
現在ブログはAlibaba Cloud香港のCN2 VPSホストに置いていますが、テレコムはCN2回線を使用しているのでアクセス速度は速くなります(ただしテレコムの友人からはアクセスが遅いという意見も頂きました(⊙﹏⊙)) 。ただし、チャイナユニコムとモバイルユーザーは、特に夕方のピーク時間帯にアクセスが遅くなり、まったく開くことができないと多くの友人が言いました。
公式発表から判断すると、Alibaba Cloud 香港 CN2 VPS は確かにチャイナユニコム回線または電気通信回線ノードに問題が発生し、その結果、コンピューター室全体へのアクセスに問題が発生しました。もちろん、Alibaba Cloudは当然「釜」を運営者に任せることになる。少し前まで、チャイナユニコムのユーザーは、Alibaba Cloud 香港 VPS にアクセスするには、日本または他の場所を経由する必要がありました。
Kdatacenter Korea VPS から Alibaba Cloud 香港 VPS に移行したとき、まず、Alibaba Cloud 香港 VPS は確かに安くて十分魅力的であると感じました。次に、CN2 回線が少なくとも米国よりもはるかに高速である可能性があると感じました。ライン。現在、通信ユーザー以外はアクセスがスムーズになるようですが、他の通信事業者のユーザーは時々問題が発生するようです。
この問題を解決するには、Web サイトの CDN を高速化することが当然考えられます。当然、国内のVPSはBA番号がないと利用できないので、Nginxリバースプロキシを利用してチャイナモバイルとチャイナユニコムのユーザーのアクセスリクエストをCDNサーバーに転送し、Webサイトへのアクセス速度を最大化できる韓国のVPS方法を見つけました。

この記事では、Web サイトの CDN を構築して、対応するページとファイルを高速化してキャッシュする方法を詳しく説明します。同時に、Web サイトのコンテンツが更新されたときに、ngx_cache_purge を使用して CDN サーバー上のキャッシュを即座に更新します。使用中のソースサーバー取得の問題を解決します。その他の CDN アクセラレーションおよび Web サイト構築ツールには次のものが含まれます。
- Cloudflareパートナーに参加して、CloudFlare CDNアクセラレーションサービスを無料で提供します - SSLをサポートするためにNSを変更する必要はありません
- Fikker を使用して独自の CDN を構築 - HTTPS、ページ キャッシュ、リアルタイム モニタリング、トラフィック統計、CC 攻撃防止をサポート
- 2 つの優れたサーバー ネットワーク トラフィック監視ツール: Ntopng と Munin - 強力で直感的
追記: 2018 年 4 月 27 日更新。 現在、Youpaiyun CDN は、Web サイト上の画像や JS や CSS などの静的ファイルに使用されています。レビュー記事: Youpaiyun CDN の高速化アプリケーションと使用法チュートリアル - 1 キー ミラーリング、静的動的 CDN と無料 SSL。
追記: 2018 年 3 月 6 日更新、 自分で CDN を構築したくない場合は、よく知られたサードパーティの CDN アクセラレーション サービスを試すことができます。10 つのこと。 CloudFlare Free CDN アクセラレーション ヒント -SSLDDOSCache についてはご存じないかもしれません。
1.Nginxをインストールする
Nginx を手動でインストールして構成することも、LNMP ワンクリック インストール パッケージを使用して Nginx をインストールすることもできます。Oneinstack と LNMP はより便利です。これを使用したくない場合は、xiaoz のワンクリック Nginx インストール パッケージ (Centos 7 および Deebian 8 に適用可能) を試すことができます。
- https://GitHub.com/hellonow/nginx-cdn
Linux は、ワンクリックで Nginx をインストールし、CDN (リバース プロキシ) を有効にします。インストールするには、次のコマンドを実行するだけです。
wget https://raw.githubusercontent.com/helloxz/nginx-cdn/master/nginx.sh
chmod +x nginx.sh && ./nginx.sh
2. Nginx関連の設定
ここでは例として高速化のために wzfou.com を使用します。オリジン VPS と CDN リバース プロキシとして使用される VPS があります。これら 2 つの対応する IP は次のとおりです。
1. ソース サイト: 192.168.1.100。wzfou.com Web サイト データが実際に保存されている場所です。
2. CDN:192.168.1.101 CDN ノード、CDN ノードが複数ある場合、操作方法は同じです
まず、CDN ノード上のホストを変更します。その目的は、Web サイト データを取得する場所、つまりソースへの戻りアドレスを CDN ノードに指示することです。
vi /etc/hosts
192.168.1.100 www.wzfou.com次に、CDN ノード上に nginx 構成ファイル wzfou.com.conf を作成します。
#创建缓存目录
mkdir -p /data/wwwroot/caches/wzfou.com
#设置缓存目录权限
chown -R www:www /data/wwwroot/caches/wzfou.com
#创建wzfou.com.conf
vi /usr/local/nginx/conf/vhost/wzfou.com.conf
wzfou.com.conf に以下の内容を追加します。実際の状況に応じてキャッシュディレクトリ/キャッシュ時間を調整してください。各パラメータの意味については後で詳しく説明します。
proxy_cache_path /data/wwwroot/caches/wzfou.com levels=1:2 keys_zone=wzfou:50m inactive=30m max_size=50m;
server {
listen 80;
server_name wzfou.com;
charset utf-8,gbk;
location / {
proxy_set_header Accept-Encoding "";
proxy_pass https://wzfou.com;
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_cache wzfou;
proxy_cache_valid 200 304 30m;
proxy_cache_valid 301 24h;
proxy_cache_valid 500 502 503 504 0s;
proxy_cache_valid any 1s;
proxy_cache_min_uses 1;
expires 12h;
}
}
関連する指示は次のとおりです。
1.
/data/wwwroot/caches/wzfou.com: キャッシュ ディレクトリです。2.
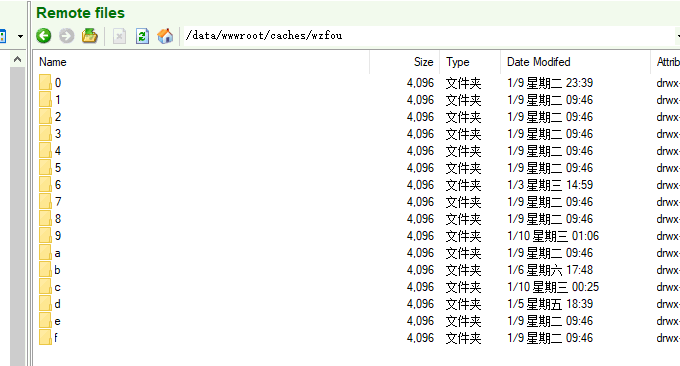
levels: キャッシュ スペースに 2 つのレベルのハッシュ ディレクトリがあることを指定します。第 1 レベルのディレクトリは 1 文字、第 2 レベルは 2 文字です。3.
keys_zone=wzfou:50m: キャッシュ スペースに名前を付けます。ここでは「wzfou」という名前を付けます。続く 50m はメモリ キャッシュ スペースを指します。4.
inactive=30m: リソースは 30 分以内にアクセスされない場合、削除されます。5.
max_size=50m: 50MB のハードディスク キャッシュ サイズを指します。6.
proxy_cache_valid: ステータスコードのキャッシュ時間を指定します。前にステータスコードを、後ろにキャッシュ時間を記述します。
最後に、nginx をリロードして設定を有効にします。oneinstack を使用している場合は、コマンド「service nginx reload」を直接入力します。xiaoz ワンクリック スクリプトの場合は、「/usr/local」と入力します。 /nginx/sbin/nginx -s リロード 。
3. HTTPS サイト リバース プロキシ
上記で共有されているのは、HTTP サイトの Nginx リバース プロキシ設定です。リバース プロキシ HTTPS サイトを使用する場合は、まずドメイン名 の SSL 証明書 を申請する必要があります。その後、設定するだけです。適切な SSL 証明書パスについては、次の構成を参照して調整してください。
proxy_cache_path /data/wwwroot/caches/wzfou.com levels=1:2 keys_zone=wzfou:50m inactive=30m max_size=50m;
server {
listen 443 ssl http2;
ssl_certificate /data/ssl/wzfou/wzfou.com.crt;
ssl_certificate_key /data/ssl/wzfou/wzfou.com.key;
ssl_session_timeout 1d;
ssl_session_cache builtin:1000 shared:SSL:10m;
#ssl_dhparam /data/ssl/dhparam.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers 'ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA:ECDHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES256-SHA:ECDHE-ECDSA-DES-CBC3-SHA:ECDHE-RSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:DES-CBC3-SHA:!DSS';
ssl_prefer_server_ciphers on;
ssl_stapling on;
ssl_stapling_verify on;
server_name wzfou.com;
access_log /data/wwwlogs/wzfou.com_nginx.log combined;
charset utf-8,gbk;
location / {
proxy_set_header Accept-Encoding "";
proxy_pass https://wzfou.com;
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_cache wzfou;
proxy_cache_valid 200 304 30m;
proxy_cache_valid 301 24h;
proxy_cache_valid 500 502 503 504 0s;
proxy_cache_valid any 1s;
proxy_cache_min_uses 1;
expires 12h;
}
}
server {
listen 80 default_server;
return 301 https://$host$request_uri;
}4. ngx_cache_purge は更新キャッシュをクリアします
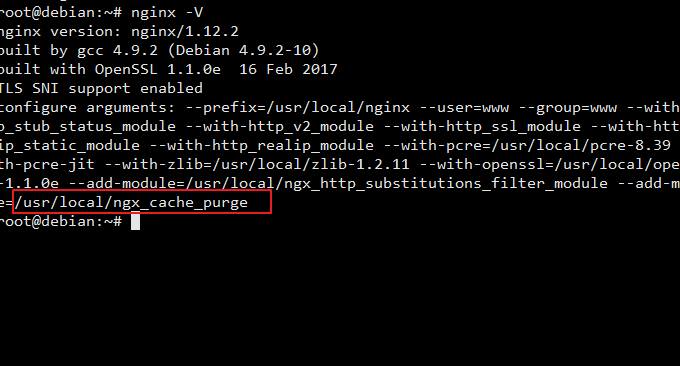
Nginx キャッシュをクリーニングするには、ngx_cache_purge モジュールの助けが必要です。コマンド nginx -V を入力して、コンパイルされたモジュールを表示できます。ngx_cache_purge がない場合、そのモジュールは無効になっています。インストールされていないため、Nginx を再コンパイルする必要があります。

4.1 ngx_cache_purge を構成する
次の設定をサーバー セクションに追加し、Nginx をリロードします。次の wzfou を keys_zone で定義された値と一致させてください。そうでない場合、nginx は起動しません。
location ~ /purge(/.*) {
allow all;
proxy_cache_purge wzfou $proxy_host$1$is_args$args;
error_page 405 =200 /purge$1;
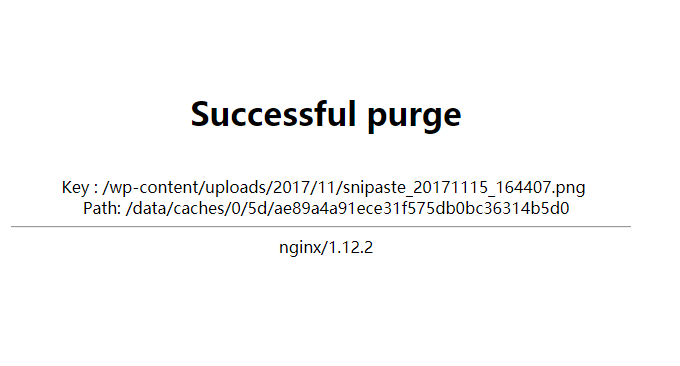
}キャッシュをクリアしたい場合は、https://www.xiaoz.me/purge/xxx.png などの purge パラメータを追加します。キャッシュすると、次のスクリーンショットが表示されます。キャッシュがない場合は 404 が返されます。どうしても 404 が返される場合は、設定が成功していない可能性があります。

4.2 WordPress はキャッシュを自動的に更新します
WordPress ブログの場合、CDN が有効になった後にページがキャッシュされ、ユーザーがコメントを送信した直後にページを表示できない場合は、Ajax 非同期リクエスト ngx_cache_purge インターフェイスを使用して、ユーザーがコメントを送信したときにページ キャッシュをクリアできます。次の js を footer.php に追加するだけです。
<script>
$(document).ready(function(){
$("#submit").click(function(){
var uri = "https://wzfou.com/purge" + window.location.pathname;
$.get(uri,function(data,status){
return true;
});
});
});
</script>
以下は Xiaoz Blog CDN の完全な構成です。参照のみを目的としており、Keys_zone、SSL パス、ドメイン名などを置き換える必要があります。
proxy_cache_path /data/caches levels=1:2 keys_zone=xiaozcdn:100m inactive=30m max_size=100m;
server
{
listen 443 ssl http2;
listen [::]:443 ssl http2;
ssl on;
ssl_certificate /xxx/www_xiaoz_me.crt;
ssl_certificate_key /xxx/www_xiaoz_me.key;
ssl_session_timeout 1d;
ssl_session_cache shared:SSL:50m;
ssl_session_tickets off;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers 'ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA:ECDHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES256-SHA:ECDHE-ECDSA-DES-CBC3-SHA:ECDHE-RSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:DES-CBC3-SHA:!DSS';
ssl_prefer_server_ciphers on;
ssl_stapling on;
ssl_stapling_verify on;
server_name www.xiaoz.me;
charset utf-8,gbk;
#删除缓存
location ~ /dcache(/.*) {
allow all;
proxy_cache_purge xiaozcdn $proxy_host$1$is_args$args;
error_page 405 =200 /purge$1;
}
location / {
#proxy_set_header Accept-Encoding "";
proxy_pass https://www.xiaoz.me;
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_cache xiaozcdn;
proxy_cache_valid 200 304 30m;
proxy_cache_valid 301 24h;
proxy_cache_valid 500 502 503 504 0s;
proxy_cache_valid any 1s;
#达到第几次被缓存?
proxy_cache_min_uses 1;
expires 12h;
proxy_cache_key $uri$is_args$args;
}
}
server
{
listen 80;
server_name www.xiaoz.me;
rewrite ^(.*) https://www.xiaoz.me$1 permanent;
}5. DNS ドメイン名解決を適切に行う
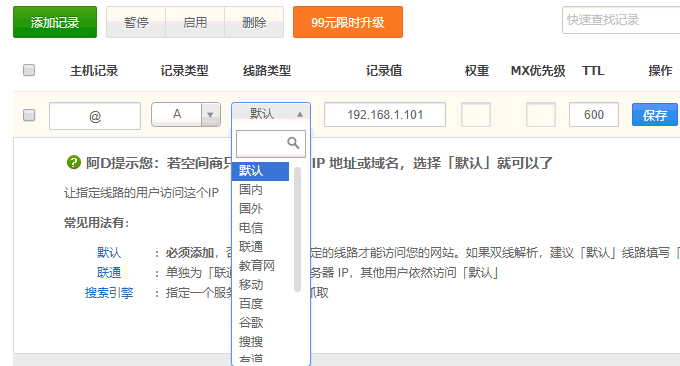
DNS ドメイン名解決が提供する回線、地域、クライアントなどの DNS 解決機能を使用して、さまざまなブロードバンド ユーザー、地方ユーザー、クライアント ユーザーを CDN ノードに解決できます。

ウェブマスター ツールのテストを使用して、wzfou.com のさまざまな場所からユーザーがさまざまな CDN ノードにアクセスしていることを確認します。これは、CDN アクセラレーションの展開が成功したことを意味します。

6. CDN を有効にした後、実際の IP を取得できない
WordPress ユーザーの場合、Nginx CDN アクセラレーションを有効にすると、WP バックエンドによって取得されたユーザー コメント IP が CDN ノードになっていることがわかります。この問題の解決も、次のコードを wp に追加するだけで済みます。 - config.php ファイル内:
if (isset($_SERVER['HTTP_X_REAL_IP'])) {
$_SERVER['REMOTE_ADDR'] = $_SERVER['HTTP_X_REAL_IP'];
}7. まとめ
Nginx はドメイン名を逆バインドして、低コストで簡単なインストールと構成で CDN アクセラレーション サーバーを構築します。これは、有料 CDN を使用したくない友人に特に適しています。実際、多くのプロの CDN アクセラレーションも Nginx リバース プロキシを使用して高速化します。 Nginx CDN は非常に効果的な高速化方法であると言えます。

Nginx CDN アクセラレーションを使用する場合、注意が必要な問題が 2 つあります。1 つは、Web ページが頻繁に更新される場合のキャッシュ更新の問題です。2 つ目は、ユーザーの実際の IP の問題です。 PHP や Nginx などを使用して実際の IP アドレスを直接取得できます。
