
数値情報を含む統計グラフは、数値を表示するという基本的な機能に加えて、インターネットの Web ページで重要な役割を果たしており、その美しさとインタラクティブ性がますます注目されています。その結果、プログラマーはますます深刻な課題に直面しています。多くの人が想像する、描画ソフトウェアを使用して画像を生成し、それを Web ページに配置するプロセスは、たとえ見た目は美しくても、変更するのは簡単ではありません。 、純粋に静的であり、リアルタイムで更新できないなどの欠点がその傾向を決めており、大規模には使用できません。現在、asp、php、.netなど、さまざまなネットワークプログラミング言語が存在しますが、その多くはスクリプト描画機能を備えていますが、その機能はグラフを次々と描画したり、座標を計算したりする必要がある非常に基本的なものです。美しくしたい場合は少し難しいです... php の Jpgraph クラス ライブラリの方が優れたテーブルですが、動的な美しさはまだ不十分です...
JQuery の誕生は、Web ページの動的なインタラクション デザインに光を当てました。若者向けのファッション グループ向けの多くの新興 Web サイトでは、Web 上のさまざまなモジュールのイージング、フェードイン、フェードアウト効果が採用されています。ページ。テクノロジーの発展により、Web 統計グラフの表示形式も大きく進化しました。次に、比較的シンプルで実用的な JavaScript ライブラリの 1 つである Highcharts (統計グラフ) と Highstock (時系列データ表示) を紹介します。どちらもグラフ ライブラリです。純粋な JavaScript で記述されており、Web サイトや Web アプリケーションにインタラクティブなグラフを簡単かつ便利に追加できます。Flash や Java のように実行するのにプラグインは必要なく、優れた互換性があり、適切なサイズを実現できます。は、多くのフロントエンド エンジニアにとって頭痛の種となっている IE6 を含む、ほとんどの最新ブラウザを完全にサポートできます。 。個人の学習、個人のウェブサイト、非営利目的での使用は無料です。 HighCharts で現在サポートされているグラフの種類には、曲線グラフ、面グラフ、棒グラフ、円グラフ、散布図、および総合グラフが含まれます。 Highstockは主に時系列データの表示に使用されます。

HighCharts の主な機能は次のとおりです。
1. 互換性: HighCharts は純粋な JavaScript で書かれており、iPhone、IE、Firefox などを含む今日のほとんどのブラウザーと互換性があります。
2. 多くのグラフの種類: HighCharts は、さまざまなニーズを満たすために、曲線グラフ、面グラフ、棒グラフ、円グラフ、散布図、総合グラフなど、さまざまなグラフの種類をサポートするようになりました。
3. 言語に制限されない: HighCharts はほとんどの WEB 開発で使用でき、個人ユーザーは無料で、ASP、PHP、JAVA、.NET などの複数の言語での使用をサポートします。
4. プロンプト機能: HighCharts によって生成されたチャートでは、データ ポイントに表示されるプロンプト効果を設定できます。つまり、マウスを特定のデータ ポイントに移動すると、そのポイントの詳細データが表示され、表示効果を設定できます。
5.拡大機能:HighChartsは大量のデータを集中的に表示することができ、グラフの特定の部分を拡大してグラフの精度を高め、詳細に表示することができます。水平方向または垂直方向にズームインすることができます。
6. タイムライン: ミリ秒単位の精度が得られます。
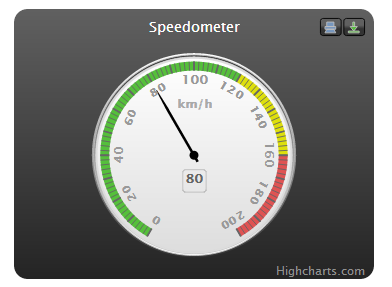
チャートの例:








すべてのチャートの例については、公式デモを参照してください: http://www.highcharts.com/demo/ http://www.highcharts.com/stock/demo/
これら 2 種類の js ライブラリ チャートを呼び出すには、公式テンプレートに従って、必要な js コードと参照される js ファイルをページに挿入し、チャートが挿入される div レイヤー領域で一意の id 値を使用すると非常に便利です。
チャート上のテキストの変更:
chart: {
renderTo: 'container',
type: 'line'
},
title: {
text: 'Monthly Average Temperature'
},
subtitle: {
text: 'Source: WorldClimate.com'
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
title: {
text: 'Temperature (°C)'
}グラフ内のデータ ソースの変更は、次の 3 つの状況に大別されます。
1. 最も簡単な方法は、ページ上で直接テキスト置換を使用することです。
series: [{
name: 'USA',
data: [null, null, null, null, null, 6 , 11, 32, 110, 235, 369, 640,
1005, 1436, 2063, 3057, 4618, 6444, 9822, 15468, 20434, 24126,
27387, 29459, 31056, 31982, 32040, 31233, 29224, 27342, 26662,
26956, 27912, 28999, 28965, 27826, 25579, 25722, 24826, 24605,
24304, 23464, 23708, 24099, 24357, 24237, 24401, 24344, 23586,
22380, 21004, 17287, 14747, 13076, 12555, 12144, 11009, 10950,
10871, 10824, 10577, 10527, 10475, 10421, 10358, 10295, 10104 ]
}, {
name: 'USSR/Russia',
data: [null, null, null, null, null, null, null , null , null ,null,
5, 25, 50, 120, 150, 200, 426, 660, 869, 1060, 1605, 2471, 3322,
4238, 5221, 6129, 7089, 8339, 9399, 10538, 11643, 13092, 14478,
15915, 17385, 19055, 21205, 23044, 25393, 27935, 30062, 32049,
33952, 35804, 37431, 39197, 45000, 43000, 41000, 39000, 37000,
35000, 33000, 31000, 29000, 27000, 25000, 24000, 23000, 22000,
21000, 20000, 19000, 18000, 18000, 17000, 16000]
}]2. 特定の形式でテキスト ファイルを呼び出します。
jQuery.get('analytics.tsv', null, function(tsv, state, xhr)これを例として、テキスト編集ソフトウェアを使用してanalytics.tsvファイルを開くと、新しいデータを生成し、元の構造に従ってデータ構造を置き換えることができます。
3. Highstock 時系列タイプのチャートでは、リモート ファイル呼び出しが主に使用されます。
$.getJSON('http://www.highcharts.com/samples/data/jsonp.php?filename=usdeur.json&callback=?', function(data)サンプル ファイル http://www.highcharts.com/samples/data/jsonp.php?filename=usdeur.json&callback=? を開くこともできます。
?([ [Date.UTC(2003,8,24),0.8709], [Date.UTC(2003,8,25),0.872], [Date.UTC(2003,8,26),0.8714], [Date.UTC(2003,8,29),0.8638], [Date.UTC(2003,8,30),0.8567], [Date.UTC(2003,9,1),0.8536], [Date.UTC(2003,9,2),0.8564], [Date.UTC(2003,9,3),0.8639], [Date.UTC(2003,9,6),0.8538], [Date.UTC(2003,9,7),0.8489], [Date.UTC(2003,9,8),0.8459], [Date.UTC(2003,9,9),0.8521], [Date.UTC(2003,9,10),0.8477], …………
構造による模倣。
JavaScript の基礎がしっかりしている人であれば、特定のデータ呼び出し方法に限定されず、柔軟に調整することができます。初心者レベルの場合は、データ ファイルの構造形式とファイルの先頭と末尾の特殊マークに注意してください。マークが失われると、データが読み取れなくなる可能性があります。チャートは表示できません。
データ ソースの使用では、php などのスクリプト言語を完全に使用してデータベースから読み取り、リアルタイムの更新を実現できます。同時に、より複雑な表示プロジェクトの場合は、複数モジュールの組み合わせを使用して、Web ページを表示システムに結合することもできます。
