
一直以來,我有一個寫「長文章」的習慣。最開始的時候像寫訊息一樣來寫博客,文章簡短,但依然覺得很難寫,找不到合適的語句來表達。後來想出一個「懶點子」——為文章添加大量的圖片,一來可以增加文章內容,二來圖文結合的文章讀起來更有樂趣。
但圖文結合的文章一般來說都比較長,有時網頁拉到了最下方才能完整地看完一篇文章,非常不方便。又聽說文章目錄有利於SEO(PS:事實上經常能夠在搜尋結果中看到文章目錄連結),於是就有了挖站否的文章目錄,自動插入,看起來也很順眼。
為了能夠將文章目錄最大化的利用,我們還可以將文章目錄在側邊欄固定,隨著網頁下拉而滾動,讀者可以隨時返回自己關注的內容,用戶體驗非常地好,常見的一些開發文檔就是這樣的。本文就來分享一下為Wordpress設定側邊欄固定並滾動的文章目錄方法。

更多的關於WordPress建站以及網站建設的文章,請查看:
- 我正在使用的WordPress外掛-WP SEO,CDN,快取,圖片,郵件,論壇插件
- 網站優化加速-開啟TLSV1.3和Brotli壓縮-Oneinstack,LNMP,寶塔面板
- 改進網站站內搜尋-百度,Google自訂搜尋和Elasticsearch自建搜尋
PS:2019年11月3日更新,WordPress伺服器如果記憶體夠大的話,可以將頁面快取到記憶體達到加速的目的,參考:利用Cachify外掛程式將WordPress頁面快取到Memcached實現最佳化加速。
PS:2019年12月2日更新,WordPress外掛程式用的多的話容易出現各種衝突與問題,檢測的方式有: WordPress錯誤診斷模式-專治WP頁面空白,伺服器500錯誤,插件衝突。
一、利用外掛自動插入文章目錄
如果有程式碼能力的朋友可以使用程式碼,本著能用程式碼就少用插件的原則,有利於加快Wordpress運行速度,這裡分享兩款自動給Wordpress文章插入目錄的插件。
1.1 易 Table of Contents
插件:
- 網址:https://wordpress.org/plugins/easy-table-of-contents/
Easy Table of Contents外掛程式主要特點:
1.自動在Wordpress文章中插入目錄,也支援手動在任意位置插入目錄。
2.包含多項樣式,可選擇顯示數字或顯示符號等。
3.支援是否顯示分層,支援小工具,可設定例外。
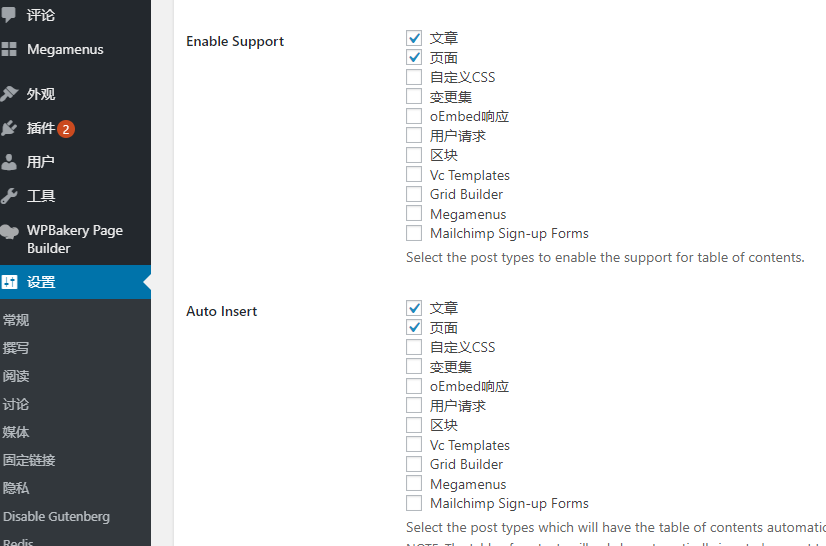
啟動Easy Table of Contents外掛後,你就可以選擇是否在某一頁面啟用文章目錄了。 (點擊放大)

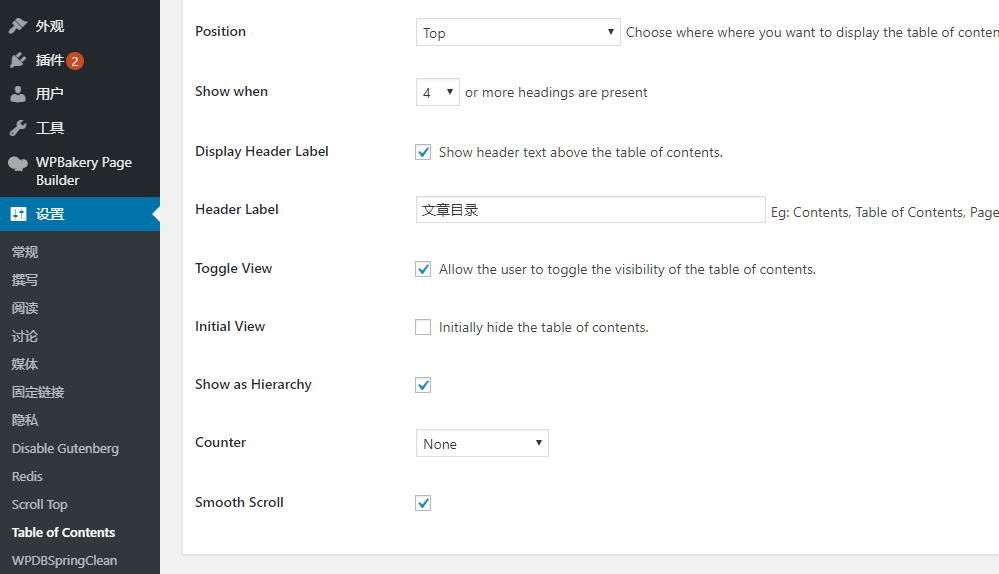
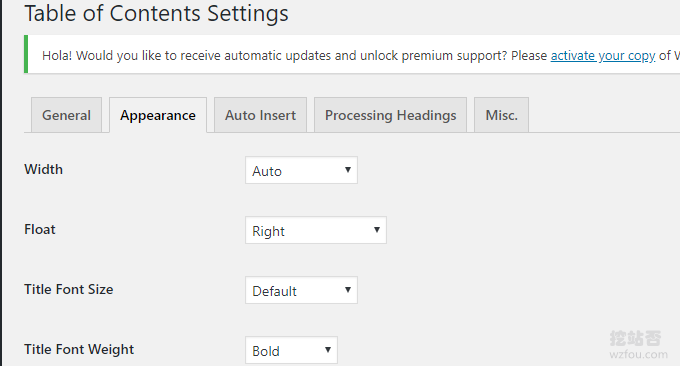
接著,你就可以設定目錄位置、是否分層、是否包含序號、平滑捲動等。 (點擊放大 )

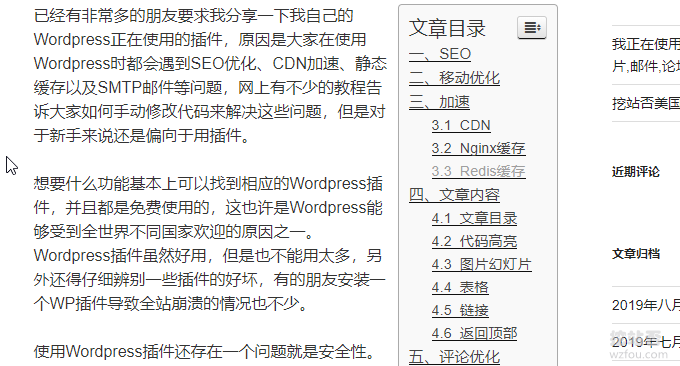
Easy Table of Contents文章目錄效果如下:

1.2 LuckyWP Table of Contents
插件:
- 網址:https://wordpress.org/plugins/luckywp-table-of-contents/
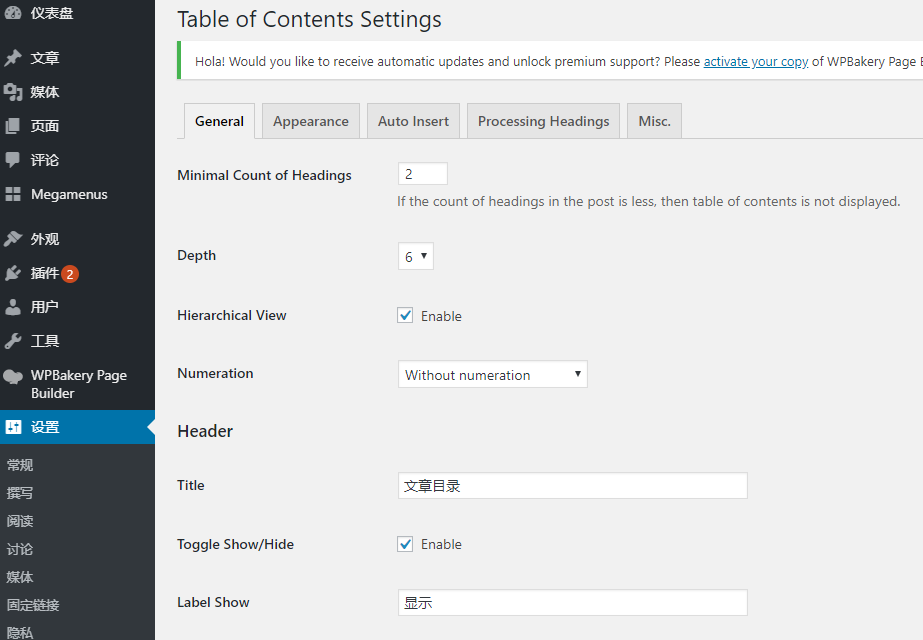
LuckyWP Table of Contents這款外掛程式和Easy Table of Contents的功能非常類似,兩者設定也差不多,同樣包括外觀、位置、分層、平滑滾動等。 (點擊放大)

兩個外掛都支援自訂CSS,你可以根據自己的Wordpress主題來選擇。

LuckyWP Table of Contents外掛程式效果如下:

二、文章目錄側邊固定下拉捲動
2.1 新增小工具
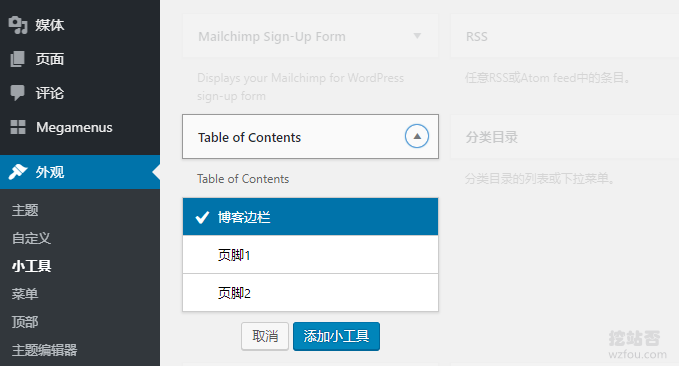
開啟Wordpress的小工具,加入Easy Table of Contents和LuckyWP Table of Contents小工具。

2.2 固定側邊欄
有些Wordpress主題是自帶了側邊欄固定和下拉滾動,所以你只需要添加小工具到側邊欄就可以實現該效果了。個別不支援的,可以下載外掛:Q2W3 Fixed Widget for WordPress
- HTTPS://WordPress.org/plugins/請2我3-fixed-widget/
Q2W3 Fixed Widget for WordPress固定側邊欄的效果如下圖:

2.3 固定效果演示
依照上面的方法,我們可以看到WordPress文章目錄固定在側邊欄了,同時當頁面往下拉時會自動捲動提示,wzfou.com測試的效果如下圖:
三、總結
為Wordpress添加文章目錄比較適合長文章或圖文結合的文章,一來方便讀者閱讀,二來有利於SEO。 Easy Table 和LuckyWP Table這兩個外掛功能都差不多,而且都支援自訂CSS,效果也不錯。
Q2W3 Fixed Widget for WordPress是一個非常強大的插件,它可以讓任意的側邊欄固定並下拉滾動,如果你發現沒有效果,檢查一下有沒有JS衝突,最好用Chrome審查元素檢測一遍。
