
मुझे हमेशा से "लंबे लेख" लिखने की आदत रही है। शुरुआत में, मैंने एक ब्लॉग ऐसे लिखा जैसे कि मैं कोई संदेश लिख रहा हूँ। लेख छोटे थे, लेकिन फिर भी मुझे लिखना मुश्किल हो रहा था और उन्हें व्यक्त करने के लिए सही वाक्य नहीं मिल पा रहे थे। बाद में, मेरे मन में एक "आलसी विचार" आया - लेख में बहुत सारी तस्वीरें जोड़ना, सबसे पहले, यह लेख की सामग्री को बढ़ा सकता है, दूसरे, चित्र और पाठ को जोड़ने वाला लेख पढ़ने में अधिक दिलचस्प होगा।
हालाँकि, चित्र और पाठ को संयोजित करने वाले लेख आम तौर पर अपेक्षाकृत लंबे होते हैं। कभी-कभी किसी लेख को पूरा पढ़ने के लिए वेब पेज को नीचे तक स्क्रॉल करना पड़ता है, जो बहुत असुविधाजनक है। मैंने यह भी सुना है कि लेख निर्देशिकाएं एसईओ के लिए अच्छी हैं (पीएस: वास्तव में, आप अक्सर खोज परिणामों में लेख निर्देशिका लिंक देख सकते हैं), इसलिए मैंने साइटों को खोदने के लिए एक लेख निर्देशिका बनाई, जो स्वचालित रूप से डाली जाती है और देखने में बहुत अच्छी लगती है।
लेख निर्देशिका के उपयोग को अधिकतम करने के लिए, हम लेख निर्देशिका को साइडबार में भी ठीक कर सकते हैं और वेब पेज को नीचे खींचते ही स्क्रॉल कर सकते हैं। पाठक किसी भी समय अपनी पसंदीदा सामग्री पर वापस लौट सकते हैं। उपयोगकर्ता का अनुभव बहुत अच्छा है कुछ सामान्य विकास दस्तावेज़ ऐसे हैं. यह आलेख साझा करेगा कि वर्डप्रेस में साइडबार के लिए एक निश्चित और स्क्रॉलिंग आलेख निर्देशिका कैसे सेट करें।

वर्डप्रेस वेबसाइट निर्माण और वेबसाइट निर्माण के बारे में अधिक लेखों के लिए, कृपया देखें:
- मैं जिस वर्डप्रेस प्लग-इन का उपयोग कर रहा हूं - WP SEO, CDN, कैशिंग, चित्र, ईमेल, फ़ोरम प्लग-इन
- वेबसाइट अनुकूलन त्वरण-टीएलएसवी1.3 और ब्रॉटली कंप्रेशन-वनस्टैक, एलएनएमपी, पैगोडा पैनल चालू करें
- वेबसाइट खोज में सुधार करें - Baidu, Google कस्टम खोज और Elasticsearch स्व-निर्मित खोज
पीएस: 3 नवंबर, 2019 को अपडेट किया गया, यदि वर्डप्रेस सर्वर में पर्याप्त मेमोरी है, तो यह त्वरण के लिए पेज को मेमोरी में कैश कर सकता है: वर्डप्रेस पेज को मेमकैच्ड में कैश करने के लिए कैचिफ़ाई प्लग-इन का उपयोग करें अनुकूलन और त्वरण.
पीएस: 2 दिसंबर, 2019 को अपडेट किया गया, यदि आप बहुत सारे वर्डप्रेस प्लग-इन का उपयोग करते हैं, तो विभिन्न टकराव और समस्याएं आसानी से हो सकती हैं: पता लगाने के तरीके हैं: वर्डप्रेस त्रुटि निदान मोड - रिक्त WP पृष्ठों का इलाज करने में माहिर है और सर्वर 500 त्रुटियाँ।
1. लेख निर्देशिकाओं को स्वचालित रूप से सम्मिलित करने के लिए प्लग-इन का उपयोग करें
यदि कोडिंग कौशल वाले मित्र कोड का उपयोग कर सकते हैं, तो कम प्लग-इन का उपयोग करने के सिद्धांत के अनुरूप यदि आप कोड का उपयोग कर सकते हैं, तो यह वर्डप्रेस की चलने की गति को तेज करने में मदद करेगा। यहां दो प्लग-इन हैं जो स्वचालित रूप से तालिका सम्मिलित करते हैं वर्डप्रेस लेखों में सामग्री।
1.1 सामग्री की आसान तालिका
लगाना:
- वेबसाइट: https://wordpress.org/plugins/easy-table-of-contents/
सामग्री की आसान तालिका प्लग-इन की मुख्य विशेषताएं:
1. वर्डप्रेस लेखों में सामग्री तालिका को स्वचालित रूप से सम्मिलित करें, और किसी भी स्थान पर सामग्री तालिका को मैन्युअल रूप से सम्मिलित करने का भी समर्थन करता है।
2. इसमें कई शैलियाँ शामिल हैं, आप चुन सकते हैं कि संख्याओं या प्रतीकों आदि को प्रदर्शित करना है या नहीं।
3. लेयरिंग प्रदर्शित करने का समर्थन करता है, गैजेट का समर्थन करता है, और अपवाद सेट कर सकता है।
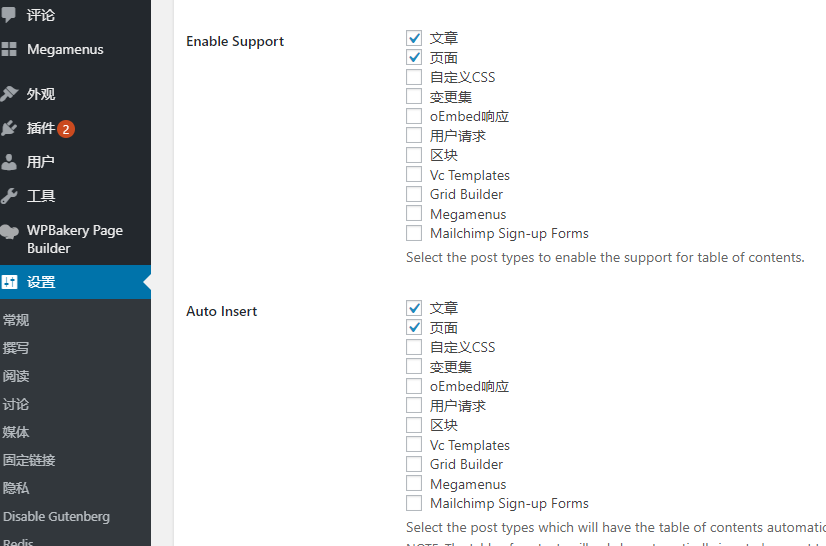
ईज़ी टेबल ऑफ़ कॉन्टेंट प्लग-इन को सक्रिय करने के बाद, आप चुन सकते हैं कि किसी निश्चित पृष्ठ पर लेख निर्देशिका को सक्षम करना है या नहीं। (बड़ा करने के लिए क्लिक करें)

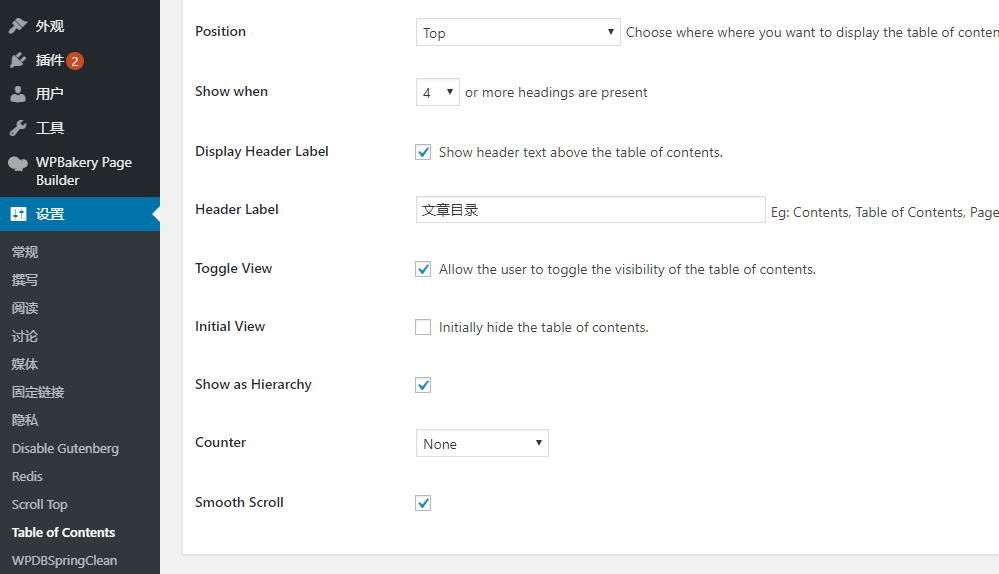
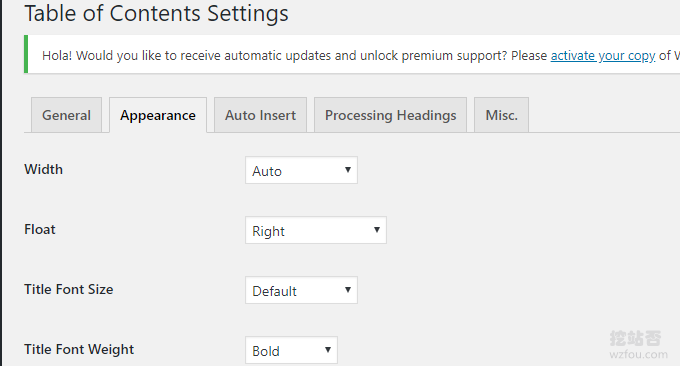
फिर, आप निर्देशिका स्थान निर्धारित कर सकते हैं, चाहे वह पदानुक्रमित हो, चाहे सीरियल नंबर शामिल हो, सहज स्क्रॉलिंग आदि। (बड़ा करने के लिए क्लिक करें )

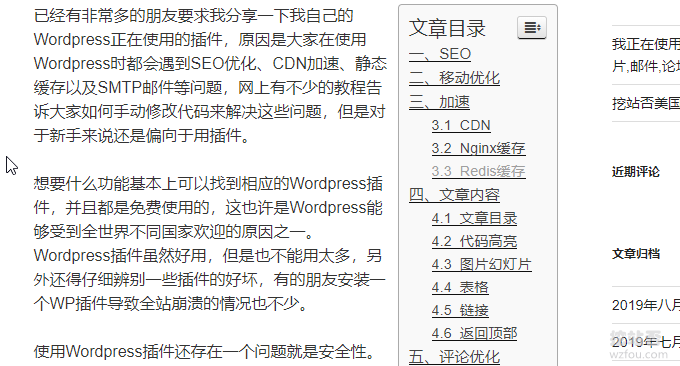
आसान सामग्री तालिका लेख निर्देशिका का प्रभाव इस प्रकार है:

1.2 लकीडब्ल्यूपी सामग्री तालिका
लगाना:
- वेबसाइट: https://wordpress.org/plugins/luckywp-table-of-contents/
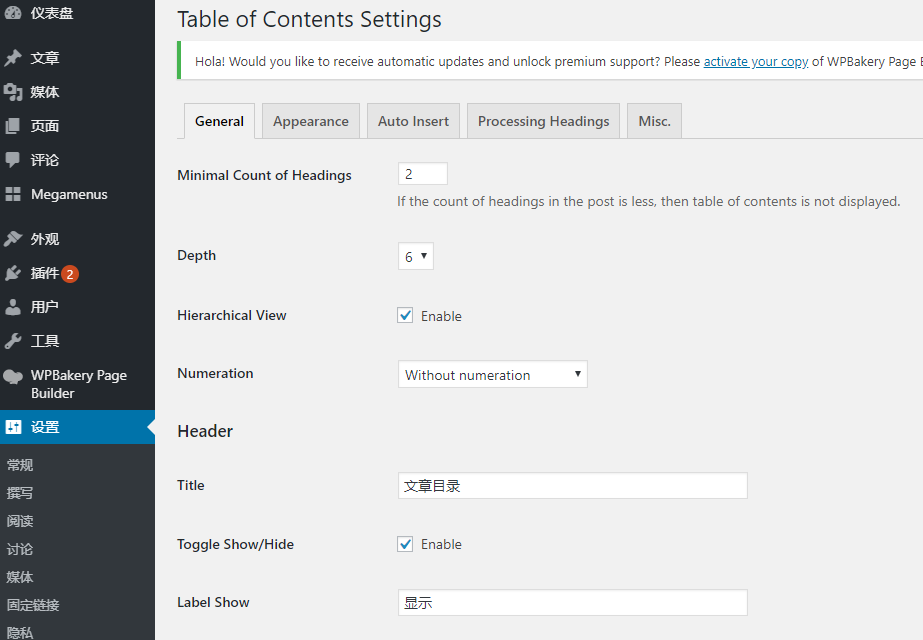
लकीडब्ल्यूपी सामग्री तालिका प्लग-इन और ईज़ी सामग्री तालिका के कार्य बहुत समान हैं, और दोनों की सेटिंग्स समान हैं, जिसमें उपस्थिति, स्थिति, लेयरिंग, चिकनी स्क्रॉलिंग आदि शामिल हैं। (बड़ा करने के लिए क्लिक करें)

दोनों प्लगइन्स कस्टम सीएसएस का समर्थन करते हैं, जिसे आप अपने वर्डप्रेस थीम के आधार पर चुन सकते हैं।

लकीडब्ल्यूपी सामग्री तालिका प्लग-इन का प्रभाव इस प्रकार है:

2. लेख निर्देशिका के किनारे पर ड्रॉप-डाउन स्क्रॉलिंग को ठीक किया गया
2.1 गैजेट जोड़ें
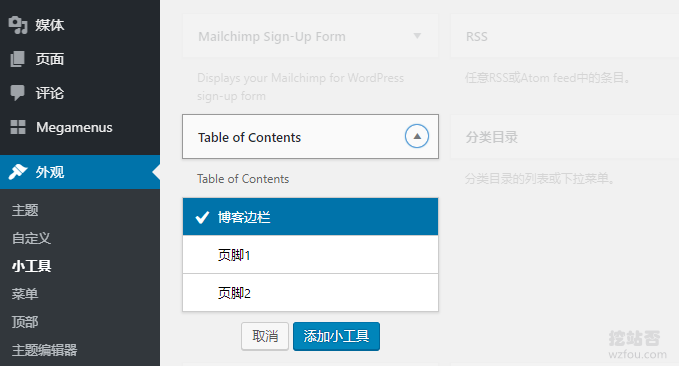
वर्डप्रेस विजेट खोलें और आसान सामग्री तालिका और लकीडब्ल्यूपी सामग्री तालिका विजेट जोड़ें।

2.2 फिक्स्ड साइडबार
कुछ वर्डप्रेस थीम साइडबार फिक्स्ड और ड्रॉप-डाउन स्क्रॉलिंग के साथ आती हैं, इसलिए इस प्रभाव को प्राप्त करने के लिए आपको केवल साइडबार में विजेट जोड़ने की आवश्यकता है। यदि यह व्यक्तिगत रूप से समर्थित नहीं है, तो आप प्लगइन डाउनलोड कर सकते हैं: वर्डप्रेस के लिए Q2W3 फिक्स्ड विजेट
- HTTPS://WordPress.org/plugins/please2i3-fixed-widget/
वर्डप्रेस फिक्स्ड साइडबार के लिए Q2W3 फिक्स्ड विजेट का प्रभाव इस प्रकार है:

2.3 निश्चित प्रभाव प्रदर्शन
उपरोक्त विधि के अनुसार, हम देख सकते हैं कि वर्डप्रेस आर्टिकल डायरेक्टरी साइडबार में तय हो गई है, और जब पेज नीचे खींचा जाएगा, तो प्रॉम्प्ट स्वचालित रूप से स्क्रॉल हो जाएगा। wzfou.com परीक्षण का प्रभाव इस प्रकार है:
3. सारांश
वर्डप्रेस में एक लेख निर्देशिका जोड़ना लंबे लेखों या लेखों के लिए अधिक उपयुक्त है जो चित्रों और पाठ को जोड़ते हैं, सबसे पहले, यह पाठकों के लिए पढ़ने के लिए सुविधाजनक है, और दूसरे, यह एसईओ के लिए फायदेमंद है। दो प्लग-इन, ईज़ी टेबल और लकीडब्ल्यूपी टेबल, के कार्य समान हैं, और दोनों कस्टम सीएसएस का समर्थन करते हैं और अच्छे प्रभाव डालते हैं।
वर्डप्रेस के लिए Q2W3 फिक्स्ड विजेट एक बहुत शक्तिशाली प्लग-इन है। यह किसी भी साइडबार को स्थिर और स्क्रॉल करने योग्य बना सकता है। यदि आप पाते हैं कि इसका कोई प्रभाव नहीं है, तो जांचें कि क्या कोई JS विरोध है। तत्व का निरीक्षण करने के लिए क्रोम का उपयोग करना सबसे अच्छा है।
