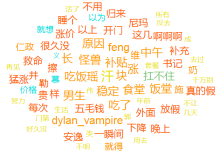
標籤雲是一套相關的標籤以及與此相應的權重。典型的標籤雲有30至150個標籤。權影響使用的字體大小或其他視覺效果。同時,直方圖或餅圖表是最常用的代表約12種不同的權數。因此,標籤雲彩能代表更多的權,儘管不那麼準確。此外,標籤雲通常是可以互動的:標籤是典型的超鏈接,讓使用者可以仔細了解他們的內容。
首先使用標籤雲的一家高知名度的網站---照片分享網站Flickr。標籤雲的設計者是互動設計師Stewart Butterfield。之後,標籤雲被諸如del、Technorati等網站採納。
根據標籤雲的作用(而非樣式),在應用中可以分成三大類。其中,第一類用於描述網站中的每個獨立條目,而第二類則著力於從整體上刻畫網站所有條目的標籤情況:
第一類標籤雲:每個條目都有自己獨立的標籤雲,標籤字體越大,此條目中用戶使用過這個標籤的次數就越多,在頁面公開統計點擊且不要求精準數據的情況下十分適用。如Last.就是使用了第一類標籤雲。
第二類標籤雲:網站一般會有一個超大型標籤雲,標籤字體越大,網站裡使用過這個標籤的條目數就越多。第二類標籤雲可以顯示標籤的熱門程度,在實際應用中更為常見,例如flickr。
第三類標籤雲:在此類中,標籤作為一個資料項目的工具,用來表示在整個集合中裡各個項目的資料量的大小。