
Les graphiques statistiques contenant des informations numériques jouent un rôle important sur les pages Web Internet. En plus de la fonction de base d'affichage de chiffres, les gens accordent désormais de plus en plus d'attention à la beauté et à l'interactivité de ces graphiques. En conséquence, les programmeurs sont confrontés à des défis de plus en plus sérieux. Le processus que la plupart des gens imaginent utiliser un logiciel de dessin pour générer des images et les mettre ensuite sur des pages Web est irréaliste, même s'il est beau en apparence, il n'est pas facile à modifier. , purement statique, et des inconvénients tels que l'impossibilité de mettre à jour en temps réel donnent le ton et ne peuvent pas être utilisés à grande échelle ! De nos jours, il existe de nombreux langages de programmation réseau, tels que asp, php, .net... la plupart d'entre eux ont des fonctions de dessin de scripts, mais les fonctions sont assez basiques. Ils doivent dessiner un graphique après l'autre et calculer des coordonnées. et d'autres informations. Si vous voulez qu'il soit beau C'est un peu difficile... La bibliothèque de classes Jpgraph en php est une meilleure table, mais sa beauté dynamique est encore médiocre...
La naissance de JQuery a mis en lumière la conception d'interactions dynamiques des pages Web. De nombreux sites Web émergents destinés aux jeunes groupes de mode ont adopté la technologie JQuery. Les effets les plus évidents sont les effets d'accélération, de fondu d'entrée et de sortie de divers modules sur le Web. page. Le développement de la technologie a également apporté un grand développement à la forme d'affichage des graphiques statistiques Web. Ce qui suit présente l'une des bibliothèques javascript relativement simples mais également pratiques - Highcharts (graphiques statistiques), Highstock (affichage de données de séries chronologiques), toutes deux sont des bibliothèques de graphiques. écrits en JavaScript pur, ils peuvent ajouter facilement et commodément des graphiques interactifs à des sites Web ou à des applications Web. Ils ne nécessitent pas de plug-ins pour fonctionner comme Flash et Java, et ils s'exécutent rapidement, ont une bonne compatibilité, peuvent atteindre une taille adaptative et. peut parfaitement prendre en charge la plupart des navigateurs actuels, y compris IE6, ce qui donne mal à la tête à de nombreux ingénieurs front-end. . Et il est gratuit pour une étude personnelle, un site Web personnel et une utilisation non commerciale. Les types de graphiques actuellement pris en charge par HighCharts comprennent des graphiques en courbes, des graphiques en aires, des graphiques à barres, des diagrammes circulaires, des graphiques en nuages de points et des graphiques complets. Highstock est principalement utilisé pour l'affichage de données de séries chronologiques.

Les principales fonctionnalités de HighCharts incluent :
1. Compatibilité : HighCharts est écrit en JavaScript pur et est compatible avec la plupart des navigateurs actuels, notamment iPhone, IE, Firefox, etc. ;
2. De nombreux types de graphiques : HighCharts prend désormais en charge une variété de types de graphiques, notamment des graphiques à courbes, des graphiques en aires, des graphiques à barres, des diagrammes circulaires, des graphiques à nuages de points, des graphiques complets, etc., pour répondre à divers besoins.
3. Non limité par la langue : HighCharts peut être utilisé dans la plupart des développements WEB et est gratuit pour les utilisateurs individuels. Il prend en charge l'utilisation dans plusieurs langages tels que ASP, PHP, JAVA, .NET, etc.
4. Fonction d'invite : dans le graphique généré par HighCharts, vous pouvez définir l'effet d'invite à afficher sur le point de données, c'est-à-dire déplacer la souris vers un certain point de données, les données détaillées du point peuvent être affichées et le l'effet d'affichage peut être défini.
5. Fonction de grossissement : HighCharts peut afficher une grande quantité de données de manière centralisée et peut agrandir une certaine partie du graphique pour augmenter la précision du graphique et l'afficher en détail. Vous pouvez choisir d'agrandir horizontalement ou verticalement.
6. Chronologie : peut être précise à la milliseconde près.
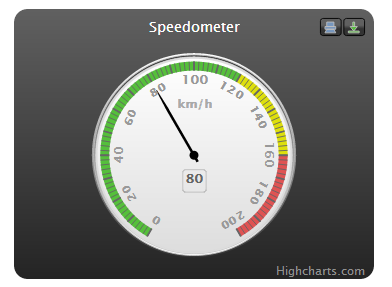
Exemple de graphique :








Pour tous les exemples de graphiques, veuillez consulter la démo officielle : http://www.highcharts.com/demo/ http://www.highcharts.com/stock/demo/
Il est très pratique d'appeler ces deux types de graphiques de bibliothèque js. Selon le modèle officiel, insérez le code js requis et les fichiers js référencés dans la page et utilisez la valeur d'identification unique dans la zone de couche div où le graphique est inséré.
Modifications du texte sur les cartes :
chart: {
renderTo: 'container',
type: 'line'
},
title: {
text: 'Monthly Average Temperature'
},
subtitle: {
text: 'Source: WorldClimate.com'
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
title: {
text: 'Temperature (°C)'
}Les modifications de source de données dans les graphiques sont grossièrement divisées en trois situations :
1. Le plus simple, utilisez le remplacement de texte directement sur la page
series: [{
name: 'USA',
data: [null, null, null, null, null, 6 , 11, 32, 110, 235, 369, 640,
1005, 1436, 2063, 3057, 4618, 6444, 9822, 15468, 20434, 24126,
27387, 29459, 31056, 31982, 32040, 31233, 29224, 27342, 26662,
26956, 27912, 28999, 28965, 27826, 25579, 25722, 24826, 24605,
24304, 23464, 23708, 24099, 24357, 24237, 24401, 24344, 23586,
22380, 21004, 17287, 14747, 13076, 12555, 12144, 11009, 10950,
10871, 10824, 10577, 10527, 10475, 10421, 10358, 10295, 10104 ]
}, {
name: 'USSR/Russia',
data: [null, null, null, null, null, null, null , null , null ,null,
5, 25, 50, 120, 150, 200, 426, 660, 869, 1060, 1605, 2471, 3322,
4238, 5221, 6129, 7089, 8339, 9399, 10538, 11643, 13092, 14478,
15915, 17385, 19055, 21205, 23044, 25393, 27935, 30062, 32049,
33952, 35804, 37431, 39197, 45000, 43000, 41000, 39000, 37000,
35000, 33000, 31000, 29000, 27000, 25000, 24000, 23000, 22000,
21000, 20000, 19000, 18000, 18000, 17000, 16000]
}]2. Appelez un fichier texte dans un format spécifique :
jQuery.get('analytics.tsv', null, function(tsv, state, xhr)Prenez ceci comme exemple. Utilisez un logiciel d'édition de texte pour ouvrir le fichier Analytics.tsv et vous pourrez voir la structure des données. Générez simplement de nouvelles données et remplacez-les selon la structure d'origine.
3. Dans les graphiques de type série chronologique Highstock, l'appel de fichiers à distance est principalement utilisé :
$.getJSON('http://www.highcharts.com/samples/data/jsonp.php?filename=usdeur.json&callback=?', function(data)Vous pouvez également ouvrir le fichier exemple http://www.highcharts.com/samples/data/jsonp.php?filename=usdeur.json&callback=?,
?([ [Date.UTC(2003,8,24),0.8709], [Date.UTC(2003,8,25),0.872], [Date.UTC(2003,8,26),0.8714], [Date.UTC(2003,8,29),0.8638], [Date.UTC(2003,8,30),0.8567], [Date.UTC(2003,9,1),0.8536], [Date.UTC(2003,9,2),0.8564], [Date.UTC(2003,9,3),0.8639], [Date.UTC(2003,9,6),0.8538], [Date.UTC(2003,9,7),0.8489], [Date.UTC(2003,9,8),0.8459], [Date.UTC(2003,9,9),0.8521], [Date.UTC(2003,9,10),0.8477], …………
Imitation par structure.
Pour ceux qui ont une bonne base javascript, ils ne se limitent pas à la méthode d'appel de données donnée et peuvent être ajustés de manière flexible. Pour un niveau novice, imitez simplement en fonction de la structure des données. Faites attention au format structurel du fichier de données et aux marques spéciales au début et à la fin du fichier. Si les marques sont perdues, les données risquent de ne pas être lues et les données ne seront pas lues. les graphiques ne peuvent pas être affichés.
L'utilisation de sources de données peut utiliser entièrement des langages de script tels que PHP pour lire à partir de la base de données afin d'obtenir des mises à jour en temps réel. Parallèlement, pour les projets d'affichage plus complexes, des combinaisons multi-modules peuvent également être utilisées pour combiner une page Web dans un système d'affichage.
