
Các biểu đồ thống kê với thông tin bằng số đóng vai trò quan trọng trên các trang web Internet, ngoài chức năng cơ bản là hiển thị các con số, hiện nay người ta ngày càng chú ý đến vẻ đẹp và tính tương tác của các biểu đồ này. Kết quả là, các lập trình viên ngày càng phải đối mặt với những thách thức nghiêm trọng hơn. Quá trình mà hầu hết mọi người tưởng tượng bằng cách sử dụng phần mềm vẽ để tạo ra các bức tranh và sau đó đưa chúng lên các trang web là không thực tế. Mặc dù hình thức có thể đẹp nhưng nó không dễ sửa đổi. , hoàn toàn tĩnh và Nhược điểm như không thể cập nhật theo thời gian thực đã tạo ấn tượng cho nó và không thể sử dụng trên quy mô lớn! Hiện nay có rất nhiều ngôn ngữ lập trình mạng khác nhau như asp, php, .net... hầu hết đều có chức năng vẽ script, tuy nhiên các hàm này khá cơ bản là vẽ đồ thị này đến đồ thị khác và cần tính toán tọa độ. và các thông tin khác Nếu bạn muốn nó đẹp thì hơi khó... Thư viện lớp Jpgraph trong php là một bảng tốt hơn, nhưng vẻ đẹp năng động của nó vẫn kém...
Sự ra đời của JQuery đã làm sáng tỏ thiết kế tương tác động của các trang web. Nhiều trang web mới nổi dành cho các nhóm thời trang trẻ đã áp dụng công nghệ JQuery, rõ ràng nhất là các hiệu ứng nới lỏng, mờ dần và mờ dần của các mô-đun khác nhau trên web. trang. Sự phát triển của công nghệ cũng kéo theo sự phát triển vượt bậc về hình thức hiển thị biểu đồ thống kê trên web Sau đây xin giới thiệu một trong những thư viện javascript tương đối đơn giản nhưng cũng rất thực tế - Highcharts (biểu đồ thống kê), Highstock (hiển thị dữ liệu chuỗi thời gian), cả hai đều là thư viện biểu đồ. được viết bằng JavaScript thuần túy. Chúng có thể thêm các biểu đồ tương tác vào các trang web hoặc ứng dụng web một cách dễ dàng và thuận tiện. Chúng không yêu cầu các plug-in chạy như Flash và Java, đồng thời chúng chạy nhanh chóng, có khả năng tương thích tốt, có thể đạt được kích thước thích ứng và. có thể hỗ trợ hoàn hảo hầu hết các trình duyệt hiện nay, trong đó có IE6, điều này khiến nhiều kỹ sư front-end phải đau đầu. . Và nó miễn phí cho nghiên cứu cá nhân, trang web cá nhân và sử dụng phi thương mại. Các loại biểu đồ hiện được HighCharts hỗ trợ bao gồm biểu đồ đường cong, biểu đồ vùng, biểu đồ thanh, biểu đồ hình tròn, biểu đồ phân tán và biểu đồ toàn diện. Highstock chủ yếu được sử dụng để hiển thị dữ liệu chuỗi thời gian.

Các tính năng chính của HighCharts bao gồm:
1. Khả năng tương thích: HighCharts được viết bằng JavaScript thuần túy và tương thích với hầu hết các trình duyệt hiện nay, bao gồm iPhone, IE, Firefox, v.v.;
2. Nhiều loại biểu đồ: HighCharts hiện hỗ trợ nhiều loại biểu đồ, bao gồm biểu đồ đường cong, biểu đồ vùng, biểu đồ thanh, biểu đồ hình tròn, biểu đồ phân tán, biểu đồ toàn diện, v.v., để đáp ứng các nhu cầu khác nhau.
3. Không bị giới hạn bởi ngôn ngữ: HighCharts có thể được sử dụng trong hầu hết quá trình phát triển WEB và miễn phí cho người dùng cá nhân. Nó hỗ trợ sử dụng bằng nhiều ngôn ngữ như ASP, PHP, JAVA, .NET, v.v.
4. Chức năng nhắc nhở: Trong biểu đồ do HighCharts tạo ra, bạn có thể đặt hiệu ứng nhắc nhở được hiển thị trên điểm dữ liệu, nghĩa là di chuyển chuột đến một điểm dữ liệu nhất định, dữ liệu chi tiết của điểm có thể được hiển thị và hiệu ứng hiển thị có thể được thiết lập.
5. Chức năng phóng to: HighCharts có thể hiển thị một lượng lớn dữ liệu một cách tập trung và có thể phóng to một phần nhất định của biểu đồ để tăng độ chính xác của biểu đồ và hiển thị chi tiết. Bạn có thể chọn phóng to theo chiều ngang hoặc chiều dọc.
6. Dòng thời gian: Có thể chính xác đến mili giây.
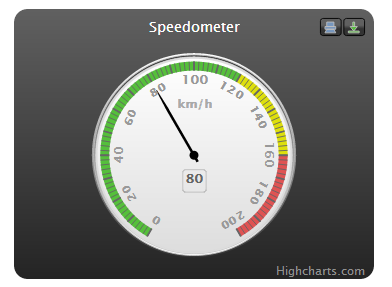
Ví dụ biểu đồ:








Để biết tất cả các ví dụ về biểu đồ, vui lòng xem bản demo chính thức: http://www.highcharts.com/demo/ http://www.highcharts.com/stock/demo/
Rất thuận tiện khi gọi hai loại biểu đồ thư viện js này. Theo mẫu chính thức, hãy chèn mã js cần thiết và các tệp js được tham chiếu vào trang và sử dụng giá trị id duy nhất trong khu vực lớp div nơi chèn biểu đồ.
Sửa đổi văn bản trên biểu đồ:
chart: {
renderTo: 'container',
type: 'line'
},
title: {
text: 'Monthly Average Temperature'
},
subtitle: {
text: 'Source: WorldClimate.com'
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
title: {
text: 'Temperature (°C)'
}Những thay đổi về nguồn dữ liệu trong biểu đồ được chia thành ba trường hợp:
1. Đơn giản nhất, sử dụng văn bản thay thế trực tiếp trên trang
series: [{
name: 'USA',
data: [null, null, null, null, null, 6 , 11, 32, 110, 235, 369, 640,
1005, 1436, 2063, 3057, 4618, 6444, 9822, 15468, 20434, 24126,
27387, 29459, 31056, 31982, 32040, 31233, 29224, 27342, 26662,
26956, 27912, 28999, 28965, 27826, 25579, 25722, 24826, 24605,
24304, 23464, 23708, 24099, 24357, 24237, 24401, 24344, 23586,
22380, 21004, 17287, 14747, 13076, 12555, 12144, 11009, 10950,
10871, 10824, 10577, 10527, 10475, 10421, 10358, 10295, 10104 ]
}, {
name: 'USSR/Russia',
data: [null, null, null, null, null, null, null , null , null ,null,
5, 25, 50, 120, 150, 200, 426, 660, 869, 1060, 1605, 2471, 3322,
4238, 5221, 6129, 7089, 8339, 9399, 10538, 11643, 13092, 14478,
15915, 17385, 19055, 21205, 23044, 25393, 27935, 30062, 32049,
33952, 35804, 37431, 39197, 45000, 43000, 41000, 39000, 37000,
35000, 33000, 31000, 29000, 27000, 25000, 24000, 23000, 22000,
21000, 20000, 19000, 18000, 18000, 17000, 16000]
}]2. Gọi một file văn bản theo định dạng cụ thể:
jQuery.get('analytics.tsv', null, function(tsv, state, xhr)Lấy đây làm ví dụ. Sử dụng phần mềm chỉnh sửa văn bản để mở tệp Analytics.tsv và bạn có thể thấy cấu trúc dữ liệu. Chỉ cần tạo dữ liệu mới và thay thế nó theo cấu trúc ban đầu.
3. Trong biểu đồ loại chuỗi thời gian Highstock, việc gọi tệp từ xa chủ yếu được sử dụng:
$.getJSON('http://www.highcharts.com/samples/data/jsonp.php?filename=usdeur.json&callback=?', function(data)Bạn cũng có thể mở tệp mẫu http://www.highcharts.com/samples/data/jsonp.php?filename=usdeur.json&callback=?,
?([ [Date.UTC(2003,8,24),0.8709], [Date.UTC(2003,8,25),0.872], [Date.UTC(2003,8,26),0.8714], [Date.UTC(2003,8,29),0.8638], [Date.UTC(2003,8,30),0.8567], [Date.UTC(2003,9,1),0.8536], [Date.UTC(2003,9,2),0.8564], [Date.UTC(2003,9,3),0.8639], [Date.UTC(2003,9,6),0.8538], [Date.UTC(2003,9,7),0.8489], [Date.UTC(2003,9,8),0.8459], [Date.UTC(2003,9,9),0.8521], [Date.UTC(2003,9,10),0.8477], …………
Bắt chước theo cấu trúc.
Đối với những người có nền tảng javascript tốt, họ không bị giới hạn ở phương thức gọi dữ liệu nhất định và có thể điều chỉnh linh hoạt. Đối với trình độ mới bắt đầu, chỉ cần bắt chước theo cấu trúc dữ liệu, chú ý đến định dạng cấu trúc của tệp dữ liệu và các dấu đặc biệt ở đầu và cuối tệp. Nếu dấu bị mất, dữ liệu có thể không được đọc. biểu đồ không thể được hiển thị.
Việc sử dụng các nguồn dữ liệu hoàn toàn có thể sử dụng các ngôn ngữ kịch bản như php để đọc từ cơ sở dữ liệu nhằm đạt được các cập nhật theo thời gian thực. Đồng thời, đối với các dự án hiển thị phức tạp hơn, việc kết hợp nhiều mô-đun cũng có thể được sử dụng để kết hợp một trang web thành một hệ thống hiển thị.
