
Il sito web si trova all'estero, quindi ho pensato a come massimizzare la velocità di apertura della pagina web. In precedenza avevo utilizzato l'host VPS Alibaba Cloud Hong Kong e la velocità era piuttosto elevata. Tuttavia, gli studenti spesso mi hanno riferito che non riuscivano ad aprirlo o che non potevano accedervi uno dopo l'altro. Dopo un'indagine, è stato stabilito che il problema era nella fase di handshake SSL, quindi sono passato a CN2 GIA VPS.
Anche se utilizzo CN2 GIA VPS, la velocità sembra essere abbastanza elevata, ma dopo tutto la distanza è lunga e la velocità di risposta è ancora leggermente più lenta in termini di linee. Soprattutto per WordPress, l'esecuzione consuma comunque le risorse dell'host. Quindi abbiamo iniziato con la cache e abilitato la cache Nginx: metodo di accelerazione della cache Nginx fastcgi_cache-esempio di configurazione Nginx.
Questo articolo condividerà un altro metodo di ottimizzazione e accelerazione del sito Web: attivare la compressione TLSV1.3 e Brotli. Rispetto a TLSV1.2, TLSV1.3 riduce principalmente il ritardo dell'handshake, aumenta la difficoltà degli attacchi multiprotocollo e rende Internet più veloce e più sicura. Brotli è un algoritmo di compressione sviluppato da Google Rispetto ad altri algoritmi di compressione, ha una maggiore efficienza di compressione.
In generale, i nostri host VPS hanno la compressione GZIP attivata per impostazione predefinita e Brotli e GZIP possono coesistere contemporaneamente. Quando attiva entrambi gli algoritmi di compressione contemporaneamente, il livello di compressione Brotli ha una priorità più alta rispetto a Gzip. In effetti, le ultime versioni di Pagoda BT Panel, Oneinstack e LNMP possono abilitare TLSV1.3 per impostazione predefinita. Tutti i principali pannelli utilizzano: Elenco dei pannelli di controllo del server.

Per ulteriori informazioni sull'ottimizzazione e l'accelerazione del server del sito Web, ecco:
- Metodo di accelerazione dell'host VPS: installazione con un clic del modulo di accelerazione per aumentare la velocità dell'host VPS dal "software"
- Gestione degli accessi dei partner Cloudflare Accelerazione dinamica Railgun abilitata per CDN Cloudflare
- Accelerazione CDN autocostruita: associazione inversa Nginx, accelerazione della cache, aggiornamento automatico della cache e acquisizione di IP reale
PS: Aggiorna record:
1. Se desideri saperne di più sui tutorial sulla creazione di siti Web Oneinstack, consulta l'argomento speciale: Oneinstack dall'inizio alla competenza - Raccolta di tutorial sull'installazione e sull'utilizzo di Oneinstack 2020.9.20
2. Grazie all'artefatto di ottimizzazione del server ngx_pagespeed sviluppato da Google, integra un set completo di strumenti di ottimizzazione come caricamento ritardato delle immagini, webp adattivo, ottimizzazione JS e CSS, ottimizzazione delle immagini, ecc.: PageSpeed server optimization artifact-Nginx distribuisce il modulo ngx_pagespeed e accelera l'esperienza degli effetti. 29.9.2019
1. Attiva TLSV1.3
1.1 TLSV1.3
PS: aggiornato il 17 gennaio 2019, L'ultima versione di Oneinstack ha abilitato TLSV1.3 per impostazione predefinita, quindi se hai una nuova installazione di Oneinstack, TLSV1.3 sarà abilitato al termine dell'installazione.
Riferimento per l'installazione e l'utilizzo del pannello OneinStack: Script di installazione con un clic per OneinStack. Se stai installando Oneinstack da zero, puoi seguire il tutorial per scaricare il pacchetto Oneinstack con un clic sul tuo computer locale senza eseguire l'installazione. Seleziona invece la directory oneinstack, modifica version.txt e cambia il numero di versione openssl_version in 1.1.1 o successiva.

Quindi utilizzare lo script di aggiornamento 1.6 per aggiornare nginx. Se non si desidera aggiornare LNMP 1.5 a LNMP 1.6, aprire il file lnmp1.5includeversion.sh e modificare Openssl_Ver='openssl-1.0.2o' in: Openssl_Ver='openssl-1.1. 1a '.

Quindi modificare il file lnmp1.5lnmp.conf e cambiare Nginx_Modules_Options='' in: Nginx_Modules_Options='--with-openssl-opt=enable-weak-ssl-ciphers' (Nota : Enable-weak-ssl-ciphers viene utilizzato per consentire a OpenSSL di continuare a supportare Cipher Suite non sicure come 3DES. Se intendi continuare a supportare IE8, devi aggiungere questa opzione solo se non hai bisogno di supportare XP IE8 accesso, puoi ignorare la modifica qui)

Immettere la directory lnmp1.5 ed eseguire il comando:
./upgrade.sh nginx
Quindi inserisci il numero della versione nginx che deve essere aggiornata, come l'ultima 1.15.7. Il numero di versione più recente di nginx può essere ottenuto dal sito Web ufficiale: http://nginx.org. Attendi il completamento della compilazione. Esegui nginx -V per richiedere informazioni dettagliate sulla configurazione:
Checking ... Program will display Nginx Version...... nginx version: nginx/1.15.7 ======== upgrade nginx completed ====== nginx version: nginx/1.15.7 built by gcc 4.8.5 20150623 (Red Hat 4.8.5-28) (GCC) built with OpenSSL 1.1.1a 20 Nov 2018 TLS SNI support enabled configure arguments: --user=www --group=www --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_gzip_static_module --with-http_sub_module --with-stream --with-stream_ssl_module --with-openssl=/root/lnmp1.5/src/openssl-1.1.1a --with-openssl-opt=enable-weak-ssl-ciphers
Modifica il file di configurazione dell'host e aggiungi la configurazione TLSv1.3, come segue (come Oneinstack sopra). Dopo aver modificato il file, riavvia nginx, quindi vai al browser per verificarlo.
ssl_protocols 加入 TLSv1.3 支持,如:ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; #ssl_ciphers 参考配置: ssl_ciphers TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+ECDSA+AES128:EECDH+aRSA+AES128:RSA+AES128:EECDH+ECDSA+AES256:EECDH+aRSA+AES256:RSA+AES256:EECDH+ECDSA+3DES:EECDH+aRSA+3DES:RSA+3DES:!MD;
1.3 Pannello Pagoda BT TLSV1.3
La nuova versione del pannello Pagoda BT supporta già nginx1.15. Puoi passare a nginx1.15 direttamente nella pagina "Gestione software".

Quindi aggiungi semplicemente le configurazioni relative a TLSv1.3 al file di configurazione del sito web.
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; #ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5; ssl_ciphers TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+ECDSA+AES128:EECDH+aRSA+AES128:RSA+AES128:EECDH+ECDSA+AES256:EECDH+aRSA+AES256:RSA+AES256:EECDH+ECDSA+3DES:EECDH+aRSA+3DES:RSA+3DES:!MD5;

2. Ottimizzazione SSL del server
Ottimizzazione SSL:
- Dimostrazione degli effetti: https://www.ssllabs.com/ssltest/analyze.html?d=wzfou.com
Come mostrato di seguito:

Oltre al metodo di ottimizzazione dell'attivazione di TLSV1.3 menzionato in questo articolo, l'esperienza di ottimizzazione (principalmente doppi certificati SSL e HSTS) è stata condivisa anche nei due articoli seguenti:
1. Abilita HSTS e iscriviti all'elenco di precaricamento HSTS per rendere più sicuro l'accesso HTTPS al sito Web: in allegato è riportato un metodo per eliminare HSTS
2. Otto suggerimenti su come ottimizzare HTTPS e SSL: ridurre i tempi di attesa e ridurre la perdita di prestazioni HTTPS
3. Attiva la compressione Brotli
progetto:
- HTTPS://GitHub.com/Google/Agricultural Broadcasting School_come OTli
3.1 Brotli OneInstack
Per aprire Brotli in Oneinstack, devi prima compilarlo. Il modo più semplice è utilizzare lo script di aggiornamento fornito con Oneinstack per compilare Brotli in Nginx.
cd oneinstack/src
git clone https://github.com/google/ngx_brotli.git
cd ngx_brotli
git submodule update --init
#修改options.conf
nginx_modules_options中新增--add-module=../ngx_brotli
./upgrade.sh web nginx
#20190118更新,新版Oneinstack需要到oneinstackinclude目录,找到upgrade_web.sh,修改:
./configure ${nginx_configure_args}
#新增:
./configure ${nginx_configure_args} --add-module=../ngx_brotli
#最后(执行升级,选择Nginx):
~/oneinstack/upgrade.sh
#修改/usr/local/nginx/conf/nginx.conf
brotli on;
brotli_comp_level 6;
brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;Oppure compila direttamente manualmente Brotli su Nginx. Questo metodo è lo stesso del modulo ngx_cache_purge compilato da Oneinstack condiviso da wzfou.com prima:
cd oneinstack/src
git clone https://github.com/google/ngx_brotli.git
cd ngx_brotli
git submodule update --init
#以下几个安装包都是Oneinstack自带的,不同的版本可能会不同,请根据情况下载到/root/oneinstack/src/并解压
tar xzf nginx-1.14.2.tar.gz
tar xzf pcre-8.42.tar.gz
tar xzf openssl-1.1.1a.tar.gz
cd /root/oneinstack/src/nginx-1.14.2
nginx -V #查看nginx编译参数,最后加上--add-module=../ngx_brotli
./configure --prefix=/usr/local/nginx --user=www --group=www --with-http_stub_status_module --with-http_v2_module --with-http_ssl_module --with-http_gzip_static_module --with-http_realip_module --with-http_flv_module --with-http_mp4_module --with-openssl=../openssl-1.1.1a --with-pcre=../pcre-8.42 --with-pcre-jit --with-ld-opt=-ljemalloc --add-module=../ngx_cache_purge-2.3 --add-module=../ngx_brotli
make #编译
mv /usr/local/nginx/sbin/nginx{,_`date +%F`} #备份nginx
cp objs/nginx /usr/local/nginx/sbin
nginx -VNginx Brotli è stato compilato correttamente.

Apri il file di configurazione Nginx del tuo sito web e aggiungi il seguente codice:
#修改/usr/local/nginx/conf/nginx.conf
brotli on;
brotli_comp_level 6;
brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;Come mostrato di seguito:

Riavvia Nginx, aggiorna la pagina web e utilizza Chrome per ispezionare gli elementi. Puoi vedere che la pagina web mostra la parola "br", che indica che viene utilizzata la compressione Brotli.

3.2 LNMP Brotli
La compilazione di Brotli su LNMP è simile a Oneinstack sopra. Innanzitutto, scarica Brotli localmente, quindi modifica la configurazione e ricompila Nginx. Il comando è il seguente:
#下载 cd lnmp1.5/src git clone https://github.com/google/ngx_brotli.git cd ngx_brotli git submodule update --init #编辑配置,请根据你自己的路径调整 vi /root/lnmp1.5/lnmp.conf #添加 Nginx_Modules_Options='--add-module=/wzfou/lnmp1.5/ngx_brotli' #最后,重新重新编译或者升级Nginx cd /root/lnmp1.5 ./upgrade.sh nginx
Modificare il file di configurazione come segue:

Infine, modifica la configurazione del tuo sito web per aggiungere il codice Brotli.
brotli on; brotli_comp_level 6; brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
3.3 Pannello della Pagoda Brotli
La compilazione del pannello Pagoda è la stessa con Brotli. Usa lo script di Pagoda: www/server/panel/install/nginx.sh per ricompilare e aggiornare Nginx. Il codice è il seguente:
#安装libbrotli
cd /www/server
git clone https://github.com/bagder/libbrotli
cd libbrotli
./autogen.sh
./configure
make && make install
#下载ngx_brotli模块及其依赖:
cd /www/server
git clone https://github.com/google/ngx_brotli
cd ngx_brotli && git submodule update --init
#获取Nginx Arguments
nginx -V
#编辑配置
vi /www/server/panel/install/nginx.sh
#在你需要安装的Nginx版本下增加:--add-module=/www/server/ngx_brotli
if [ "${nginx_version}" == "1.12.2" ] || [ "${nginx_version}" == "1.14.2" ];then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --add-module=${Update_Path}/src/ngx_devel_kit --add-module=${Update_Path}/src/lua_nginx_module --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --with-pcre=pcre-${pcre_version} ${jemallocLD} --add-module=/www/server/ngx_brotli
elif [ "${nginxVersion}" == "1.15.6" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Setup_Path}/src/openssl --add-module=${Setup_Path}/src/ngx_devel_kit --add-module=${Setup_Path}/src/lua_nginx_module --add-module=${Setup_Path}/src/ngx_cache_purge --add-module=${Setup_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_image_filter_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --with-openssl-opt="enable-tls1_3 enable-weak-ssl-ciphers" ${jemallocLD} --add-module=/www/server/ngx_brotli
elif [ "$nginx_version" == "openresty" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --with-pcre=pcre-${pcre_version} --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-luajit --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" ${jemallocLD}
elif [ "${nginxVersion}" = "-Tengine2.2.3" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --add-module=${Update_Path}/src/ngx_devel_kit --add-module=${Update_Path}/src/lua_nginx_module --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --without-http_upstream_session_sticky_module --with-pcre=pcre-${pcre_version} --add-module=/www/server/ngx_brotli
#最后,重新编译Nginx(请根据自己的需要来选择)
sh /www/server/panel/install/nginx.sh install 1.14Infine, aggiungi semplicemente il codice Brotli alla configurazione Nginx del tuo sito web.
brotli on; brotli_comp_level 6; brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
Per quanto riguarda la descrizione di alcuni parametri di Brotli, puoi modificarli in base alle tue esigenze:
brotli on; #启用 brotli_comp_level 6; #压缩等级,默认 6,太高的压缩水平可能需要更多的 CPU brotli_buffers 16 8k; #请求缓冲区的数量和大小 brotli_min_length 20; #指定压缩数据的最小长度,只有大于或等于最小长度才会对其压缩。这里指定 20 字节 brotli_types *; #指定允许进行压缩类型 # brotli_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml text/html application/json image/svg application/font-woff application/vnd.ms-fontobject application/vnd.apple.mpegurl image/x-icon image/jpeg image/gif image/png image/bmp; brotli_static always; #是否允许查找预处理好的、以 .br 结尾的压缩文件,可选值为 on、off、always brotli_window 512k; #窗口值,默认值为 512k
4. Riepilogo
Dovremmo utilizzare TLSV1.3? In generale, TLSV1.3 è la tendenza futura Alcune persone temono che i browser non lo supportino Infatti, oltre a IE, le ultime versioni di Chrome e Firefox supportano TLSV1.3 browser che supportano TLSV1.3:https://caniuse.com/#feat=tls1-3

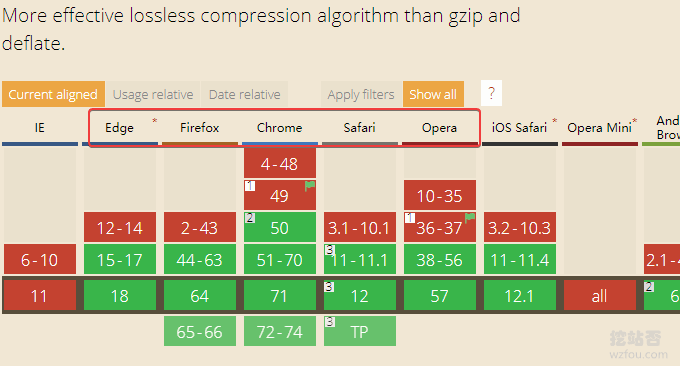
Devo usare Brotli? In teoria, il rapporto di compressione di Brotli è molto più alto di quello di GZIP, quindi ha un certo effetto anche sulla velocità di apertura delle pagine web. Tuttavia, se vuoi aprire la pagina web in pochi secondi, dovresti prima migliorare la velocità dall'hardware Ecco i principali browser che supportano Brotli: https://caniuse.com/#feat=brotli

Esiste un metodo con un clic per abilitare automaticamente TLSV1.3 e Brotli? Sì, se stai utilizzando l'accelerazione CDN gratuita di CloudFlare, CF ha abilitato automaticamente TLSv1.3 e Brotli per tutti i siti web. L'effetto dell'accelerazione può essere visto sul mio sito dimostrativo: losv.wzfou.net.
