
WordPress を使用すると、空白の WordPress ページ、WordPress バックエンドにログインできない、サーバー 500 エラーなどの問題が頻繁に発生します。これらの問題は、WordPress のバージョンが更新およびアップグレードされた後、プラグインがインストールされた後に発生することがよくあります。サーバーの PHP、Mysql、その他のメジャー バージョンが更新されると、サポートされている理由により WordPress 機能が動作しなくなります。
さらに、wzfou.com など、インストールされている WordPress プラグインが多すぎると、競合が発生しやすくなります。以前、私が使用している WordPress プラグインの記事で、私が使用しているプラグインにはこのような問題があることを共有しました。MailPoet の古いバージョンには実際には PHP 7.2 および PHP 7.3 との互換性がなく、結果として WordPress ページが空白になります。 。

この記事では、主に空白の WordPress ページ、サーバー 500 エラー、プラグインの競合などの問題に対処するために使用される WordPress エラー診断モードについて説明します。その他の WordPress 最適化のヒントは次のとおりです。
- WordPress は MailPoet を使用して独自の RSS 更新電子メール通知システム - ユーザーのサブスクリプションと管理を構築します
- Algolia を使用して WordPress にリアルタイムのオンサイト検索機能を追加 - より高い検索品質とより正確なコンテンツ
- WooCommerce Alipay 支払い - WooCommerce 支払いプラグインのセットアップと使用
追記: 2019 年 12 月 8 日更新、 独自のモバイル アダプティブ機能を持たない WordPress または独自のモバイル テーマの見栄えがあまり良くない WordPress の場合は、AMP アダプティブを試すことができます: WordPress AMP mobile optimization-build WP にアクセスするためのモバイル検索エンジンや携帯電話のブラウジングに適しています。
追記: 2019 年 12 月 25 日 に更新され、WordPress バックグラウンドでの操作時に 502 エラーが発生しやすくなります。 解決策: WordPress バックグラウンドでの編集および保存メニューの 502 エラーを解決します。
1. WP エラーのデバッグを手動で有効にする
wp-config.php ファイルを開き、次のコードを追加します (元の設定ファイルに define('WP_DEBUG', true); やその他のコードがある場合は、追加してください。コメントアウトしてください):
/**
* This will log all errors notices and warnings to a file called debug.log in
* wp-content (if Apache does not have write permission, you may need to create
* the file first and set the appropriate permissions)
*/
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', false);
@ini_set('display_errors',0);保存後、wp-content/debug.log ファイルに対応するエラー メッセージが表示されます。エラー メッセージを Web ページに直接表示したい場合は、次のように置き換えます。
/ 开启WP_DEBUG模式 define( 'WP_DEBUG', true ); // 开启DEBUG日志,一定要记得关闭这个日志功能并清理这个日志文件哦,产生的日志文件在: /wp-content/debug.log define( 'WP_DEBUG_LOG', true ); // 显示errors and warnings define( 'WP_DEBUG_DISPLAY', true ); @ini_set( 'display_errors', 'On' );
最後に、悪意のある者を防ぐために、テストが完了したら、必ず上記のコードをコメントアウトするか削除してください。

2. WPエラー診断・デバッグプラグイン
2.1 クエリモニター
プラグイン: https://wordpress.org/plugins/query-monitor/
クエリ モニター プラグインは、データベース クエリ、PHP エラー、フックとアクション、ブロック エディター ブロック、キューに入れられたスクリプトとスタイルシート、HTTP API 呼び出しなどのデバッグに役立ちます。有効にすると、次のように表示されます。

クエリ モニターでは、詳細な WordPress エラー メッセージとクエリ情報を表示して、簡単に参照できます。

2.2 デバッグバー
プラグイン: https://wordpress.org/plugins/debug-bar/
プラグインを有効にする前に、WP 構成ファイルを編集して次のコードを追加する必要があります (完了したら を忘れずに削除してください)。
#Debug Bar插件 define( 'WP_DEBUG', true ); define( 'SAVEQUERIES', true );
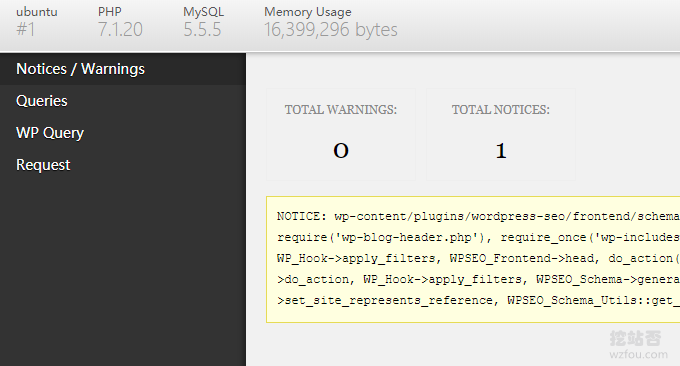
デバッグ バー プラグインは、PHP エラー、mysql クエリなどを表示でき、WordPress の右上隅にデバッグ バー ボタンを表示します。

クリックすると、以下に示すように、詳細な PHP エラーと MySQL クエリ情報が表示されます。

3. まとめ
WordPress エラー診断モードを手動でオンにすると、エラー メッセージをページに直接表示するか、ディレクトリ内のログに出力するかを選択できます。一部の重要な Web サイトでは、エラー メッセージを表示せずに表示することをお勧めします。ログにあります。
クエリ モニターとデバッグ バーを使用して診断モードをオンにすると、手動で診断モードをオンにする場合と比べて、エラー情報がより直感的に表示され、クエリが容易になります。つまり、WP エラーをできる限り回避するには、使用するプラグインは少ない方が良いということです。
