
वेबसाइट विदेश में स्थित है, इसलिए मैं इस बारे में सोच रहा हूं कि वेब पेज खोलने की गति को अधिकतम कैसे किया जाए। मैंने पहले अलीबाबा क्लाउड हांगकांग वीपीएस होस्ट का उपयोग किया था, और गति काफी तेज थी, हालांकि, छात्र अक्सर मुझे रिपोर्ट करते थे कि वे इसे खोल नहीं सकते थे, या वे एक के बाद एक इसे एक्सेस नहीं कर सकते थे। जांच के बाद, यह निर्धारित हुआ कि समस्या एसएसएल हैंडशेक चरण में थी, इसलिए मैंने सीएन2 जीआईए वीपीएस पर स्विच किया।
हालाँकि मैं CN2 GIA VPS का उपयोग करता हूँ, गति काफी तेज़ लगती है, लेकिन आख़िरकार, दूरी बहुत दूर है, और लाइनों के संदर्भ में प्रतिक्रिया की गति अभी भी थोड़ी धीमी है, विशेष रूप से वर्डप्रेस के लिए, चलाने पर अभी भी होस्ट संसाधनों की खपत होती है। इसलिए हमने कैश के साथ शुरुआत की और Nginx कैश को सक्षम किया: Nginx fastcgi_cache कैश एक्सेलेरेशन विधि-Nginx कॉन्फ़िगरेशन उदाहरण।
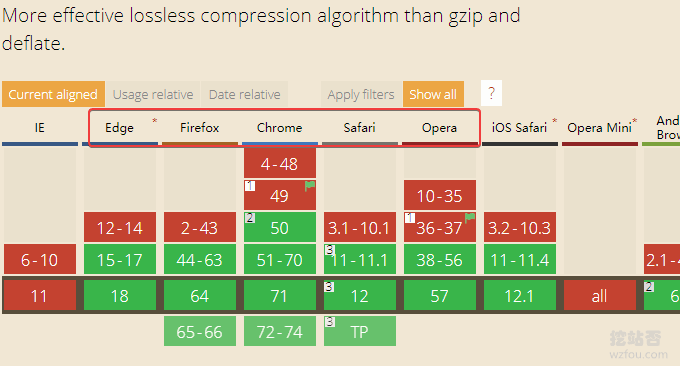
यह आलेख वेबसाइट अनुकूलन और त्वरण की एक और विधि साझा करेगा: TLSV1.3 और ब्रॉटली संपीड़न को चालू करना। TLSV1.2 की तुलना में, TLSV1.3 मुख्य रूप से हैंडशेक विलंब को कम करता है, क्रॉस-प्रोटोकॉल हमलों की कठिनाई को बढ़ाता है, और इंटरनेट को तेज़ और अधिक सुरक्षित बनाता है। ब्रॉटली Google द्वारा विकसित एक संपीड़न एल्गोरिदम है, अन्य संपीड़न एल्गोरिदम की तुलना में, इसमें उच्च संपीड़न दक्षता है।
सामान्यतया, हमारे VPS होस्ट में GZIP संपीड़न डिफ़ॉल्ट रूप से चालू होता है, और ब्रॉटली और GZIP एक ही समय में सह-अस्तित्व में हो सकते हैं जब एक ही समय में दोनों संपीड़न एल्गोरिदम चालू करता है, तो ब्रॉटली संपीड़न स्तर की Gzip की तुलना में उच्च प्राथमिकता होती है। वास्तव में, पैगोडा बीटी पैनल, वनस्टैक और एलएनएमपी के नवीनतम संस्करण डिफ़ॉल्ट रूप से टीएलएसवी1.3 को सक्षम कर सकते हैं: सर्वर कंट्रोल पैनल सूची।

वेबसाइट सर्वर अनुकूलन और त्वरण के बारे में अधिक जानकारी के लिए, यहां हैं:
- वीपीएस होस्ट त्वरण विधि - "सॉफ़्टवेयर" से वीपीएस होस्ट गति बढ़ाने के लिए त्वरण मॉड्यूल की एक-क्लिक स्थापना
- क्लाउडफ्लेयर पार्टनर एक्सेस प्रबंधन क्लाउडफ्लेयर सीडीएन-सक्षम रेलगन गतिशील त्वरण
- स्व-निर्मित CDN त्वरण-Nginx रिवर्स बाइंडिंग, कैश त्वरण, स्वचालित रूप से कैश अपडेट करें और वास्तविक IP प्राप्त करें
पुनश्च: अद्यतन रिकॉर्ड:
1. यदि आप वनस्टैक वेबसाइट निर्माण ट्यूटोरियल के बारे में अधिक जानना चाहते हैं, तो कृपया विशेष विषय देखें: प्रवेश से दक्षता तक वनस्टैक - वनस्टैक इंस्टॉलेशन और उपयोग ट्यूटोरियल का संग्रह 2020.9.20
2. Google द्वारा विकसित सर्वर ऑप्टिमाइज़ेशन आर्टिफैक्ट ngx_pagespeed के कारण, यह इमेज विलंबित लोडिंग, अनुकूली वेबप, जेएस और सीएसएस ऑप्टिमाइज़ेशन, इमेज ऑप्टिमाइज़ेशन इत्यादि जैसे ऑप्टिमाइज़ेशन टूल का एक पूरा सेट एकीकृत करता है: पेजस्पीड सर्वर ऑप्टिमाइज़ेशन आर्टिफैक्ट-एनजीएनएक्स तैनात करता है ngx_pagespeed मॉड्यूल और प्रभाव अनुभव को तेज करता है। 2019.9.29
1. TLSV1.3 चालू करें
1.1 वनइंस्टैक टीएलएसवी1.3
PS: 17 जनवरी, 2019 को अपडेट किया गया, Oneinstack के नवीनतम संस्करण ने डिफ़ॉल्ट रूप से TLSV1.3 को सक्षम किया है, इसलिए यदि आपके पास Oneinstack की ताज़ा स्थापना है, तो स्थापना पूर्ण होने के बाद TLSV1.3 सक्षम हो जाएगा।
Oneinstack पैनल की स्थापना और उपयोग के लिए संदर्भ: OneinStack के लिए एक-क्लिक इंस्टॉलेशन स्क्रिप्ट। यदि आप स्क्रैच से Oneinstack इंस्टॉल कर रहे हैं, तो आप इंस्टॉलेशन किए बिना Oneinstack वन-क्लिक पैकेज को अपने स्थानीय कंप्यूटर पर डाउनलोड करने के लिए ट्यूटोरियल का अनुसरण कर सकते हैं। इसके बजाय, oneinstack निर्देशिका का चयन करें, संस्करण.txt संपादित करें, और openingsl_version संस्करण संख्या को 1.1.1 या उससे ऊपर में बदलें।

फिर nginx को अपग्रेड करने के लिए 1.6 अपग्रेड स्क्रिप्ट का उपयोग करें। यदि आप LNMP 1.5 को LNMP 1.6 में अपग्रेड नहीं करना चाहते हैं, तो lnmp1.5includeversion.sh फ़ाइल खोलें और Openssl_Ver='openssl-1.0.2o' को बदलें: Openssl_Ver='openssl-1.1. 1a '.

फिर lnmp1.5lnmp.conf फ़ाइल को संशोधित करें और Nginx_Modules_Options='' को बदलें: Nginx_Modules_Options='--with-openssl-opt=enable-weak-ssl-ciphers' (नोट : Enable-weak-ssl-ciphers का उपयोग OpenSSL को 3DES जैसे असुरक्षित सिफर सुइट्स का समर्थन जारी रखने की अनुमति देने के लिए किया जाता है। यदि आप IE8 का समर्थन जारी रखने की योजना बना रहे हैं, तो आपको केवल यह विकल्प जोड़ना होगा यदि आपको XP IE8 का समर्थन करने की आवश्यकता नहीं है; पहुंच, आप यहां संशोधन को अनदेखा कर सकते हैं)

Lnmp1.5 निर्देशिका दर्ज करें और कमांड निष्पादित करें:
./upgrade.sh nginx
फिर nginx संस्करण संख्या दर्ज करें जिसे अपग्रेड करने की आवश्यकता है, जैसे कि नवीनतम 1.15.7। nginx का नवीनतम संस्करण संख्या आधिकारिक वेबसाइट: http://nginx.org से प्राप्त किया जा सकता है। संकलन पूरा होने तक प्रतीक्षा करें. विस्तृत कॉन्फ़िगरेशन जानकारी क्वेरी करने के लिए nginx -V निष्पादित करें:
Checking ... Program will display Nginx Version...... nginx version: nginx/1.15.7 ======== upgrade nginx completed ====== nginx version: nginx/1.15.7 built by gcc 4.8.5 20150623 (Red Hat 4.8.5-28) (GCC) built with OpenSSL 1.1.1a 20 Nov 2018 TLS SNI support enabled configure arguments: --user=www --group=www --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_gzip_static_module --with-http_sub_module --with-stream --with-stream_ssl_module --with-openssl=/root/lnmp1.5/src/openssl-1.1.1a --with-openssl-opt=enable-weak-ssl-ciphers
होस्ट कॉन्फ़िगरेशन फ़ाइल को संशोधित करें और TLSv1.3 कॉन्फ़िगरेशन जोड़ें, निम्नानुसार (ऊपर Oneinstack के समान)। फ़ाइल को संशोधित करने के बाद, nginx को पुनरारंभ करें, और फिर इसे सत्यापित करने के लिए ब्राउज़र पर जाएँ।
ssl_protocols 加入 TLSv1.3 支持,如:ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; #ssl_ciphers 参考配置: ssl_ciphers TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+ECDSA+AES128:EECDH+aRSA+AES128:RSA+AES128:EECDH+ECDSA+AES256:EECDH+aRSA+AES256:RSA+AES256:EECDH+ECDSA+3DES:EECDH+aRSA+3DES:RSA+3DES:!MD;
1.3 पगोडा बीटी पैनल टीएलएसवी1.3
पैगोडा बीटी पैनल का नया संस्करण पहले से ही nginx1.15 का समर्थन करता है। आप सीधे "सॉफ़्टवेयर प्रबंधन" पृष्ठ पर nginx1.15 पर स्विच कर सकते हैं।

फिर बस वेबसाइट कॉन्फ़िगरेशन फ़ाइल में TLSv1.3 संबंधित कॉन्फ़िगरेशन जोड़ें।
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; #ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5; ssl_ciphers TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+ECDSA+AES128:EECDH+aRSA+AES128:RSA+AES128:EECDH+ECDSA+AES256:EECDH+aRSA+AES256:RSA+AES256:EECDH+ECDSA+3DES:EECDH+aRSA+3DES:RSA+3DES:!MD5;

2. सर्वर एसएसएल अनुकूलन
एसएसएल अनुकूलन:
- प्रभाव प्रदर्शन: https://www.ssllabs.com/ssltest/analyze.html?d=wzfou.com
जैसा कि नीचे दिया गया है:

इस आलेख में उल्लिखित TLSV1.3 को चालू करने की अनुकूलन विधि के अलावा, अनुकूलन अनुभव (मुख्य रूप से SSL दोहरे प्रमाणपत्र और HSTS) को निम्नलिखित दो लेखों में भी साझा किया गया है:
1. वेबसाइट HTTPS एक्सेस को अधिक सुरक्षित बनाने के लिए HSTS सक्षम करें और HSTS प्रीलोड सूची में शामिल हों - HSTS को हटाने की एक विधि संलग्न है
2. HTTPS और SSL को अनुकूलित करने के तरीके पर आठ युक्तियाँ - प्रतीक्षा समय कम करें और HTTPS प्रदर्शन हानि को कम करें
3. ब्रॉटली कम्प्रेशन चालू करें
परियोजना:
- HTTPS://GitHub.com/Google/कृषि प्रसारण स्कूल_जैसे कि OTli
3.1 वनइंस्टैक ब्रॉटली
वनस्टैक में ब्रॉटली खोलने के लिए, आपको पहले इसे संकलित करने की आवश्यकता है। सबसे आसान तरीका ब्रॉटली को नेग्नेक्स में संकलित करने के लिए वनस्टैक के साथ आने वाली अपग्रेड स्क्रिप्ट का उपयोग करना है। विधि इस प्रकार है:
cd oneinstack/src
git clone https://github.com/google/ngx_brotli.git
cd ngx_brotli
git submodule update --init
#修改options.conf
nginx_modules_options中新增--add-module=../ngx_brotli
./upgrade.sh web nginx
#20190118更新,新版Oneinstack需要到oneinstackinclude目录,找到upgrade_web.sh,修改:
./configure ${nginx_configure_args}
#新增:
./configure ${nginx_configure_args} --add-module=../ngx_brotli
#最后(执行升级,选择Nginx):
~/oneinstack/upgrade.sh
#修改/usr/local/nginx/conf/nginx.conf
brotli on;
brotli_comp_level 6;
brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;या सीधे तौर पर ब्रॉटली को Nginx पर संकलित करें। यह विधि पहले wzfou.com द्वारा साझा किए गए Oneinstack संकलित ngx_cache_purge मॉड्यूल के समान है:
cd oneinstack/src
git clone https://github.com/google/ngx_brotli.git
cd ngx_brotli
git submodule update --init
#以下几个安装包都是Oneinstack自带的,不同的版本可能会不同,请根据情况下载到/root/oneinstack/src/并解压
tar xzf nginx-1.14.2.tar.gz
tar xzf pcre-8.42.tar.gz
tar xzf openssl-1.1.1a.tar.gz
cd /root/oneinstack/src/nginx-1.14.2
nginx -V #查看nginx编译参数,最后加上--add-module=../ngx_brotli
./configure --prefix=/usr/local/nginx --user=www --group=www --with-http_stub_status_module --with-http_v2_module --with-http_ssl_module --with-http_gzip_static_module --with-http_realip_module --with-http_flv_module --with-http_mp4_module --with-openssl=../openssl-1.1.1a --with-pcre=../pcre-8.42 --with-pcre-jit --with-ld-opt=-ljemalloc --add-module=../ngx_cache_purge-2.3 --add-module=../ngx_brotli
make #编译
mv /usr/local/nginx/sbin/nginx{,_`date +%F`} #备份nginx
cp objs/nginx /usr/local/nginx/sbin
nginx -VNginx ब्रॉटली सफलतापूर्वक संकलित किया गया है।

अपनी वेबसाइट की Nginx कॉन्फ़िगरेशन फ़ाइल खोलें और निम्नलिखित कोड जोड़ें:
#修改/usr/local/nginx/conf/nginx.conf
brotli on;
brotli_comp_level 6;
brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;जैसा कि नीचे दिया गया है:

Nginx को पुनरारंभ करें, वेब पेज को रीफ्रेश करें, और तत्वों का निरीक्षण करने के लिए Chrome का उपयोग करें। आप देख सकते हैं कि वेब पेज "br" शब्द प्रदर्शित करता है, जो दर्शाता है कि ब्रॉटली संपीड़न का उपयोग किया गया है।

3.2 एलएनएमपी ब्रॉटली
LNMP पर ब्रॉटली को संकलित करना उपरोक्त Oneinstack के समान है, सबसे पहले, ब्रॉटली को स्थानीय रूप से डाउनलोड करें, फिर कॉन्फ़िगरेशन को संपादित करें, और Nginx को पुन: संकलित करें। आदेश इस प्रकार है:
#下载 cd lnmp1.5/src git clone https://github.com/google/ngx_brotli.git cd ngx_brotli git submodule update --init #编辑配置,请根据你自己的路径调整 vi /root/lnmp1.5/lnmp.conf #添加 Nginx_Modules_Options='--add-module=/wzfou/lnmp1.5/ngx_brotli' #最后,重新重新编译或者升级Nginx cd /root/lnmp1.5 ./upgrade.sh nginx
कॉन्फ़िगरेशन फ़ाइल को इस प्रकार संपादित करें:

अंत में, ब्रॉटली कोड जोड़ने के लिए अपनी वेबसाइट कॉन्फ़िगरेशन को संशोधित करें।
brotli on; brotli_comp_level 6; brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
3.3 पैगोडा पैनल ब्रॉटली
पगोडा पैनल संकलन ब्रॉटली के साथ समान है। Nginx को पुन: संकलित और अपग्रेड करने के लिए पगोडा की अपनी स्क्रिप्ट का उपयोग करें: www/server/panel/install/nginx.sh कोड इस प्रकार है:
#安装libbrotli
cd /www/server
git clone https://github.com/bagder/libbrotli
cd libbrotli
./autogen.sh
./configure
make && make install
#下载ngx_brotli模块及其依赖:
cd /www/server
git clone https://github.com/google/ngx_brotli
cd ngx_brotli && git submodule update --init
#获取Nginx Arguments
nginx -V
#编辑配置
vi /www/server/panel/install/nginx.sh
#在你需要安装的Nginx版本下增加:--add-module=/www/server/ngx_brotli
if [ "${nginx_version}" == "1.12.2" ] || [ "${nginx_version}" == "1.14.2" ];then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --add-module=${Update_Path}/src/ngx_devel_kit --add-module=${Update_Path}/src/lua_nginx_module --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --with-pcre=pcre-${pcre_version} ${jemallocLD} --add-module=/www/server/ngx_brotli
elif [ "${nginxVersion}" == "1.15.6" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Setup_Path}/src/openssl --add-module=${Setup_Path}/src/ngx_devel_kit --add-module=${Setup_Path}/src/lua_nginx_module --add-module=${Setup_Path}/src/ngx_cache_purge --add-module=${Setup_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_image_filter_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --with-openssl-opt="enable-tls1_3 enable-weak-ssl-ciphers" ${jemallocLD} --add-module=/www/server/ngx_brotli
elif [ "$nginx_version" == "openresty" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --with-pcre=pcre-${pcre_version} --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-luajit --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" ${jemallocLD}
elif [ "${nginxVersion}" = "-Tengine2.2.3" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --add-module=${Update_Path}/src/ngx_devel_kit --add-module=${Update_Path}/src/lua_nginx_module --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --without-http_upstream_session_sticky_module --with-pcre=pcre-${pcre_version} --add-module=/www/server/ngx_brotli
#最后,重新编译Nginx(请根据自己的需要来选择)
sh /www/server/panel/install/nginx.sh install 1.14अंत में, बस अपनी वेबसाइट के Nginx कॉन्फ़िगरेशन में ब्रॉटली कोड जोड़ें।
brotli on; brotli_comp_level 6; brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
ब्रॉटली के कुछ मापदंडों के विवरण के संबंध में, आप उन्हें अपनी आवश्यकताओं के अनुसार समायोजित कर सकते हैं:
brotli on; #启用 brotli_comp_level 6; #压缩等级,默认 6,太高的压缩水平可能需要更多的 CPU brotli_buffers 16 8k; #请求缓冲区的数量和大小 brotli_min_length 20; #指定压缩数据的最小长度,只有大于或等于最小长度才会对其压缩。这里指定 20 字节 brotli_types *; #指定允许进行压缩类型 # brotli_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml text/html application/json image/svg application/font-woff application/vnd.ms-fontobject application/vnd.apple.mpegurl image/x-icon image/jpeg image/gif image/png image/bmp; brotli_static always; #是否允许查找预处理好的、以 .br 结尾的压缩文件,可选值为 on、off、always brotli_window 512k; #窗口值,默认值为 512k
4. सारांश
क्या हमें TLSV1.3 का उपयोग करना चाहिए? सामान्यतया, TLSV1.3 भविष्य की प्रवृत्ति है। कुछ लोग चिंतित हैं कि ब्राउज़र इसका समर्थन नहीं करते हैं। वास्तव में, IE के अलावा, Chrome और फ़ायरफ़ॉक्स के नवीनतम संस्करण TLSV1.3 का समर्थन करते हैं TLSV1.3 का समर्थन करने वाले ब्राउज़र: https://caniuse.com/#feat=tls1-3

क्या मुझे ब्रॉटली का उपयोग करना चाहिए? सैद्धांतिक रूप से कहें तो, ब्रॉटली संपीड़न अनुपात GZIP की तुलना में बहुत अधिक है, इसलिए इसका वेब पेज खोलने की गति पर भी एक निश्चित प्रभाव पड़ता है, हालांकि, यदि आप वेब पेज को सेकंडों में खोलना चाहते हैं, तो आपको पहले सुधार करना चाहिए हार्डवेयर से गति यहां ब्रॉटली के लिए प्रमुख ब्राउज़र समर्थन हैं: https://caniuse.com/#feat=brotli

क्या TLSV1.3 और ब्रॉटली को स्वचालित रूप से सक्षम करने के लिए कोई एक-क्लिक विधि है? हाँ, यदि आप CloudFlare मुक्त CDN त्वरण का उपयोग कर रहे हैं, तो CF ने सभी वेबसाइटों के लिए स्वचालित रूप से TLSv1.3 और brotli को सक्षम कर दिया है। त्वरण प्रभाव मेरी प्रदर्शन साइट पर देखा जा सकता है: losv.wzfou.net।
