
संख्यात्मक जानकारी वाले सांख्यिकीय चार्ट इंटरनेट वेब पेजों पर एक महत्वपूर्ण भूमिका निभाते हैं। संख्याओं को प्रदर्शित करने के मूल कार्य के अलावा, लोग अब इन चार्टों की सुंदरता और अन्तरक्रियाशीलता पर अधिक ध्यान देते हैं। परिणामस्वरूप, प्रोग्रामर को अधिक से अधिक गंभीर चुनौतियों का सामना करना पड़ रहा है, जिस प्रक्रिया की कल्पना अधिकांश लोग चित्र बनाने के लिए सॉफ़्टवेयर का उपयोग करके करते हैं और फिर उन्हें वेब पेजों पर डालते हैं, भले ही यह दिखने में सुंदर हो, लेकिन इसे संशोधित करना आसान नहीं है , पूरी तरह से स्थिर, और वास्तविक समय में अपडेट करने में असमर्थता जैसे नुकसान इसके लिए माहौल तैयार करते हैं और बड़े पैमाने पर इसका उपयोग नहीं किया जा सकता है! आजकल, कई विभिन्न नेटवर्क प्रोग्रामिंग भाषाएं हैं, जैसे एएसपी, पीएचपी, .नेट... उनमें से अधिकांश में स्क्रिप्ट ड्राइंग फ़ंक्शन होते हैं, लेकिन फ़ंक्शन काफी बुनियादी होते हैं, उन्हें एक के बाद एक ग्राफ़ खींचने की आवश्यकता होती है, और निर्देशांक की गणना करने की आवश्यकता होती है और अन्य जानकारी। यदि आप चाहते हैं कि यह सुंदर हो तो यह थोड़ा कठिन है... PHP में Jpgraph क्लास लाइब्रेरी एक बेहतर तालिका है, लेकिन इसकी गतिशील सुंदरता अभी भी खराब है...
JQuery के जन्म ने वेब पेजों के गतिशील इंटरैक्शन डिज़ाइन पर प्रकाश डाला है। युवा फैशन समूहों के लिए कई उभरती वेबसाइटों ने JQuery तकनीक को अपनाया है, जिनमें से सबसे स्पष्ट हैं वेब पर विभिन्न मॉड्यूल के सहजता, फीका-इन और फीका-आउट प्रभाव पृष्ठ। प्रौद्योगिकी के विकास ने वेब सांख्यिकीय चार्ट के प्रदर्शन रूप में भी काफी विकास किया है, निम्नलिखित अपेक्षाकृत सरल लेकिन व्यावहारिक जावास्क्रिप्ट पुस्तकालयों में से एक का परिचय देता है - हाईचार्ट (सांख्यिकीय चार्ट), हाईस्टॉक (समय श्रृंखला डेटा प्रदर्शन), दोनों चार्ट पुस्तकालय हैं। शुद्ध जावास्क्रिप्ट में लिखे गए। वे आसानी से और आसानी से वेब साइटों या वेब अनुप्रयोगों में इंटरैक्टिव चार्ट जोड़ सकते हैं, उन्हें फ्लैश और जावा की तरह चलाने के लिए प्लग-इन की आवश्यकता नहीं होती है, और वे अच्छी संगतता रखते हैं, अनुकूली आकार प्राप्त कर सकते हैं IE6 सहित अधिकांश मौजूदा ब्राउज़रों का पूरी तरह से समर्थन कर सकता है, जो कई फ्रंट-एंड इंजीनियरों के लिए सिरदर्द का कारण बनता है। . और यह व्यक्तिगत अध्ययन, व्यक्तिगत वेबसाइट और गैर-व्यावसायिक उपयोग के लिए निःशुल्क है। हाईचार्ट्स द्वारा वर्तमान में समर्थित चार्ट प्रकारों में वक्र चार्ट, क्षेत्र चार्ट, बार चार्ट, पाई चार्ट, स्कैटर चार्ट और व्यापक चार्ट शामिल हैं। हाईस्टॉक का उपयोग मुख्य रूप से समय श्रृंखला डेटा प्रदर्शन के लिए किया जाता है।

हाईचार्ट्स की मुख्य विशेषताओं में शामिल हैं:
1. संगतता: हाईचार्ट्स शुद्ध जावास्क्रिप्ट में लिखा गया है और यह आज के अधिकांश ब्राउज़रों के साथ संगत है, जिसमें आईफोन, आईई, फ़ायरफ़ॉक्स आदि शामिल हैं;
2. कई चार्ट प्रकार: हाईचार्ट अब विभिन्न आवश्यकताओं को पूरा करने के लिए कर्व चार्ट, एरिया चार्ट, बार चार्ट, पाई चार्ट, स्कैटर चार्ट, व्यापक चार्ट आदि सहित विभिन्न प्रकार के चार्ट प्रकारों का समर्थन करता है।
3. भाषा द्वारा प्रतिबंधित नहीं: हाईचार्ट का उपयोग अधिकांश वेब विकास में किया जा सकता है और यह व्यक्तिगत उपयोगकर्ताओं के लिए निःशुल्क है, यह एएसपी, पीएचपी, जावा, .NET, आदि जैसी कई भाषाओं में उपयोग का समर्थन करता है।
4. प्रॉम्प्ट फ़ंक्शन: हाईचार्ट्स द्वारा उत्पन्न चार्ट में, आप डेटा बिंदु पर प्रदर्शित होने के लिए प्रॉम्प्ट प्रभाव सेट कर सकते हैं, अर्थात, माउस को एक निश्चित डेटा बिंदु पर ले जाएं, बिंदु का विस्तृत डेटा प्रदर्शित किया जा सकता है, और प्रदर्शन प्रभाव सेट किया जा सकता है।
5. आवर्धन फ़ंक्शन: हाईचार्ट बड़ी मात्रा में डेटा को केंद्रीकृत तरीके से प्रदर्शित कर सकता है, और चार्ट की सटीकता बढ़ाने और इसे विस्तार से प्रदर्शित करने के लिए ग्राफ़ के एक निश्चित हिस्से को बड़ा कर सकता है। आप क्षैतिज या लंबवत ज़ूम करना चुन सकते हैं।
6. समयरेखा: यह मिलीसेकंड तक सटीक हो सकती है।
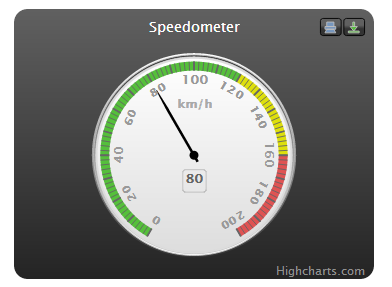
चार्ट उदाहरण:








सभी चार्ट उदाहरणों के लिए, कृपया आधिकारिक डेमो देखें: http://www.highcharts.com/demo/ http://www.highcharts.com/stock/demo/
इन दो प्रकार के जेएस लाइब्रेरी चार्ट को कॉल करना बहुत सुविधाजनक है, आधिकारिक टेम्पलेट के अनुसार, आवश्यक जेएस कोड और संदर्भित जेएस फाइलें पेज में डालें, और डिव लेयर क्षेत्र में अद्वितीय आईडी मान का उपयोग करें जहां चार्ट डाला गया है।
चार्ट पर पाठ संशोधन:
chart: {
renderTo: 'container',
type: 'line'
},
title: {
text: 'Monthly Average Temperature'
},
subtitle: {
text: 'Source: WorldClimate.com'
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
title: {
text: 'Temperature (°C)'
}चार्ट में डेटा स्रोत परिवर्तन को मोटे तौर पर तीन स्थितियों में विभाजित किया गया है:
1. सबसे सरल, सीधे पृष्ठ पर टेक्स्ट प्रतिस्थापन का उपयोग करें
series: [{
name: 'USA',
data: [null, null, null, null, null, 6 , 11, 32, 110, 235, 369, 640,
1005, 1436, 2063, 3057, 4618, 6444, 9822, 15468, 20434, 24126,
27387, 29459, 31056, 31982, 32040, 31233, 29224, 27342, 26662,
26956, 27912, 28999, 28965, 27826, 25579, 25722, 24826, 24605,
24304, 23464, 23708, 24099, 24357, 24237, 24401, 24344, 23586,
22380, 21004, 17287, 14747, 13076, 12555, 12144, 11009, 10950,
10871, 10824, 10577, 10527, 10475, 10421, 10358, 10295, 10104 ]
}, {
name: 'USSR/Russia',
data: [null, null, null, null, null, null, null , null , null ,null,
5, 25, 50, 120, 150, 200, 426, 660, 869, 1060, 1605, 2471, 3322,
4238, 5221, 6129, 7089, 8339, 9399, 10538, 11643, 13092, 14478,
15915, 17385, 19055, 21205, 23044, 25393, 27935, 30062, 32049,
33952, 35804, 37431, 39197, 45000, 43000, 41000, 39000, 37000,
35000, 33000, 31000, 29000, 27000, 25000, 24000, 23000, 22000,
21000, 20000, 19000, 18000, 18000, 17000, 16000]
}]2. किसी टेक्स्ट फ़ाइल को एक विशिष्ट प्रारूप में कॉल करें:
jQuery.get('analytics.tsv', null, function(tsv, state, xhr)इसे एक उदाहरण के रूप में लें। analytics.tsv फ़ाइल खोलने के लिए टेक्स्ट संपादन सॉफ़्टवेयर का उपयोग करें और आप डेटा संरचना देख सकते हैं। बस नया डेटा उत्पन्न करें और इसे मूल संरचना के अनुसार बदलें।
3. हाईस्टॉक समय श्रृंखला प्रकार चार्ट में, दूरस्थ फ़ाइल कॉलिंग का अधिकतर उपयोग किया जाता है:
$.getJSON('http://www.highcharts.com/samples/data/jsonp.php?filename=usdeur.json&callback=?', function(data)आप नमूना फ़ाइल http://www.highcharts.com/samples/data/jsonp.php?filename=usdeur.json&callback=? भी खोल सकते हैं।
?([ [Date.UTC(2003,8,24),0.8709], [Date.UTC(2003,8,25),0.872], [Date.UTC(2003,8,26),0.8714], [Date.UTC(2003,8,29),0.8638], [Date.UTC(2003,8,30),0.8567], [Date.UTC(2003,9,1),0.8536], [Date.UTC(2003,9,2),0.8564], [Date.UTC(2003,9,3),0.8639], [Date.UTC(2003,9,6),0.8538], [Date.UTC(2003,9,7),0.8489], [Date.UTC(2003,9,8),0.8459], [Date.UTC(2003,9,9),0.8521], [Date.UTC(2003,9,10),0.8477], …………
संरचना द्वारा अनुकरण.
जिनके पास अच्छी जावास्क्रिप्ट नींव है, वे दिए गए डेटा कॉलिंग विधि तक सीमित नहीं हैं और उन्हें लचीले ढंग से समायोजित किया जा सकता है। नौसिखिए स्तर के लिए, बस डेटा संरचना के अनुसार अनुकरण करें और फ़ाइल की शुरुआत और अंत में विशेष चिह्नों पर ध्यान दें। यदि चिह्न खो गए हैं, तो डेटा पढ़ा नहीं जा सकता है चार्ट प्रदर्शित नहीं किये जा सकते.
डेटा स्रोतों का उपयोग वास्तविक समय अपडेट प्राप्त करने के लिए डेटाबेस से पढ़ने के लिए PHP जैसी स्क्रिप्टिंग भाषाओं का पूरी तरह से उपयोग कर सकता है। साथ ही, अधिक जटिल प्रदर्शन परियोजनाओं के लिए, वेब पेज को डिस्प्ले सिस्टम में संयोजित करने के लिए मल्टी-मॉड्यूल संयोजनों का भी उपयोग किया जा सकता है।
