
Le site Web est situé à l’étranger, j’ai donc réfléchi à la manière de maximiser la vitesse d’ouverture de la page Web. J'ai déjà utilisé l'hôte VPS Alibaba Cloud Hong Kong, et la vitesse était assez rapide. Cependant, les étudiants me signalaient souvent qu'ils ne pouvaient pas l'ouvrir, ou qu'ils ne pouvaient pas y accéder les uns après les autres. Après enquête, il a été déterminé que le problème résidait dans la phase de négociation SSL, je suis donc passé au CN2 GIA VPS.
Bien que j'utilise CN2 GIA VPS, la vitesse semble assez rapide, mais après tout, la distance est longue et la vitesse de réponse est encore légèrement plus lente en termes de lignes. Surtout pour WordPress, l'exécution consomme toujours des ressources d'hébergement. Nous avons donc commencé avec le cache et activé le cache Nginx : méthode d'accélération du cache Nginx fastcgi_cache - Exemple de configuration Nginx.
Cet article partagera une autre méthode d'optimisation et d'accélération de sites Web : activer la compression TLSV1.3 et Brotli. Par rapport à TLSV1.2, TLSV1.3 réduit principalement le délai de prise de contact, augmente la difficulté des attaques entre protocoles et rend Internet plus rapide et plus sécurisé. Brotli est un algorithme de compression développé par Google. Comparé à d'autres algorithmes de compression, il a une efficacité de compression plus élevée.
De manière générale, nos hôtes VPS ont la compression GZIP activée par défaut, et Brotli et GZIP peuvent coexister en même temps. Lorsque active les deux algorithmes de compression en même temps, le niveau de compression Brotli a une priorité plus élevée que Gzip. En fait, les dernières versions de Pagoda BT Panel, Oneinstack et LNMP peuvent activer TLSV1.3 par défaut. Tous les principaux panneaux utilisent : La liste du panneau de configuration du serveur.

Pour plus d’informations sur l’optimisation et l’accélération du serveur de site Web, voici :
- Méthode d'accélération de l'hôte VPS – installation en un clic du module d'accélération pour augmenter la vitesse de l'hôte VPS à partir du « logiciel »
- Gestion des accès des partenaires Cloudflare Accélération dynamique Railgun compatible Cloudflare CDN
- Accélération CDN auto-construite-liaison inverse Nginx, accélération du cache, mise à jour automatique du cache et obtention d'une véritable adresse IP
PS : Mettre à jour l'enregistrement :
1. Si vous souhaitez en savoir plus sur les didacticiels de création de sites Web Oneinstack, veuillez consulter le sujet spécial : Oneinstack de l'entrée à la maîtrise - Collection de didacticiels d'installation et d'utilisation de Oneinstack 2020.9.20
2. Grâce à l'artefact d'optimisation du serveur ngx_pagespeed développé par Google, il intègre un ensemble complet d'outils d'optimisation tels que le chargement différé des images, le webp adaptatif, l'optimisation JS et CSS, l'optimisation des images, etc. : artefact d'optimisation du serveur PageSpeed -Nginx déploie le module ngx_pagespeed et accélère l'expérience d'effet. 2019.9.29
1. Activez TLSV1.3
1.1 Oneinstack TLSV1.3
PS : mis à jour le 17 janvier 2019 La dernière version de Oneinstack a activé TLSV1.3 par défaut, donc si vous avez une nouvelle installation de Oneinstack, TLSV1.3 sera activé une fois l'installation terminée.
Référence pour l'installation et l'utilisation du panel Oneinstack : Script d'installation en un clic pour OneinStack. Si vous installez Oneinstack à partir de zéro, vous pouvez suivre le didacticiel pour télécharger le package Oneinstack en un clic sur votre ordinateur local sans effectuer l'installation. Au lieu de cela, sélectionnez le répertoire oneinstack, modifiez version.txt et modifiez le numéro de version openssl_version en 1.1.1 ou supérieur.

Utilisez ensuite le script de mise à niveau 1.6 pour mettre à niveau nginx. Si vous ne souhaitez pas mettre à niveau LNMP 1.5 vers LNMP 1.6, ouvrez le fichier lnmp1.5includeversion.sh et remplacez Openssl_Ver='openssl-1.0.2o' par : Openssl_Ver='openssl-1.1. 1a '.

Modifiez ensuite le fichier lnmp1.5lnmp.conf et remplacez Nginx_Modules_Options='' par : Nginx_Modules_Options='--with-openssl-opt=enable-weak-ssl-ciphers' (Remarque : Enable-weak-ssl-ciphers est utilisé pour permettre à OpenSSL de continuer à prendre en charge les suites de chiffrement non sécurisées telles que 3DES. Si vous envisagez de continuer à prendre en charge IE8, vous n'avez besoin d'ajouter cette option que si vous n'avez pas besoin de prendre en charge XP IE8. accès, vous pouvez ignorer la modification ici)

Entrez dans le répertoire lnmp1.5 et exécutez la commande :
./upgrade.sh nginx
Entrez ensuite le numéro de version de nginx qui doit être mis à niveau, comme la dernière 1.15.7. Le dernier numéro de version de nginx peut être obtenu sur le site officiel : http://nginx.org. Attendez la fin de la compilation. Exécutez nginx -V pour interroger des informations de configuration détaillées :
Checking ... Program will display Nginx Version...... nginx version: nginx/1.15.7 ======== upgrade nginx completed ====== nginx version: nginx/1.15.7 built by gcc 4.8.5 20150623 (Red Hat 4.8.5-28) (GCC) built with OpenSSL 1.1.1a 20 Nov 2018 TLS SNI support enabled configure arguments: --user=www --group=www --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_gzip_static_module --with-http_sub_module --with-stream --with-stream_ssl_module --with-openssl=/root/lnmp1.5/src/openssl-1.1.1a --with-openssl-opt=enable-weak-ssl-ciphers
Modifiez le fichier de configuration de l'hôte et ajoutez la configuration TLSv1.3, comme suit (identique à Oneinstack ci-dessus). Après avoir modifié le fichier, redémarrez nginx, puis accédez au navigateur pour le vérifier.
ssl_protocols 加入 TLSv1.3 支持,如:ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; #ssl_ciphers 参考配置: ssl_ciphers TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+ECDSA+AES128:EECDH+aRSA+AES128:RSA+AES128:EECDH+ECDSA+AES256:EECDH+aRSA+AES256:RSA+AES256:EECDH+ECDSA+3DES:EECDH+aRSA+3DES:RSA+3DES:!MD;
1.3 Panneau Pagoda BT TLSV1.3
La nouvelle version du panel Pagoda BT prend déjà en charge nginx1.15. Vous pouvez passer à nginx1.15 directement sur la page "Gestion des logiciels".

Ensuite, ajoutez simplement les configurations liées à TLSv1.3 au fichier de configuration du site Web.
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; #ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5; ssl_ciphers TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+ECDSA+AES128:EECDH+aRSA+AES128:RSA+AES128:EECDH+ECDSA+AES256:EECDH+aRSA+AES256:RSA+AES256:EECDH+ECDSA+3DES:EECDH+aRSA+3DES:RSA+3DES:!MD5;

2. Optimisation SSL du serveur
Optimisation SSL :
- Démonstration d'effet : https://www.ssllabs.com/ssltest/analyze.html?d=wzfou.com
Comme indiqué ci-dessous:

En plus de la méthode d'optimisation d'activation de TLSV1.3 mentionnée dans cet article, l'expérience d'optimisation (principalement les doubles certificats SSL et HSTS) a également été partagée dans les deux articles suivants :
1. Activez HSTS et rejoignez la liste de préchargement HSTS pour rendre l'accès HTTPS au site Web plus sécurisé. Vous trouverez ci-joint une méthode pour supprimer HSTS.
2. Huit conseils pour optimiser HTTPS et SSL - réduire le temps d'attente et réduire la perte de performances HTTPS
3. Activez la compression Brotli
projet:
- HTTPS://GitHub.com/Google/Agricultural Broadcasting School_such comme OTli
3.1 Oneinstack Brotli
Pour ouvrir Brotli dans Oneinstack, vous devez d'abord le compiler. Le moyen le plus simple est d'utiliser le script de mise à niveau fourni avec Oneinstack pour compiler Brotli vers Nginx.
cd oneinstack/src
git clone https://github.com/google/ngx_brotli.git
cd ngx_brotli
git submodule update --init
#修改options.conf
nginx_modules_options中新增--add-module=../ngx_brotli
./upgrade.sh web nginx
#20190118更新,新版Oneinstack需要到oneinstackinclude目录,找到upgrade_web.sh,修改:
./configure ${nginx_configure_args}
#新增:
./configure ${nginx_configure_args} --add-module=../ngx_brotli
#最后(执行升级,选择Nginx):
~/oneinstack/upgrade.sh
#修改/usr/local/nginx/conf/nginx.conf
brotli on;
brotli_comp_level 6;
brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;Ou compilez directement manuellement Brotli vers Nginx. Cette méthode est la même que le module ngx_cache_purge compilé par Oneinstack et partagé par wzfou.com auparavant :
cd oneinstack/src
git clone https://github.com/google/ngx_brotli.git
cd ngx_brotli
git submodule update --init
#以下几个安装包都是Oneinstack自带的,不同的版本可能会不同,请根据情况下载到/root/oneinstack/src/并解压
tar xzf nginx-1.14.2.tar.gz
tar xzf pcre-8.42.tar.gz
tar xzf openssl-1.1.1a.tar.gz
cd /root/oneinstack/src/nginx-1.14.2
nginx -V #查看nginx编译参数,最后加上--add-module=../ngx_brotli
./configure --prefix=/usr/local/nginx --user=www --group=www --with-http_stub_status_module --with-http_v2_module --with-http_ssl_module --with-http_gzip_static_module --with-http_realip_module --with-http_flv_module --with-http_mp4_module --with-openssl=../openssl-1.1.1a --with-pcre=../pcre-8.42 --with-pcre-jit --with-ld-opt=-ljemalloc --add-module=../ngx_cache_purge-2.3 --add-module=../ngx_brotli
make #编译
mv /usr/local/nginx/sbin/nginx{,_`date +%F`} #备份nginx
cp objs/nginx /usr/local/nginx/sbin
nginx -VNginx Brotli est compilé avec succès.

Ouvrez le fichier de configuration Nginx de votre site Web et ajoutez le code suivant :
#修改/usr/local/nginx/conf/nginx.conf
brotli on;
brotli_comp_level 6;
brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;Comme indiqué ci-dessous:

Redémarrez Nginx, actualisez la page Web et utilisez Chrome pour inspecter les éléments. Vous pouvez voir que la page Web affiche le mot « br », indiquant que la compression Brotli est utilisée.

3.2 Brotli LNMP
La compilation de Brotli sur LNMP est similaire à Oneinstack ci-dessus. Tout d'abord, téléchargez Brotli localement, puis modifiez la configuration et recompilez Nginx. La commande est la suivante :
#下载 cd lnmp1.5/src git clone https://github.com/google/ngx_brotli.git cd ngx_brotli git submodule update --init #编辑配置,请根据你自己的路径调整 vi /root/lnmp1.5/lnmp.conf #添加 Nginx_Modules_Options='--add-module=/wzfou/lnmp1.5/ngx_brotli' #最后,重新重新编译或者升级Nginx cd /root/lnmp1.5 ./upgrade.sh nginx
Modifiez le fichier de configuration comme suit :

Enfin, modifiez la configuration de votre site Web pour ajouter le code Brotli.
brotli on; brotli_comp_level 6; brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
3.3 Panneau Pagode Brotli
La compilation du panneau Pagoda est la même avec Brotli. Utilisez le propre script de Pagoda : www/server/panel/install/nginx.sh pour recompiler et mettre à niveau Nginx.
#安装libbrotli
cd /www/server
git clone https://github.com/bagder/libbrotli
cd libbrotli
./autogen.sh
./configure
make && make install
#下载ngx_brotli模块及其依赖:
cd /www/server
git clone https://github.com/google/ngx_brotli
cd ngx_brotli && git submodule update --init
#获取Nginx Arguments
nginx -V
#编辑配置
vi /www/server/panel/install/nginx.sh
#在你需要安装的Nginx版本下增加:--add-module=/www/server/ngx_brotli
if [ "${nginx_version}" == "1.12.2" ] || [ "${nginx_version}" == "1.14.2" ];then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --add-module=${Update_Path}/src/ngx_devel_kit --add-module=${Update_Path}/src/lua_nginx_module --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --with-pcre=pcre-${pcre_version} ${jemallocLD} --add-module=/www/server/ngx_brotli
elif [ "${nginxVersion}" == "1.15.6" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Setup_Path}/src/openssl --add-module=${Setup_Path}/src/ngx_devel_kit --add-module=${Setup_Path}/src/lua_nginx_module --add-module=${Setup_Path}/src/ngx_cache_purge --add-module=${Setup_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_image_filter_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --with-openssl-opt="enable-tls1_3 enable-weak-ssl-ciphers" ${jemallocLD} --add-module=/www/server/ngx_brotli
elif [ "$nginx_version" == "openresty" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --with-pcre=pcre-${pcre_version} --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-luajit --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" ${jemallocLD}
elif [ "${nginxVersion}" = "-Tengine2.2.3" ]; then
./configure --user=www --group=www --prefix=${Setup_Path} --with-openssl=${Update_Path}/src/openssl --add-module=${Update_Path}/src/ngx_devel_kit --add-module=${Update_Path}/src/lua_nginx_module --add-module=${Update_Path}/src/ngx_cache_purge --add-module=${Update_Path}/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --without-http_upstream_session_sticky_module --with-pcre=pcre-${pcre_version} --add-module=/www/server/ngx_brotli
#最后,重新编译Nginx(请根据自己的需要来选择)
sh /www/server/panel/install/nginx.sh install 1.14Enfin, ajoutez simplement le code Brotli à la configuration Nginx de votre site Web.
brotli on; brotli_comp_level 6; brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
Concernant la description de certains paramètres du Brotli, vous pouvez les ajuster selon vos propres besoins :
brotli on; #启用 brotli_comp_level 6; #压缩等级,默认 6,太高的压缩水平可能需要更多的 CPU brotli_buffers 16 8k; #请求缓冲区的数量和大小 brotli_min_length 20; #指定压缩数据的最小长度,只有大于或等于最小长度才会对其压缩。这里指定 20 字节 brotli_types *; #指定允许进行压缩类型 # brotli_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml text/html application/json image/svg application/font-woff application/vnd.ms-fontobject application/vnd.apple.mpegurl image/x-icon image/jpeg image/gif image/png image/bmp; brotli_static always; #是否允许查找预处理好的、以 .br 结尾的压缩文件,可选值为 on、off、always brotli_window 512k; #窗口值,默认值为 512k
4. Résumé
Devrions-nous utiliser TLSV1.3 ? D'une manière générale, TLSV1.3 est la tendance future. Certaines personnes s'inquiètent du fait que les navigateurs ne le prennent pas en charge. En fait, en plus d'IE, les dernières versions de Chrome et Firefox prennent en charge TLSV1.3. navigateurs prenant en charge TLSV1.3 :https://caniuse.com/#feat=tls1-3.

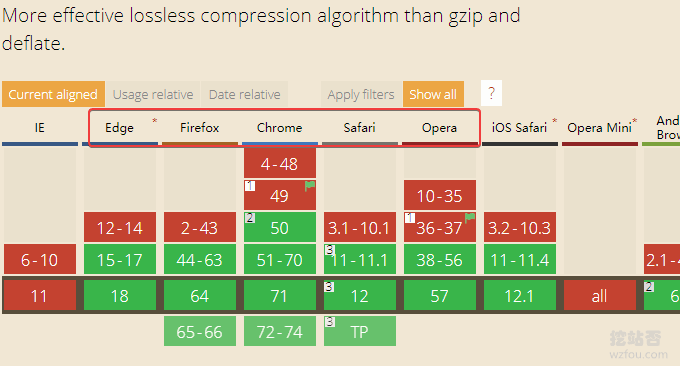
Dois-je utiliser Brotli ? En théorie, le taux de compression de Brotli est bien supérieur à celui de GZIP, il a donc également un certain effet sur la vitesse d'ouverture des pages Web. Cependant, si vous souhaitez ouvrir la page Web en quelques secondes, vous devez d'abord l'améliorer. la vitesse du matériel. Voici les principaux navigateurs pris en charge par Brotli : https://caniuse.com/#feat=brotli.

Existe-t-il une méthode en un clic pour activer automatiquement TLSV1.3 et Brotli ? Oui, si vous utilisez l'accélération CDN gratuite CloudFlare, CF a automatiquement activé TLSv1.3 et Brotli pour tous les sites Web. L'effet d'accélération est visible sur mon site de démonstration : losv.wzfou.net.
