,太高的压缩水平可能需要更多的 CPU brotli_buffers 16 8k; #请求缓冲区的数量和大小 brotli_min_length 20; #指定压缩数据的最小长度,只有大于或等于最小长度才会对其压缩。这里指定 20 字节 brotli_types *; #指定允许进行压缩类型 # brotli_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml text/html application/json image/svg application/font-woff application/vnd.ms-fontobject application/vnd.apple.mpegurl image/x-icon image/jpeg image/gif image/png image/bmp; brotli_static always; #是否允许查找预处理好的、以 .br 结尾的压缩文件,可选值为 on、off、always brotli_window 512k; #窗口值,默认值为 512k
4. Tóm tắt
Chúng ta có nên sử dụng TLSV1.3 không? Nói chung, TLSV1.3 là xu hướng trong tương lai Một số người lo lắng rằng các trình duyệt không hỗ trợ nó. Trên thực tế, ngoài IE, các phiên bản mới nhất của Chrome và Firefox đều hỗ trợ TLSV1.3. các trình duyệt hỗ trợ TLSV1.3: https://caniuse.com/#feat=tls1-3.

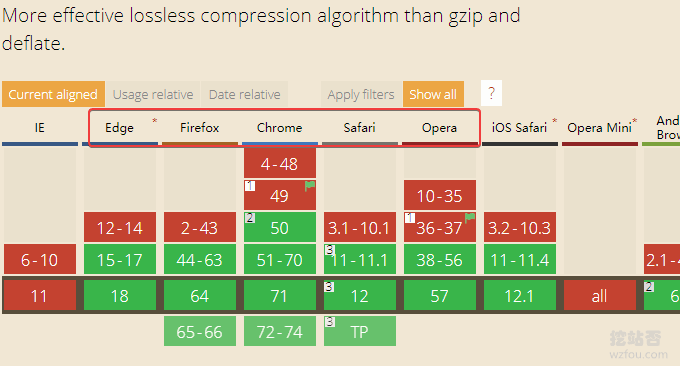
Tôi có nên sử dụng Brotli không? Về mặt lý thuyết, tỷ lệ nén Brotli cao hơn nhiều so với GZIP nên cũng ảnh hưởng nhất định đến tốc độ mở trang web. Tuy nhiên, nếu muốn mở trang web trong vài giây thì trước tiên bạn nên cải thiện. tốc độ từ phần cứng. Dưới đây là các trình duyệt chính Hỗ trợ cho Brotli: https://caniuse.com/#feat=brotli

Có phương pháp một cú nhấp chuột để tự động kích hoạt TLSV1.3 và Brotli không? Có, nếu bạn đang sử dụng tính năng tăng tốc CDN miễn phí của CloudFlare, CF đã tự động bật TLSv1.3 và Brotli cho tất cả các trang web. Bạn có thể xem hiệu ứng tăng tốc trên trang web trình diễn của tôi: losv.wzfou.net.
