
Anche se ora è possibile caricare foto e file su dischi di rete, i dischi di rete domestici sono ancora leggermente diversi dai dischi di rete stranieri. Prendiamo ad esempio il confronto tra Baidu Netdisk e Dropbox. Baidu Netdisk è nella migliore delle ipotesi un disco rigido di rete utilizzato da individui per archiviare foto e file privati. Se viene utilizzato per la condivisione, può essere facilmente limitato o cancellato da Baidu per il download.
Molti webmaster personali scelgono di creare i propri centri di archiviazione e download per comodità di condivisione. Ad esempio, il centro download personale ucblog.net creato da Dizhanbo è creato utilizzando il programma Directory Lister purché sia presente un ambiente PHP e nessun database è necessario, è possibile eseguire Directory Lister, questa procedura è semplice ma lo spostamento è particolarmente semplice, basta comprimerlo e caricarlo.
Directory Lister è stato sviluppato da stranieri, quindi presenta naturalmente molti problemi di compatibilità con il cinese. Questo articolo condividerà due programmi pronti all'uso e facili da usare per album fotografici ImgURL e il programma di gestione file online per l'elenco delle directory Zdir, sviluppato e gestito dal mio amico xiaoz.me, che sono molto adatto a singoli individui. Il webmaster lo utilizza come base per immagini, album fotografico e download e condivisione di file.

Per quelli che non vengono utilizzati principalmente per la condivisione ma per l'archiviazione, possiamo utilizzare gli host VPS per creare servizi di archiviazione cloud. I tutorial correlati includono:
- Gestione dello spazio di archiviazione cloud DigitalOcean Spaces: può essere utilizzato per il backup, il montaggio e l'espansione sincroni
- Tutorial sulla creazione di dischi Plex Perfect Personal Video Cloud: metodo di installazione e utilizzo di Plex Media Server
- Utilizza Pydio per creare un cloud privato gratuito e la sincronizzazione automatica multi-terminale può riprodurre video musicali online
PS: aggiornato il 21 agosto 2018, Il disco rigido di rete OneDrive di Microsoft è sempre stato noto per la sua grande capacità e stabilità Molte persone utilizzano OneDrive come strumento di archiviazione di rete collegamento esterno Come utilizzare un disco di rete: OneDrive si trasforma in un disco di rete esterno: Aria2+Aria2Ng+OneIndex viene caricato automaticamente su OneDrive.
1. Programma per l'album da letto con immagini: ImgURL
- Indirizzo del progetto: https://github.com/helloxz/imgurl
- Indirizzo dimostrativo: https://imgurl.org/
1.1 Introduzione a ImgURL
ImgURL è un programma di hosting di immagini semplice e puro sviluppato utilizzando PHP + SQLite 3. Non richiede configurazioni complesse e può essere utilizzato immediatamente.
Requisiti ambientali
PHP >= 5.6
Richiede il supporto della funzione EXIF
SQLite3
Funzioni e caratteristiche
Trascina e rilascia per caricare, generare automaticamente connessioni e copiare con un clic.
Anteprima ed esplorazione delle immagini
Gestione delle immagini di base
Supporta la compressione delle immagini TinyPNG
Piano di sviluppo
Caricamento e anteprima delle immagini
Genera collegamenti con un clic
Sfoglia ed elimina le immagini
Limita il numero di caricamenti degli ospiti
Compressione delle immagini
Rilevamento immagine gialla
Filigrana dell'immagine
Caricamento dell'API
1.2. Installazione e utilizzo
passaggi di installazione:
- Visita: master.zip Scarica l'ultima versione del programma ImgURL, inseriscila nella directory principale del tuo sito e decomprimila.
- Visita
http(s)://domain.com/check.phpper ottenere le informazioni di configurazione e registrarle. - Modifica
config.phpper impostare il tuo nome di dominio e la tua password e visitahttp(s)://domain.com/È semplicissimo.
Impostazioni di sicurezza
Una volta completata la configurazione, non ci sono problemi con la funzione test. Elimina
check.phpnella directory root.Apache ha bloccato i download del database per impostazione predefinita tramite il file
.htaccessGli utenti Nginx aggiungono la seguente configurazione nella sezione server e riavviano Nginx
location ~* .(db3)$ {
deny all;
} Dopo aver fatto clic su ImgURL per caricare l'immagine, verrà visualizzato l'indirizzo del collegamento. L'interfaccia di archiviazione delle immagini sarà simile alla seguente (fare clic per ingrandire):

ImgURL fornisce anche la funzione di gestione delle immagini in background, consentendoti di visualizzare rapidamente le immagini caricate.

1.3. Compressione delle immagini e regolazione delle dimensioni di caricamento
Abilita immagini compresse TinyPNG. Visita il sito web ufficiale https://tinypng.com/ per registrare un account e ottenere la tua API KEY. TinyPNG fornisce un eccellente servizio di compressione delle immagini e fornisce supporto API. Gli utenti ordinari hanno un limite di 500 volte al mese, ma ImgURL può compilare più TinyPNG KEY, consentendo la sovrapposizione dei tempi API per comprimere più immagini.

Apri config.php, inserisci la tua chiave API TinyPNG e salvala. (Supporta la compressione asincrona delle immagini, non influisce sulla velocità di caricamento), l'esempio del file di configurazione è il seguente:
// TinyPNG压缩图片
$tinypng = array(
"option" => true,
"key" => array(
"xxx", //支持填写多行key
"xxx" //如果只有一个key,请删除此行,注意最后一行没有逗号(,)
)
);Modifica la dimensione del caricamento. Il programma di album fotografici ImgURL ha un limite predefinito di 2 milioni di dimensioni di caricamento. Puoi modificare il limite tramite i seguenti metodi. Apri /functions/upload.php e trova il seguente codice:
$handle->file_max_size = '2097152';L'unità è byte, puoi modificarla tu stesso. Per garantire la stabilità del caricamento, non è consigliabile superare i 10 milioni. Continua ad aprire static/embed.js e trova la riga seguente da modificare.
,size: 20482. Programma di elenco delle directory: Zdir
- Progetto: https://github.com/helloxz/zdir
- Demo: http://soft.xiaoz.org/
Zdir è un programma per l'elenco delle directory sviluppato utilizzando PHP. Supporta l'anteprima dei file Markdown e può eliminare i file online. Aggiungi i parametri ?admin o &admin alla pagina che visiti e il file verrà visualizzato. essere Viene visualizzato un pulsante Elimina ed è possibile eliminare il file.

2.1 Installazione e utilizzo
Istruzioni
Scarica il codice sorgente e inseriscilo nella directory principale del sito
Modifica
config.phpper impostare il titolo/parole chiave/descrizione del tuo sito webSe devi escludere una directory, modifica nuovamente
config.php, ci sono le istruzioni al suo internoPer ulteriori istruzioni, consultare la documentazione della guida: https://doc.xiaoz.me/docs/zdir
La funzione principale
Navigazione nelle directory
Anteprima del file MarkDown
Copia CSS/JavaScript con un clic
hash del file
Anteprima dell'immagine
Indice dei file
Generazione del codice QR
Cancellazione file
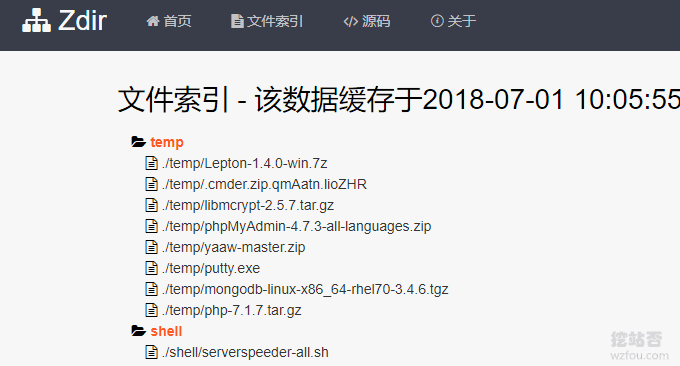
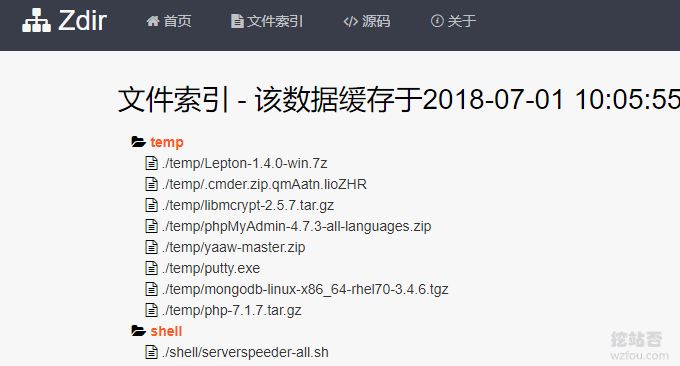
Nota: non utilizzare il cinese per denominare directory/file, altrimenti potrebbero verificarsi errori imprevedibili. L'interfaccia del programma è quella mostrata di seguito (clicca per ingrandire):

2.2 Descrizione dettagliata della funzione
Anteprima del file MarkDown. Se si tratta di un file MarkDown (.md), dietro di esso verrà visualizzato un piccolo pulsante a forma di occhio. Fare clic su questo pulsante per visualizzare direttamente l'anteprima. Se il file prende il nome da readme.md, verrà visualizzato il pulsante "Istruzioni per l'uso". Fare clic su di esso per visualizzarne l'anteprima, come mostrato nello screenshot seguente.

Copia del collegamento. Il pulsante di copia giudicherà in base al tipo di file e infine restituirà risultati di copia diversi, il che è molto utile quando si crea una libreria front-end, come:
<!–Se il file .js viene copiato, il risultato restituito è –>
<script src = 'https://libs.xiaoz.top/jquery/2.0.3/jquery-2.0.3.js'> < /script>
<!–Se il file .css viene copiato, il risultato restituito è –>
<link rel='stylesheet' href='https://libs.xiaoz.top/layer/skin /layer .css'>
<!–Se si tratta di un file come un'immagine–>
<img src = 'https://libs.xiaoz.top/material/loading/loading0.gif' / >
Altri file Restituisce l'indirizzo URL del file.
Visualizza hash del file. Fare clic sul pulsante "punto esclamativo" dietro il file per calcolare i valori md5 e sha1 del file, verificare il valore hash del file ed evitare rischi come il dirottamento dell'operatore.

Anteprima dell'immagine. Spostando il mouse sul file immagine verrà visualizzata l'anteprima dell'immagine, come mostrato nello screenshot qui sotto.

Indice file. Se ci sono troppi file, è scomodo eseguire la ricerca. Zdir non ha ancora implementato la funzione di ricerca dei file. Tuttavia, tramite la funzione "Indice file" e "Ctrl + F", la ricerca dei file può essere eseguita in pochi minuti. Il tempo di cache dell'"Indice file" è di 24 ore. Se desideri svuotare immediatamente la cache, visita cache.php?del=cache.

3. Riepilogo
ImgURL è particolarmente adatto per la condivisione di immagini. Sia gli amministratori che i visitatori possono caricare direttamente immagini e condividere collegamenti. Va sottolineato che ImgURL può anche impostare il rilevamento della pornografia immagine, la compressione delle immagini, ecc. In questo caso è necessario richiedere l'API in anticipo prima che possa essere utilizzata normalmente.
Zdir è in qualche modo simile a Directory Lister. Per funzionare ha solo bisogno di PHP. La funzione è semplice ma molto pratica ed è facile iniziare. Se desideri più file manager online, puoi consultare: Confronto di tre eccellenti file manager online (elenco delle directory).
