
带有数字信息的统计图表在互联网网页上占有举足轻重的地位,除了基础的展示数字的功能,现在人们越来越重视这些图表的美观、交互性等。于是,程序员们面临的考验越来越严重,一般人想象中的用做图软件生成图片再放到网页中的过程是不现实的,即便美观方面可能很好,但不便于修改、纯静态、无法实时更新等劣势给其定下了基调,不能大范围使用!现在各种网络程序语言也有很多,asp, php, .net……绝大多数都带有脚本画图功能,但功能相当基础,需要一个图形一个图形地画,并且需要计算坐标等信息,想要美观有点难……php中的Jpgraph类库属于表较好的一种,但动态美观性仍然较差……
JQuery的诞生给网页动态交互设计带来了光明,很多面向青年时尚群体的新兴网站都采用了JQuery的技术,最显而易见的就是网页上各种模块的缓动、淡入淡出等效果。技术的发展也给网页统计图表的展现形式带来了很大的发展,以下介绍其中一种比较简单但同时也比较实用的javascript类库——Highcharts(统计图表)、Highstock(时间序列数据展示),二者都是用纯JavaScript编写的图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,不需要像Flash和Java那样需要插件才可以运行,而且运行速度快,具有很好的兼容性,可以实现自适应尺寸,能够完美支持当前大多数浏览器,包括令很多前端工程师们头疼的IE6。。并且免费提供给个人学习、个人网站和非商业用途使用。目前HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。Highstock主要用于时间序列的数据展示。

HighCharts的主要特性包括:
1.兼容性:HighCharts采用纯JavaScript编写,兼容当今大部分的浏览器,包括iPhone、IE和火狐等等;
2.图表类型众多:HighCharts现在支持多种图表类型,包括曲线图、区域图、柱状图、饼状图、散状点图和综合图表等等,可以满足各种需求。
3.不受语言约束:HighCharts可以在大多数的WEB开发中使用,并且对个人用户免费,支持ASP,PHP,JAVA,.NET等多种语言中使用。
4.提示功能:HighCharts生成的图表中,可以设置在数据点上显示提示效果,即将鼠标移动到某个数据点上,可以显示该点的详细数据,并且显示效果可以进行设置。
5.放大功能:HighCharts可以大量数据集中显示,并且可以放大某一部分的图形,将图表的精度增大,进行详细的显示,可以选择横向或者纵向放大。
6.时间轴:可以精确到毫秒。
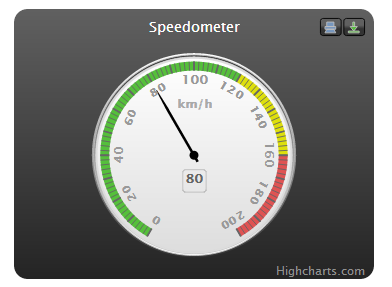
图表示例:








所有图表示例请见官方demo:http://www.highcharts.com/demo/ http://www.highcharts.com/stock/demo/
这两类js类库图表的调用十分方便,按照官方提供的模板,在页面中插入需要的js代码和引用的js文件,在插入图表的div层区域使用具有唯一性的id值调用即可。
图表上的文字修改:
chart: {
renderTo: 'container',
type: 'line'
},
title: {
text: 'Monthly Average Temperature'
},
subtitle: {
text: 'Source: WorldClimate.com'
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
title: {
text: 'Temperature (°C)'
}图表中的数据源更改大致分为三种情况:
1.最简单的,直接在页面上使用文本替换
series: [{
name: 'USA',
data: [null, null, null, null, null, 6 , 11, 32, 110, 235, 369, 640,
1005, 1436, 2063, 3057, 4618, 6444, 9822, 15468, 20434, 24126,
27387, 29459, 31056, 31982, 32040, 31233, 29224, 27342, 26662,
26956, 27912, 28999, 28965, 27826, 25579, 25722, 24826, 24605,
24304, 23464, 23708, 24099, 24357, 24237, 24401, 24344, 23586,
22380, 21004, 17287, 14747, 13076, 12555, 12144, 11009, 10950,
10871, 10824, 10577, 10527, 10475, 10421, 10358, 10295, 10104 ]
}, {
name: 'USSR/Russia',
data: [null, null, null, null, null, null, null , null , null ,null,
5, 25, 50, 120, 150, 200, 426, 660, 869, 1060, 1605, 2471, 3322,
4238, 5221, 6129, 7089, 8339, 9399, 10538, 11643, 13092, 14478,
15915, 17385, 19055, 21205, 23044, 25393, 27935, 30062, 32049,
33952, 35804, 37431, 39197, 45000, 43000, 41000, 39000, 37000,
35000, 33000, 31000, 29000, 27000, 25000, 24000, 23000, 22000,
21000, 20000, 19000, 18000, 18000, 17000, 16000]
}]2.调用特定格式的文本文件:
jQuery.get('analytics.tsv', null, function(tsv, state, xhr)以此为例,用文本编辑软件打开analytics.tsv文件可以看到数据结构,完全按原结构生成新数据替换即可。
3.在Highstock时间序列类型的图表中,大都是采用的远程文件调用方式:
$.getJSON('http://www.highcharts.com/samples/data/jsonp.php?filename=usdeur.json&callback=?', function(data)同样可以打开示例的文件http://www.highcharts.com/samples/data/jsonp.php?filename=usdeur.json&callback=?,
?([ [Date.UTC(2003,8,24),0.8709], [Date.UTC(2003,8,25),0.872], [Date.UTC(2003,8,26),0.8714], [Date.UTC(2003,8,29),0.8638], [Date.UTC(2003,8,30),0.8567], [Date.UTC(2003,9,1),0.8536], [Date.UTC(2003,9,2),0.8564], [Date.UTC(2003,9,3),0.8639], [Date.UTC(2003,9,6),0.8538], [Date.UTC(2003,9,7),0.8489], [Date.UTC(2003,9,8),0.8459], [Date.UTC(2003,9,9),0.8521], [Date.UTC(2003,9,10),0.8477], …………
按结构模仿。
对于有良好的javascript基础的人来说,完全可以不受限于给出的数据调用方式,可以很灵活的进行调整。对于菜鸟级别而言,依照数据结构模仿即可,注意数据文件的结构格式,文件头尾的特别标识,如果标识丢失,可能会导致数据无法读取,图表无法展示。
数据源的使用完全可以使用php等脚本语言从数据库中进行读取,达到实时更新的目的。同时,对于比较复杂的展示项目,也可以采用多模块组合的方式,将一个网页拼合成一个展示系统。
