
雖然現在部落格放在阿里雲香港CN2 VPS主機上,電信由於走的是CN2線路,所以訪問速度會比較快(不過也收到過電信的朋友回饋說有訪問慢的(⊙﹏⊙))。而聯通、行動用戶訪問起來會比較慢了,尤其是晚高峰期不少朋友說根本無法打開。
而從官方的公告來看,阿里雲香港CN2 VPS也確實遭遇過聯通線路或電信線路節點出現問題,導致整個機房存取狀況。當然,阿里雲自然會把「鍋子」甩給營運商。之前也一段時間聯通用戶訪問阿里雲香港VPS就是繞道日本或其它地方。
當初從Kdatacenter韓國VPS搬家到阿里雲香港VPS,一是覺得阿里雲香港VPS確實便宜,吸引力夠大;二是CN2線路感覺可能會不錯,至少比美國線路會快不少。現在看來,除了電信用戶訪問會順暢些,其它的運營商的用戶會時不時地出點問題。
為了解決這個問題,自然想到的就是為網站做CDN加速。國內的VPS沒有BA號自然不能使用,於是找到韓國VPS利用Nginx反向-代-理的方法,將移動、聯通用戶的訪問請求轉到CDN伺服器上,這樣可以最大限度地加快網站訪問速度。

本篇文章就來詳細講解一下如何給網站自建CDN加速並緩存相應的頁面和文件,同時當網站內容有更新時利用ngx_cache_purge來及時更新CDN伺服器上的緩存,最後在使用過程中解決源伺服器獲取用戶真實IP的問題。更多CDN加速及建站工具有:
- 加入Cloudflare Partner免費提供CloudFlare CDN加速服務-無修改NS支援SSL
- 用Fikker自建CDN-支援Https,頁面快取,即時監控,流量統計,防CC攻擊
- 兩款優秀的伺服器網路流量監控工具:Ntopng和Munin-功能強大直覺
PS:2018年4月27日更新,目前挖站否的圖片與JS、CSS等靜態文件採用的是又拍雲CDN,評測文章:又拍雲CDN加速申請使用教程-一鍵鏡像,靜態動態CDN和免費SSL。
PS:2018年3月6日更新,不想自己搭建CDN的可以試試第三方的CDN加速服務,我們熟悉的CloudFlare就是一個非常不錯的選擇:十個你可能不知道的CloudFlare免費CDN加速技巧-SSLDDOSCache。
一、安裝Nginx
你可以手動安裝設定Nginx,或是使用LNMP一鍵安裝套件來安裝Nginx,比較好用的有:Oneinstack、LNMP。如果您都不想使用,可以試試xiaoz的一鍵Nginx安裝包(適用於Centos 7、Deebian 8)。
- HTTPS://GitHub.com/hello現在/Nginx-CDN
Linux一鍵安裝Nginx並開啟CDN(反向代#理),執行下面的指令安裝即可。
wget https://raw.githubusercontent.com/helloxz/nginx-cdn/master/nginx.sh
chmod +x nginx.sh && ./nginx.sh
二、Nginx相關配置
這裡我以wzfou.com作加速為例,有一台源站VPS,還有一台用作CDN反向代#理的VPS,它兩者對應的IP如下:
1、來源站:192.168.1.100,就是wzfou.com網站資料真實存放的地方
2、CDN:192.168.1.101 CDN節點,如果有多台操作方法是一樣的
先在CDN節點上修改Hosts,目的就是告知CDN節點從那裡去取得網站數據,也就是回源位址,修改如下:
vi /etc/hosts
192.168.1.100 www.wzfou.com然後在CDN節點建立nginx設定檔wzfou.com.conf
#创建缓存目录
mkdir -p /data/wwwroot/caches/wzfou.com
#设置缓存目录权限
chown -R www:www /data/wwwroot/caches/wzfou.com
#创建wzfou.com.conf
vi /usr/local/nginx/conf/vhost/wzfou.com.conf
在wzfou.com.conf中加入下面的內容,快取目錄/快取時間請依實際情況調整,後面會詳細說明各參數意義。
proxy_cache_path /data/wwwroot/caches/wzfou.com levels=1:2 keys_zone=wzfou:50m inactive=30m max_size=50m;
server {
listen 80;
server_name wzfou.com;
charset utf-8,gbk;
location / {
proxy_set_header Accept-Encoding "";
proxy_pass https://wzfou.com;
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_cache wzfou;
proxy_cache_valid 200 304 30m;
proxy_cache_valid 301 24h;
proxy_cache_valid 500 502 503 504 0s;
proxy_cache_valid any 1s;
proxy_cache_min_uses 1;
expires 12h;
}
}
相關的說明如下:
1、
/data/wwwroot/caches/wzfou.com:為快取目錄2、
levels:指定該快取空間有兩層hash目錄,第一層目錄為1個字母,第二層為2個字母。3、
keys_zone=wzfou:50m:為快取空間取個名字,這裡取名為“wzfou”,後面的50m指記憶體快取空間 。4、
inactive=30m:如果30分鐘內該資源沒有被存取則刪除5.
max_size=50m:指硬碟快取大小為50MB6、
proxy_cache_valid:指定狀態碼快取時間,前面寫狀態碼,後面寫快取時間。
最後重載nginx使設定生效,如果使用的oneinstack直接輸入指令:service nginx reload,如果是xiaoz一鍵腳本輸入:/usr/local/nginx/sbin/nginx -s reload 。
三、Https站點反向代-理
上面分享的是Http站點的Nginx反向代-理設置,如果你是想反向代-理Https站點,你需要先為你的域名申請好SSL證書,接著你只需要設置好SSL憑證路徑,參考如下配置進行調整即可:
proxy_cache_path /data/wwwroot/caches/wzfou.com levels=1:2 keys_zone=wzfou:50m inactive=30m max_size=50m;
server {
listen 443 ssl http2;
ssl_certificate /data/ssl/wzfou/wzfou.com.crt;
ssl_certificate_key /data/ssl/wzfou/wzfou.com.key;
ssl_session_timeout 1d;
ssl_session_cache builtin:1000 shared:SSL:10m;
#ssl_dhparam /data/ssl/dhparam.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers 'ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA:ECDHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES256-SHA:ECDHE-ECDSA-DES-CBC3-SHA:ECDHE-RSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:DES-CBC3-SHA:!DSS';
ssl_prefer_server_ciphers on;
ssl_stapling on;
ssl_stapling_verify on;
server_name wzfou.com;
access_log /data/wwwlogs/wzfou.com_nginx.log combined;
charset utf-8,gbk;
location / {
proxy_set_header Accept-Encoding "";
proxy_pass https://wzfou.com;
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_cache wzfou;
proxy_cache_valid 200 304 30m;
proxy_cache_valid 301 24h;
proxy_cache_valid 500 502 503 504 0s;
proxy_cache_valid any 1s;
proxy_cache_min_uses 1;
expires 12h;
}
}
server {
listen 80 default_server;
return 301 https://$host$request_uri;
}四、ngx_cache_purge清除更新緩存
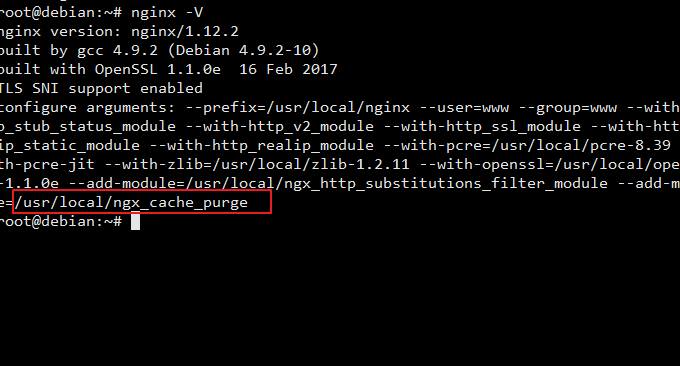
清理Nginx快取需要ngx_cache_purge模組幫助,可輸入指令nginx -V檢視已經編譯的模組,如果沒有ngx_cache_purge說明模組沒有安裝,則需要重新編譯Nginx。

4.1 設定ngx_cache_purge
在server段內加入下面的配置,並重載Nginx,下面的wzfou請與keys_zone定義的值保持一致,否則nginx將無法啟動。
location ~ /purge(/.*) {
allow all;
proxy_cache_purge wzfou $proxy_host$1$is_args$args;
error_page 405 =200 /purge$1;
}如果想要清理緩存,請添加purge參數即可,如https://www.xiaoz.me/purge/xxx.png,如果該檔案存在緩存,則會提示如下截圖。若不存在緩存,則回傳404,若無論何種情況均回傳404,可能配置沒成功。

4.2 WordPress自動刷新緩存
對於Wordpress博客,如果啟用CDN後頁面被緩存,用戶提交評論後無法馬上顯示出來,可以使用Ajax異步請求ngx_cache_purge接口,當用戶提交評論的時候則清除該頁面緩存。只需要下面的這段js加入footer.php即可。
<script>
$(document).ready(function(){
$("#submit").click(function(){
var uri = "https://wzfou.com/purge" + window.location.pathname;
$.get(uri,function(data,status){
return true;
});
});
});
</script>
以下是小z博客CDN完整配置,僅供參考,你需要替換好Keys_zone、SSL路徑、網域等:
proxy_cache_path /data/caches levels=1:2 keys_zone=xiaozcdn:100m inactive=30m max_size=100m;
server
{
listen 443 ssl http2;
listen [::]:443 ssl http2;
ssl on;
ssl_certificate /xxx/www_xiaoz_me.crt;
ssl_certificate_key /xxx/www_xiaoz_me.key;
ssl_session_timeout 1d;
ssl_session_cache shared:SSL:50m;
ssl_session_tickets off;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers 'ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA:ECDHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES256-SHA:ECDHE-ECDSA-DES-CBC3-SHA:ECDHE-RSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:DES-CBC3-SHA:!DSS';
ssl_prefer_server_ciphers on;
ssl_stapling on;
ssl_stapling_verify on;
server_name www.xiaoz.me;
charset utf-8,gbk;
#删除缓存
location ~ /dcache(/.*) {
allow all;
proxy_cache_purge xiaozcdn $proxy_host$1$is_args$args;
error_page 405 =200 /purge$1;
}
location / {
#proxy_set_header Accept-Encoding "";
proxy_pass https://www.xiaoz.me;
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_cache xiaozcdn;
proxy_cache_valid 200 304 30m;
proxy_cache_valid 301 24h;
proxy_cache_valid 500 502 503 504 0s;
proxy_cache_valid any 1s;
#达到第几次被缓存?
proxy_cache_min_uses 1;
expires 12h;
proxy_cache_key $uri$is_args$args;
}
}
server
{
listen 80;
server_name www.xiaoz.me;
rewrite ^(.*) https://www.xiaoz.me$1 permanent;
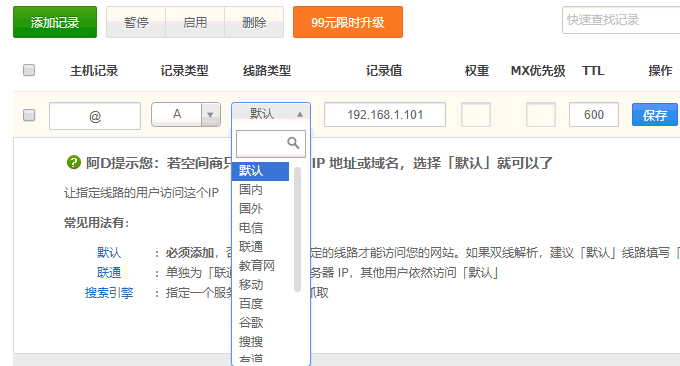
}五、做好DNS網域解析
利用DNS網域解析提供的線路、地理、客戶端等DNS解析功能,我們可以將不同的寬頻用戶、省用戶還有客戶端用戶解析到CDN節點上了。

使用站長工具測試看到wzfou.com不同地方的用戶訪問到了不同的CDN節點就表示我們的CDN加速部署成功了。

六、啟用CDN後無法取得真實IP
如果是Wordpress用戶,當你啟用了Nginx CDN加速後,你會發現WP後台獲取到的用戶評論IP都變成了CDN節點的,解決這個問題也很簡單,只需要將下面一段程式碼加入到wp- config.php檔案中即可:
if (isset($_SERVER['HTTP_X_REAL_IP'])) {
$_SERVER['REMOTE_ADDR'] = $_SERVER['HTTP_X_REAL_IP'];
}七、總結
Nginx反向綁定網域搭建CDN加速伺服器低成本安裝配置簡單,特別適合不想使用付費CDN的朋友,事實上很多的專業CDN加速也是採用Nginx反向代#理的方式來加速網站訪問,可以說Nginx CDN是非常有效的加速方法。

Nginx CDN加速在使用過程中有兩個需要注意的問題,一個是快取更新問題,如果你的網頁更新頻率的話,可以設定一個更新時間間隔,第二個就是用戶真實IP的問題,我們可以使用PHP或Nginx等直接取得真實的IP位址。
