
O site está localizado no exterior, então estou pensando em como maximizar a velocidade de abertura da página web. Eu usei o host Alibaba Cloud Hong Kong VPS antes e a velocidade era bastante rápida. No entanto, os alunos frequentemente me relatavam que não conseguiam abri-lo ou não conseguiam acessá-lo um após o outro. Após investigação, foi determinado que o problema estava no estágio de handshake SSL, então mudei para CN2 GIA VPS.
Embora eu use CN2 GIA VPS, a velocidade parece ser bastante rápida, mas afinal a distância é grande e a velocidade de resposta ainda é um pouco mais lenta em termos de linhas. Principalmente para WordPress, a execução ainda consome recursos do host. Então começamos com o cache e habilitamos o cache Nginx: método de aceleração de cache Nginx fastcgi_cache - exemplo de configuração Nginx.
Este artigo compartilhará outro método de otimização e aceleração de sites: ativar a compactação TLSV1.3 e Brotli. Comparado com o TLSV1.2, o TLSV1.3 reduz principalmente o atraso do handshake, aumenta a dificuldade de ataques entre protocolos e torna a Internet mais rápida e segura. Brotli é um algoritmo de compressão desenvolvido pelo Google. Comparado com outros algoritmos de compressão, possui maior eficiência de compressão.
De modo geral, nossos hosts VPS têm a compactação GZIP ativada por padrão, e Brotli e GZIP podem coexistir ao mesmo tempo. Quando ativa os dois algoritmos de compactação ao mesmo tempo, o nível de compactação Brotli tem uma prioridade mais alta que o Gzip. Na verdade, as versões mais recentes do Pagoda BT Panel, Oneinstack e LNMP podem ativar o TLSV1.3 por padrão. Todos os principais painéis usam: Lista do Painel de Controle do Servidor.

Para obter mais informações sobre otimização e aceleração de servidores de sites, aqui estão:
- Método de aceleração de host VPS – instalação do módulo de aceleração com um clique para aumentar a velocidade do host VPS a partir de “software”
- Gerenciamento de acesso de parceiros da Cloudflare Aceleração dinâmica Railgun habilitada para CDN da Cloudflare
- Aceleração CDN autoconstruída - ligação reversa Nginx, aceleração de cache, atualização automática de cache e obtenção de IP real
PS: Atualizar registro:
1. Se você quiser saber mais sobre os tutoriais de construção de sites Oneinstack, consulte o tópico especial: Oneinstack da entrada à proficiência - Coleção de tutoriais de instalação e uso do Oneinstack 2020.9.20
2. Devido ao artefato de otimização de servidor ngx_pagespeed desenvolvido pelo Google, ele integra um conjunto completo de ferramentas de otimização, como carregamento atrasado de imagem, webp adaptativo, otimização JS e CSS, otimização de imagem, etc.: Artefato de otimização de servidor PageSpeed - Nginx implanta o módulo ngx_pagespeed e acelera a experiência do efeito. 29/09/2019
1. Ligue o TLSV1.3
1.1 OneinstackTLSV1.3
PS: Atualizado em 17 de janeiro de 2019, A versão mais recente do Oneinstack habilitou o TLSV1.3 por padrão, portanto, se você tiver uma nova instalação do Oneinstack, o TLSV1.3 será habilitado após a conclusão da instalação.
Referência para instalação e uso do painel Oneinstack: Script de instalação com um clique para OneinStack. Se estiver instalando o Oneinstack do zero, você pode seguir o tutorial para baixar o pacote de um clique do Oneinstack para o seu computador local sem realizar a instalação. Em vez disso, selecione o diretório oneinstack, edite version.txt e altere o número da versão openssl_version para 1.1.1 ou superior.

Em seguida, use o script de atualização 1.6 para atualizar o nginx. Se você não deseja atualizar o LNMP 1.5 para o LNMP 1.6, abra o arquivo lnmp1.5includeversion.sh e altere Openssl_Ver='openssl-1.0.2o' para: Openssl_Ver='openssl-1.1. 1a '.

Em seguida, modifique o arquivo lnmp1.5lnmp.conf e altere Nginx_Modules_Options='' para: Nginx_Modules_Options='--with-openssl-opt=enable-weak-ssl-ciphers' (Observação : enable-weak-ssl-ciphers é usado para permitir que o OpenSSL continue a oferecer suporte a conjuntos de criptografia inseguros, como 3DES. Se você planeja continuar a oferecer suporte ao IE8, você só precisará adicionar esta opção se não precisar oferecer suporte ao XP IE8; acesso, você pode ignorar a modificação aqui)

Entre no diretório lnmp1.5 e execute o comando:
./upgrade.sh nginx
Em seguida, insira o número da versão do nginx que precisa ser atualizada, como a versão 1.15.7 mais recente. O número da versão mais recente do nginx pode ser obtido no site oficial: http://nginx.org. Aguarde a conclusão da compilação. Execute nginx -V para consultar informações detalhadas de configuração:
Checking ... Program will display Nginx Version...... nginx version: nginx/1.15.7 ======== upgrade nginx completed ====== nginx version: nginx/1.15.7 built by gcc 4.8.5 20150623 (Red Hat 4.8.5-28) (GCC) built with OpenSSL 1.1.1a 20 Nov 2018 TLS SNI support enabled configure arguments: --user=www --group=www --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_gzip_static_module --with-http_sub_module --with-stream --with-stream_ssl_module --with-openssl=/root/lnmp1.5/src/openssl-1.1.1a --with-openssl-opt=enable-weak-ssl-ciphers
Modifique o arquivo de configuração do host e adicione a configuração TLSv1.3, como segue (igual ao Oneinstack acima). Após modificar o arquivo, reinicie o nginx e vá para o navegador para verificá-lo.
ssl_protocols 加入 TLSv1.3 支持,如:ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; #ssl_ciphers 参考配置: ssl_ciphers TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+ECDSA+AES128:EECDH+aRSA+AES128:RSA+AES128:EECDH+ECDSA+AES256:EECDH+aRSA+AES256:RSA+AES256:EECDH+ECDSA+3DES:EECDH+aRSA+3DES:RSA+3DES:!MD;
1.3 Painel Pagode BT TLSV1.3
A nova versão do painel Pagoda BT já suporta nginx1.15. Você pode mudar para nginx1.15 diretamente na página "Gerenciamento de software".

Em seguida, basta adicionar configurações relacionadas ao TLSv1.3 ao arquivo de configuração do site.
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; #ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5; ssl_ciphers TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+ECDSA+AES128:EECDH+aRSA+AES128:RSA+AES128:EECDH+ECDSA+AES256:EECDH+aRSA+AES256:RSA+AES256:EECDH+ECDSA+3DES:EECDH+aRSA+3DES:RSA+3DES:!MD5;

2. Otimização SSL do servidor
Otimização SSL:
- Demonstração do efeito: https://www.ssllabs.com/ssltest/analyze.html?d=wzfou.com
Como mostrado abaixo:

Além do método de otimização para ativar o TLSV1.3 mencionado neste artigo, a experiência de otimização (principalmente certificados duplos SSL e HSTS) também foi compartilhada nos dois artigos a seguir:
1. Habilite o HSTS e junte-se à lista de pré-carregamento do HSTS para tornar o acesso HTTPS do site mais seguro - em anexo está um método para excluir o HSTS
2. Oito dicas sobre como otimizar HTTPS e SSL - reduza o tempo de espera e reduza a perda de desempenho de HTTPS
3. Ative a compactação Brotli
projeto:
- HTTPS://GitHub.com/Google/Agricultural Broadcasting School_como OTli
3.1 Oneinstack Brotli
Para abrir o Brotli no Oneinstack, você precisa compilá-lo primeiro. A maneira mais simples é usar o script de atualização que vem com o Oneinstack para compilar o Brotli para Nginx.
cd oneinstack/src
git clone https://github.com/google/ngx_brotli.git
cd ngx_brotli
git submodule update --init
#修改options.conf
nginx_modules_options中新增--add-module=../ngx_brotli
./upgrade.sh web nginx
#20190118更新,新版Oneinstack需要到oneinstackinclude目录,找到upgrade_web.sh,修改:
./configure ${nginx_configure_args}
#新增:
./configure ${nginx_configure_args} --add-module=../ngx_brotli
#最后(执行升级,选择Nginx):
~/oneinstack/upgrade.sh
#修改/usr/local/nginx/conf/nginx.conf
brotli on;
brotli_comp_level 6;
brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;Ou compile manualmente o Brotli para Nginx. Este método é o mesmo que o módulo ngx_cache_purge compilado Oneinstack compartilhado por wzfou.com antes:
cd oneinstack/src
git clone https://github.com/google/ngx_brotli.git
cd ngx_brotli
git submodule update --init
#以下几个安装包都是Oneinstack自带的,不同的版本可能会不同,请根据情况下载到/root/oneinstack/src/并解压
tar xzf nginx-1.14.2.tar.gz
tar xzf pcre-8.42.tar.gz
tar xzf openssl-1.1.1a.tar.gz
cd /root/oneinstack/src/nginx-1.14.2
nginx -V #查看nginx编译参数,最后加上--add-module=../ngx_brotli
./configure --prefix=/usr/local/nginx --user=www --group=www --with-http_stub_status_module --with-http_v2_module --with-http_ssl_module --with-http_gzip_static_module --with-http_realip_module --with-http_flv_module --with-http_mp4_module --with-openssl=../openssl-1.1.1a --with-pcre=../pcre-8.42 --with-pcre-jit --with-ld-opt=-ljemalloc --add-module=../ngx_cache_purge-2.3 --add-module=../ngx_brotli
make #编译
mv /usr/local/nginx/sbin/nginx{,_`date +%F`} #备份nginx
cp objs/nginx /usr/local/nginx/sbin
nginx -VNginx Brotli foi compilado com sucesso.

Abra o arquivo de configuração Nginx do seu site e adicione o seguinte código:
#修改/usr/local/nginx/conf/nginx.conf
brotli on;
brotli_comp_level 6;
brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;Como mostrado abaixo:

Reinicie o Nginx, atualize a página da web e use o Chrome para inspecionar os elementos. Você pode ver que a página da web exibe a palavra “br”, indicando que a compactação Brotli é usada.

3.2 LNMP Brotli
Compilar o Brotli no LNMP é semelhante ao Oneinstack acima. Primeiro, baixe o Brotli localmente, depois edite a configuração e recompile o Nginx. O comando é o seguinte:
#下载 cd lnmp1.5/src git clone https://github.com/google/ngx_brotli.git cd ngx_brotli git submodule update --init #编辑配置,请根据你自己的路径调整 vi /root/lnmp1.5/lnmp.conf #添加 Nginx_Modules_Options='--add-module=/wzfou/lnmp1.5/ngx_brotli' #最后,重新重新编译或者升级Nginx cd /root/lnmp1.5 ./upgrade.sh nginx
Edite o arquivo de configuração da seguinte maneira:

Por fim, modifique a configuração do seu site para adicionar o código Brotli.
brotli on; brotli_comp_level 6; brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
3.3 Painel Pagode Brotli
A compilação do painel Pagoda é a mesma do Brotli. Use o próprio script do Pagoda: www/server/panel/install/nginx.sh para recompilar e atualizar o Nginx.
#安装libbrotli
cd /www/server
git clone https://github.com/bagder/libbrotli
cd libbrotli
./autogen.sh
./configure
make && make install
#下载ngx_brotli模块及其依赖:
cd /www/server
git clone https://github.com/google/ngx_brotli
cd ngx_brotli && git submodule update --init
#获取Nginx Arguments
nginx -V
#编辑配置
vi /www/server/panel/install/nginx.sh
#在你需要安装的Nginx版本下增加:--add-module=/www/server/ngx_brotli
if [ "${nginx_version}" == "1.12.2" ] || [ "${nginx_version}" == "1.14.2" ];then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --add-module=${Update_Path}/src/ngx_devel_kit --add-module=${Update_Path}/src/lua_nginx_module --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --with-pcre=pcre-${pcre_version} ${jemallocLD} --add-module=/www/server/ngx_brotli
elif [ "${nginxVersion}" == "1.15.6" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Setup_Path}/src/openssl --add-module=${Setup_Path}/src/ngx_devel_kit --add-module=${Setup_Path}/src/lua_nginx_module --add-module=${Setup_Path}/src/ngx_cache_purge --add-module=${Setup_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_image_filter_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --with-openssl-opt="enable-tls1_3 enable-weak-ssl-ciphers" ${jemallocLD} --add-module=/www/server/ngx_brotli
elif [ "$nginx_version" == "openresty" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --with-pcre=pcre-${pcre_version} --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-luajit --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" ${jemallocLD}
elif [ "${nginxVersion}" = "-Tengine2.2.3" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --add-module=${Update_Path}/src/ngx_devel_kit --add-module=${Update_Path}/src/lua_nginx_module --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --without-http_upstream_session_sticky_module --with-pcre=pcre-${pcre_version} --add-module=/www/server/ngx_brotli
#最后,重新编译Nginx(请根据自己的需要来选择)
sh /www/server/panel/install/nginx.sh install 1.14Por fim, basta adicionar o código Brotli à configuração Nginx do seu site.
brotli on; brotli_comp_level 6; brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
Quanto à descrição de alguns parâmetros do Brotli, você pode ajustá-los de acordo com suas necessidades:
brotli on; #启用 brotli_comp_level 6; #压缩等级,默认 6,太高的压缩水平可能需要更多的 CPU brotli_buffers 16 8k; #请求缓冲区的数量和大小 brotli_min_length 20; #指定压缩数据的最小长度,只有大于或等于最小长度才会对其压缩。这里指定 20 字节 brotli_types *; #指定允许进行压缩类型 # brotli_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml text/html application/json image/svg application/font-woff application/vnd.ms-fontobject application/vnd.apple.mpegurl image/x-icon image/jpeg image/gif image/png image/bmp; brotli_static always; #是否允许查找预处理好的、以 .br 结尾的压缩文件,可选值为 on、off、always brotli_window 512k; #窗口值,默认值为 512k
4. Resumo
Devemos usar TLSV1.3? De modo geral, TLSV1.3 é a tendência futura. Algumas pessoas estão preocupadas que os navegadores não o suportem. Na verdade, além do IE, as versões mais recentes do Chrome e do Firefox suportam TLSV1.3. navegadores que suportam TLSV1.3: https://caniuse.com/#feat=tls1-3.

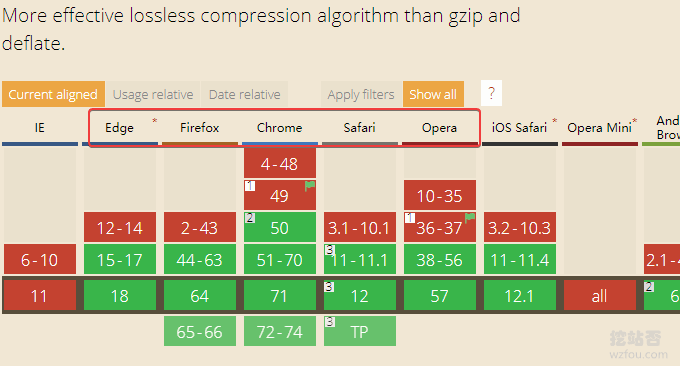
Devo usar Brotli? Teoricamente falando, a taxa de compressão do Brotli é muito maior que a do GZIP, então também tem um certo efeito na velocidade de abertura de páginas da web. No entanto, se você deseja abrir a página da web em segundos, você deve primeiro melhorar. a velocidade do hardware. Aqui estão os principais navegadores com suporte para Brotli: https://caniuse.com/#feat=brotli.

Existe um método de um clique para ativar automaticamente o TLSV1.3 e o Brotli? Sim, se você estiver usando a aceleração CDN gratuita do CloudFlare, o CF habilitou automaticamente o TLSv1.3 e o Brotli para todos os sites. O efeito de aceleração pode ser visto em meu site de demonstração: losv.wzfou.net.
